
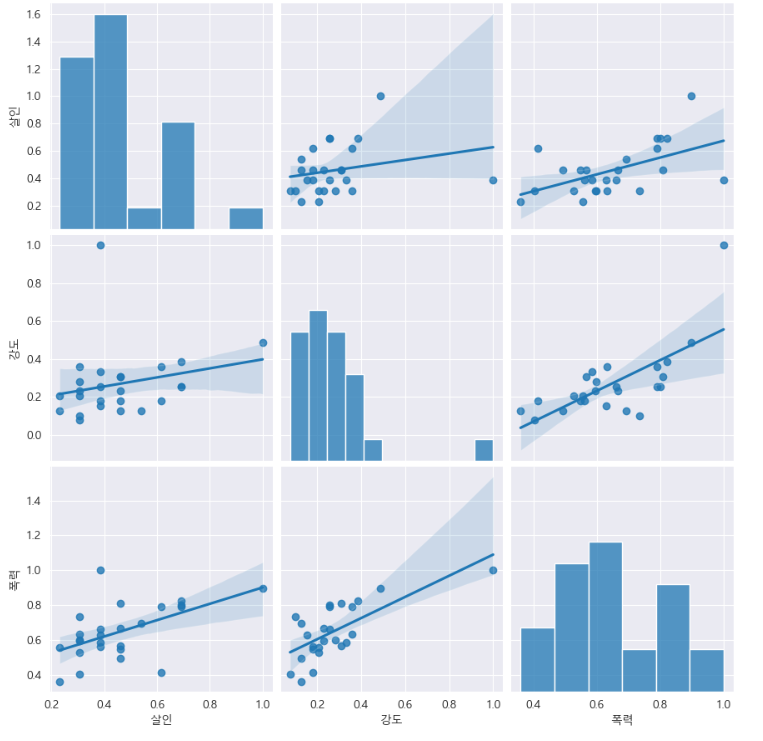
7. 서울시 범죄현황 데이터 시각화

pairplot 기능을 사용하여 살인 강도 폭력에 대한 관계성을 시각화 하였습니다.
# 검거율 heatmap
# 검거 컬럼을 기준으로 정렬
def drawGraph():
target_col = ['강간검거율', '강도검거율', '살인검거율', '절도검거율', '폭력검거율', '검거']
crime_anal_norm_sort = crime_anal_norm.sort_values(by='검거', ascending=False) # 내림차순
plt.figure(figsize=(10,10))
sns.heatmap(
data=crime_anal_norm_sort[target_col],
annot=True, #데이터값 표현
fmt='f', # 실수
linewidths=0.5,
cmap="RdPu"
)
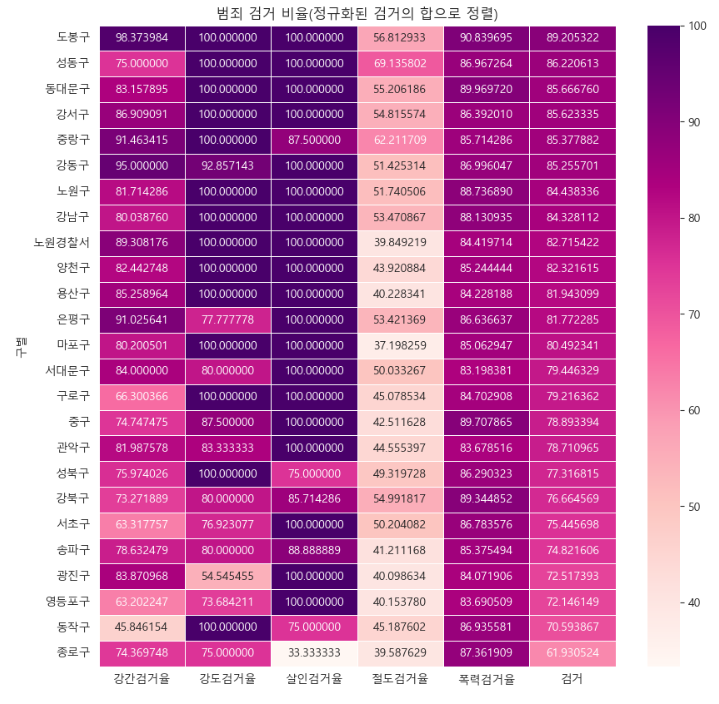
plt.title('범죄 검거 비율(정규화된 검거의 합으로 정렬)')
plt.show()
# 검거율 heatmap 
heatmap 기능을 사용하여 검거율을 기준으로 정렬한 데이터를 시각화 하였습니다
# 검거율 heatmap
# 검거 컬럼을 기준으로 정렬
def drawGraph1():
target_col = ['강간', '강도', '살인', '절도', '폭력', '범죄']
plt.figure(figsize=(10,10))
crime_anal_norm_sort = crime_anal_norm.sort_values(by='범죄', ascending=False)
sns.heatmap(
data = crime_anal_norm_sort[target_col],
fmt = 'f',
annot = True,
linewidths=0.5,
cmap="RdPu"
)
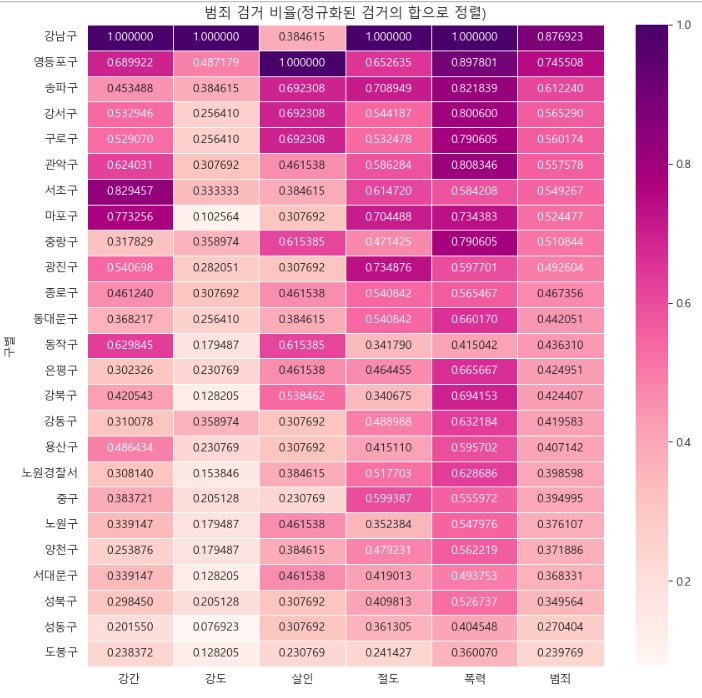
plt.title('범죄 검거 비율(정규화된 검거의 합으로 정렬)')
plt.show()
# 검거율 heatmap
이번에는 범죄 발생율을 기준으로 정렬하여 시각화 하였습니다.

folium
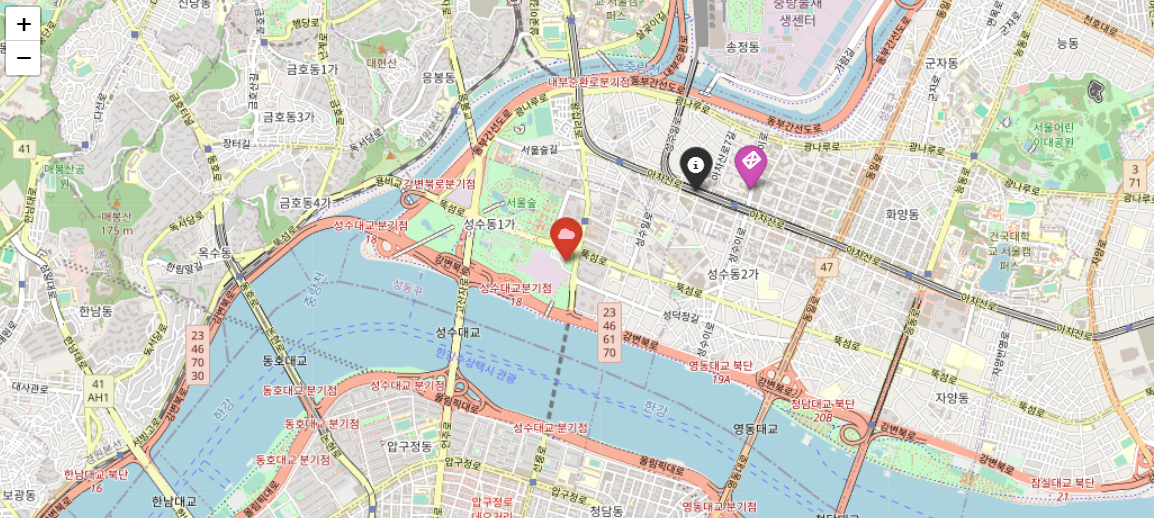
folium기능을 사용하여 지도를 불러오고 지도에 마커표시 및 지도위에 데이터 시각화 기능의 기초를 배웠습니다.
# 지도 생성
m = folium.Map(
location=[37.545473, 127.053151], # 초기 중심 좌표
zoom_start=15, # 초기 줌 레벨 (0 ~ 18)
tiles='OpenStreetMap' # 지도 타일 소스
)
# 기본 마커 생성
folium.Marker((37.545473, 127.053151),
icon=folium.Icon(color='black', icon='info-sign')).add_to(m)
# 팝업 및 툴팁이 있는 마커 생성 (Subway)
folium.Marker((37.541233, 127.043211),
popup='<b>지하철<b>',
tooltip='성수역',
icon=folium.Icon(color='red',
icon_color='pink',
icon='cloud')).add_to(m)
# 링크가 있는 마커 생성 (zerobase)
folium.Marker((37.54558643, 127.05729),
popup="<a href='https://zero-base.co.kr/' target='_blank'>제로베이스</a>",
tooltip='zerobase',
icon=folium.Icon(
color='purple',
icon_color='white',
icon='apple',
angle=50,
prefix='fa')).add_to(m)
m
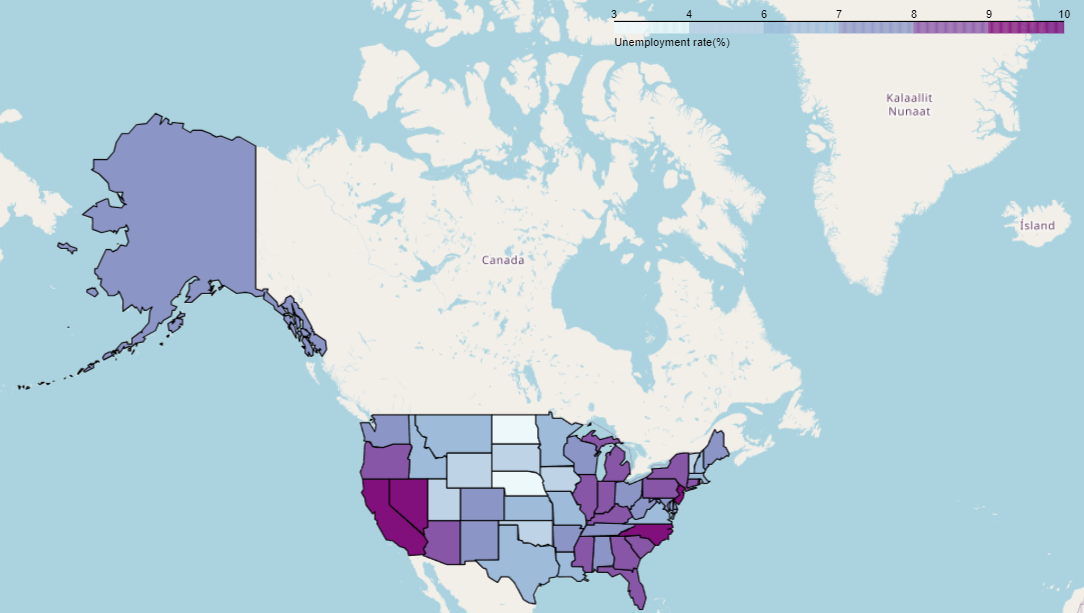
# 지도 생성
m = folium.Map([43, -102], zoom_start=3)
# Choropleth 레이어 생성
folium.Choropleth(
geo_data='data/02. us-states.json', # 경계선 데이터 파일 경로
data=state_data, # 사용할 데이터 프레임
columns=['State', 'Unemployment'], # 데이터 프레임에서 사용할 열
key_on='feature.id', # 경계선 데이터에서 각 지역을 식별할 키
fill_color='BuPu', # 채우기 색상 (부터 푸른색에서 보라색까지)
fill_opacity=1, # 채우기 투명도
line_opacity=1, # 경계선 투명도
legend_name='실업률(%)' # 범례 제목
).add_to(m)
m
8. 서울시 범죄 현황에 대한 지도 시각화
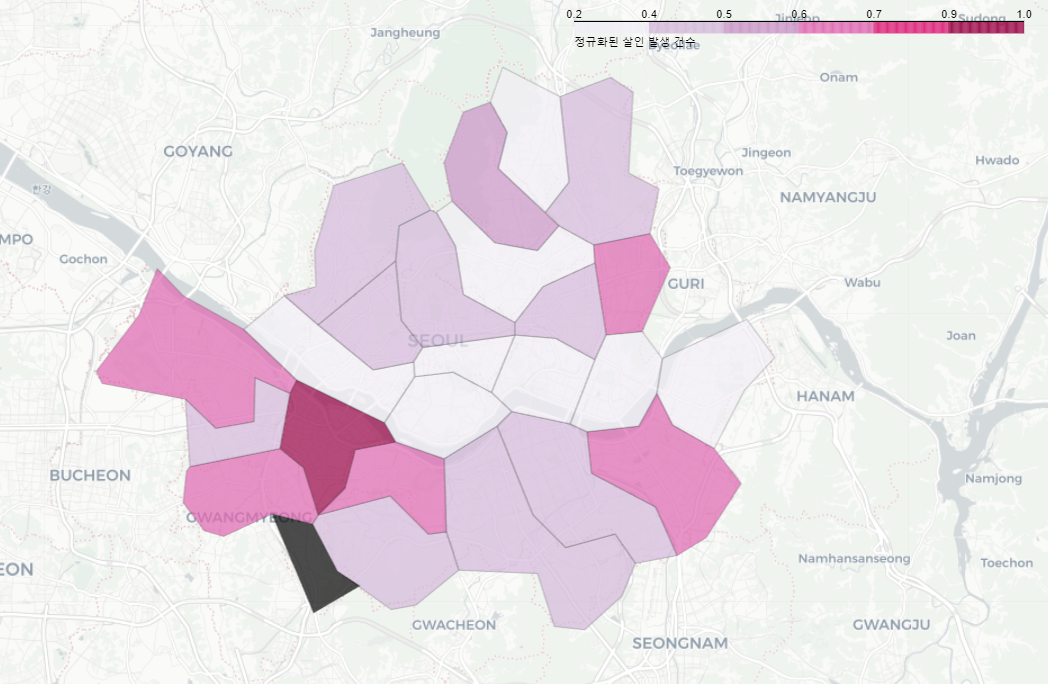
# 살인 건수 지도 시각화
my_map = folium.Map(
location=[37.5502, 126.982],
zoom_start=11,
tiles = 'cartodb positron'
)
folium.Choropleth(
geo_data= geo_str, #우리나라 경계선 좌표값이 담긴 데이터
data = crime_anal_norm['살인'],
columns=[crime_anal_norm.index, crime_anal_norm['살인']],
key_on='feature.id',
fill_color='PuRd',
fill_opacity=0.7,
line_opacity=0.2,
legend_name='정규화된 살인 발생 건수'
).add_to(my_map)
my_map
살인 데이터를 기반으로 데이터를 불러와 서울시의 살인 발생 건수를 시각화 하였습니다.
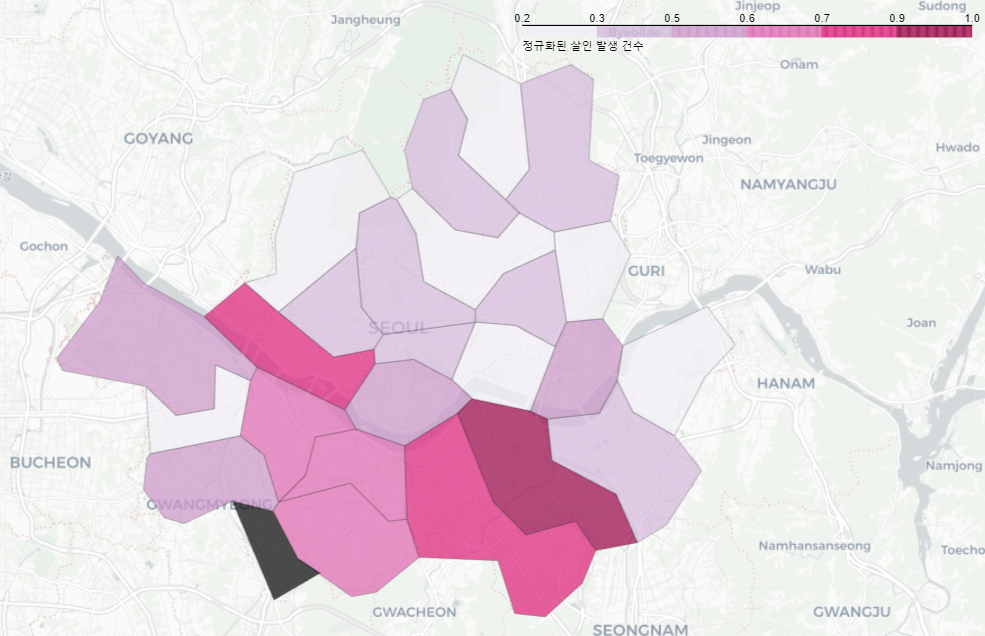
# 성범죄 건수 지도 시각화
my_map = folium.Map(
location=[37.5502, 126.982],
zoom_start=11,
tiles = 'cartodb positron'
)
folium.Choropleth(
geo_data= geo_str, #우리나라 경계선 좌표값이 담긴 데이터
data = crime_anal_norm['강간'],
columns=[crime_anal_norm.index, crime_anal_norm['강간']],
key_on='feature.id',
fill_color='PuRd',
fill_opacity=0.7,
line_opacity=0.2,
legend_name='정규화된 살인 발생 건수'
).add_to(my_map)
my_map
성범죄 데이터를 기반으로 데이터를 불러와 서울시의 성범죄 발생 건수를 시각화 하였습니다.
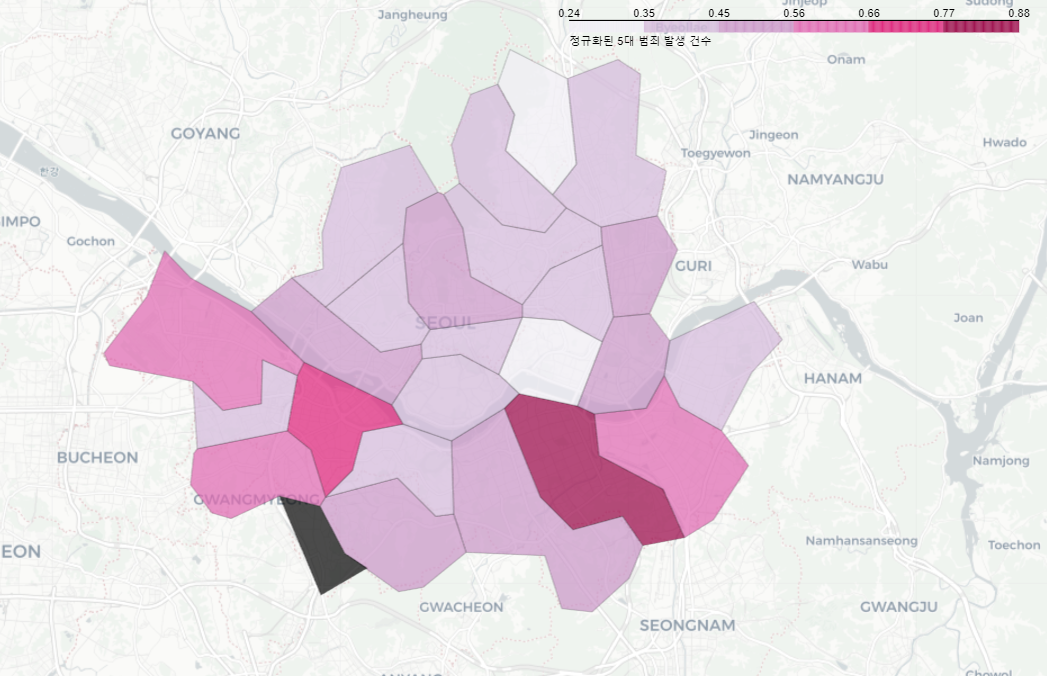
# 5대 범죄 건수 지도 시각화
my_map = folium.Map(
location=[37.5502, 126.982],
zoom_start=11,
tiles = 'cartodb positron'
)
folium.Choropleth(
geo_data= geo_str, #우리나라 경계선 좌표값이 담긴 데이터
data = crime_anal_norm['범죄'],
columns=[crime_anal_norm.index, crime_anal_norm['범죄']],
key_on='feature.id',
fill_color='PuRd',
fill_opacity=0.7,
line_opacity=0.2,
legend_name='정규화된 5대 범죄 발생 건수'
).add_to(my_map)
my_map
5대 범죄 발생 건수에 따라서 데이터를 시각화 하였습니다.
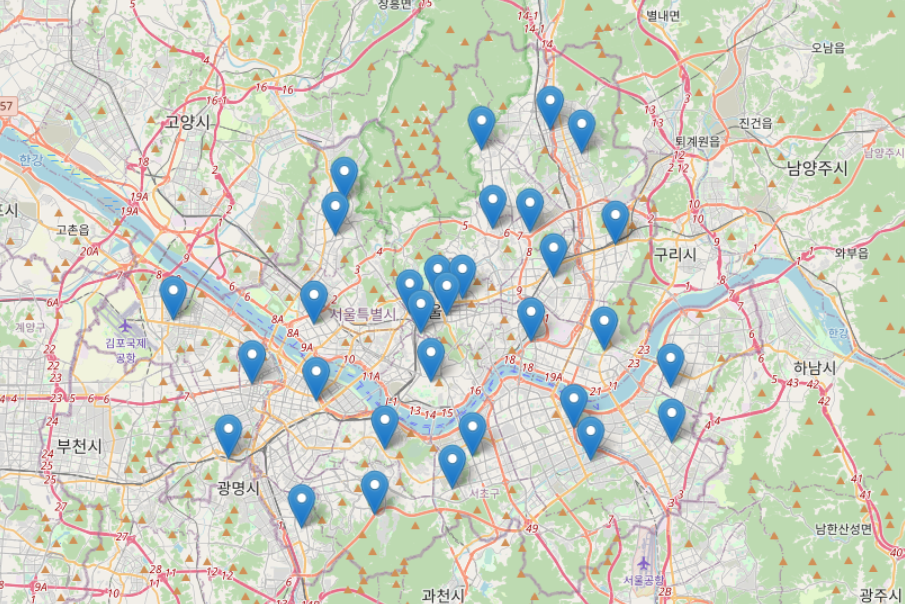
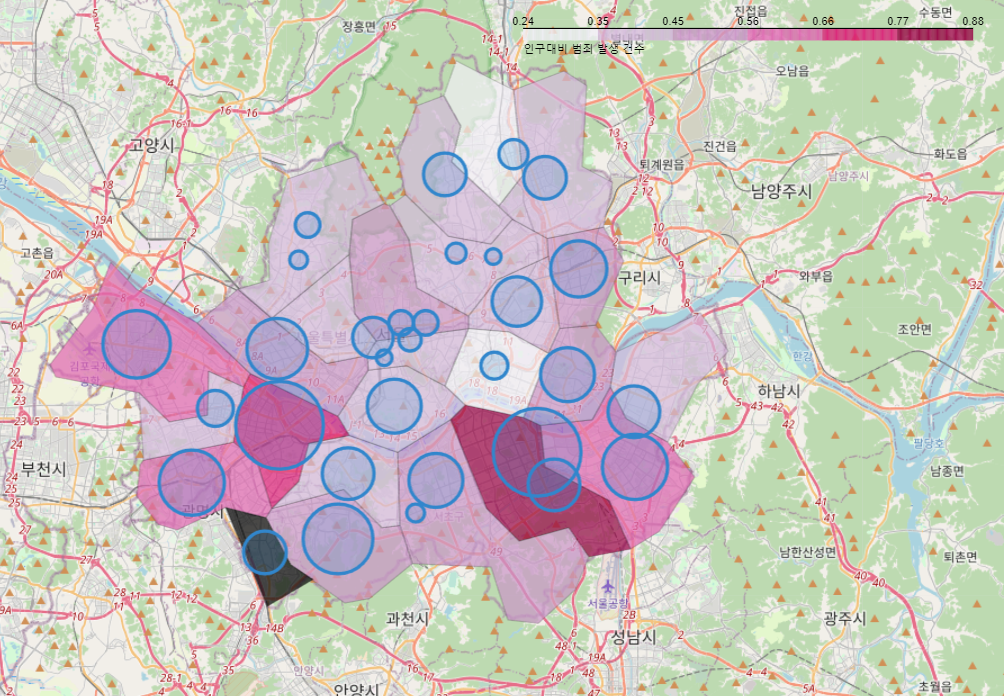
이번에는 지난번에 Google Map API 에서 불러왔던 경찰서 위치 데이터를 지도에 표시하고 검거율을 비교하여 가장 경찰서 별 검거수치를 비교해보겠습니다.
# 경찰서 위치 마커 표시
my_map = folium.Map(
location=[37.5502, 126.982],
zoom_start=11,
)
for idx, rows in crime_anal_station.iterrows():
folium.Marker(
location=[rows.lat, rows.lng],
).add_to(my_map)
my_map
# 검거에 값을 곱한 뒤 원의 넓이
my_map = folium.Map(
location=[37.5502, 126.982],
zoom_start=11,
)
folium.Choropleth(
geo_data= geo_str, #우리나라 경계선 좌표값이 담긴 데이터
data = crime_anal_norm['범죄'],
columns=[crime_anal_norm.index, crime_anal_norm['범죄']],
key_on='feature.id',
fill_color='PuRd',
fill_opacity=0.7,
line_opacity=0.2,
legend_name='인구대비 범죄 발생 건수'
).add_to(my_map)
for idx, rows in crime_anal_station.iterrows():
folium.CircleMarker(
location=[rows.lat, rows.lng],
radius=rows.검거 * 50,
popup = rows['구분'] + ':' + '%.2f' % rows['검거'],
color = '#3186cc',
fill =True,
fill_color='#3186cc'
).add_to(my_map)
my_map
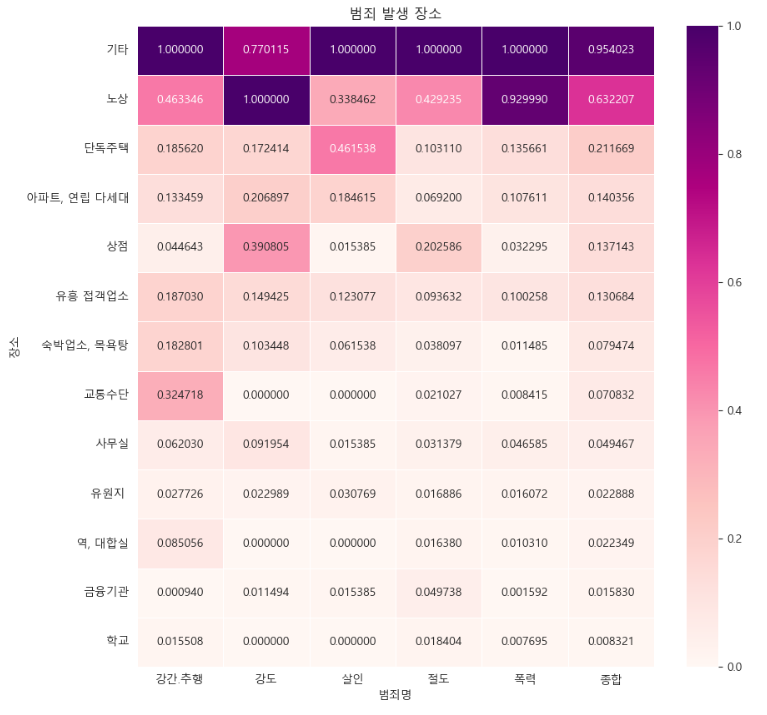
9. 서울시 범죄 현황 장소 분석
이번에는 서울시 범죄 현황 장소 데이터를 불러온 뒤 피벗테이블로 정리해주었습니다.
crime_loc_raw = pd.read_csv('data/02. crime_in_Seoul_location.csv',thousands=',' , encoding='euc-kr')
crime_loc_raw.head()
마찬가지로 범죄 데이터를 정규화 하기위해 최댓값으로 모든 데이터를 나눠줍니다.

또 전체 평균을 내어 종합 범죄 컬럼을 생성해줍니다.

crime_loc_norm_sort = crime_loc_norm.sort_values(by = '종합', ascending= False)
def drawGraph():
plt.figure(figsize=(10, 10))
sns.heatmap(
crime_loc_norm_sort,
annot = True,
fmt = 'f',
linewidth = 0.5,
cmap = 'RdPu'
)
plt.title('범죄 발생 장소')
plt.show()
drawGraph()
위에서 정리한 데이터를 heatmap 그래프로 나타내 보겠습니다.

이상으로 서울시 범죄현황 데이터 시각화 프로젝트를 마무리하겠습니다. Google Map Api에서 불러온 데이터가 기존과 상이하여 강의와는 데이터가 다를수있습니다.