useMemo란
-
성능 최적화를 위하여 연산된 값을 재사용하는 기능을 가진 함수 입니다.
-
어떠한 상태에 변화가 있을때만 연산해야하는 계산 값들은 따로 설정해주지 않으면컴포넌트가 리렌더링 될 때마다 계속 같이 실행됩니다.
-
이런 상황에서는 useMemo 라는 Hook 함수를 사용하면 성능을 최적화 할 수 있습니다.
UseMemo 사용법
useMemo(()=>기억할 것,DependencyList);
const addResult=useMemo(()=>getAddResult(),[list]);
-> list가 변경이 일어나면 getAddResult를 실행시킨다.
function App() {
const[list,setList]=useState([1,2,3,4]);
const[srt,setSrt]=useState("합계");
const getAddResult=()=>{
let sum =0;
list.forEach((i)=>sum=sum+i);
console.log("sum",sum);
return sum;
}
return(
<div>
<button onClick={()=>setSrt("안녕")}>
문자변경
</button>
<button
onClick={()=>{setList([...list,10]);
}}>
리스트값 추가
</button>
<div>
{list.map((i)=>(
<h1>{i}</h1>
))}
</div>
<div>{srt}:{getAddResult()}</div>
</div>
);
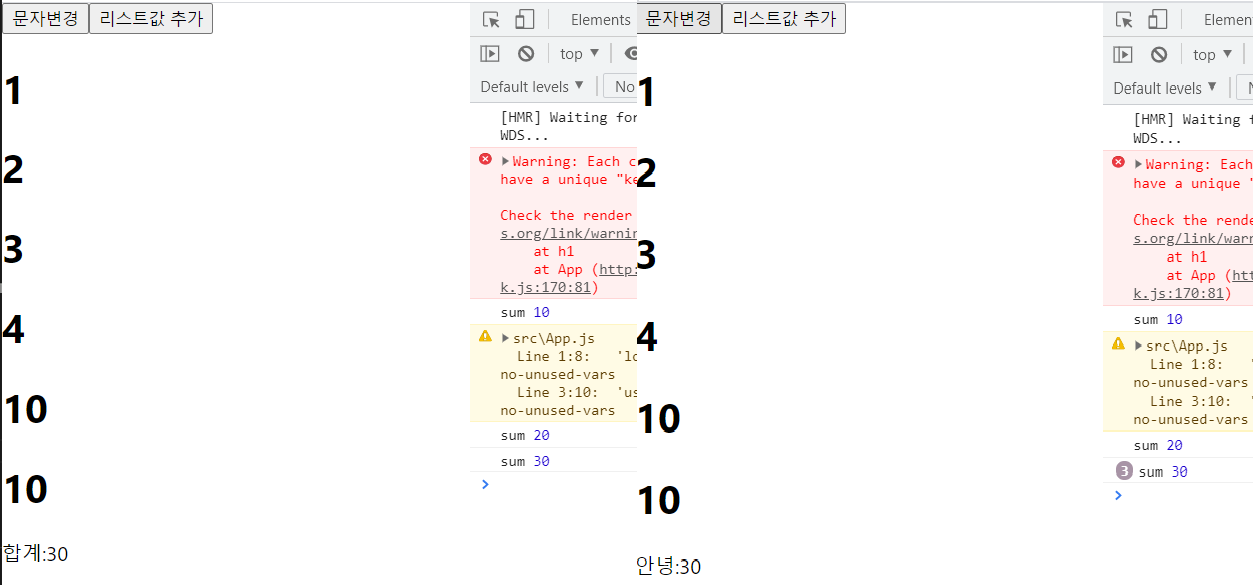
}리스트 값추가 & 문자변경

->문자변경 버튼을 눌러도 sum함수가 실행되는걸 확인할수있음
=>이때 useMemo 활용
function App() {
const[list,setList]=useState([1,2,3,4]);
const[srt,setSrt]=useState("합계");
const getAddResult=()=>{
let sum =0;
list.forEach((i)=>sum=sum+i);
console.log("sum",sum);
return sum;
}
//list가 변경이 일어나면 getAddResult를 실행시킨다.
const addResult=useMemo(()=>getAddResult(),[list]);
return(
<div>
<button onClick={()=>setSrt("안녕")}>
문자변경
</button>
<button
onClick={()=>{setList([...list,10]);
}}>
리스트값 추가
</button>
<div>
{list.map((i)=>(
<h1>{i}</h1>
))}
</div>
<div>{srt}:{addResult}</div>
</div>
);
}

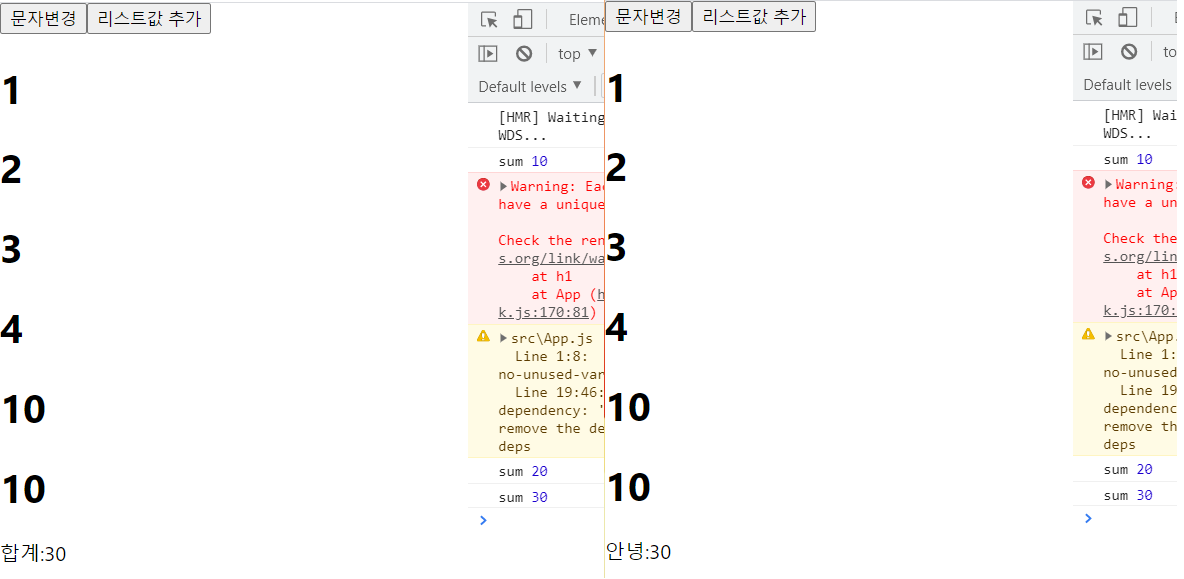
->문자변경 버튼을 눌러도 sum함수가 실행되지 않는걸 확인할수있음
