폰트의 크기, 굵기, 명도
디스플레이에서 H1~H6까지의 폰트를 정의하면서 가이드를 만들었는데, 스스로 정한 가이드임에도 벗어나면 안 된다는 생각에 고통스러운 적이 있었습니다.
결국 가이드는 기준이 될지언정 절대적일 수 없으며, 주어진 환경에 자유롭게 적용할 수 있어야 한다고 생각해요.

얇고 큰 폰트와 굵고 작은 폰트를 함께 사용할 때 폰트의 크기, 굵기, 명도를 수정해 시각적으로 비슷하게 보이도록 할 수 있어요.
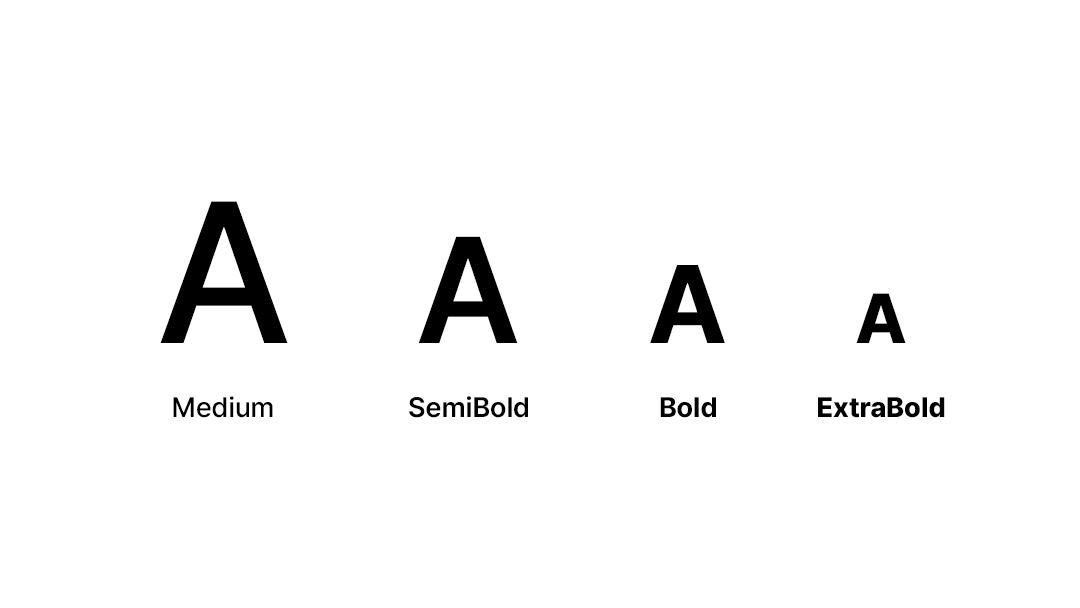
저는 간혹 '크기가 다른 폰트의 굵기를 같아 보이게 하기' 강박에 사로잡히곤 하는데, 폰트는 크기가 작아질수록 얇아보이는 특성을 이용해 점점 굵은 값을 지정하여 비슷한 굵기 획으로 보이도록 하고 있어요.

명도를 이용하면 밝을수록 얇아보이는 특성이 있는데 이 경우엔 아마도 어두울수록 수축하고 밝은수록 팽창하는 것처럼 보여짐에 따라 Anti-aliasing된 테두리를 배경으로 인지하기 때문이 아닐까 예상해봅니다.


글이 많은 도움이 되었습니다, 감사합니다.