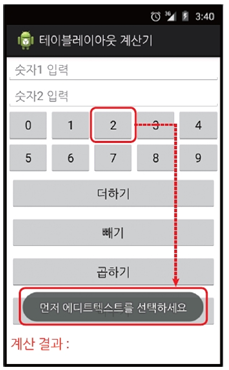
테이블레이아웃
< tableRow > 과 함께사용

속성
-
layout_span
-열을 합쳐서 표시하라는의미
예를 들어 layout_span=“2”는 현재 셀부터 2개의 셀을 합쳐서 표시함 -
layout_column
-지정된 열에 현재 위젯을 표시 -
stretchColumns
-< TableLayout > 자체의 속성
-지정된 열의 너비를 늘리라는 의미
stretch Columns=“*”는 각 셀을 모두 같은 크기로 확장하여 전체 화면이 꽉 차는 효과를 냄
열 번호는 0번부터 시작

xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/tableLayout1"
android:padding="5dp"
>
<TableRow>
<EditText
android:id="@+id/edit1"
android:layout_weight="1"
android:layout_span="5"
android:hint="숫자1 입력" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<EditText
android:id="@+id/edit2"
android:layout_weight="1"
android:layout_span="5"
android:hint="숫자2 입력" />
</TableRow>
<TableRow>
<Button
android:id="@+id/btnNum0"
android:layout_weight="1"
android:text="0"/>
<Button
android:id="@+id/btnNum1"
android:layout_weight="1"
android:text="1"/>
<Button
android:id="@+id/btnNum2"
android:layout_weight="1"
android:text="2"/>
<Button
android:id="@+id/btnNum3"
android:layout_weight="1"
android:text="3"/>
<Button
android:id="@+id/btnNum4"
android:layout_weight="1"
android:text="4"/>
</TableRow>
<TableRow>
<Button
android:id="@+id/btnNum5"
android:layout_weight="1"
android:text="5"/>
<Button
android:id="@+id/btnNum6"
android:layout_weight="1"
android:text="6"/>
<Button
android:id="@+id/btnNum7"
android:layout_weight="1"
android:text="7"/>
<Button
android:id="@+id/btnNum8"
android:layout_weight="1"
android:text="8"/>
<Button
android:id="@+id/btnNum9"
android:layout_weight="1"
android:text="9"/>
</TableRow>
<TableRow>
<Button
android:layout_weight="1"
android:id="@+id/btnAdd"
android:layout_span="5"
android:text="더하기" />
</TableRow>
<TableRow>
<Button
android:id="@+id/btnSub"
android:layout_span="5"
android:layout_weight="1"
android:text="빼기" />
</TableRow>
<TableRow>
<Button
android:layout_weight="1"
android:id="@+id/btnMul"
android:layout_span="5"
android:text="곱하기" />
</TableRow>
<TableRow>
<Button
android:layout_weight="1"
android:id="@+id/btnDiv"
android:layout_span="5"
android:text="나누기" />
</TableRow>
<TableRow>
<TextView
android:layout_weight="1"
android:id="@+id/TextResult"
android:layout_margin="5dp"
android:layout_span="5"
android:text="계산 결과 : "
android:textSize="20dp"
android:textColor="#ff0000"/>
</TableRow>
</TableLayout>
Activity
package com.example.ex_tablelayout
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.EditText
import android.widget.TextView
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
1.코틀린 객체생성
var edit1 : EditText
var edit2 : EditText
var btnAdd : Button
var btnSub : Button
var btnMul : Button
var btnDiv : Button
var textResult : TextView
var num1 : String
var num2 : String
var result : Int?=null
//버튼들을 배열로묶음
var numButtons = ArrayList<Button>(10)
var numBtnIDs = arrayOf(R.id.btnNum0,R.id.btnNum1,R.id.btnNum2,R.id.btnNum3,R.id.btnNum4,
R.id.btnNum5, R.id.btnNum6,R.id.btnNum7,R.id.btnNum8,R.id.btnNum9)
var i : Int =0 //증가값용도
title="테이블레이아웃 계산기"
//2.xml객체 코들린객체로 바인딩
edit1 = findViewById(R.id.edit1)
edit2 = findViewById(R.id.edit2)
btnAdd = findViewById(R.id.btnAdd)
btnSub = findViewById(R.id.btnSub)
btnMul = findViewById(R.id.btnMul)
btnDiv = findViewById(R.id.btnDiv)
textResult = findViewById(R.id.TextResult)
btnAdd.setOnTouchListener { v, event ->
num1 = edit1.text.toString()
num2 = edit2.text.toString()
result = num1.toInt() + num2.toInt()
textResult.text = "계산 결과 : "+result
false
}
btnSub.setOnTouchListener { v, event ->
num1 = edit1.text.toString()
num2 = edit2.text.toString()
result = num1.toInt() - num2.toInt()
textResult.text = "계산 결과 : "+result
false
}
btnMul.setOnTouchListener { v, event ->
num1 = edit1.text.toString()
num2 = edit2.text.toString()
result = num1.toInt() * num2.toInt()
textResult.text = "계산 결과 : "+result
false
}
btnDiv.setOnTouchListener { v, event ->
num1 = edit1.text.toString()
num2 = edit2.text.toString()
result = num1.toInt() / num2.toInt()
textResult.text = "계산 결과 : "+result
false
}
for( i in 0..9 step 1){
numButtons.add(findViewById<Button>(numBtnIDs[i]))
}
for (i in 0..numBtnIDs.size-1 step 1) {
numButtons[i].setOnClickListener {
if(edit1.isFocused){
num1 = edit1.text.toString() + numButtons[i].getText().toString()
edit1.setText(num1)
}else if(edit2.isFocused){
num2 = edit2.text.toString() + numButtons[i].getText().toString()
edit2.setText(num2)
}else{
Toast.makeText(this,"먼저 에디트텍스트를 선택하세요",Toast.LENGTH_SHORT).show()
}
}
}
}
}
그리드레이아웃
테이블레이아웃과 마찬가지로 위젯을 표 형태로 배치할 때 사용하며 좀더 직관적임
테이블에서 어려웠던 행 확장도 간단하게 할수있음
속성
rowCount: 행의 수
columnCount: 열의 수
orientation: 그리드를 수평 방향으로 우선할 것인지, 수직 방향으로 우선할 것인지를 결정
layoutrow: 자신이 위치할 행 번호(0번부터 시작)
layout_column: 자신이 위치할 열 번호(0번부터 시작)
layout_rowSpan: 행을 지정된 수만큼 확장함
layout_columnSpan: 열을 지정된 수만큼 확장함
layout gravity: 주로 fill, fillvertical, fill_horizontal 등으로 지정
layout_rowSpan이나 layout columnSpan으로 행 또는 열이 확장되었을 때 위젯을 확장된 셀에 꽉 채우는 효과를 냄
계산기 예시를 그리드로만듬
<?xml version="1.0" encoding="utf-8"?>
<GridLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:columnCount="5"
android:rowCount="9"
android:orientation="vertical"
>
<EditText
android:id="@+id/edit1"
android:layout_row="0"
android:layout_column="0"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:hint="숫자1 입력" />
<EditText
android:id="@+id/edit2"
android:layout_column="0"
android:layout_row="1"
android:layout_gravity="fill_horizontal"
android:layout_columnSpan="5"
android:hint="숫자2 입력" />
//버트이 화면에서 벗어나는 현상을 막기위해 리니어 레이아웃사용
//그리드 자체의 width효과가 새로 생겼지만,layout_columnWeight사용시 각자의 row,column위치를 다 제시해야함
<LinearLayout>
<Button
android:id="@+id/btnNum0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0"
/>
<Button
android:id="@+id/btnNum1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1" />
<Button
android:id="@+id/btnNum2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="2"/>
<Button
android:id="@+id/btnNum3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="3"/>
<Button
android:id="@+id/btnNum4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="4" />
</LinearLayout>
<LinearLayout>
<Button
android:id="@+id/btnNum5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="5"/>
<Button
android:id="@+id/btnNum6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="6"/>
<Button
android:id="@+id/btnNum7"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="7"/>
<Button
android:id="@+id/btnNum8"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="8"/>
<Button
android:id="@+id/btnNum9"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="9"/>
</LinearLayout>
<Button
android:id="@+id/btnAdd"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:text="더하기" />
<Button
android:id="@+id/btnSub"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:text="빼기" />
<Button
android:id="@+id/btnMul"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:text="곱하기" />
<Button
android:id="@+id/btnDiv"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:text="나누기" />
<TextView
android:id="@+id/TextResult"
android:layout_columnSpan="5"
android:layout_gravity="fill_horizontal"
android:text="계산 결과 :"
android:textColor="#ff0000"
android:textSize="20dp"
/>
</GridLayout>