에러 발생이유
form-Data에 파일객체를 배열에 담아서 보내려고 했었다.
const data = {
processImgs:[FIle,FIle]
}
frm.append('processImgs', data.processImgs);
해결법을 찾은 방법
포스트맨에서는 정상적으로 파일이 들어갔다.
그래서 포스트맨에서는 어떤 방식으로 보냈는 지 찾아냈다.
-
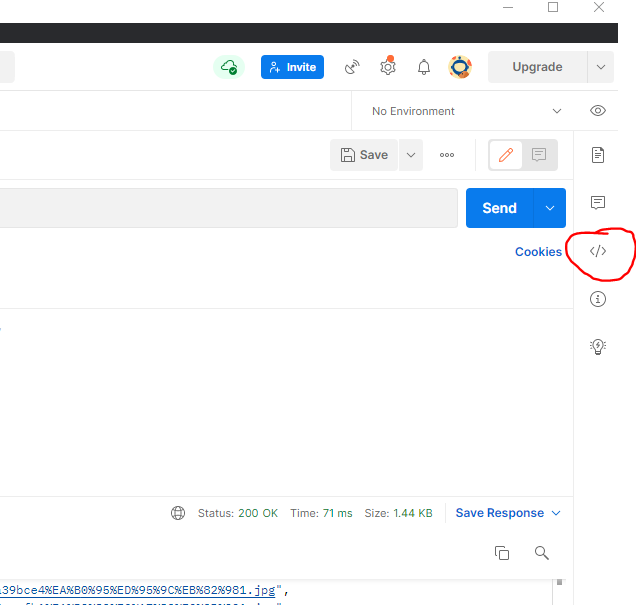
오른쪽 코드 스니펫 클릭

-
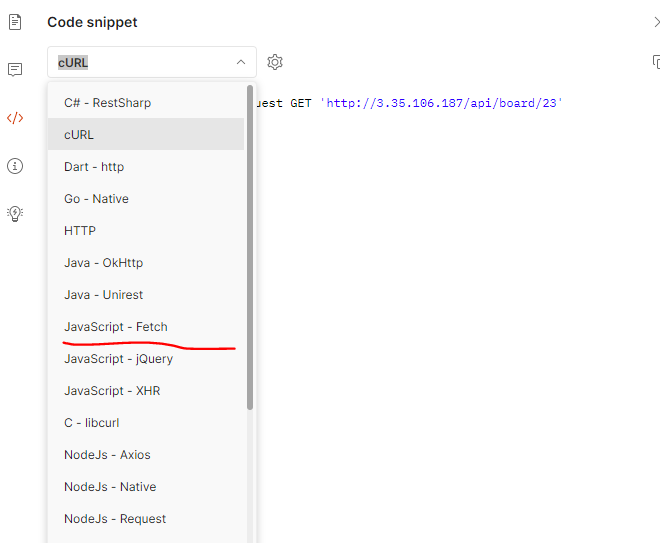
여기서 javaScript-Fetch 클릭

-
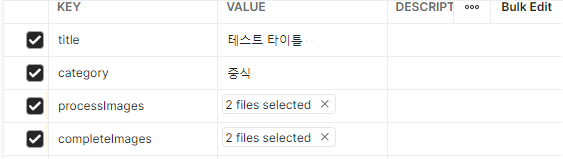
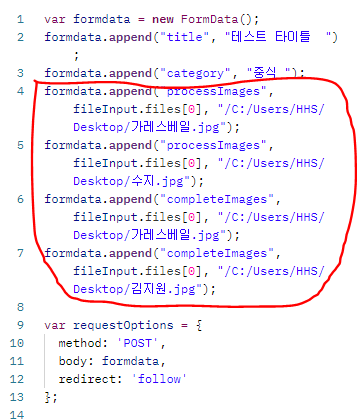
postMan에서 보내는 방식 확인완료


에러 해결 방법
레시피 추가할때 API
{
title: "string"
category:"string"
quantity:"string"
cookTime: int (분 기준)
ingredient: {재료:양}
process: ["string"]
processImages: [FILE]
completeImages: [FILE]
user:USER
}데이터 입력
//레시피 추가
const addRecipe = async () => {
const data = {
title: '김치찌개',
category: '한식',
quantity: '1인분',
cookTime: '20분',
ingredient: {김치: '200g', 고기: '200g'},
process: ['김치를 넣는다', '고기를 넣는다', '끓인다.'],
processImages: sendImgs, //[FILE,FILE] 배열로 파일객체들 전송
completeImages: sendImgs,
user: {nickname: '짱'},
};
console.log(data);
const a = await recipeApi.addRecipeAxios(data);
console.log(a);
};데이터 요청
//레시피 추가
const addRecipeAxios = async (data) => {
http.defaults.headers['Content-Type'] = 'multipart/form-data';
const frm = new FormData();
frm.append('title', data.title);
frm.append('category', data.category);
frm.append('quantity', data.quantity);
frm.append('cookTime', data.cookTime);
frm.append('ingredient', data.ingredient);
frm.append('process', data.process);
data.processImages.forEach((processImage) =>
frm.append('processImages', processImage),
);
data.completeImages.forEach((completeImage) =>
frm.append('completeImages', completeImage),
);
frm.append('user', data.user);
try {
const res = await http.post('board', frm);
return res;
} catch (error) {
console.error(error);
}
};
전체코드가 궁금하시다면 여기서 확인하세요