💡 주소창에 www.naver.com을 입력하면 어떠한 과정을 통해서 브라우저는 화면에 Naver를 띄우는걸까?
브라우저에 관하여
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
자원은 HTML 문서부터 이미지까지 다양한 형태일 수 있다.
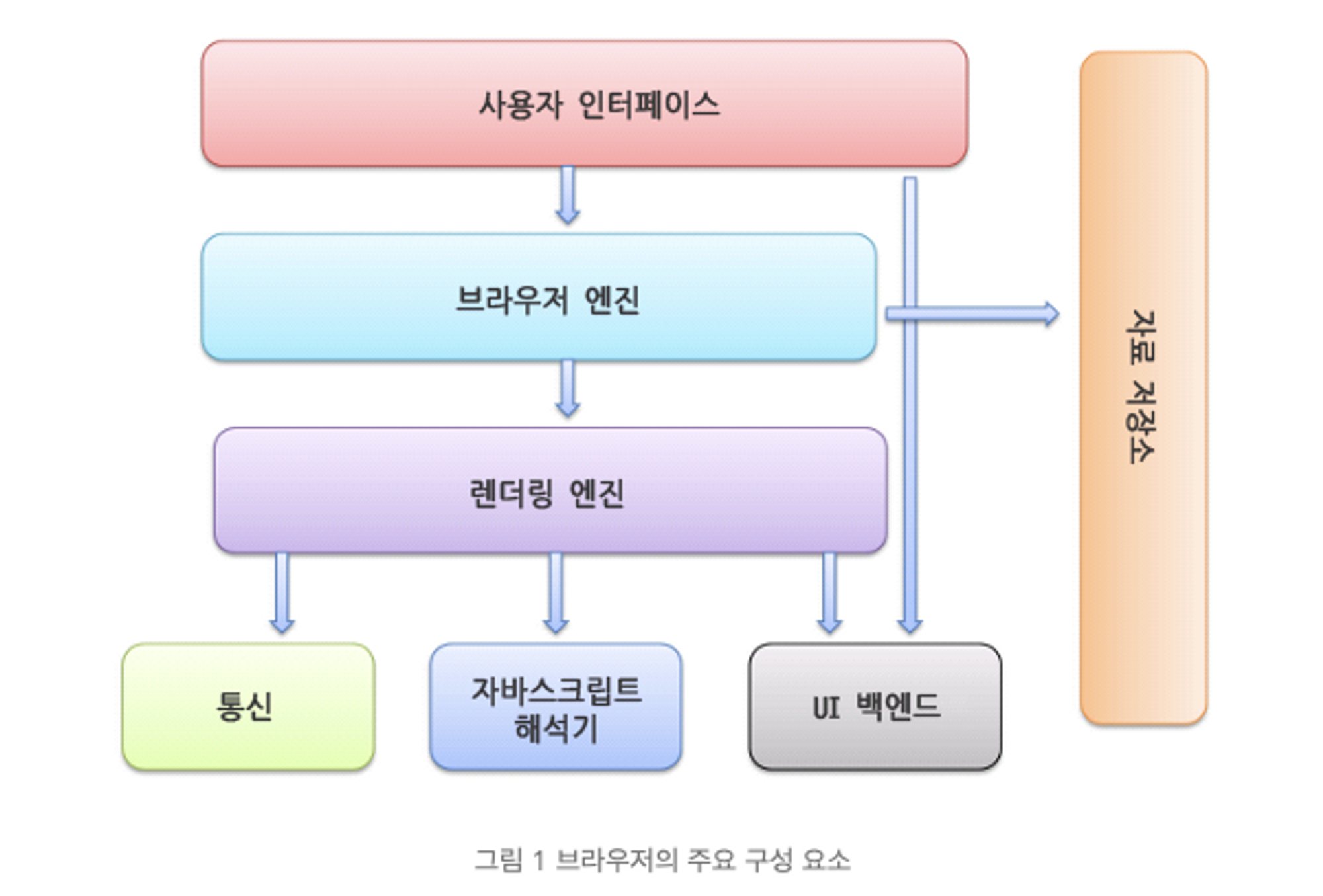
브라우저의 기본 구조

- 사용자 인터페이스 : 주소 표시줄, 이전/다음 버튼 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
- 브라우저 엔진 : 사용자 인터페이스와 렌더링 엔진 사이의 동작 제어
- 렌더링 엔진 : 화면에 유저가 요청한 자원을 표시( ex. HTML을 요청하면 HTML, CSS를 파싱하여 표시)
- 통신 : HTTP 요청과 같은 네트워크 호출에 사용(TCP/IP 통신규약을 이용해, DNS서버에 HTTP 요청을 보냄)
- UI 백엔드 : 기본적인 장치를 그림(창, 콤보 박스)
- 자바스크립트 해석기 : 자바스크립트 코드를 해석하고 실행
- 자료 저장소 : 쿠키를 저장하는 등 모든 종류의 자원을 하드디스크에 저장하도록 해줌.
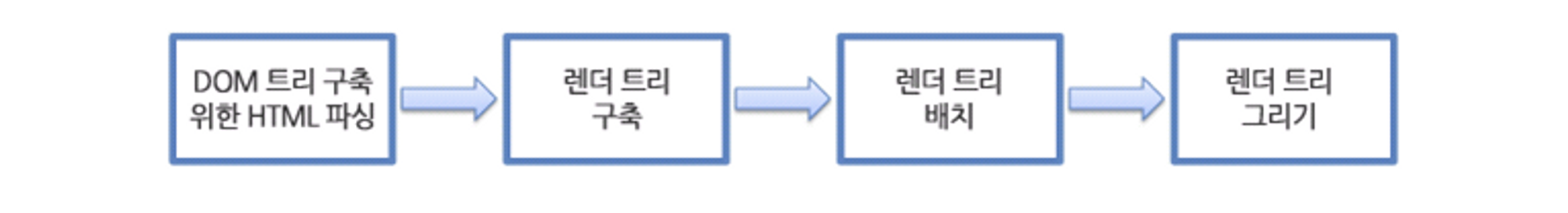
렌더링 엔진이 화면을 그리는 과정
렌더링 엔진의 역할은 요청받은 내용을 브라우저 화면에 표시하는 일이다.
PDF와 같은 유형도 브라우저에 표시할 수 있으나
HTML과 CSS를 표시하는것이 주된 사용이다.
파이어 폭스는 게코(Gecko) 엔진을 사용하고 사파리와 크롬은 웹킷(Webkit)엔진을 사용한다.
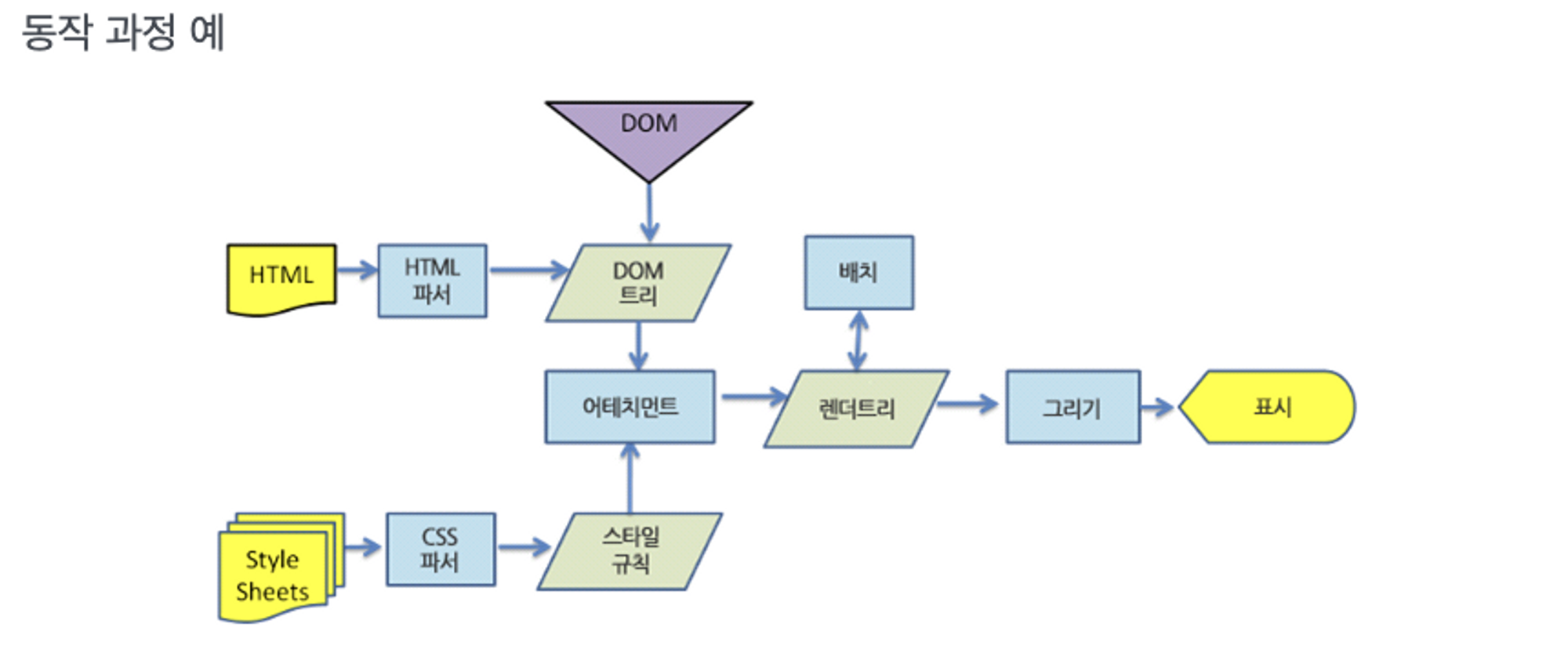
동작 과정


렌더링 엔진이 HTML을 파싱하여 DOM트리 생성 → CSS 파싱하여 CSSOM트리 생성 → DOM트리 + CSSOM트리 결함하여 렌더 트리 생성 → 렌더 트리 속성에 따라배치(각 노드가 화면의 정확한 위치에 표시 되도록) → UI 백엔드에서 렌더트리를 순회하며 실제 화면에 그리기
배치랑 그리기의 명확한 차이가 무엇인가?
배치는 각 노드가 화면에서 실제로 어디에 위치되어야할지 계산하는 과정이다.
각각의 기기에 따라 디스플레이 크기가 다를테고 그에 따라 실제 배치위치를 계산해줄 필요가 있다.
즉, 배치는 렌더트리를 루트부터 탐색하여 실제 기기 화면의 크기에 맞춰 노드의 정확한 위치와 크기를 계산하는 과정이다.(레이아웃 단계라도고 한다.)
그리기 과정은 렌더트리를 순회하며 이미 배치된 위치, 크기를 제외한 나머지 CSS 속성들(텍스트, 색상, 투명도, 이미지, 그림자 등)을 적용하고, UI 백엔드를 이용하여 각 노드들을 실제 화면에 그리는 과정이다.
파싱이 뭔가
간단히 설명하자면 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는것을 의미한다.
파싱의 결과는 보통 문서 구조를 나타내는 노드트리이다. (파싱트리 또는 문법트리라고도 한다.)
즉, 파싱은 서버로부터 전송받은 문서의 문자열을 브라우저가 이해할 수 있는 구조로 변환하는 과정이다.
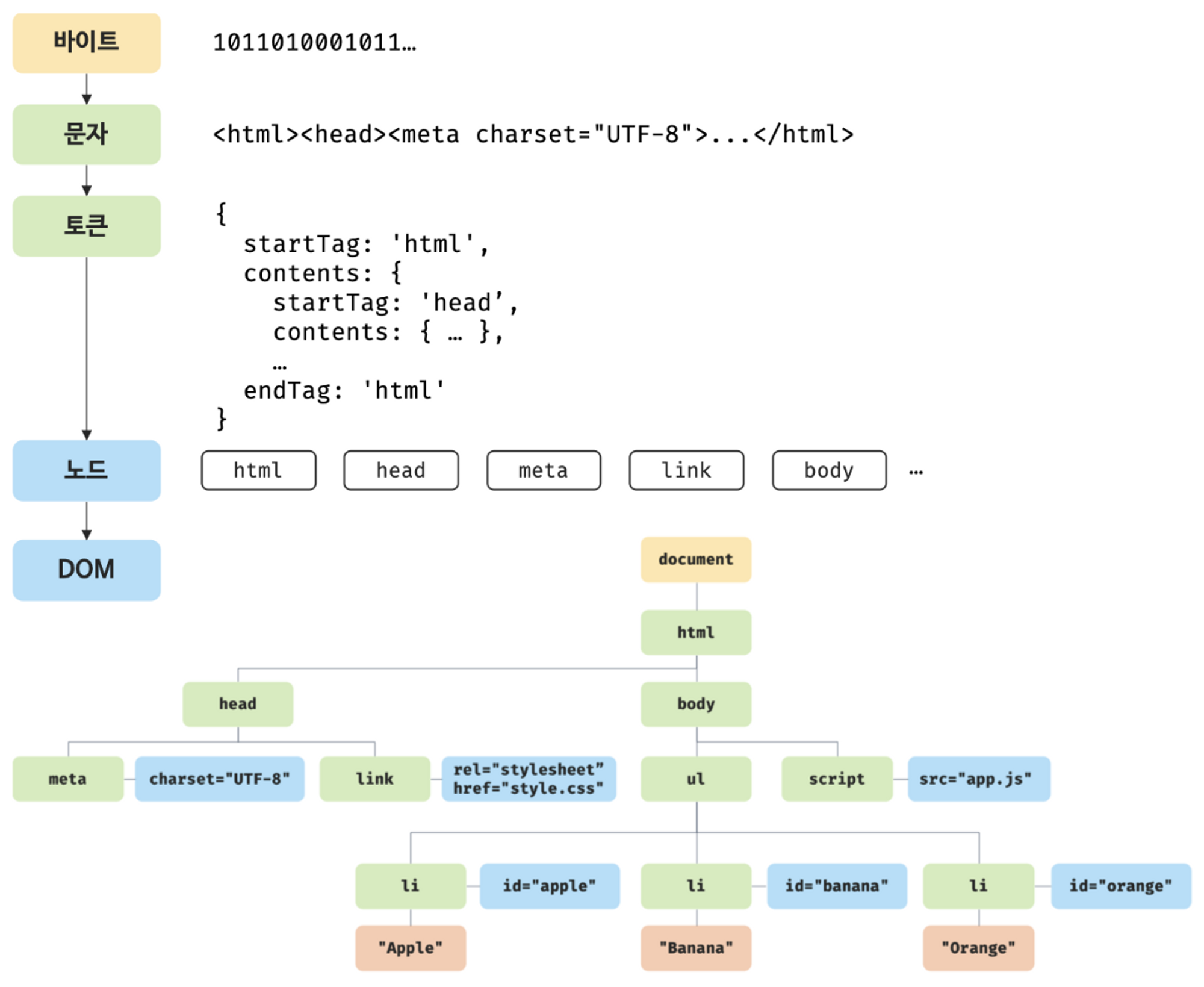
HTML 파싱

렌더링 엔진이 HTML 문서를 수신받으면, HTML 파서는 파싱을 진행 후 DOM 트리를 생성한다.
-
HTML 문서를 바이트(101101..) 형태로 받는다.
-
meta charset에 지정된 인코딩 방식(UTF-8)에 따라 문자열로 변환한다.
-
문자열로 변환된 HTML 문서를 문법적 의미를 갖는 최소 단위인 토큰으로 분해한다.
ex)
→ [‘<’, ‘div’, ‘/’, ‘>’] -
토큰들을 내용에 따라 객체로 변환하여 노드생성(문서노드, 요소노드)
-
각 노드들을 계층 형태의 트리구조로 구성하여 DOM트리를 생성한다.
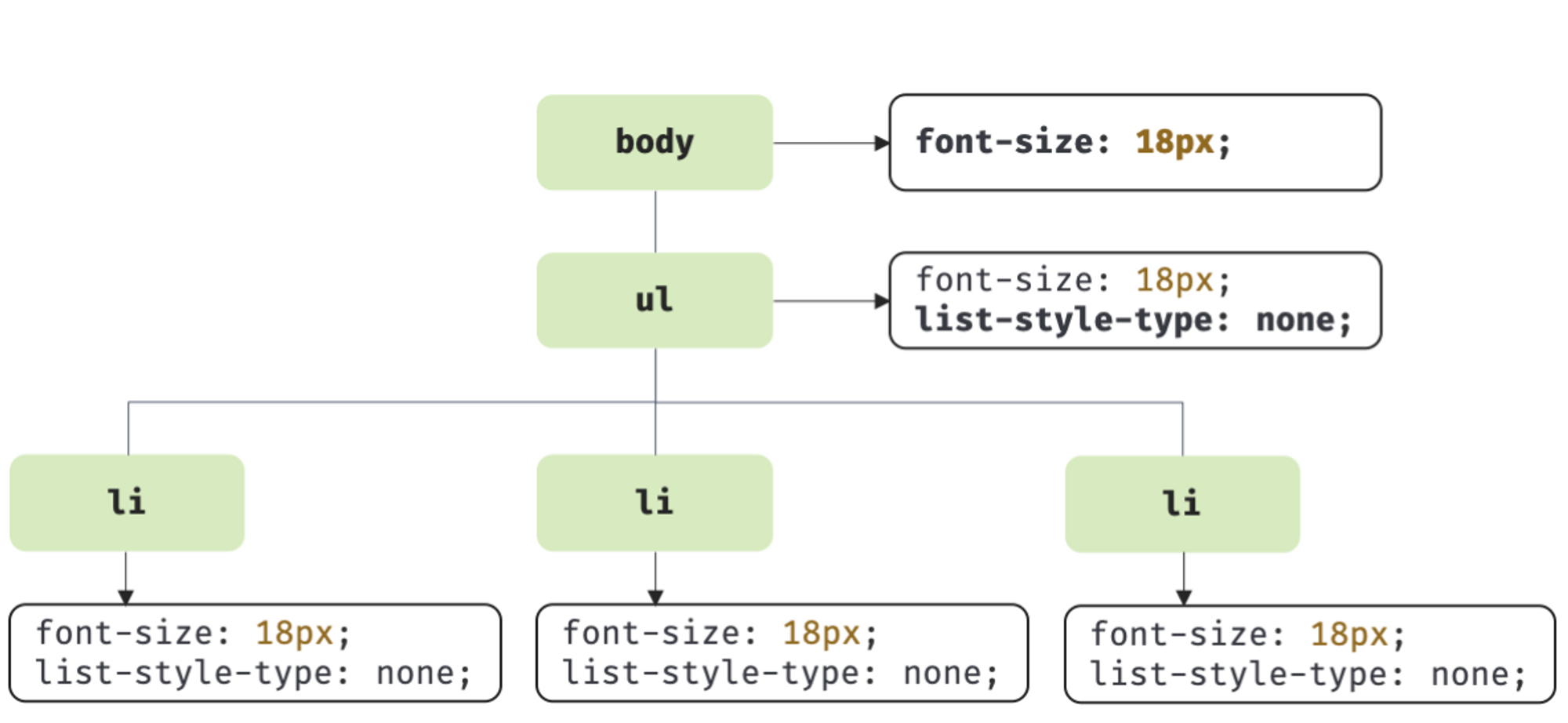
CSS 파싱

CSS 문서를 파싱하여 CSSOM 트리를 생성한다.
HTML 문서를 한줄씩 파싱하면서 DOM을 생성해나가는 와중 CSS 문서를 연결한 또는
DOM 생성을 일시정지하고 CSS문서를 요청/수신 후 파싱하여 CSSOM 트리를 만들기 시작하는 것이다.
Reflow & Repaint
웹페이지는 한번 보여주고 끝이 아니다.
유저와의 상호작용을 통해 계속해서 새로운 화면을 보여줘야한다.
그럴 때 일어나는 과정을 Reflow & Repaint라고 한다.
Reflow
- 개념 : 뷰포트 내에서 렌더 트리의 노드의 정확한 위치와 크기를 계산하는 과정
- 발생 경우
- 페이지 초기 렌더링
- 브라우저 리사아징 (Viewport 크기 변경)
- 노드 추가 또는 제거
- DOM 노드의 위치 변경
- DOM 노드의 크기 변경(margin, padding, border …)
- 요소의 위치, 크기 변경
- 폰트 변경 & 이미지 크기 변경
Repaint
- 개념 : 화면에 변화가 있을 때 화면을 다시 그리는 과정
- 발생 경우
- Reflow 가 일어나는경우는 모두 Repaint를 다시 진행한다.
- backgrount-color 또는 opacity 변경과 같이 레이아웃에는 영향을 주지 않는 속성이 변경되는 경우
렌더링 최적화
위에서 설명한 화면을 다시 그리고 배치하는 과정을 최소화 하는것이 빠르고 쾌적한 UX를 위한 정도이다.
그 방법으로는 무엇이 있을까
- Reflow최소화
→ Reflow가 일어나면 DOM을 처음부터 다시 생성해야 하기 때문에 Reflow는 최소화하는것이 좋다.
→ 하지만 리액트에서는 가상돔을 사용하기 때문에 개꿀. 대신 리액트에서도 DOM을 직접 건드리면 처음부터 다시 DOM을 생성하기 때문에 직접 DOM을 건드리는건 좋지 않다.
-
CSS, JS 문서로 인한 비효율 줄이기
→ link, style 태그는 head태그 안에 배치
→ script 태그는 body 최하단 defer 속성을 이용
-
영향을 주는 노드 최소화
→ posirion absolute 또는 fixed를 사용하여 영향을 줄여줄 수 있다.
→ fixed같은 경우는 Reflow가 일어나지 않기 때문
참고 및 이미지출처
[WEB] Browser의 Rendering_2. Render Tree의 생성, 배치, 그리기
NAVER D2
🌏 내 화면에 네이버가 켜질 때까지 - 브라우저 렌더링 과정


도움이 많이 되었습니다 :) 좋은 글 감사합니다 ^^