
브라우저 렌더링 과정을 알아보자!
스터디에서 동료 특강으로 브라우저렌더링 과정에 대해 발표하게 되었다. 나도 공부를 하기 위해서 맡은 주제이긴 하지만 생각보다 DEEP하게 가려면 엄청나게 방대한 내용이 되어버리는지라 머리가 너무 아팠다.. 내가 다른 글들을 수없이 보며 공부한 것을 나중에 잊지 않기 위해, 그리고 다른 사람들에게도 전달하기 위해 블로그에 정리해보려고 한다..!
📒 이번 글에서는!
공부하는 과정에서 다른 글들을 보며 주소창에 www.google.com 을 입력했을 때 , '주소창에 www.naver.com 을 입력했을 때' 일어나는 일을 차근차근 되짚어보니 이해가 훨씬 잘되었다! 그냥 이론적인 부분만 보는 것이 아니라, 평소에 일상적으로 하는 행위의 원리를 알아보니 진입장벽이 낮아지는 것 같아서 나도 그런 방식으로 설명해보려고 한다!
🤔 브라우저 렌더링 과정을 알아야하는 이유?
- 프론트엔드 개발 공부를 하면서 내가 쓰는 코드가 어떻게 화면에 뜨는지 정도는 알아야 하지 않을까! 결국 내가 짠 코드는 브라우저에서 동작한다!
- 성능 최적화에 용이하다!
- 면접 단골 질문이다^^! 알아두면 나쁠 것 전혀 없다
🌏 브라우저란?
MDN 에서는 브라우저를 웹 브라우저 또는 브라우저는 웹에서 페이지를 찾아서 보여주고, 사용자가 하이퍼링크 (en-US)를 통해 다른 페이지로 이동할 수 있도록 하는 프로그램 이라고 설명한다.
말하자면 웹 서버와 통신하여 인터넷 사이트 및 다양한 컨텐츠를 볼 수 있도록 지원해주는 소프트웨어 프로그램이다. 브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
브라우저의 종류는 매우 다양하지만 최근에는 구글 크롬, 인터넷 익스플로러, 파이어폭스, 사파리, 오페라 이렇게 다섯 개의 브라우저를 많이 사용한다. (그 중에서 크롬 점유율이 가장 높다..!)
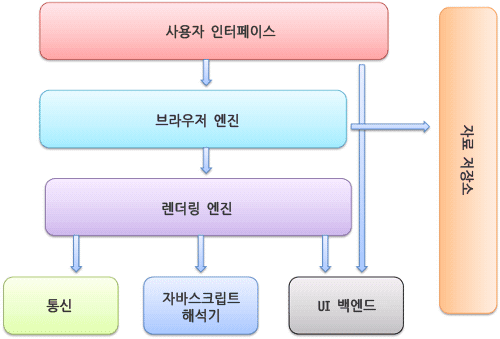
브라우저의 기본 구조

구조는 브라우저마다 조금씩 다를 수 있다
- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분에 해당한다.
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다. Data storage 컴포넌트와 통신할 수 있다.
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 요청받은 내용을 화면에 그려주는 일을 한다. 일반적으로 HTML+CSS를 보여주지만 플러그인의 도움으로 PDF, XML등의 문서도 나타낼 수 있다.
- 통신 - HTTP 요청과 같은 네트워크 호출에 사용된다.
- UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS의 유저 인터페이스 메서드를 사용해 창이나 콤보박스, 체크박스 등의 기본적인 위젯을 그려준다.
- 자바스크립트 해석기(인터프리터) - 자바스크립트 코드를 해석하고 실행한다.
- 자료 저장소 - 이 부분은 자료를 저장하는 계층
💻 브라우저 주소창에 www.naver.com 을 검색하면?

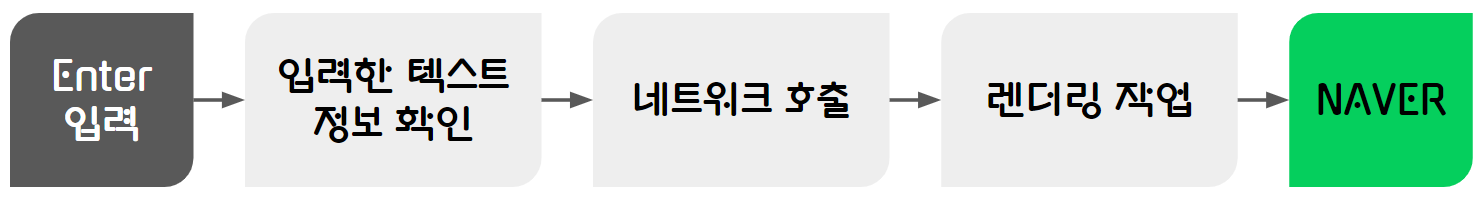
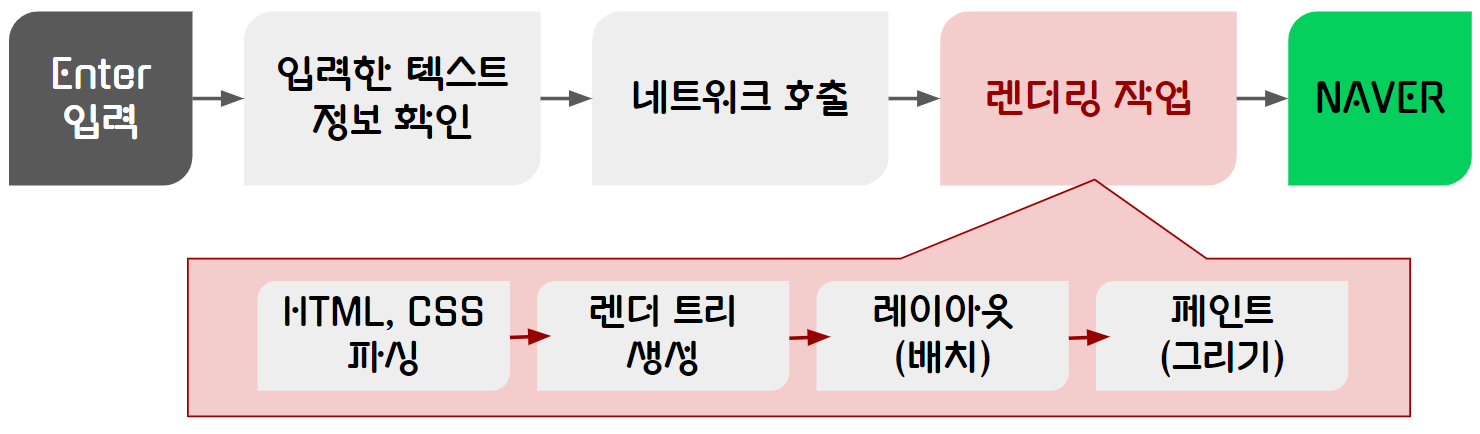
브라우저 검색창에 www.naver.com 을 치고 엔터! 를 누르면 이러한 일련의 과정을 거치게 된다. 렌더링 작업 전에 일어나는 과정을 간략히 살펴보자!
✔ 1. 입력한 text 정보를 확인
- 내가 입력한 텍스트가 검색어인지, url 주소인지 확인한다.
- 크롬을 포함한 대부분의 브라우저는 주소창을 검색엔진과 같이 사용한다. (크롬의 경우 주소창에 검색어를 입력하면 자동으로 구글 검색처럼 작동한다)
- 텍스트가 url 주소일 경우 브라우저 엔진에서 네트워크 호출을 수행한다
즉, 주소창에 www.naver.com 을 입력하면 네트워크 호출 단계로 넘어가는 것이다!
✔ 2. 네트워크 호출
네트워크 호출을 간단하게 설명하자면 컴퓨터 세상의 집 주소라고 할 수 있는 IP주소를 찾는 과정이다. 내 브라우저에 네이버 화면을 띄워야하는데 네이버에 대한 정보가 없으니 정보가 있는 주소에 가서 요청을 해야하는 것이다. 그 정보는? 당연히 '네이버' 라는 회사 서버에 있다. 때문에 브라우저는 네이버 서버와 통신하여 데이터를 가져와야한다.
2.1. IP 주소 찾기

IP 주소란 앞서 설명했듯이 사이트의 주소를 말한다. 네이버 서버의 주소를 확인하기 위해 사용자(클라이언트)는 DNS 서버에 검색하기 전에 캐싱된 DNS 기록들을 먼저 확인한다. 만약 해당 도메인 (naver.com) 이름에 맞는 IP 주소 (125.209.222.142)가 존재하면, DNS 서버에 해당 도메인 이름에 해당하는 IP주소를 요청하지 않고 캐싱된 IP주소를 바로 반환한다.
인터넷 세상에서는 IP 주소를 기반으로 동작하지만 인간인 우리는 그것을 식별하기 어렵기 때문에 IP주소 대신 문자로 이루어진 도메인주소를 사용한다.
때문에 도메인 주소를 IP주소로 변환해주는 DNS(Domain Name Server)가 필요한 것이다. 이를 수행하는 것이 DNS 서버이다.
DNS서버는 도메인 주소에 대응하는 IP 주소를 찾아주는 역할을 수행한다.
만약 DNS 기록에 가려고 하는 URL과 일치하는 IP주소가 존재하지 않는다면 DNS 서버에 해당 사이트 IP주소를 요청한다.
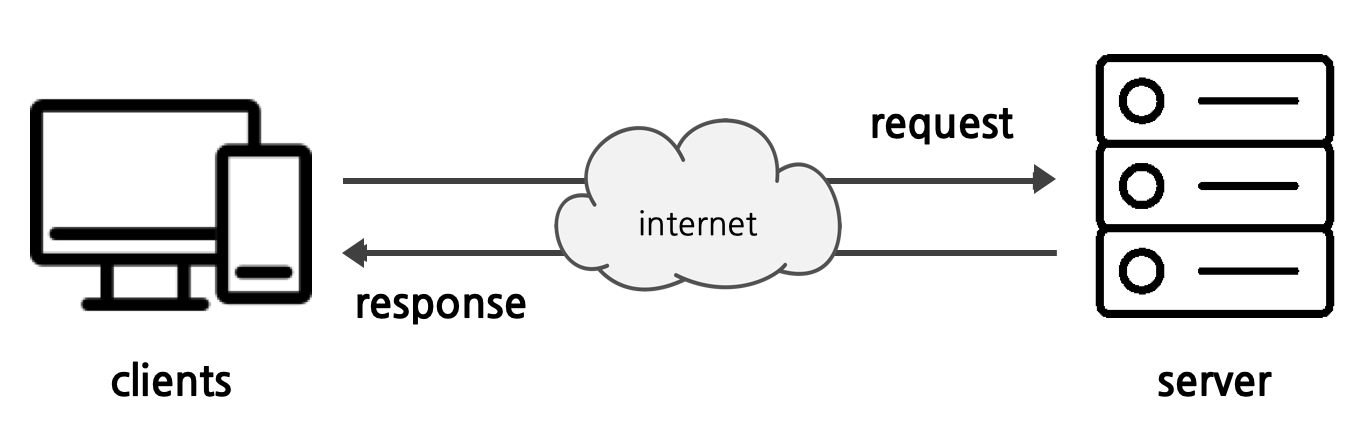
2.2. HTTP 통신

이제 브라우저가 네이버의 IP주소를 알게 되었으므로 네이버 서버와 통신할 수 있게 되었다! 클라이언트의 브라우저는 네이버 서버에 데이터를 요청하는 HTTP Request를 보낸다. request를 받은 네이버서버는 이를 바이트 형태 (1과 0으로 이루어짐) 로 변환하여, 클라이언트로 HTTP Response를 보낸다.
여기까지가 데이터가 불러와지는 과정이다!
이제 이 받아온 데이터를 화면에 그려야 한다!
💻 렌더링
렌더링이란?

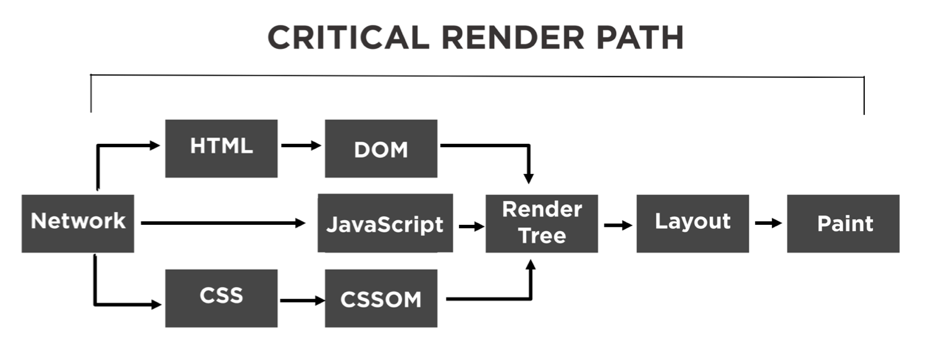
웹 브라우저에 출력되는 단계를 Critical Rendering Path 라고 한다.
받아온 데이터의 내용대로 화면에 그리는 것을 렌더링이라고 한다.
렌더링에 필요한 것은 HTML과 CSS 문서이다. ( 물론 플러그인이나 브라우저 확장 기능을 이용해 PDF와 같은 다른 유형도 표시할 수 있지만.... =333 )
렌더링 엔진
 (웹킷)
(웹킷)
 (게코)
(게코)
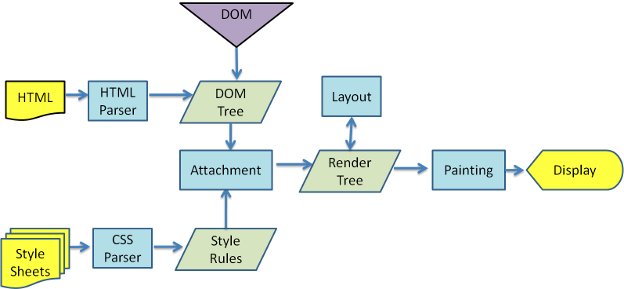
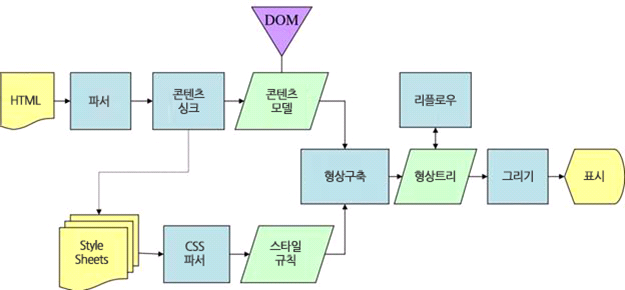
렌더링 엔진은 위에서 설명한 것처럼 요청받은 내용을 브라우저 화면에 표시해주는 역할을 한다. 브라우저마다 사용하는 렌더링 엔진이 각각 다르며 사파리는 webkit, 파이어폭스는 gecko 엔진을 사용한다. 크롬은 원래는 webkit 엔진을 사용하다가 그것을 fork하여 blink 엔진을 사용하고 있다.
웹킷과 게코가 용어를 약간 다르게 사용하고 있지만 동작 과정은 기본적으로 동일하다는 것을 위 두 그림에서 알 수 있다.
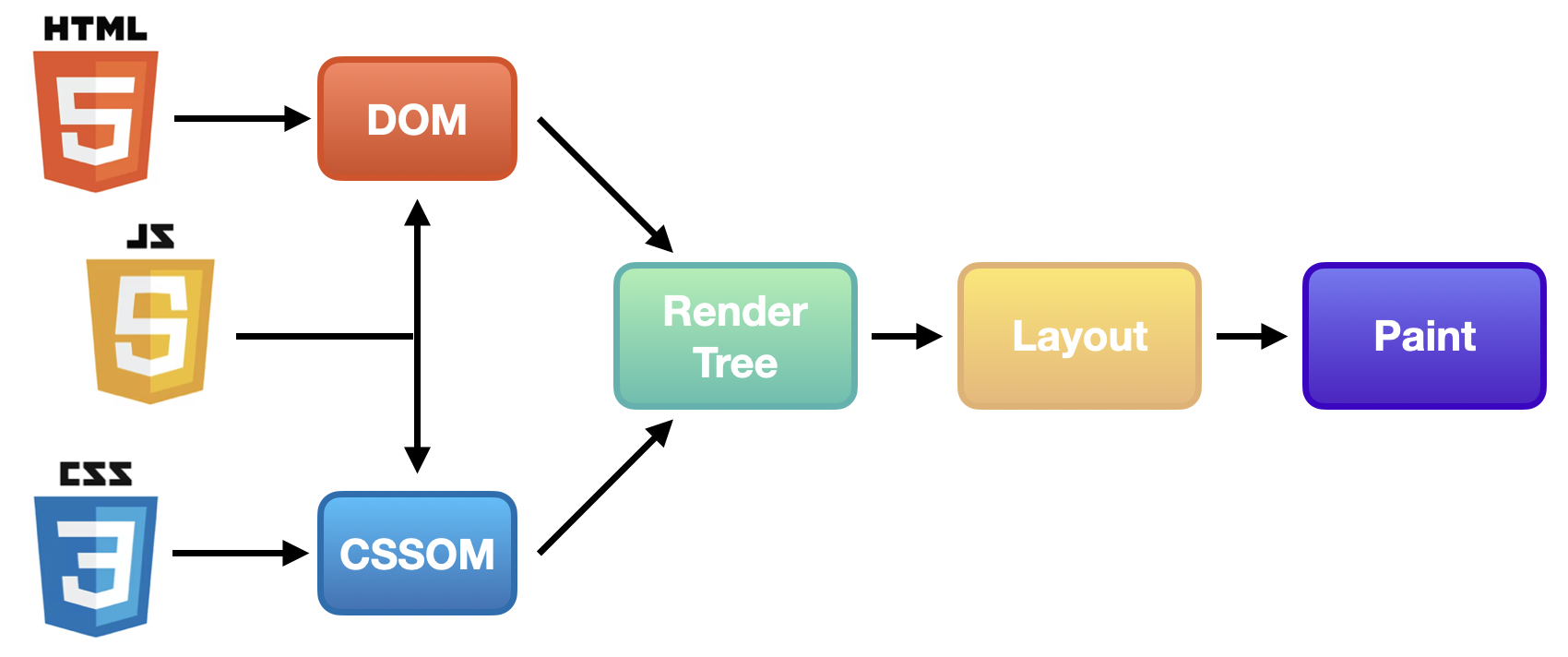
💻 브라우저 렌더링 과정(Browser Rendering)

 네트워크 통신 이후 렌더링 과정은 총 4단계로 이루어져 있다.
네트워크 통신 이후 렌더링 과정은 총 4단계로 이루어져 있다.
- 파싱
1.1. HTML문서파싱 => DOM 트리 생성
1.2. CSS 문서 파싱 => CSSOM 트리 생성- Render Tree 구축
- Layout
- Paint
여기서 이러한 일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요하다. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
이제부터 각각의 단계에 대해 자세히 알아보자!
1. 🌱 파싱
렌더링 과정 중 가장 중요한 것이 이 파싱(Parsing) 이다. 브라우저는 HTML CSS 등의 단순한 텍스트 문서를 이해할 수 없기 때문에 브라우저가 읽을 수 있도록 변환하는 과정이 필요하다. 즉, 파싱은 서버로부터 전송받은 문서의 문자열을 브라우저가 이해할 수 있는 구조로 변환하는 과정이라고 할 수 있다.
1.1. HTML 파싱

렌더링 엔진이 HTML 문서를 수신받으면, HTML 파서는 이를 위에서부터 읽어 내려가며 파싱을 진행하고, 그 결과물로 DOM 트리를 생성한다.
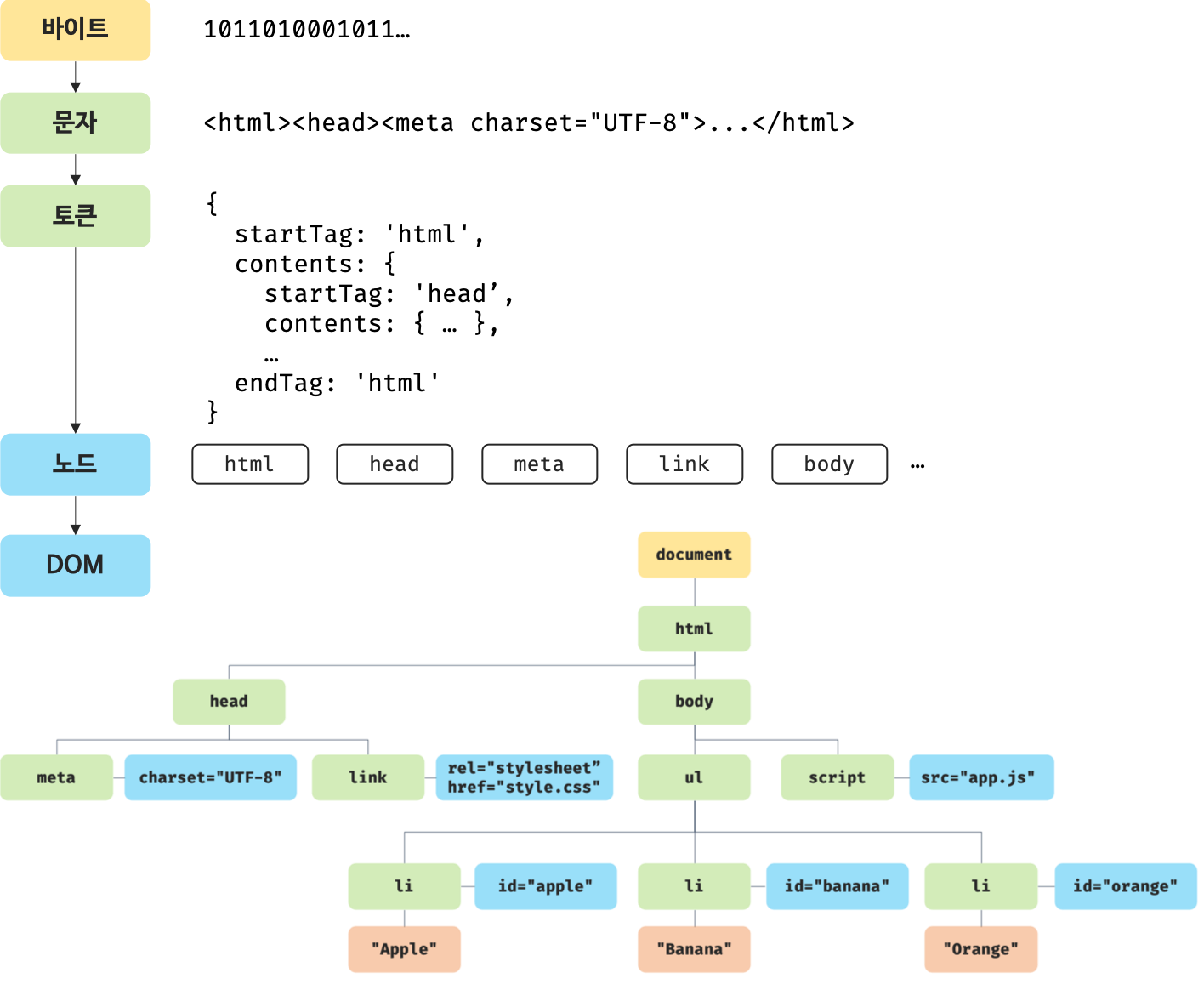
DOM트리 생성 과정
1. HTML 문서를 바이트(1011011...)형태로 받는다.
2.meta태그의charset에 지정된 인코딩 방식(UTF-8)에 따라 문자열로 변환한다.
3. 문자열로 변환된 HTML문서를 문법적 의미를 갖는 최소 단위인 토큰(token)으로 분해한다.
- 가령
<div></div>라는 코드를 토큰화하면['<','div','>','</','div','>']처럼 나타낼 수 있다.
- 토큰들을 내용에 따라 객체로 변환하여 노드를 생성한다. (문서 노드, 요소 노드 등)
- 이 노드들을 계층 형태의 트리구조로 구성하여 DOM 트리 생성!
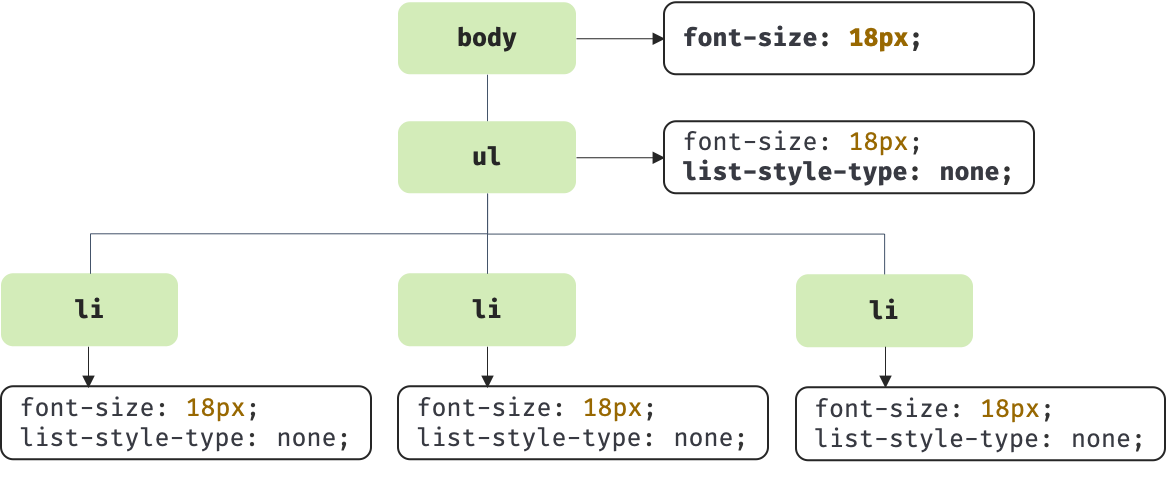
1.2. CSS 파싱

CSS 문서를 파싱하여 CSSOM 트리를 생성한다. 앞서 렌더링 엔진은 HTML문서를 한 줄 씩 파싱하면서 DOM을 생성한다고 했다. 이 과정에서 CSS 문서를 연결한 <link> or <style> 태그를 만나면 CSS문서를 파싱하여 스타일 규칙을 담고있는 CSSOM 트리를 만들기 시작하는 것이다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> // 여기까지 해석 후,
<link rel="stylesheet" href="style.css"> //link를 만나면 DOM생성을 일시정지하고
//CSS파일을 서버에 요청한 후 응답받아 CSS파싱을 시작한다.
...CSS는 렌더링을 할 때 반드시 필요한 리소스이기 때문에 브라우저는 빠르게 CSS를 다운로드하는 것이 좋다. 그래서 <head> 태그 안에서 정의하여 빠르게 리소스를 받을 수 있도록 하는 것이다..!
CSSOM을 생성하는 과정은 DOM을 생성하는 과정과 같다.
1.3. JS 파싱
파싱 과정에서 <script> 태그 만나면 렌더링 엔진은 파싱을 잠시 중단하고 script를 읽는다. 그리고 JS파싱이 끝나면 렌더링 엔진은 다시 HTML 문서를 파싱한다.
<script> 태그가 <body> 태그 중간에 위치할 경우 HTML 파싱을 하는 도중에 갑자기 JS 파일을 읽게 되므로 오류 발생 위험이 있다. 그래서 우리가 <script> 태그를 <body> 태그 최하단에 쓰는거다~!
(만약 <script> 태그에 defer(지연) 속성을 부여하면 HTML 문서 파싱을 중단하지 않고 파싱이 완료된 이후에 스크립트가 실행되도록 할 수 있다. HTML5에서 스크립트를 비동기(async)로 처리하는 속성이 추가되어서 자바스크립트가 별도의 맥락에 의해 파싱 되고 실행할 수 있다. async와 defer <= 여기서 더 자세한 내용을 볼 수 있다.)
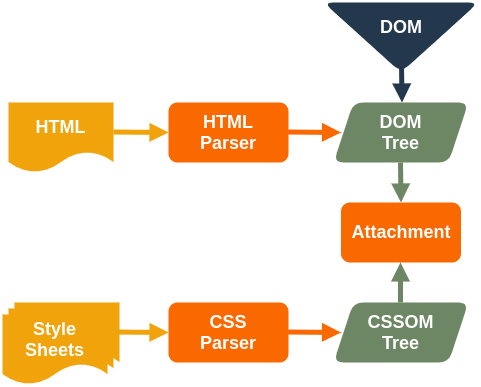
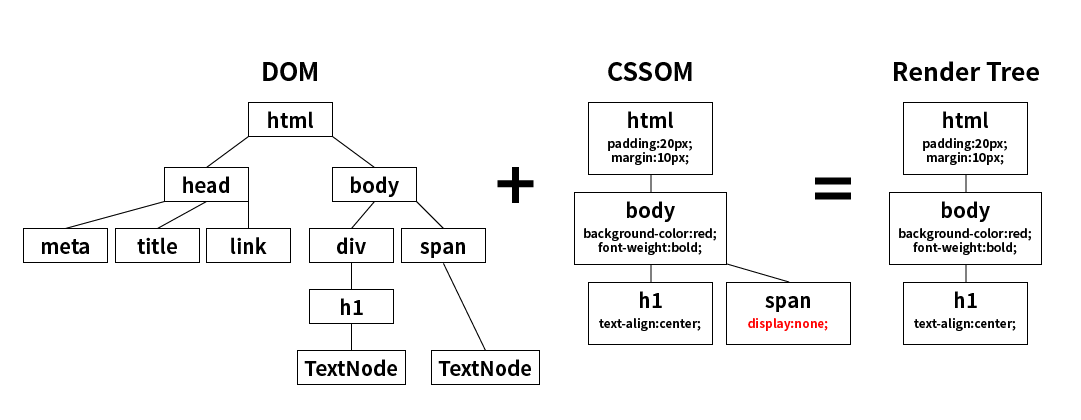
2. 🌳 Render Tree

파싱하여 만든 DOM 트리와 CSSOM 트리를 결합하는 것을 Attachment 라고 한다. Attachment를 통해 Render Tree를 구축한다.

렌더트리란 실제 화면에 표현되는 노드들로만 구성된 트리를 뜻한다. (여기서 화면에 표현되는 것은 눈에 보이는 것이 아닌 화면상에서 공간을 차지하느냐이다.
렌더 트리 생성 과정
html태그와body태그를 처리하며 렌더트리 루트를 구성- DOM의 최상위 노드부터 순회하면서 화면에 보여지지 않는 노드를 렌더 트리의 구성에서 제외한다. (렌더러는 DOM 요소에 부합하지만 1:1로 대응하는 관계는 아니다)
ex )
<head>요소와 같은 비시각적 DOM 요소는 렌더 트리에 추가되지 않는다.display : none속성은 아예 사라지는 것이므로 렌더트리에서 제외된다.- 하지만
visibility : hidden속성은 자리는 화면상에서 공간을 차지하는 속성이기 때문에 렌더트리에 반영된다.
- 화면에 보여지는 나머지 노드에 CSSOM 규칙을 찾아 일치하는 스타일을 적용한다.
이 과정에서position이나float속성을 만나면 실제 그려지는 위치로 랜더 객체가 이동한다.)
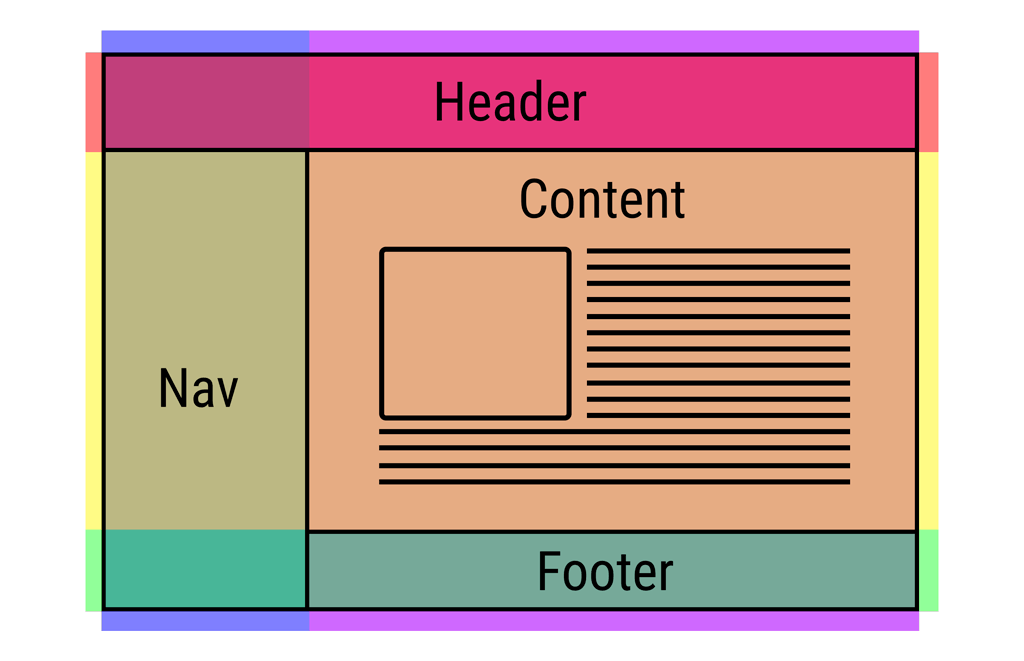
3. ⚒ 레이아웃(reflow)
렌더트리의 노드를 화면에 배치하는 과정을 레이아웃이라고 한다.
렌더트리 생성이 끝나면 웹페이지 화면 안에서 렌더트리에 있는 각 노드의 위치와 크기, 너비, 높이 등을 계산하고 화면에 배치하는 레이아웃 과정이 실행된다.

이 과정에서 뷰포트 내에서 생성된 render tree의 각 노드들이 스크린 상의 어느 공간에 위치해야할지가 결정된다.
이때 모든 상대적인 값(rem, vw 등)이 절대단위인 px로 변환된다.
레이아웃은 전체의 배치과정이 필요한 경우인 글로벌 레이아웃, 일부의 배치과정만 변경하면 되는 경우인 로컬 레이아웃으로 구분할 수 있다.
처음 배치되거나 font와 같은 전역 스타일이 변경될 경우, 창이 resize되는 경우 전체적으로 layout 과정이 일어난다.(글로벌 레이아웃) 초기 배치 이후 요소의 크기나 위치가 변할 때 Layout이 다시 일어나는 것을 리플로우(reflow) 라고 한다.
로컬 레이아웃은 초기 배치 이후 일부 DOM 노드에 변경이 생기는 것처럼, 특정 부분만 재배치가 필요할 때 발생한다. 화면의 일부만 바뀌어도 전체 배치를 새로 하는 것은 너무나 비효율적이기 때문에 화면의 구조가 바뀌었을 때 일어나는 것!!
4. 🎨 페인트

레이아웃 과정에서 계산된 정보들을 바탕으로 각 노드들을 화면에 그려주는 과정
렌더 트리의 각 노드를 화면의 실제 픽셀로 나타낼 때 Painting메서드가 호출된다. Painting 과정 후 브라우저 화면에 UI가 나타나게 된다. 브라우저 성능 개선을 위해 각 노드를 레이어별로 나눠서 준비한다. 그리고 변경되는 요소가 있을 경우 그 레이어만 업데이트한다.
이러한 과정이 모두 끝나면

드디어 네이버 화면이 보이게 되는 것이다.. 휴
검색이 아니고서도 내가 코딩한 화면도 이런 과정을 거쳐서 보이는 것이다...!
이러한 과정이 몇 초 만에 일어나다니 정말 신기할 따름...
끝❓ 노노 Reflow와 Repaint
위 4단계의 과정을 모두 마치면 브라우저에 화면이 그려진다. 하지만 특정 액션이나 이벤트에 따라 HTML요소의 크기나 위치 등의 레이아웃 수치가 변하면 해당 요소의 영향을 받는 자식 노드나 부모 노드들을 포함하여 Layout(Reflow)과정을 다시 수행하게 된다.
이럴경우 각 요소들의 크기와 위치를 다시 계산하게 되는데 이 과정을 Reflow, 그리고 Reflow 된 렌더 트리를 다시 화면에 그려주는 과정을 Repaint라고 한다.
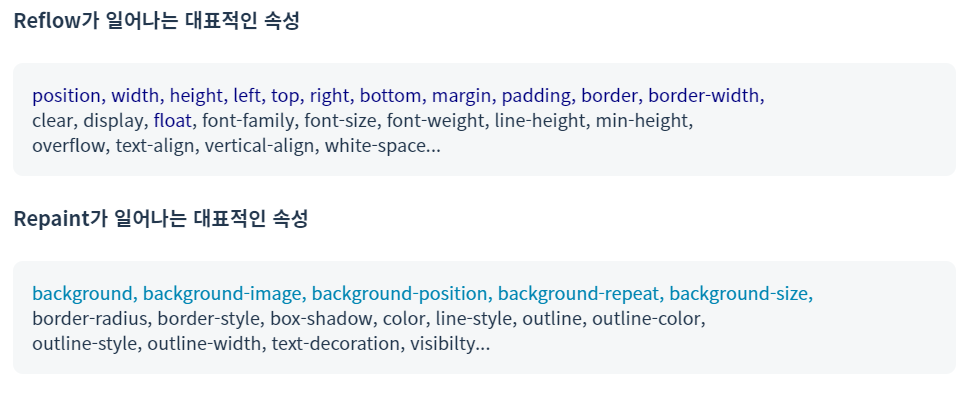
Reflow가 일어나는 경우
- 페이지 초기 렌더링 시 (최초 Layout 과정)
- 브라우저 리사이징 시 (Viewport 크기 변경)
- 노드 추가 또는 제거
- DOM 노드의 위치 변경
- DOM 노드의 크기 변경(margin, padding, border, width, height 등..)
- 요소의 위치, 크기 변경
- 폰트 변경과 이미지 크기 변경
Repaint
- Reflow만 수행되면 실제 화면에는 반영되지 않기 때문에 다시 Painting이 일어나야 한다. 이 과정을 Repaint라고 한다.
- Reflow가 발생하지 않아도
background-color나opacity같이 레이아웃에 영향을 주지 않는 스타일 속성이 변했을 때는 reflow 없이 repaint만 일어난다.
Reflow와 Repaint 차이
- Repaint(Redraw)는 화면에 변화가 있을 때 화면을 다시 그리는 과정.
- Repaint가 발생하는 경우는 화면이 변경되는 모든 경우.
- Reflow(Layout)는 뷰포트 내에서 렌더 트리의 노드의 정확한 위치와 크기를 계산하는 과정.
- Reflow가 발생하는 경우는 화면의 구조가 바뀌었을 경우.
하지만 우리는 한국인.. 몇 초만 로딩이 딜레이 되어도 인터넷에 문제 있는지 확인해 보는 민족 아닙니까 렌더링을 최적화하여 화면을 빨리 뜨게 하려면 어떻게 해야할까요..!
💫 렌더링 최적화
렌더링 최적화하기 위해서는
1. Reflow 최소화하기
- 브라우저가 더 빠르게 렌더링하기 위해서는 Reflow 과정을 최소화 시켜야 한다. Reflow가 발생하면 필연적으로 Repaint가 일어나기 때문에 렌더링 최적화에 좋지 않다. 따라서 Reflow가 발생하는 속성보다 Repaint만 발생하는 속성을 사용하는 것이 좋다.
2. CSS문서와 JS문서로 인한 비효율 줄이기
2.1. CSS<link>,<style>과 같은 css문서<head>태그 안에 배치- 미디어 유형과 미디어 쿼리 이용 (해당 조건에 부합될 때만 로드되므로)
2.2. JS
HTML 파싱 도중<script>태그를 만나면 DOM생성을 중단하고 javascript가 실행되게 한 후 DOM생성을 재개한다.<script>태그를<body>최하단에 위치한다.async속성을<script>태그에 부여defer속성을<script>태그에 부여
3. 영향을 주는 노드 최소화하기
JavaScript와 CSS를 조합해 애니메이션이나 레이아웃 변화가 많은 요소의 경우position을absolute또는fixed를 사용하면 영향을 받는 주변 노드들을 줄일 수 있다.
fixed와 같이 영향을 받는 노드가 전혀 없는 경우 Reflow과정이 전혀 필요없어지기 때문에 Repaint연산비용만 들게 되어 효율적이다.
🤓 후기
이렇게 하나의 주제로 글을 오래, 깊이 써본 것은 처음이다. 스터디와 발표가 아니었으면 브라우저 렌더링 과정에 대해 이만큼이나 톺아볼 기회는 없었을 것 같다. 프론트엔드 개발 공부를 하면서도 내가 짜는 코드가 어떻게 화면에 구현되는지 모른채 얼레벌레 코드를 짜고있었다는 것을 알게된 시간이었다. 공부를 하면서 정말 이런 동작 원리 하나하나가 코드를 짜는 데 중요하다는 것을 알았다.
짧은 시간 동안 여러 레퍼런스를 머리에 욱여넣으며 공부한 것이라 부족한 점이 많겠지만 나중에 이번에 공부한 내용을 실제 코드를 짤 때 활용해보고싶다.
그리고 혹시라도 틀린 내용이 있다면 꼭 알려주세요 틀린 지식을 전파하고 싶지 않아요 흑흑..
참고자료 및 사진 출처
브라우저는 어떻게 동작하는가? (네이버 D2)
https://developer.mozilla.org/ko/docs/Glossary/Browser (MDN 문서)
Render-tree Construction, Layout, and Paint (Web.dev)
주소창에 www.google.com을 입력했을 때 일어나는 과정 (벨로그)
브라우저 렌더링 과정과 최적화(Browser Rendering and Optimization) (벨로그)
브라우저는 어떻게 동작할까? (벨로그)
주소창에 naver.com을 치면 일어나는 일을 쉽게 이해해보자 (벨로그)
웹 브라우저의 동작원리를 알아보자 (벨로그)
프론트엔드 개발자라면 알고 있어야 할 브라우저의 동작 과정 (개인 블로그)
브라우저의 렌더링 순서 (벨로그)
브라우저 렌더링과 최적화 (개인 블로그)
[Browser] 브라우저 렌더링 (개인 블로그)







오... 프론트엔드 공부를 하면서 코드 짜는 거 말고 이런 이론적인 것들을 제대로 공부하지 않아서 잘 몰랐는데 정리가 넘 잘 되어 있어서 나중에 이거 보고 더 공부해야겠어요 짱입니당 정성 가득 글이네욧