
스프린트 오전반에서 같이 했던 2차 회고를 기반으로 다시 돌아본다. 테오가 얼마 전 게더타운에서 리뷰해준 게 있어서 그걸 기반으로 적어본다. 테오가 우리에 대한 이야기를 적어줄 때까지 기다리려고 했는데 테오가 바빠보여서 기다리는 건 멈추기로 했다. 아마 말해준 것과 매우 유사한 내용이지 않을까? 나는 필기를 잘하는 능력이 있어서 그때 테오가 말해준 걸 거의 다 적었다.

회고
Liked
아이디어가 좋았다.
팀원들에게 단 한 번도 이 아이디어를 정하게 된 계기를 말해본 적이 없었다.
나는 지방 사람이고, 자립심이 아주 강하다. 그래서 고등학교 기숙사에서 100m도 되지 않는 아주 가까운 대학에 갈 수 있었음에도 끝까지 부모님과 싸우며 수도권으로 가겠다고 했다. 부모님께서는 내가 같이 사는 걸 싫어하는 걸로 오해하고 계셨다. 대학교 4학년이 되어서야 풀렸고, 나중에는 "바깥으로 내보내길 잘했다. 이젠 어디다 내놔도 잘 살 거 같다."라고 하셨다. (나도 내가 어디 던져져도 잘 살 거라고 생각한다 ㅋㅋ) 이걸 계기로 자녀는 부모와 떨어져서 살 때 조금 더 강해질 수 있다는 것을 깨달았다. 부모도 자녀를 조금 내버려 두는 마음을 연습해보았으면 하는 바람도 있었다.
대학은 나의 마음대로 수도권으로 왔지만, 역시나 집을 구하는 게 너무 어려웠다. 처음에는 엄마랑 같이 구했지만 나중에는 모든 것을 내가 알아서 해결했다. 대학교 2학년 때 구한 집이 500/35였는데, 2년 후 그 집의 가격은 500/55 혹은 전세 1억 3천만 원 정도 되었다. 나처럼 부모의 지원 없이 사는 사람에게는 감당할 수 없는 가격이었다. 이왕이면 살면서 서울에 있어 보고 싶은 마음에 이사 가려고 아무리 찾아봐도 서울의 반지하가 전세 2억이라는 말을 듣고 거의 포기했다. 그때 마침 청약에 당첨되었다.
청약은 반년 정도 넣었고, 이거 하나 붙어서 지금의 집으로 이사를 왔다. 나도 됐으니 남들도 되겠다!는 마음에 다른 사람에게 청약이 있다는 사실을 알리고 싶었다. 나처럼 혼자서 삶을 견디는 사람들의 부담을 덜어주고 싶었다.
결론적으로는 나와 같이 (1) 나와서 살고 싶은데 집값이 부담되는 사람에게 청약을 알리고 싶었고 (2) 수많은 청약을 한 번에 볼 수 있는 서비스를 제공하고 싶었다. 또한 (3) 역세권 청년주택을 알려주고 싶었다.
보통의 청약은 조건이 기본 3개에 서류가 8개 정도 된다. 이걸 해놓고 떨어지면 화난다. 역세권 청년주택의 장점은 (1) 역세권 서울 (2) 비교적 저렴한 월세, 혹은 계약에 따라 전세도 가능 (3) 접수할 때 필요한 서류의 개수가 적다는 것이다. 보통 주민등록등본과 가족관계증명서 2개만으로 신청할 수 있는 것들이 있다. 꼭 알아보시길!
래퍼런스를 잘 모았다.
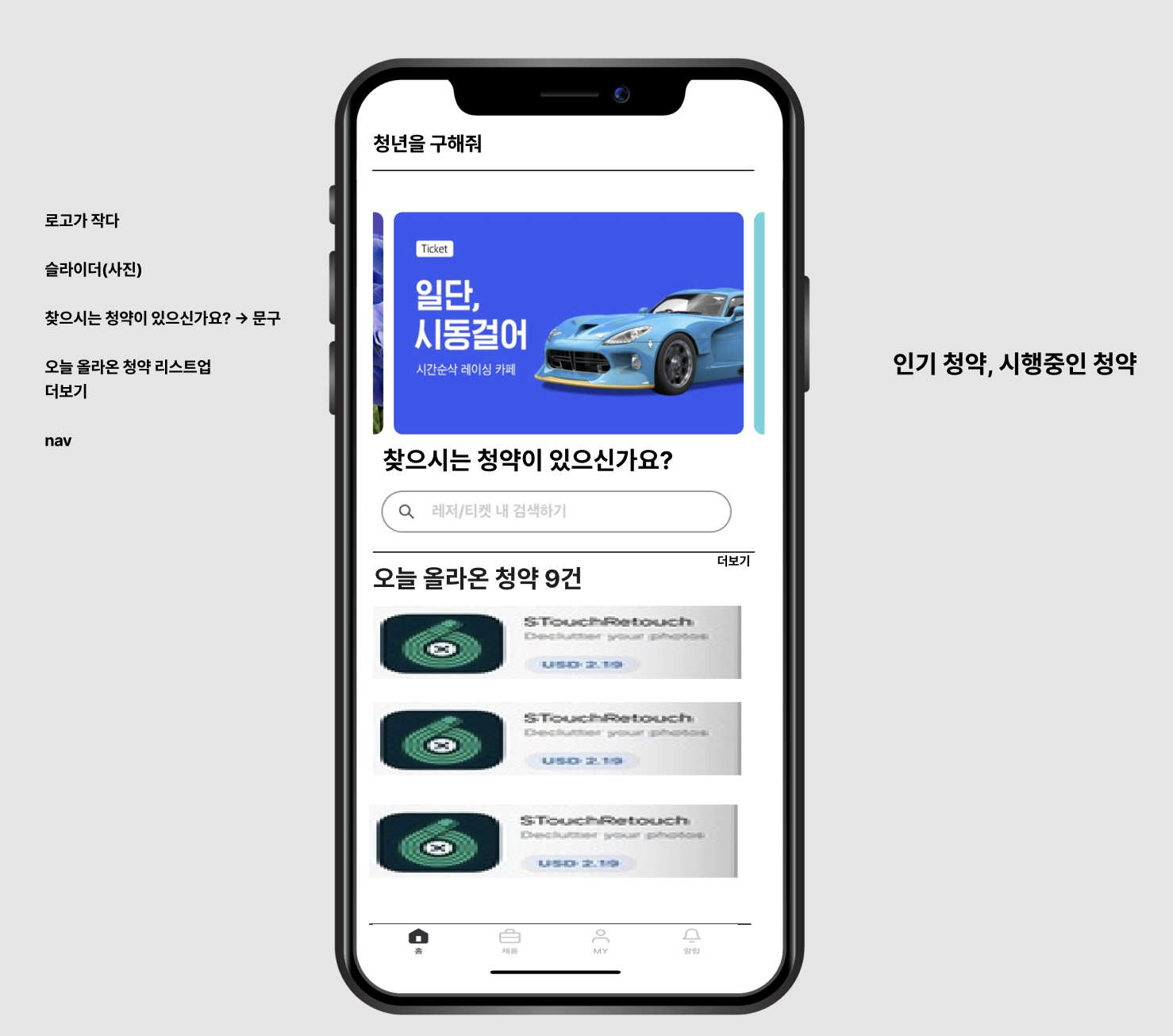
레퍼런스를 찾기 위해 앱 스토어에서 14개의 앱을 깔아봤다. 놀랍게도 꽤 괜찮은 5개의 앱이 있었고, 이걸 기반으로 나만의 디자인했다. 다른 팀원들은 핀터레스트나 드리블에서 찾아온 거 같았다. 가져온 레퍼런스를 기반으로 짜 맞추며 본인이 생각한 디자인을 표현하였다. 서로의 생각을 이해할 수 있는 좋은 방법이었다 👍
🔻 다츠의 모바일 메인 디자인

자존감과 자신감 끌어올리기
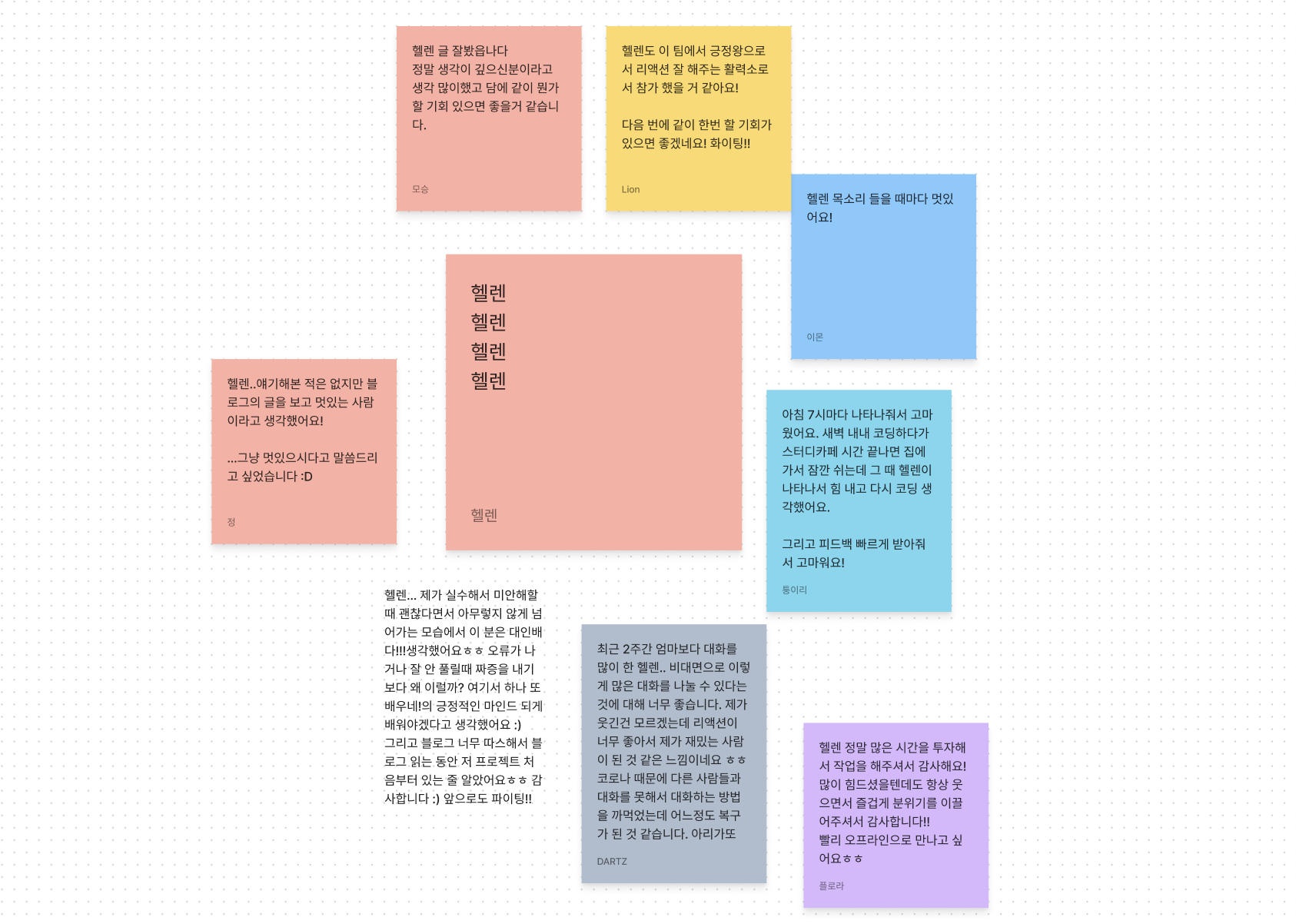
취업 준비를 하면서 오르락내리락했던 나를 사랑하는 마음이 다시 생겼다. 나는 다른 사람의 말을 공감하고 이에 대한 답변할 수 있으며, 내 생각을 글로 표현할 줄 알고, 다른 사람에게 나의 감정을 표현할 줄 안다. 나는 멋진 사람이다~! 칭찬을 들으니까 글을 더 잘 쓰고 싶네...


Learned
페어 프로그래밍
화면을 공유하면서 서로 무엇을 하고 있는지 알 수 있게 되었고, 집중한 덕분에 빠른 시간에 개발했다. 퍼블리싱 직전에 좋아요 기능을 추가하는 부분에서 나는 코드를 치고 다른 팀원들은 레퍼런스를 갖다줬는데 30분 안에 프론트와 백엔드를 연결하는 기적을 발견했다.
Lacked
코드리뷰의 부족
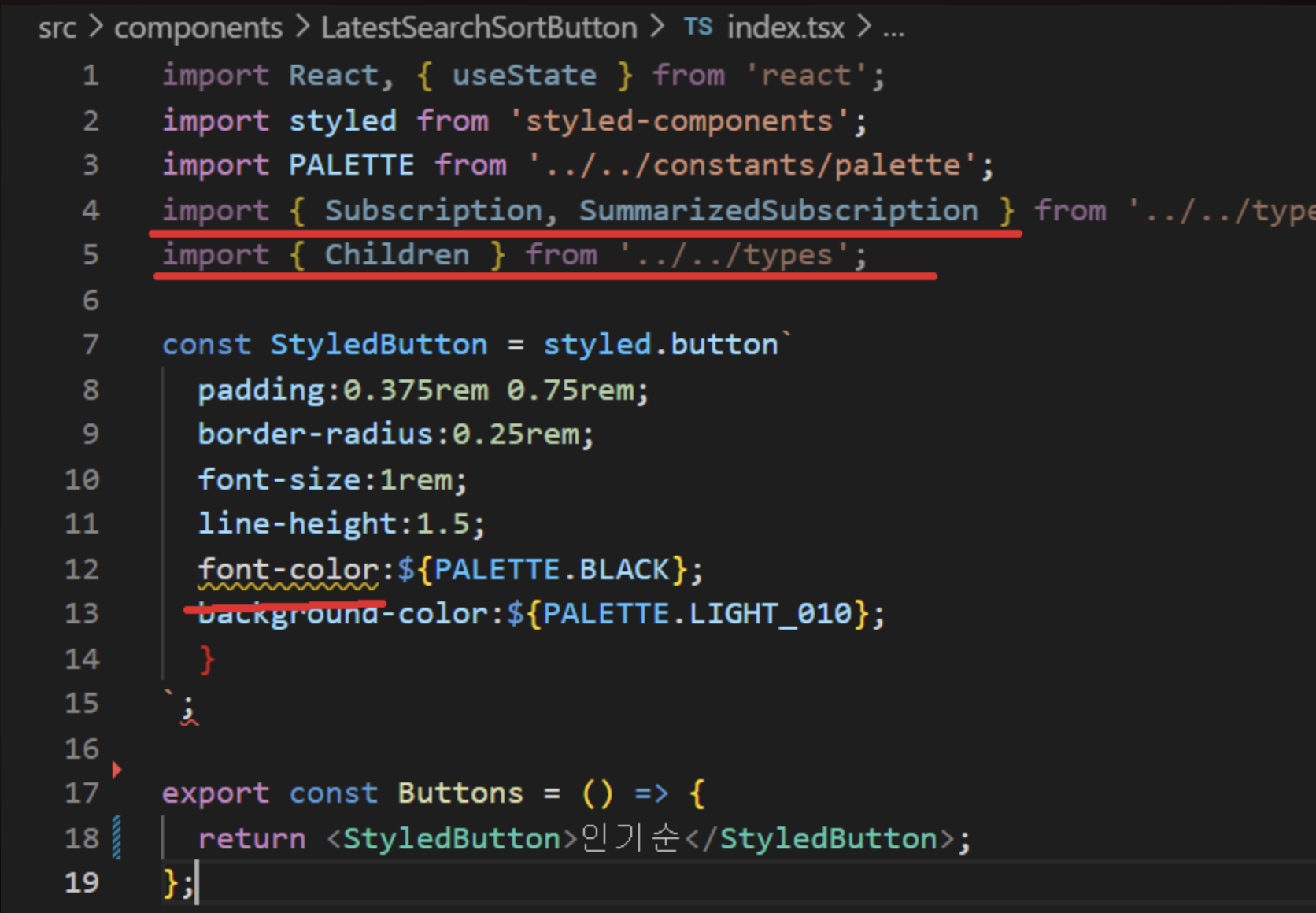
첫 번째, 없는 css가 있었다.
이걸 보고 든 생각
- 이걸 테스트도 안 해보고 올린 걸까? 검은색이라 몰랐나보다.
- 나는 이것도 모르고 그냥 지나쳐서 approve를 해준 건가? 진짜 부끄럽다.

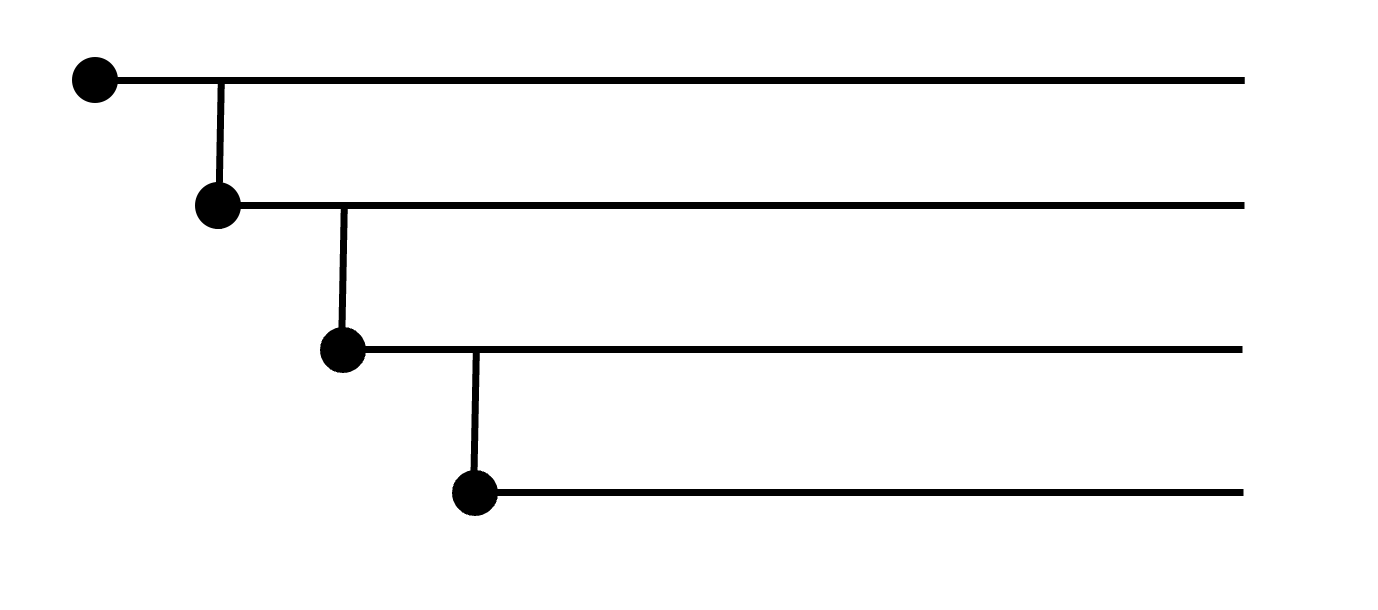
두 번째, commit 누적. PR을 올릴 때 계속해서 다른 브랜치의 commit이 누적되는데 도통 원인을 이해할 수 없었다. 나는 "이게 왜 되지? 될 리가 없는데?"만 일주일을 반복했고, 거의 스프린트가 끝나서야 팀원이 브랜치를 누적해서 만들고 있었음을 깨달았다. 왜 나는 이걸 인제야 알았을까. 깊이 생각하지 않은 나 자신이 또 부끄러웠다.
생각할 부분 🤔
fork해서 작업할 때 체리픽을 어떻게 해야 할까? 새로운 것을 생각해보게 되었다. 이건 공부해서 하나의 게시글로 작성할 예정이다.

시멘틱 태그를 왜 써야 할까?
시멘틱 태그가 나를 위해 쓰는 거로 생각했다. 개발자 도구 열어서 보면 div - div - div가 있을 때 어떤 코드를 가리키고 있는 건지 쉽게 알 수 없었다. 그래서 최대한 나눠서 쓰려고 했는데, 이때의 문제는 내가 아는 시멘틱 태그가 없어서 뭘 써야 할지 몰랐다는 것이다. 내가 아는 건 span, a, button, li, ul, form, input 거의 이 안에서 끝난다. 공부해서 이점을 알아보고 태그를 알아서 팀원들에게 전파하는 것이 내 목표다.
이것을 느끼고 현재 디자이너 제이미와 디자인 시스템에 대한 이야기를 나누고 있다. 처음에 나는 디자인 시스템이 필요한 이유가 "나 편하자고" 말한 거였다. 같은 컴포넌트로 만들어서 쓰면 될 것을 다 따로 만들어서 매번 다르게 고쳐야 하는 게 너무 귀찮았다. 그래서 개발하기 편하자고 도입한 거였는데, 제이미와 이야기하면서 개발자만을 위한 것이 아니라 기획자, 디자이너, 개발자 우리 모두를 위한 것이라는 것을 깨달았다. 디자인 시스템 도입에 대한 이야기도 따로 작성할 예정이다.
Longed for
리팩토링 계획을 해두었고 어떻게 할지 내일 만나서 이야기하기로 했다. 보고 싶다.
나는 내가 불편함을 가만히 내버려두지 않는 개발자가 되길 바란다.

언제나 좋은 글 잘보고 갑니다~ 언제나 스프린트를 진행하면 누구보다 빨리 회고를 썼었는데 이번 스프린트는 그게 잘 안되네요 ㅎ 저 회고글 쓸때 헬렌글을 많이 참고 할것 같아요 ㅎ 고마워요!!