
Vue CLI Project
프로젝트를 만들기 위해 vue 구조와 vue router에 대해 알아봅시다.
Vue 06-2 참조해서 vue-cli를 설치했나요?
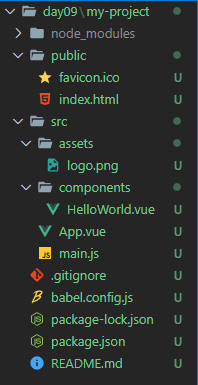
🔵 구조
프로젝트 생성하기
$vue create my-project
node_modules
npm으로 node.js 환경의 여러 의존성 모듈g옵션을 준 경우는 전역 영역에 설치되고 해당 옵션을 빼면 프로젝트 폴더 내부(local)에 생성된다.- 절대로 git으로 관리하면 안되는 폴더
public/index.html
- The file
public/index.htmlis a template that will be processed with html-webpack-plugin. - Vue 앱의 뼈대가 되는 html 파일
main.js에서$mount('#app')마운트의 대상이 되는 DOM Element가 존재한다.- 실제 배포를 하기 위해
npm run build한 결과물은 이 html 문서 한 장에 모두 묶이게 된다.
package.json
- 일반적으로
node_modules를 공유하지 않기 때문에package.json의 내용을 현재의 개발 환경에서 그대로 활용하고 싶은 경우 아래와 같이 npm을 활용하면 된다.
$ npm install- script
- vue에서 사용할 명령어 script - dependencies
- Dev + Production Level에서까지 활용 할 모듈
- 버전을 같이 명시 - devDependencies
- Development Level에서만 활용 할 모듈
package-lock.json
- Describe a single representation of a dependency tree such that teammates, deployments, and continuous integration are guaranteed to install exactly the same dependencies.
node_modules에 설치되는 모듈과 관련해서 모든 의존성을 알아서 설정한다. → 쉽게 말하면 사용 할 패키지의 버전을 고정하는 것이다.npm install명령어에 생성된다. → 즉, 그 순간에 최신 정보를 반영한 의존성 모듈을 점검하는 것.- 이렇게 짧은 순간에 발생할 수 있는 협업 개발 과정 간의 의존성 패키지 충돌 등을 피할 수 있다.
babel.config.js
- 바벨 설정과 관련된 내용이 들어가는 파일
src/
assets/- webpack에 의해 빌드된 정적 파일
components/- 하위 컴포넌트
- 하지만 반드시 하위 컴포넌트를 넣어야 하는 것은 아니다.
App.vue
- 최상위 컴포넌트
main.js
- Webpack이 빌드를 시작할 때 가장 먼저 불러오는 진입점(Entry Point)
- 실제 단일 파일에서 DOM과 Data를 연결 했던 것과 동일한 작업이 이루어지는 파일
- DOM에 mount하는 작업
- Vue 전역에서 활용 할 모듈을 등록할 수 있는 파일
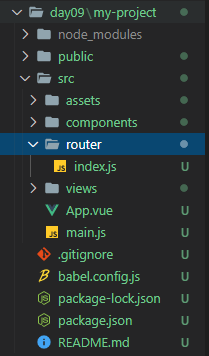
🔵 Vue Router
url을 관리해주는 데 도움을 준다!
$vue add router
환경설정
Vue CLI 환경에서는 편하게 명령어 한줄만 입력하면 설치 가능
- 중간에 commit 여부를 물어보는 것은 선택적으로 진행하면 되고 History모드를 물어보는 것은 무조건 Y
- router를 설정하면 프로젝트의 기본 구조가 바뀌기 때문에 사전에 commit을 통해 이전 버전으로 돌아갈 수 있도록 유도하는 것
History mode vs Hash mode
- SPA
단일 페이지 어플리케이션이라는 것은 말 그대로 응답 받은 하나의 html파일에서 이동하지 않고 JavaScript를 활용해 내용만 변경하는 것이다.
이 때 주소가 바뀌는 것처럼 보이는 것은 실제 주소가 변경되는 것이 아니라 내용(컴포넌ㅌ)만 변경되고 있는 것이다.
- 주소를 바꾸지 않으면 되지 않아? → 사용자 입장에서 주소가 이동하지 않는 것은 어색할 수 있어요.
- HTML 내용은 변화하지만 같은 페이지에 머무는 것 같은 느낌이 들기 때문입니다.
이러한 이유로 URI의 변화를 통해 마치 바뀌는 화면에 맞춰 페이지가 변경되는 것처럼 만듦.
이때 사용하는 방식이 Hash와 History 2가지이다.
- Hash (#) 모드
- 특정한 주소를 입력하고 Enter를 치는 행위는 Server에게 요청(GET)을 보내는 행위이다.
- 주소가 변경되는 건 endpoint로 서버에 요청을 보내는 것이고 그에 맞는 HTML을 받아야한다. 하지만 서버에서 URL을 만들어 놓지 않으면 아무런 의미가 없다. 즉 ,Server가 URL을 만드는 주체가 된다.
- Hash 모드는 프레그먼트(#) 뒤에 오는 문자열은 경로로 인식하지 않는 특징을 활용해 마치 URL이 변화하지만 실제 서버로부터 요청을 받지 않는 형태로 구현하는 것
- 하지만
#이 주소 안에 포함된 건 사용자에게 어색함을 줄 수 있어 최근 잘 사용하지 않는다.
- History 모드
- HTML5 스펙중 하나인 history API를 사용해서 router를 구현한 것이다.
HistoryAPI의pushState라는 메소드를 사용하는데, 이 API는 브라우저의 히스토리는 남기지만 실제 페이지는 이동하지 않는 기능을 지원한다!
