📒HTML5 기본 태그
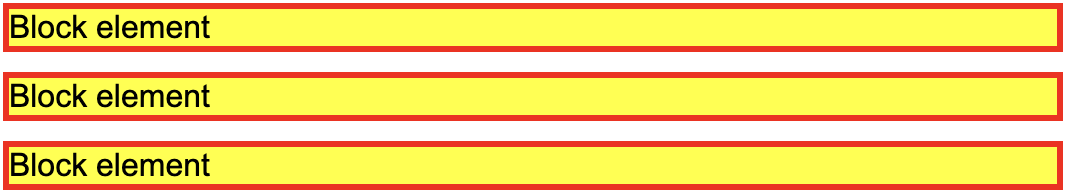
- 블록 요소 (Block element)
🤔 블록 요소란? 하나의 태그가 브라우저 내에서 좌우공간을 모두 차지하며 독립적인 공간을 가지는 요소
- 블록 요소의 속성
- 브라우저의 최대 가로 너비를 사용한다. (기본 100%)
- 좌우공간 전체를 차지하기 때문에 각 요소들이 y축 정렬 형태로 출력된다.
(줄바꿈 현상이 일어남) - 크기 값을 가질 수 있어 width, height 너비 조절이 가능하다.
- 상하좌우 margin, padding 값의 조절이 가능하다.

📌 대표적인 블록 요소 태그
<div>, <h>, <p>, <ol>, <ul>, <li>, <table>, <form>, <header>, <footer>
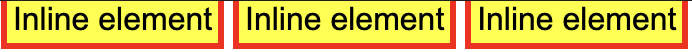
<nav>, <article>, <section> . . .- 인라인 요소 (Inline element)
🤔 인라인 요소란? 콘텐츠의 흐름을 끊지 않고, 요소를 구성하는 태그에 할당된 공간만 차지하는 요소
- 인라인 요소의 속성
- 해당 컨텐츠의 영역 만큼의 공간만을 차지한다.
- 각 요소들이 x축으로 정렬된다. (줄바꿈 현상이 일어나지 않음)
- 크기 값을 가질 수 없어 width, height 너비 조절이 불가능하다.
- 상하 margin 값의 조절이 불가능하다. (padding 값과 좌우 margin 값은 조절 가능)

📌 대표적인 인라인 요소 태그
<span>, <a>, <video>, <audio>, <b>, <strong>, <em>, <img> . . .- 인라인-블록 요소 (Inline-Block element)
🤔 인라인-블록 요소란 ? 블록 요소와 인라인 요소의 속성을 모두 가지는 요소
- 인라인-블록 요소의 속성
- 인라인 요소처럼 너비와 높이가 내부 컨텐츠의 영역만큼 설정 된다.
- 블록 요소처럼 width와 height로 너비와 높이를 조절 가능하다.
- 블록 요소처럼 padding과 margin으로 상하좌우 여백의 조절이 가능하다.
- 인라인 요소처럼 여러개의 인라인블록 요소가 있을 때, x축으로 정렬된다.
📌 인라인-블록 요소 지정 방법
css
.inline-block {
display: inline-block;
}✔ 인라인-블록 요소를 생성하려면, CSS의 {display: "inline-block";}으로 스타일을 적용해야 한다.
✔ CSS의 display 스타일을 적용함으로서 block 요소를 inline 요소로, inline 요소를 block 요소로 지정할 수 있다.
