CSS
1.[CSS] CSS

HTML, XHTML, XML 같은 문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어이다. 즉, HTML로 문서의 뼈대를 만들면 CSS로 문서를 꾸민다.CSS는 글꼴이나 배경색, 너비와 높이, 위치 등을 지정하거나 웹 브라우저, 스크린 크기, 장치에 따라서 화면을 다
2.[CSS] CSS Selector

꾸밀 요소를 선택하는 선택자, 어떤걸 꾸밀지 선택하고 그안에 속성을 넣어서 예쁘게 꾸며주는 것① id selector : id ② class selector : .class에 해당되는 모든 친구들을 꾸밀 수 있음③ tag selector : 그 태그에 해당하는 내용을
3.[CSS] CSS 자주 사용하는 속성 ①

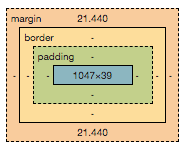
속성:값형태로 사용되며 여러 속성을 줄 때는 세미콜론(;)으로 구분한다.구글크롬의 개발자모드(f12)를 사용하면 쉽다.width은 가로길이, height은 세로길이를 의미auto : 기본값, 브라우저가 계산한 너비px : 픽셀% : 부모 요소에 상대적인 너비initia
4.[CSS] CSS 자주 사용하는 속성 ②

요소를 어떻게 보여줄지 지정none : 보이지 않음(렌더링X), 영역 차지하지 않음block : 가로 영역을 모두 채우며, 줄 바꿈이 됨inline : width와 height를 지정할수 없고 줄 바꿈이 되지 않음inline-block : block과 inline의 중
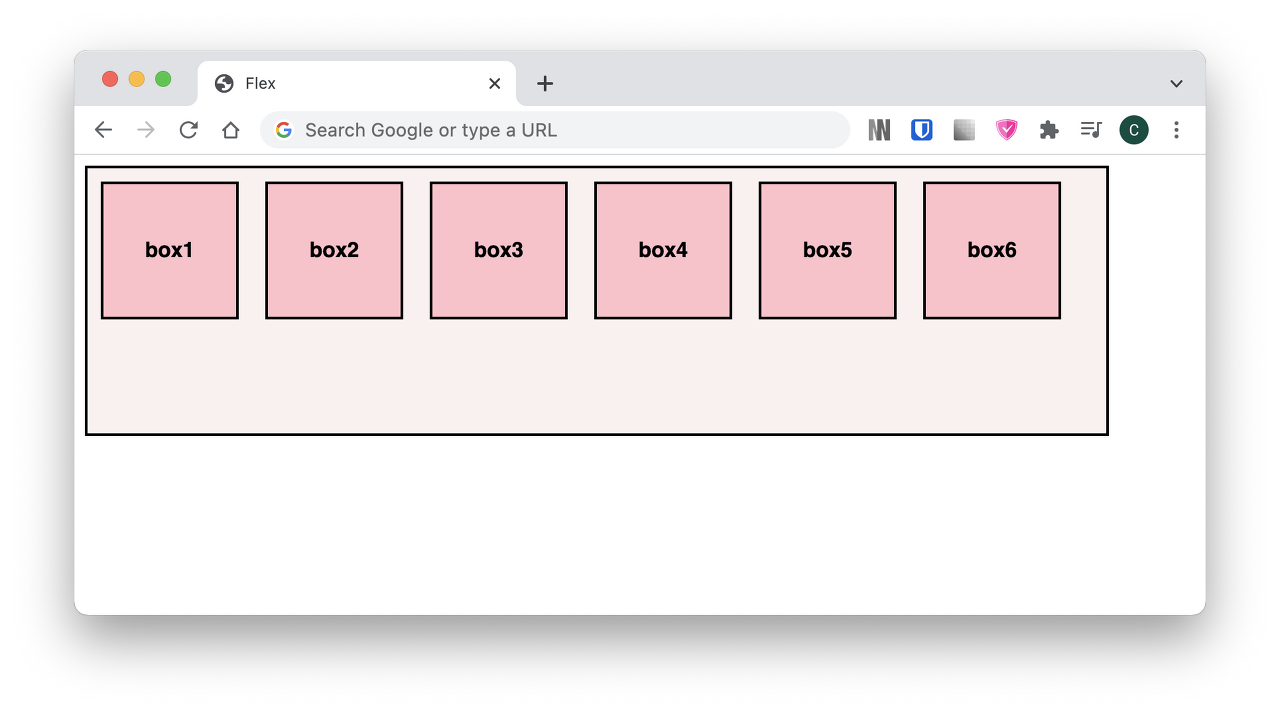
5.[CSS] flex-basis, flex-grow, flex-shrink

기본적으로 Flex Container에 display: flex 속성만을 적용하면flex-direction은 기본값인 row로 설정되어 Flex Item들이 좌우로 나열된다.flex-basis, flex-grow, flex-shrink는 모두 Flex Item에 사용한
6.[CSS] Tailwind CSS

Utility-First 컨셉을 가진 CSS 프레임워크다. 부트스트랩과 비슷하게 m-1, flex와 같이 미리 세팅된 유틸리티 클래스를 활용하는 방식으로 HTML 코드 내에서 스타일링을 할 수 있다.최적화 하기파일 크기를 최소화하기 위해 purge 옵션을 사용한다.프로
7.[CSS] Media Query

요즘에는 웹 브라우저를 데스크탑에서만 보지 않고 모바일, 테블릿 등등 여러 사이즈의 디바이스를 통해 웹 브라우저를 이용을 한다.한마디로 브라우저를 접속했을 때 사용한 디바이스 사이즈에 따라 반응하는 웹사이트!⭐ 필수로 써야할 것 ⭐viewport : 사용자가 사용하고