① display
요소를 어떻게 보여줄지 지정
none
보이지 않음(렌더링X), 영역 차지하지 않음block
가로 영역을 모두 채우며, width와 height 속성을 지정할 수 있고 줄 바꿈이 됨
div 태그, p 태그, h 태그#, li 태그 등이 있음inline
width와 height를 지정할수 없고 줄 바꿈이 되지 않음
span태그, b태그, i태그, a태그 등이 있음inline-block
block과 inline의 중간형태, 줄 바꿈이 되지 않지만 크기를 지정할 수 있음flex
아이템들은 가로 방향을 배치되고, 아이템의 width 만큼만 차지함. height는 컨테이너의 높이만큼 늘어남
🔍 HTML
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<div class="none_div">I am none</div>
<div class="block_div">I am block</div>
<div class="inline_div">I am inline</div>
<div class="inline-block_div">I am inline-block</div>
</body>
</html>🔍 CSS
body div {
font-size: large;
margin-bottom: 50px;
}
.none_div {
display: none;
background-color: blueviolet;
}
.block_div {
display: block;
background-color: aqua;
}
.inline_div {
display: inline;
width: 500px;
background-color: chartreuse;
}
.inline-block_div {
display: inline-block;
width: 500px;
background-color: gold;
}🔍 실행 결과


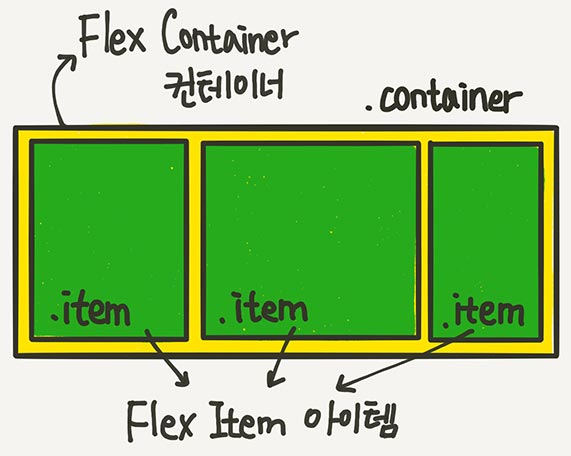
부모 요소인 div.container를 Flex Container(플렉스 컨테이너)라고 부르고,
자식 요소인 div.item들을 Flex Item(플렉스 아이템)이라고 부른다.
➡ 컨테이너가 Flex의 영향을 받는 전체 공간이고, 설정된 속성에 따라 각각의 아이템들이 어떤 형태로 배치되는 것
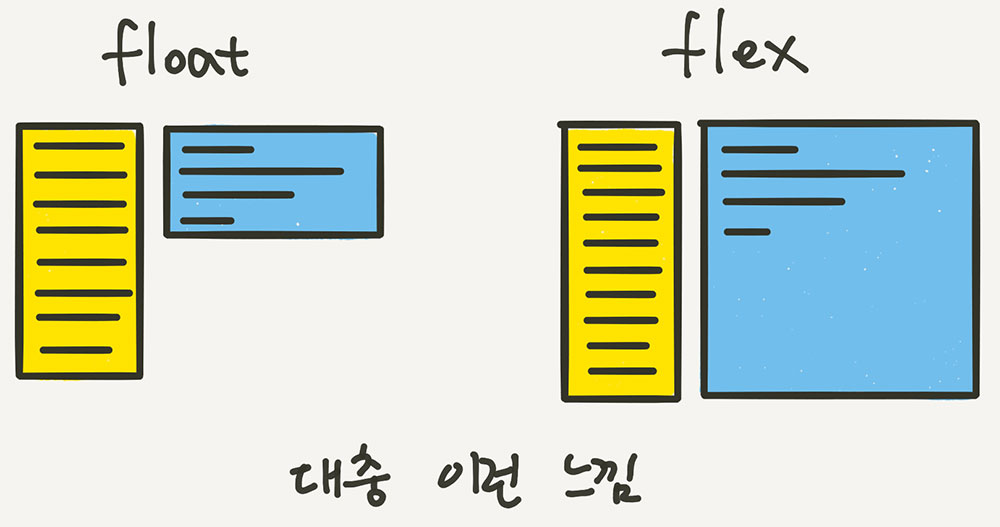
display: flex;
Flex 아이템들은 가로 방향으로 배치되고, 자신이 가진 내용물의 width 만큼만 차지하게 된다.(마치 inline 요소들 처럼), height는 컨테이너의 높이만큼 늘어난다.

② float
웹 페이지에 해당 요소를 어떻게 배치할건지 지정
left나 right를 통해 배치할 시 display 속성은 무시된다.
inherit: 부모 요소 상속
left: 왼쪽에 배치
right: 오른쪽에 배치
none: 배치하지 않음

③ clear
float 속성을 적용하면 이후에 오는 글자나 다른 요소들은 그 사진 주위로 둘러싼 형태가 되는데 이런 float 속성을 통해 태그를 배치한 이후 문서의 흐름을 제거하기 위해 사용하는 속성이다.
left: 좌측 배치 제거
right: 우측 배치 제거
both: 양쪽 모두 제거
④ position
요소를 어떻게 위치시킬지 정의
static: default
다른 태그와의 관계에 의해 자동으로 배치됨, 임의로 설정 불가absolute: 부모 요소 또는 가장 가까이 있는 조상 요소를 기준으로 좌표만큼 이동해 줄 수 있다.즉, relative, absolute,fixed 로 선언되어 있는 부모 또는 조상 요소를 기준으로 위치 결정함
따라서 부모 요소를 배치의 기준으로 삼기 위해서는 부모 요소에 relative를 정의하여야 하며, 이때 다른 요소가 먼저 위치를 점유하고 있어도 뒤로 밀리지 않고 덮어 쓰게됨relative: 원래 있던 위치(static 위치)를 기준으로 좌표(top, bottom, left, right)를 지정함fixed: 스크롤과 상관없이 항상 문서 최 좌측 상단을 기준으로 좌표를 고정함inherit: 부모 태그를 상속받음
⑤ cursor
해당 요소 위에 위치하는 마우스 커서의 모양을 바꿀 수 있음
auto: 자동
default: 기본 값 (화살표)
pointer: 손가락 모양 (클릭 가능한 버튼)
wait: 로딩
⑥ text-decoration
글자의 데코레이션을 지정
none
overline: 윗줄
underline: 아랫줄
line-though: 가운뎃줄
underline overline: 윗줄과 아랫줄
⑦ overflow
요소가 영역을 벗어날때 지정하는 속성
visible: 요소가 영역을 벗어나도 보여줌
hidden: 요소가 영역을 벗어나면 숨김
scroll: 스크롤바를 만들어 벗어난 영역이 스크롤되게 함
auto: 영역을 벗어난 부분이 있을 때만 스크롤 표시함
⑧ z-index
position 속성을 이용하면 요소를 겹치게 놓을 수 있는데, 이때 요소들의 겹치는 순서를 z-index로 지정한다.
값은 정수이며 숫자가 클 수록 위로 올라오며고 화면 전면에 출력되며 작을 수록 아래로 내려간다.
⑨ 브라우저 접두어
어떠한 속성은 브라우저마다 css가 달라서, 브라우저 별 접두어를 css속성 앞에 붙인다.
-webkit-: 구글 , 사파리
-moz-: 파이어폭스
-ms-: 익스플로러 (보통 생략)
-o-: 오페라
