
Hyper Text Markup Language
웹을 이루는 가장 기초적인 요소로 웹 콘텐츠의 의미와 구조를 정의하는 마크업 언어 (Markup Language)이다. 본문의 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용 등의 항목으로 구조적 문서를 만드는 방법을 제공한다. HTML은 웹 브라우저에 표시되는 글과 이미지 등의 다양한 콘텐츠를 표시하기 위해 "마크업"을 사용한다. 마크업이란 태그 등을 이용해 문서나 데이터의 구조를 명기하는 언어를 말한다. 마크업에는 다양한 요소를 사용한다. 제목을 의미하는 h1, 리스트를 의미하는 ul, li 등 다양한 태그가 존재한다.
HTML HEAD
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title</title>
</head>
</html>HTML의 Head 부분 구조이다. HTML의 head는 페이지를 열 때 웹 브라우저에 표시되지 않는다. head는 페이지나, CSS의 링크(HTML 컨텐츠를 CSS로 스타일링할 경우), 파비콘(favicon), 그리고 다른 메타데이터(작성자, 중요한 키워드와 같은 HTML에 대한 내용)를 포함한다.
<title>
<title> 태그는 페이지 내에서 페이지 내용물의 제목이나 뉴스의 헤드라인을 표시하기 위해서 브라우저 내의 컨텐츠에 표시되는 <h1> 등의 제목 태그와 달리 HTML문서 전체의 제목을 나타낸다고 할 수 있다.
<meta>
<meta> 태그는 데이터를 설명하는 데이터이다. 웹 페이지에 대한 정보를 제공하는 데이터이며, 페이지의 설명, 작성자, 키워드, 문자 인코딩, 뷰포트(viewport) 설정 등을 포함할 수 있다. 위의 코드를 예시로 보면,
<meta charset="UTF-8">: 문서의 문자 인코딩을 UTF-8로 지정하는 것이다.utf-8은 전세계적인 character 집합으로 많은 언어들을 문자들을 포함한다. 때문에 다국어 웹 사이트에서 사용되는 것이 일반적이다.<meta http-equiv="X-UA-Compatible" content="IE=edge">: IE 문서 모드를 최신 버전으로 지정함을 의미한다. IE 브라우저는 버전 별로 지원하는 CSS나 태그 등이 상이하므로 지원하지 않는 기능을 사용하면 제대로 작동하지 않는 문제가 있다.content="IE=edge"는 IE 브라우저를 사용하는 경우에는 최신 호환성 모드로 렌더링됨을 의미한다. 이는 현재의 IE 버전이 지원하는 최신 표준을 준수하도록 하여, 이전 버전에서 발생했던 호환성 문제를 해결할 수 있도록 한다. 이 요소는 IE 브라우저에서만 작동하며, 다른 브라우저에서는 무시된다.<meta name="viewport" content="width=device-width, initial-scale=1.0">: 모바일 기기에서 웹 페이지를 볼 때 뷰포트를 설정하는 데 사용된다. 뷰포트란 화면 상의 화상 표시 영역을 뜻하며 데스크탑, 모바일의 각 기기마다 표시되는 영역이 달라진다. 태그에서content="width=device-width는 장치의 화면 너비를 따르도록 함을 뜻한다.initial-scale=1.0는 브라우저에서 페이지를 표시할 때의 초기 확대 / 축소 수준을 의미한다. 1.0은 100%와 같다.
<meta> 태그는 이 외에도 다른 속성을 가질 수 있으며, 많은 요소가 <name>과 <content> 속성을 갖는다. <name>은 메타 요소가 어떤 정보의 형태를 갖고 있는지 알려주는 역할을 하며, <content>는 실제 메타데이터의 컨텐츠를 갖는다.
그 외에도 HEAD에 Open Graph 태그를 추가할 수 있다.

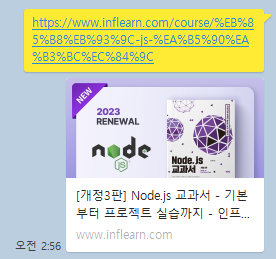
카카오톡 등으로 링크를 공유할 때, 위와 같이 링크의 내용과 관련된 사진, 제목 등이 간략하게 표시되는 것이 있다. 이는 Open Graph Data를 활용한 것으로 Facebook이 웹 사이트에 더 풍부한 메타 데이터를 제공하기 위해 발명한 메타 데이터 프로토콜이다.
<meta property="og:type" content="website">
<meta property="og:url" content="https://example.com/page.html">
<meta property="og:title" content="Content Title">
<meta property="og:image" content="https://example.com/image.jpg">
<meta property="og:description" content="Description Here">
<meta property="og:site_name" content="Site Name">
<meta property="og:locale" content="en_US">
<!-- 다음의 태그는 필수는 아니지만, 포함하는 것을 추천함 -->
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630"><link>
<link> 태그는 해당 문서와 외부 소스(external resource) 사이의 관계를 정의할 때 사용한다. 주로 외부 스타일 시트를 연결할 때 사용한다.
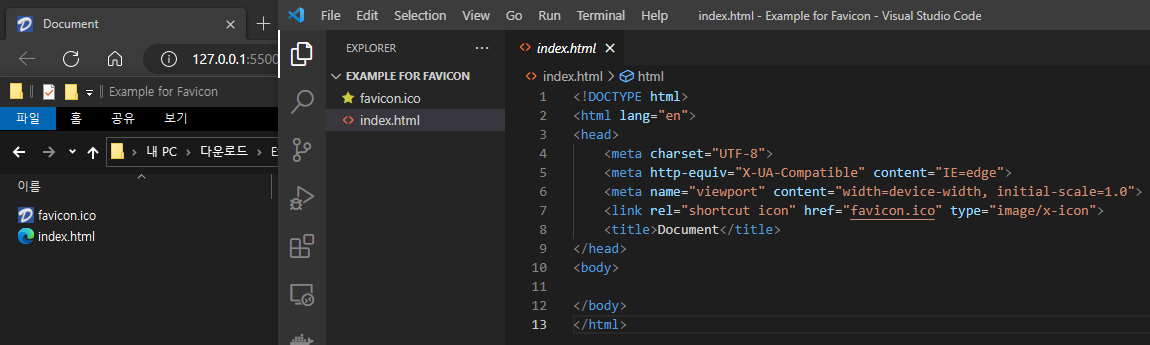
<link rel="stylesheet" type="text/css" href="/examples/media/expand_style.css">또는, 앞서 언급한 것처럼 파비콘을 추가할 때 사용할 수 있다. 인덱스 페이지와 같은 디렉토리에 .ico 포맷의 아이콘으로 사용할 이미지를 저장하고
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">위의 태그를 head에 추가하면 파비콘이 적용된다.

이 외에도 문서에 적용될 스타일을 작성하는 <style>, JavaScript 코드를 포함하는 <script>를 포함할 수 있다.
HTML BODY
해당 HTML 문서의 텍스트, 하이퍼링크, 이미지, 리스트 등과 같은 모든 콘텐츠를 포함하는 영역을 정의할 때 사용하는 태그이며, 웹 페이지의 실제 내용을 담고 있는 부분이다. 웹을 웹답게 만들어주는 하이퍼링크 태그인 <a> 태그, 문서 내 특정 영역이나 구획을 정의하는 <div> 태그, 폼 요소를 구성하는 <form>, <input>, <button> 등 다양한 태그등을 포함할 수 있으며, 웹 페이지의 목적과 디자인에 따라 구조적으로 작성하는 것이 중요하다. 다음은 HTML을 작성하는 데 중요하게 고려할 수 있는 내용들이다.
Block Level element VS Inline Element
HTML에는 두가지 종류의 요소 (Element) 가 있다. 블록 레벨 요소와 인라인 요소이다.
- 블록 레벨 요소 : 웹페이지 상에 블록(Block)을 만드는 요소로 앞뒤 요소 사이에 새로운 줄(Line)을 만들고 나타난다. 즉 블록 레벨 요소 이전과 이후 요소사이의 줄을 바꾼다. 일반적으로 페이지의 구조적 요소를 나타낼 때 사용한다. 예를 들어 개발자는 블록 레벨 요소를 사용하여 단락, 목록, 네비게이션 메뉴, 꼬리말 등을 표현할 수 있다. 블록 레벨 요소는 인라인 요소에 중첩될 수 없지만, 블록 레벨 요소는 다른 블록 레벨 요소에 중첩될 수 있다.
- 인라인 요소 : 항상 블록 레벨 요소내에 포함되어 있다. 인라인 요소는 문서의 한 단락같은 큰 범위에는 적용될 수 없고 문장, 단어 같은 작은 부분에 대해서만 적용될 수 있다. 새로운 줄을 만들지 않는다.
<em>은 인라인 요소이기 때문에 새로운 줄을 만들지 않고 한 줄에 작성되는 것을 볼 수 있다. 문단을 정의하는 <p>는 블록 레벨 요소이므로 위, 아래에 여백을 갖는 새로운 줄에 작성되는 것을 볼 수 있다.
의미론적 태그 (Semantic Tag)
HTML의 주요 작업 중 하나는 브라우저가 텍스트를 올바르게 표시 할 수 있도록 텍스트 구조와 의미를 제공하는 것이다. 사실 구역을 나누는 작업을 <div>로 수행하고, 스타일을 적용하는 작업을 <span>으로 수행하는 등, 적은 종류의 태그로 웹 페이지를 만들 수 있다. 하지만 다음의 사항들을 이유로 의미론적 태그를 사용해야 한다.
- 웹 접근성 향상 : 스크린 리더를 사용하는 시각 장애인이나 키보드를 사용하는 사용자 등 웹 페이지에 제한이 있는 사용자도 쉽게 내용을 파악할 수 있도록 작성해야 한다. 의미론적 태그를 사용하면 웹 페이지의 구조와 내용이 명확해져 웹 접근성이 향상되는 효과가 있다.
 윈도우에서 기본으로 제공하는 스크린리더 소프트웨어 내레이터
윈도우에서 기본으로 제공하는 스크린리더 소프트웨어 내레이터
- 검색엔진 최적화 (SEO) : 의미론적 태그를 사용하면 검색 엔진이 웹 페이지의 내용을 분석하고 이해하기가 쉬워진다. 검색 엔진은 페이지의 내용과 구조를 분석하여 검색 결과의 순위를 결정하는데, 의미론적 태그를 사용하면 검색 엔진이 페이지의 내용을 더 잘 이해하므로 검색 결과의 순위가 높아질 가능성이 더 높아지는 것이다.
의미론적 태그를 사용함으로써 우리는 정확한 요소를 사용하고 있는지, 우리의 컨텐츠에 정확한 의미, 기능, 모습을 담았는지 확실히 할 수 있다. HTML은 의미론적 마크업을 위해 여러 영역을 나타낼 수 있는 전용 태그들을 제공한다.
| 영역 | 태그 |
|---|---|
| header | <header> |
| navigation bar | <nav> |
| main content | <main>, <article>, <section>, <div> 등 다양한 하위 섹션 |
| sidebar | <aside> |
| footer | <footer> |
위의 예제는 mdn web docs의 의미론적 태그를 사용한 예제이다. CSS 없이 HTML만으로 작성되었지만 어떤 부분이 시각적 개체의 어떤 섹션을 구성하는지 알기가 쉽다.
HTML 변천사

현재 표준으로 사용되고 있는 것은 HTML5다. 2014년에 W3C에서 공식 표준으로 발표한 이후 오늘날까지 대부분의 웹 사이트가 채택하여 사용하고 있는 버전이다.
<!DOCTYPE html>DOCTYPE 선언 (Document Type Declaration) 은 HTML 문서에서 <html> 태그를 정의하기 전에 가장 먼저 선언되어야 하며, 선언된 페이지의 HTML 버전이 무엇인지를 웹 브라우저에 알려주는 역할을 하는 선언문이다. 대소문자를 구분하지 않는다. 위의 선언은 HTML5의 DOCTYPE 선언이다. SGML을 기반으로 하지 않아서 DTD 참조가 필요 없으며 엄격하게 검사하지 않으므로 매우 간단히 선언할 수 있다.
아래는 이전까지의 HTML에 관한 내용들이다.
- HTML은 1991년에 팀 버너스리에 의해 개발되었으나, 공식적으로 배포되지는 않았다.
- HTML 1.0이 1993년에 배포되었다. 웹 브라우저를 통해 읽고 접근할 수 있는 정보를 공유하기 위한 목적이었으나, 당시 웹사이트 개발에 많은 개발자가 참가하지 않았기에 성장하지는 못했다.
- 1995년에 HTML 2.0이 표준으로 발표되었다. HTML 1.0의 기능을 모두 제공하면서 웹사이트 디자인을 위한 마크업 기능을 갖추고 있었다.
- 1997년, 이전보다 더 개선된 기능들과 개발자들이 웹 페이지를 디자인하는 데 있어 더 강력한 기능을 제공하는 HTML 3.0이 도입되었다. 하지만, 브라우저가 이러한 기능을 제공하는 데 속도가 더뎌졌다.
- 이후, HTML5가 있기 전까지 세계적으로 널리 쓰인 HTML 4.0이 출시되었다. CSS로 디자인적인 요소를 구분하고, HTML은 웹페이지의 전반적인 구조만을 명시하는 기능을 하도록 했다.
- XML과 HTML의 문법을 합하여 더욱 확장된 기능을 제공하며, 엄격한 문법 검사를 적용한 XHTML이 도입되었다. 하지만 XML은 서로 다른 버전 간의 하위 호환성을 지원하지 않았으며 어려운 문법 구조로 인해 시장에서 외면받았고, W3C는 기존 계획하던 XHTML의 새로운 버전을 폐기하고 HTML5를 개발하여 출시한다.
References
mdn web docs) HTML: Hypertext Markup Language
TCP School) HTML 개요
W3schools) HTML Semantic Elements
지구별 안내서) IE 문서 모드란(meta http-equiv="x-ua-compatible" content="IE=edge")
지구별 안내서) meta viewport (메타 뷰포트 태그) 사용법
오쌤의 니가스터디) [HTML기초문법] 17강 meta태그와 viewport
sturrxxl) Meta Tag , OG(오픈그래프) 사용하기
요즘IT) 검색엔진 최적화(SEO)란?
W3schools) HTML History
heyhyo) [HTML]HTML의 역사
