
useRef 란
-
특정 DOM을 선택할 수 있게끔 해주는 기능을 가지고 있습니다.
-
즉, dom을 변경할 때 사용합니다.
사용법
어떤 component에 ref={변수명} 을 넣어준다
const myRef = useRef(null);
<div ref={myRef}>박스</div>useRef 사용
useeRef를 사용하여 배경색 변경
Ref객체의 .current값은 선택한 DOM을 가리킨다.
function App() {
const myRef = useRef(null);
return(
<div>
<button onClick={() => {
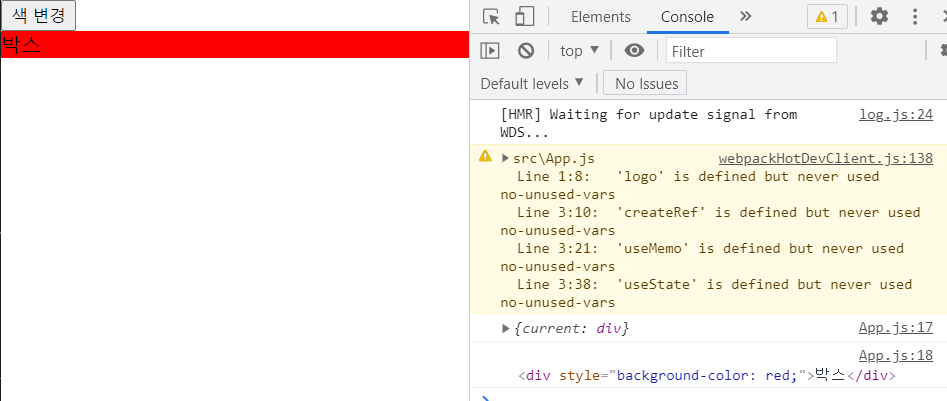
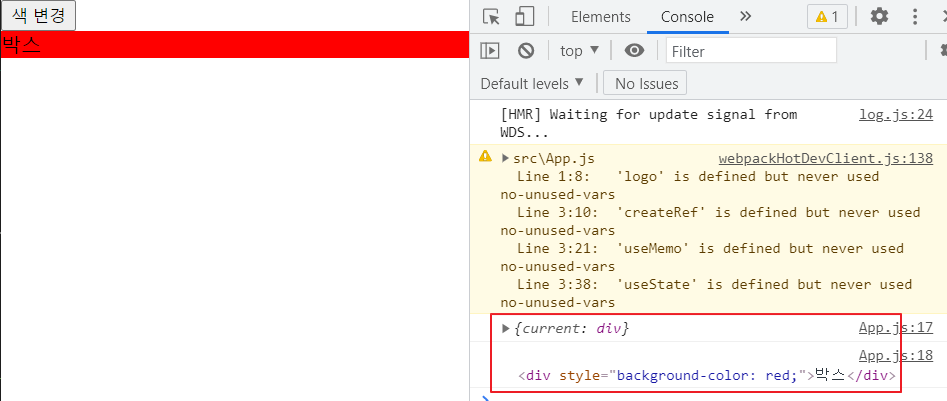
console.log(myRef);
console.log(myRef.current);
myRef.current.style.backgroundColor = 'red';
}}>색 변경</button>
<div ref={myRef}>박스</div>
);
} 
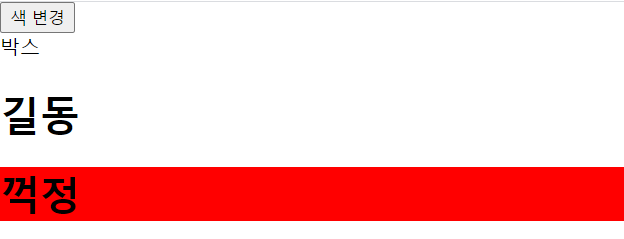
변경할 요소가 동적인 배열이 올 경우
useRef도 배열로 만들어줘야함
- Array.from({ length: list.length })->배열의 길이를 list의 길이만큼으로 생성
-. map(() => createRef()) : 반복하면서 레퍼런스를 생성해준다
function App() {
const [list, setList] = useState([{ id: 1, name: '길동' }, { id: 2, name: '꺽정' }]);
const myRefs = Array.from({ length: list.length }).map(() => createRef());
return(
<div>
<button onClick={() => {
myRefs[1].current.style.backgroundColor='red';
}}>색 변경</button>
{/* map의 두번째는 index->map이 배열을 순회하면서 번호를 만들면서 응답을해준다*/}
{list.map((user,index) =>
(<h1 ref={myRefs[index]}>{user.name}</h1>))}
</div>
);
}