
프로그래머스 인공지능 스쿨 day 2
Today I learned 를 시작하기로 했다.
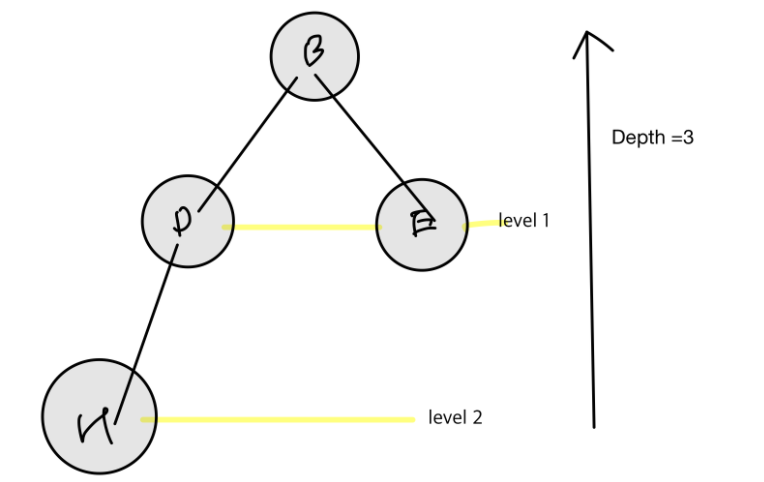
- 이진트리의 깊이 는 level + 1 이다


H->D →B→E→A→F→J →C→G
A → B→ D→ H→ E→ C→F → J →G
H → D→E → B →J → F →G → C →
if 문 한줄에 하기
if self.left:
self.left.depth()
else:
0
self.left.depth() if self.left: else 0
재귀 집합 더해주기
def preorder(self):
traversal = []
traversal.append(self.data)
if self.left:
traversal += self.left.preorder()
if self.right:
traversal += self.right.preorder()
return traversal내가 착각한것
preorder(self) 함수로 가게되면
함수가 반복되 traversal list가 초기화 되지 않을까?
결론은 No
노마드 코더
.nav{
position: fixed;
bottom:0;
width:100%;
background-color: #f9f9fa;
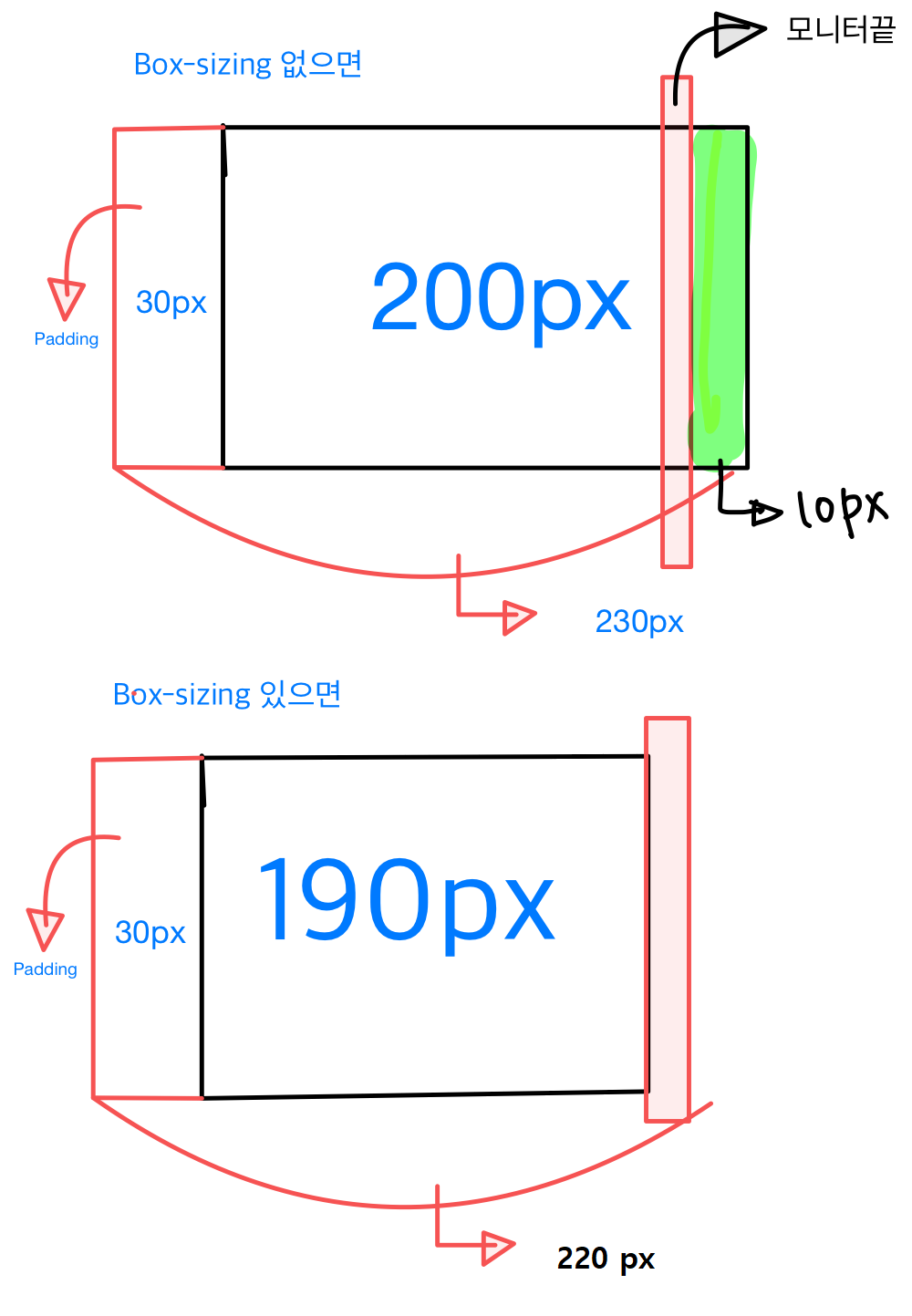
padding: 20px 50px;
box-sizing: border-box;
/* 이거는 벗어난 elipse 다시 돌아오게 해줌 */
/* 왜냐하면 우리는 패딩을 가로로20양쪽으로 줌 그러면 실제로 늘어남
우리 실제 contents 가 줄어도 괜찮아 근데 딱 맞게 해줘'
의 뜻임 box-sizing */
border-top:1px solid rgba(131, 110, 110, 0.3);
} position fixed 하게되면 고정된다.
box-sizing: border-box; 하게되면 padding 성질 아래 사진 참고

vscode shortcut
nav>ul>li*4>a
<nav>
<ul>
<li>
<al></al>
</li>
<li>
<al></al>
</li>
<li>
<al></al>
</li>
<li>
<al></al>
</li>
</ul>
</nav>