Selector
꾸밀 요소를 선택하는 선택자, 어떤걸 꾸밀지 선택하고 그안에 속성을 넣어서 예쁘게 꾸며주는 것
/* id selector */
#id { ... }
/* class selector */
.class { ... }
/* tag selector */
tagName { ... }
/* 여러 요소 선택하기 */
#id, .class { ... }
/* 수도 클래스 선택자 */
/* 어떤 요소가 특정 상태(마우스 올림, 포커스 됨 등등)일 때만 선택하게 해주는 선택자예요. */
button:hover { ... }① id selector : id
② class selector : .class에 해당되는 모든 친구들을 꾸밀 수 있음
③ tag selector : 그 태그에 해당하는 내용을 다 꾸밀 수 있음
④ 여러 요소 선택하기 : 두개 다 똑같이 꾸며주고 싶을 때, 콤마(',')로 연결
⑤ 수도 클래스 선택자 : 어떤 요소가 특정상태에 있을 때만 선택할 수 있게 해주는 선택자
그리드 시스템
DOM 요소들은 기본적으로 박스형태로 표시
레이아웃을 잡는데 사용

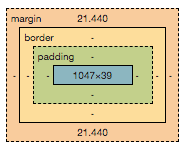
-
margin box
가장 바깥 영역, margin 속성을 주면 이 영역이 바뀐다.
주로 다른 요소들과 간격을 줄 때 사용 -
border box
테두리 영역, border 속성으로 테두리를 주면 이 영역이 바뀐다. -
padding box
테두리와 콘텐츠 사이 영역, padding 속성을 주면 이 영역이 바뀐다.
박스 내부의 간격을 줄 때 사용 -
contents box
실제 콘텐츠 영역,. width, height 등으로 사이즈를 줄 수 있고, 따로 지정하지 않을 경우는 콘텐츠 내용(글이나 이미지 등)에 따라 임의로 사이즈가 잡힌다.
💡 기본적으로 div는 display : block 속성을 가진다 = block으로 정렬이 됨
block : 가로영역 하나를 꽉 채우는 속성 = 가로 영역을 다 씀
정해진 넓이를 가지고 있지 않았기 때문에 만약 한줄에 카드 모양 박스를 2개를 넣었을 때와 4개를 넣었을 때와 넓이가 다름 -> 알아서 계산을 함(자동을 선정)
하나의 카드에만 넓이를 임의로 width : 100px를 하면 그 컨텐츠만 명확한 넓이를 가져서 이것만 빼고 나머지 3개는 알아서 계산을 함
display: flex;
box 카드 하나하나의 영역을 유동적으로 변경해준다 = 콘텐츠가 가지고 있는 넓이만큼만 넓이를 갖도록 해줌
