🍎학습내용 주제
반응형 웹 및 SCSS작성방법 및 loading 라이브러리 사용법 및 getskeleton사용법
1) 나만없어 고양이 블로그

.side-box{
margin-bottom: 4rem;
border:1px solid #ccc;
outline: 2px solid #ccc;
outline-offset: 4px;
border-radius: 6px;
padding: .875rem;
position:relative;
}
.side-box:before{
display: block;
width:2rem; /* 16px * 2 */
height:2rem;
text-align: center;
background-color: #fff;
position: absolute;
top:-1rem;
left:0;
right:0;
margin:auto;
}
.side-box a:hover{
color: #7ac69f;
}
.side-box h3{
font-family: 'Amatic SC', cursive;
font-size: 1.875rem;
letter-spacing: .1rem;
text-align: center;
margin: .875rem 0 1.125rem;
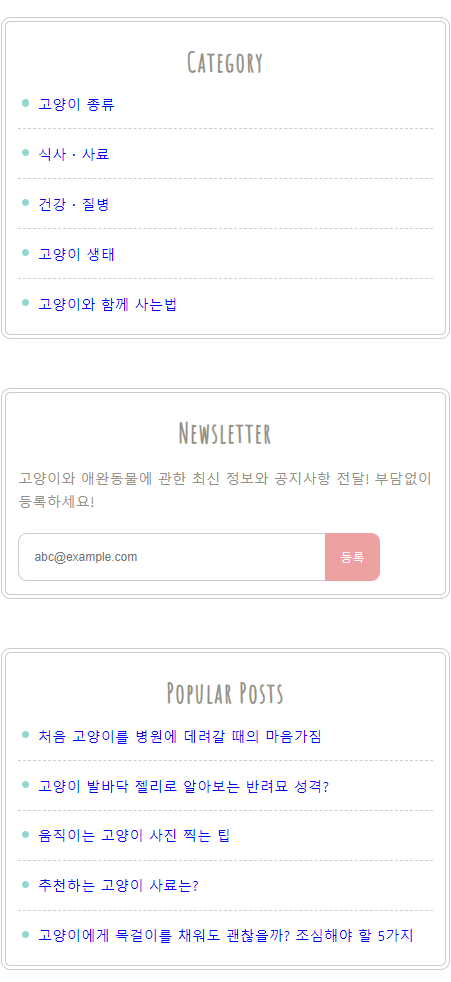
}사이드 박스 css

반응형 웹 적용
/* Desktop size */
@media (min-width: 600px){
.container{
display: flex;
justify-content: space-between;
margin-bottom: 4rem;
padding: 1rem 2.5rem 2.5rem;
}
header{
height: 190px;
}
.page-title{
margin: 1rem 0 2rem;
}
.page-desc{
font-size: 1.125rem;
margin-bottom: 4rem;
}
section{
width: 68%;
margin-bottom:0;
}
.post-thumb{
margin: 0 1rem 1rem 0;
shape-outside: circle();
float:left;
}
.post-img{
width: 220px;
height: 180px;
}
aside{
width: 26%;
}
.popular-posts{
position: sticky;
top: 1rem;
}
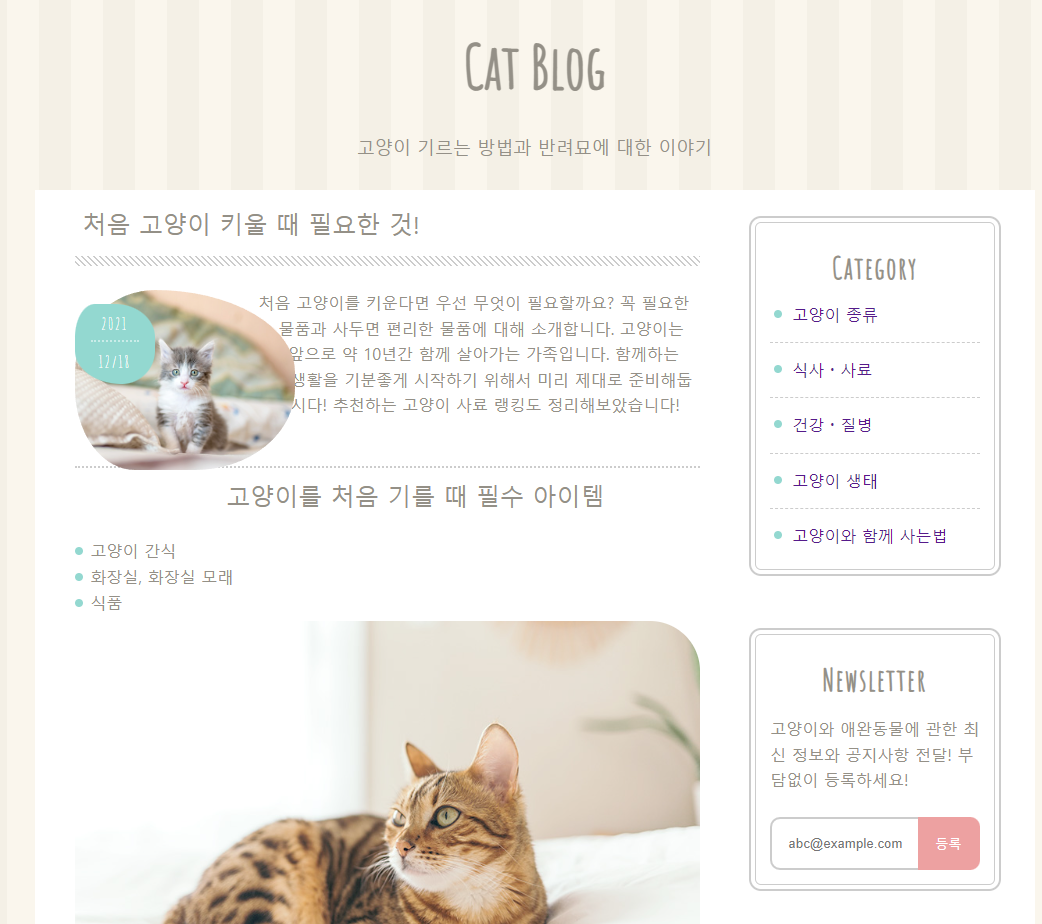
}@media 를 활용하여 min-width 600이하일때 한줄로 레이아웃이 보이도록 설정해주었다.
SCSS활용법
활용시 css코드를 더욱더 간편하게 작성이 가능하며 SCSS작성하여 파일 변환을 통하여 CSS파일로 변경가능하다.
🙊 어려웠던 점 or 해결못한 것
SCSS활용벙이 아직 어려운것같다. 배우두면 도움이 될것같다.🐣 해결방법 작성
주말에 유튜브를 활요하여 추가 공부가 필요할것같다.🌝 학습 소감
배워야 할것들이 참 많다 다양한 기술들을 배우고 또 공부할수있는 기회가 되며 더욱더 열심히 공부해야겠다.