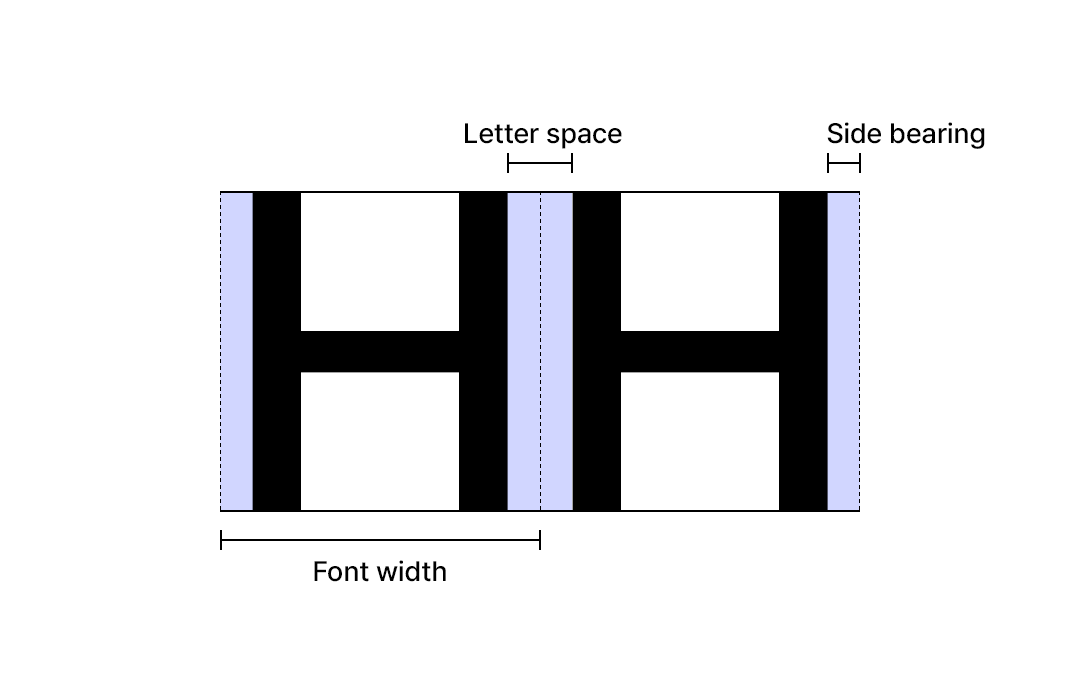
자간과 커닝
디자이너를 가장 쉽게 괴롭히는 방법은 역시 글자 간격을 엉망으로 하는 것이 아닐까?
글자 크기가 작고 얇을수록 자간이 시각적으로 멀어져 보이는데 글자 스타일이나 목적에 따라 가독성을 높이기 위해 제목과 본문 등의 자간을 따로 조정하고 있어요.


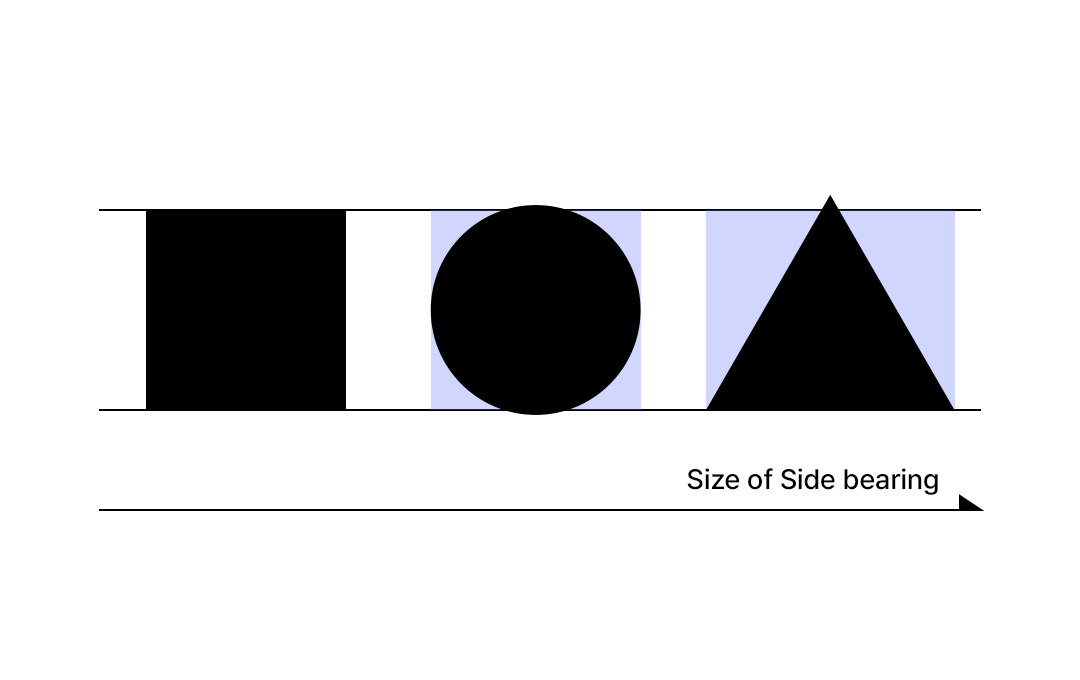
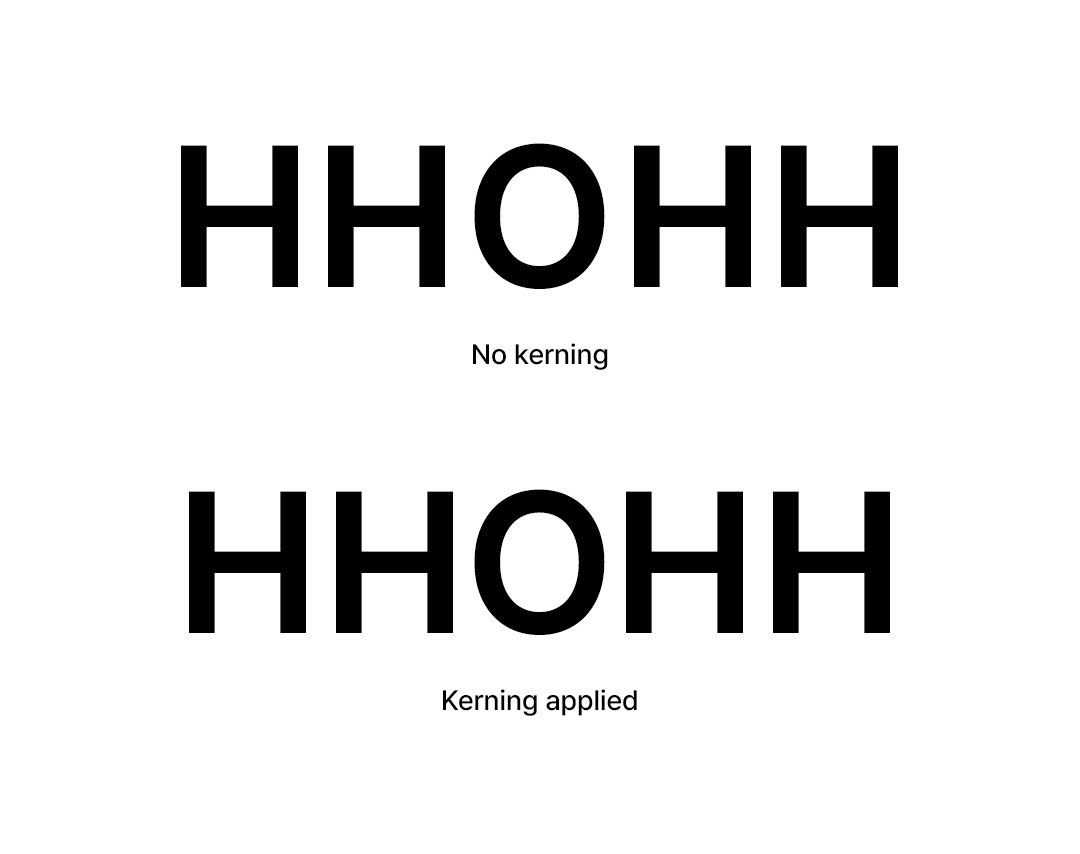
모든 도형은 각도와 모양에 따라 다른 크기의 여백을 가지고 있습니다. 모든 도형이 동일한 사이드베어링을 가지고 있다고 했을 때 시각적으로 같은 간격으로 인식되지 않아 조정이 필요해요.


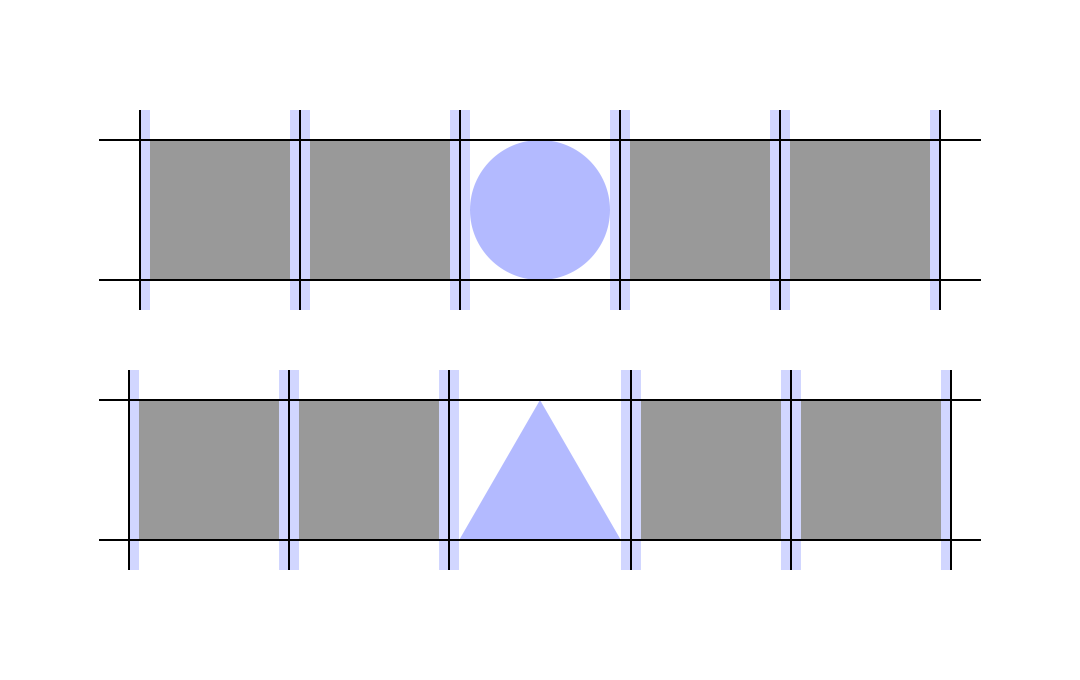
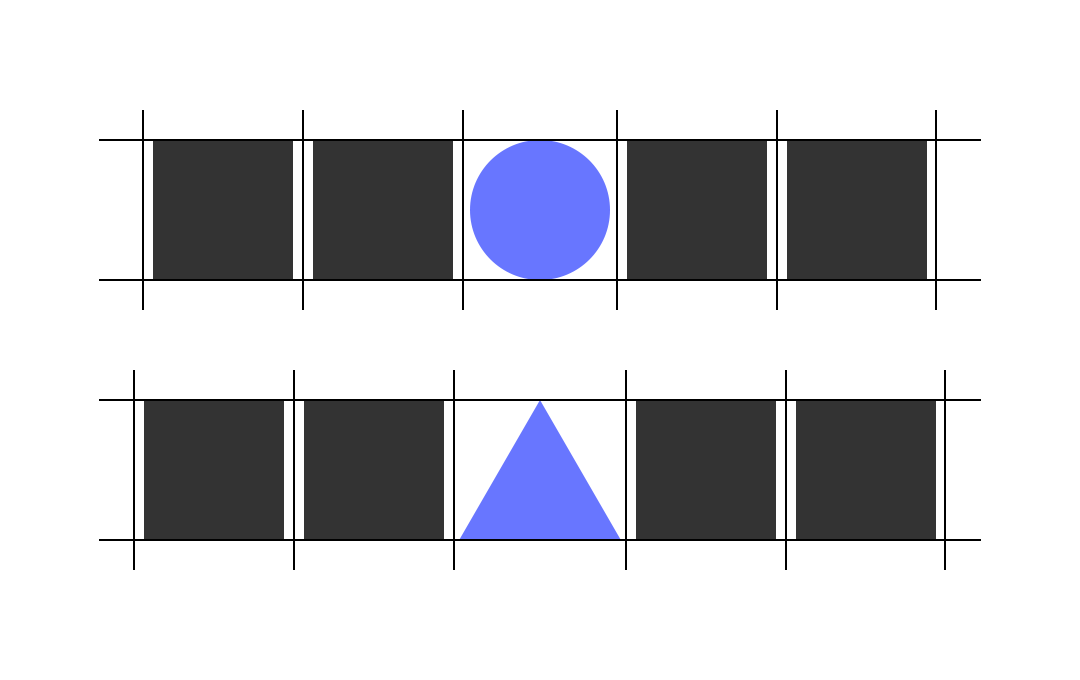
모든 도형에서 사이드베어링 값이 균일한 경우 시각적으로 같은 간격으로 보이지 않아요. 도형의 모양마다 여백이 다른 만큼 간격을 조정한 후 이전보다 좀더 일정한 간격으로 보여집니다.

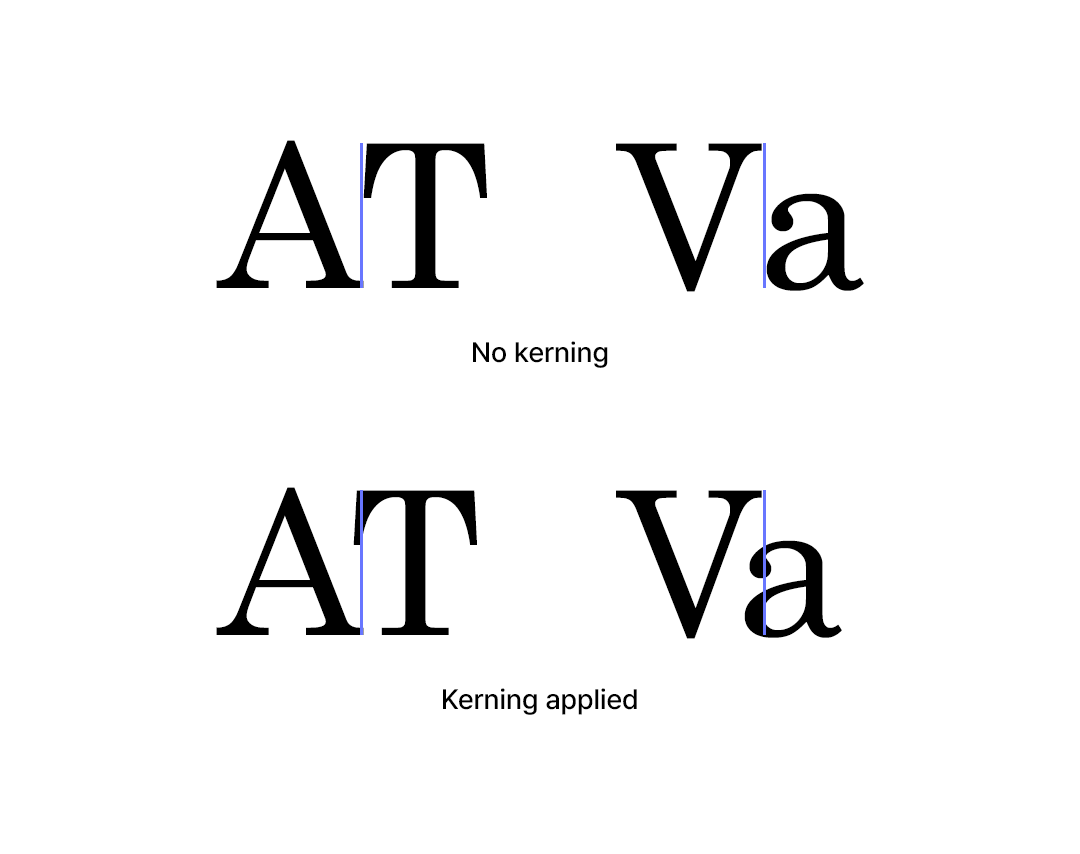
커닝(Kerning)은 간단히 말하자면 ‘글자의 모양에 따라 글자 간격이 일정하지 않아 보이는 것을 적당한 간격에 맞추어 정리하는 것’ 이예요. 각 글자의 모양마다 다른 크기의 여백을 가지고 있는데 이것을 시각적으로 동일한 간격으로 보이도록 조정하면 더욱 아름다운 글이 되겠죠.
커닝페어에 대한 예시
AT AV AW AY Av Aw Ay Fa Fe Fo Kv Kw Ky LO LV LY PA Pa Pe Po TA Ta Te Ti To Tr Ts Tu Ty UA VA Va Ve Vo Vr Vu Vy WA WO Wa We Wr Wv Wy

글자의 모양에 맞추어 시각적으로 여백이 비슷하도록 조정했어요. 여백을 조정하기 전보다 더 자연스러운 느낌이 드네요.


감사합니다, 이 글이 많은 도움이 되었습니다.