
Intro
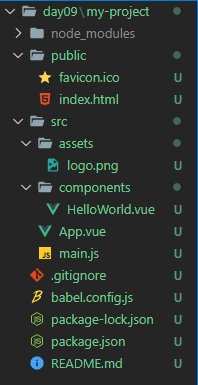
$ vue create my-project
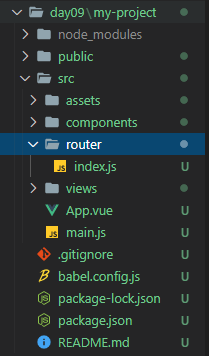
$ vue add router
router, views 폴더 부분이 추가됨!
🔵 구조화
App.vue : 최상위 컴포넌트 !!
views/ : route(index.js) 에 매핑되는 컴포넌트를 모아두는 폴더
compotents/ : router에 매핑된 컴포넌트 내부에 작성하는 컴포넌트들을 모아두는 폴더
🔵 ㄱㄱ
로또 번호를 출력하는 아주 간단한 페이지를 만들어 볼게요
- 우선 lodash 라이브러리를 설치할게요
$vue add lodashviews/TheLotto.vue
컴포넌트 만들기
<template>
<!--div안에 다 넣어주는 걸 선호-->
<div>
<h2>로또번호 추천</h2>
<button @click="getLuckyNums">Pick My Lotto Numbers</button>
<p>오늘의 추천 로또 번호</p>
<p>{{ selectedLuckyNums }}</p>
</div>
</template>
<script>
import _ from 'lodash'
export default {
name: 'TheLotto',
data: function () {
return {
sampleNums: [],
selectedLuckyNums: [],
}
},
methods: {
getLuckyNums: function () {
const numbers = _.range(1, 46)
this.sampleNums = _.sampleSize(numbers, 6)
this.selectedLuckyNums = _.sortBy(this.sampleNums)
// this.selectedLuckyNums.sort(function (num1, num2) {
// return num1 - num2
// })
},
}
}
</script>
<style>
</style>router/index.js
라우터(링크) 등록하기
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
// 1.컴포넌트 등록하기
import TheLotto from '../views/TheLotto.vue'
Vue.use(VueRouter)
//2. 실제 route(경로)를 작성하는 배열
const routes = [
//...
// 3. 경로 정보 작성
{
//3-1 특정 컴포넌트와 매핑된 경로
path: '/lotto',
//3-2 별명으로 부를 때 사용할 이름
name: 'TheLotto',
//3-3 경로에 맞는 화면이 보여질 때 나타나는 대상 (위에서 import한 컴포넌트)
component: TheLotto
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default routerApp.vue
<template>
<div id="app">
<div id="nav">
<!-- ... -->
<!-- 경로로 부르는 방식 / 별명으로 부르는 방식 -->
<router-link :to="{ name: 'TheLotto' }">TheLotto</router-link>
</div>
<!-- 2. route outlet (실제 컴포넌트가 렌더링되어 보여지는 곳) -->
<router-view/>
</div>
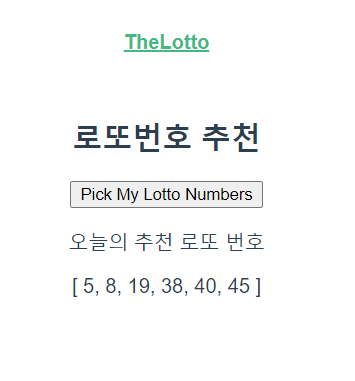
</template>output

사용하지 않을 page 삭제해줍시다. 가령 위에서 Home과 About!!
- 컴포넌트 삭제!
- index.js에 등록되어 있는 라우트 삭제!
- App.vue에서 경로 삭제!