
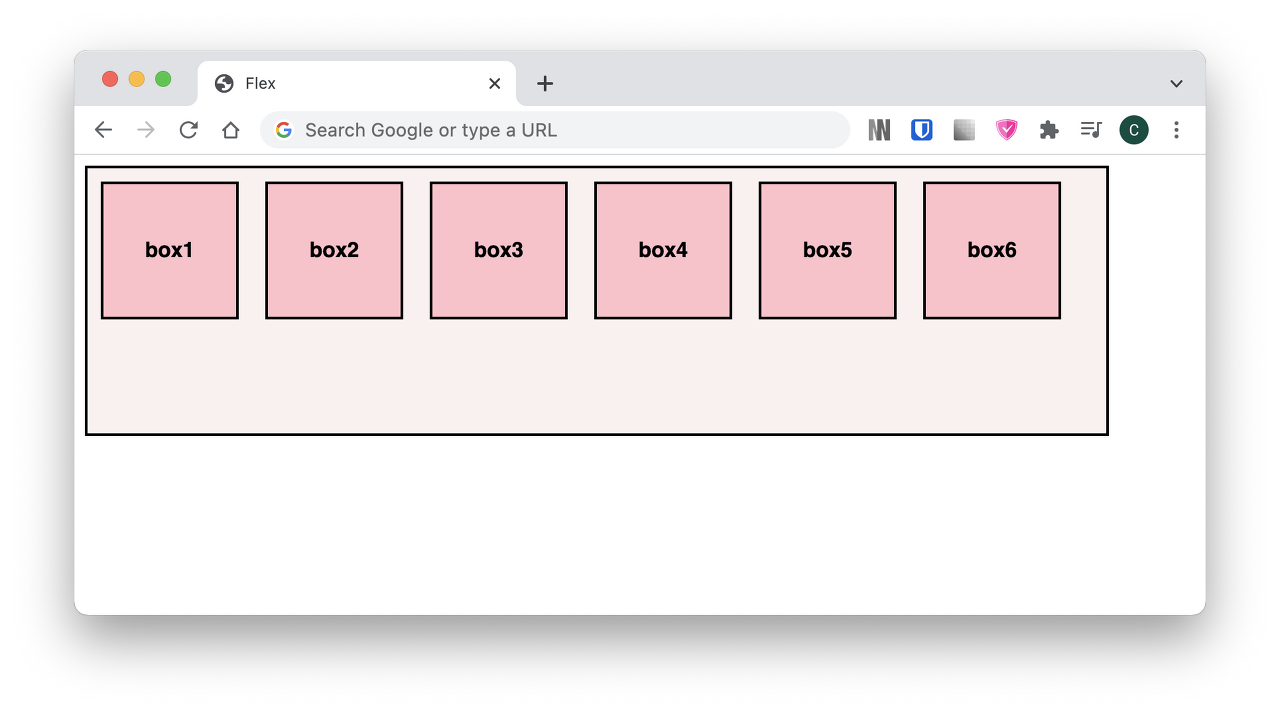
기본적으로 Flex Container에 display: flex 속성만을 적용하면
flex-direction은 기본값인 row로 설정되어 Flex Item들이 좌우로 나열된다.
flex-basis, flex-grow, flex-shrink는 모두 Flex Item에 사용한다.
flex-basis
Flex Item의 크기를 설정한다.
flex-direction: row인 경우 좌우 너비가 변하고
flex-direction: column인 경우 높이가 변한다.
이때, flex-shrink 속성을 0으로 설정하지 않는다면 내부 컨텐츠에 따라 유연한 크기를 갖는다.
-
Flex Item의 flex-basis가 auto인 경우 width, height 속성이 우선한다.
-
Flex Item의 flex-basis가 auto가 아닌 경우, flex-basis 속성이 우선한다.
flex-shrink
공간을 넘어갈 경우에 각 아이템들을 줄이는 방법을 설정하는 것
기본 값은 1이고 속성 값이 1 이상이라면 부모 컨테이너의 크기가 flex 아이템보다 작아질 경우 부모 컨테이너에 맞춰서 크기가 줄어들게 된다.
만약 값을 0으로 수정한다면 부모컨테이너의 크기와 상관없이 flex item의 크기를 유지한다.
flex-grow
Flex Container에 공간이 남을 경우 Flex Item의 flex-basis 크기가 얼마나 더 할당 가능한지 나타내는 속성
초기값(default value)은 0이고, 음수로의 설정은 불가능하다.
