
Intro
하나의 view를 가정하고 만든 youtube 검색 프로젝트를 만들어 보겠습니다.

$vue create youtube
$npm i --save axios lodash
🔵 ㄱㄱ
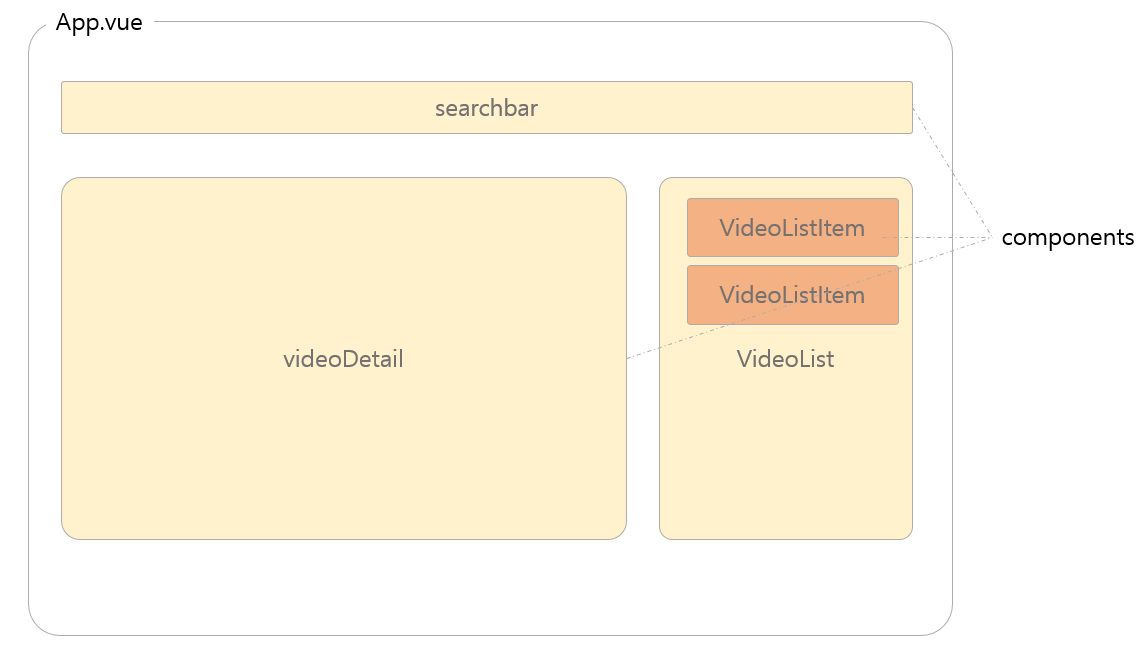
위에 그려놓은 레이아웃을 기반으로 개발을 해보겠습니다.
SearchBar, VideoList 컴포넌트 (VideoDetail컴포넌트는 차후에)

데이터 흐름 :
SearchBar → App /
App ←→ VideoList ←→ VideoListItem /
App → VideoDetail /
1. SearchBar 컴포넌트
SearchBar → App
components/SearchBar.vue
<!--
components/SearchBar.vue
-->
<template>
<div>
<input class="searchBar" type="text" @keypress.enter="searchVideo">
</div>
</template>
<script>
import axios from 'axios'
const BASE_URL = 'https://www.googleapis.com/youtube/v3/search'
// #1
const API_KEY = process.env.VUE_APP_YOUTUBE_API_KEY
export default {
name: 'SearchBar',
data() {
return {
userInput:'',
}
},
methods:{
searchVideo(e) {
this.userInput = e.target.value
const config = {
params: {
part: 'snippet',
key: API_KEY,
q: this.userInput
}
}
axios.get(BASE_URL,config)
.then(res=>{
console.log('데이터 보낼게!')
this.$emit('searched-videos',res.data.items)
})
.catch(err=>{
console.log(err)
})
}
}
}
</script>
<style scoped>
.searchBar {
width: 100%;
padding: 0.5rem;
font-size: 1.25rem;
}
</style>#1 : 이걸 위해서 .env.loca 파일을 만들어서 뷰의 변수를 관리하자
⭐ 데이터를 상위 컴포넌트에게 보내기 위해선 this.$emit('searched-videos',res.data.items)
: 상위 컴포넌트에서 searched-videos 라는 이벤트가 실행되면, SearchBar.vue 컴포넌트에서 res.data.items를 상위컴포넌트에게 보내줄거야!!⭐
App.vue
<template>
<div id="app">
<header>
<h1>youtube</h1>
<!--#3-->
<SearchBar @searched-videos="searchedVideos"/>
</header>
<section>
</section>
</div>
</template>
<script>
// #1
import SearchBar from '@/components/SearchBar'
export default {
name: 'App',
components: {
// #2
SearchBar,
},
data() {
return {
// #4
videoList:[],
}
},
methods: {
// #5
searchedVideos(videoList) {
this.videoList = videoList
}
}
}
</script>
<style>
header,section {
width: 80%;
margin: 0 auto;
padding: 1rem 0;
}
section {
display:flex;
}
</style>
#1 : SearchBar 컴포넌트 불러오기
#2 : SearchBar 컴포넌트 등록
#3 : SearchBar 컴포넌트 사용하기
- SearchBar 컴포넌트에서 정의한
selected-videos이벤트를 적고, 이런 이벤트가 발생시searchedVideos함수 실행!
#4 : App.vue에서 사용할 비디오 리스트를 담을 변수
#5 : SearchBar에서 넘어온 데이터를 app.vue에 저장하자!
2. VideoList 컴포넌트
App → VideoList
components/VideoList.vue
<!--
components/VideoList.vue
-->
<template>
<div class="videoList">
<div
v-for="video in videoList"
:key="video.etag"
class="videoListItem"
>
<img width=360 :src="thumbnailUrl(video)" alt="">
<div>
<div class="videoListItem__title">{{video.snippet.title | unescape}}</div>
<div class="videoListItem__channelTitle">{{video.snippet.channelTitle}}</div>
<div class="videoListItem__description">{{video.snippet.description}}</div>
</div>
</div>
</div>
</template>
<script>
import _ from 'lodash'
export default {
name:'VideoList',
props: {
videoList: Array,
},
methods: {
thumbnailUrl(video) {
return video.snippet.thumbnails.high.url
},
},
filters: {
unescape(value) {
return _.unescape(value)
}
},
}
</script>
<style>
.videoList {
width: 30%;
}
.videoListItem {
display:flex;
}
.videoListItem__title {
font-size:1.25rem;
font-weight:bold;
}
</style>⭐App에서 데이터를 받아오기 위해선
props: {videoList: Array,} 를 통해 어떤 데이터를 받아오는 지 정의해줘야 합니다.⭐
App.vue
<template>
<div id="app">
<header>
<h1>youtube</h1>
<SearchBar @searched-videos="searchedVideos"/>
</header>
<section>
<!-- #3 -->
<VideoList :videoList="videoList"/>
</section>
</div>
</template>
<script>
import SearchBar from '@/components/SearchBar'
// #1
import VideoList from '@/components/VideoList'
export default {
name: 'App',
components: {
SearchBar,
// #2
VideoList,
},
data() {
return {
videoList:[],
}
},
methods: {
searchedVideos(videoList) {
this.videoList = videoList
}
}
}
</script>
<style>
header,section {
width: 80%;
margin: 0 auto;
padding: 1rem 0;
}
section {
display:flex;
}
</style>#1 : VideoList 컴포넌트 불러오기
#2 : VideoList 컴포넌트 등록
#3 : VideoList 컴포넌트 사용하기
:videoList는 VideoList 컴포넌트에서videoList라는 변수명으로 데이터를 받을 것이라는 의미 ( VideoList컴포넌트에 그렇게 정의를 해놨음!)="videoList는 App.vue에서 쓰고 있는videList데이터를 보내줄 것이라는 의미
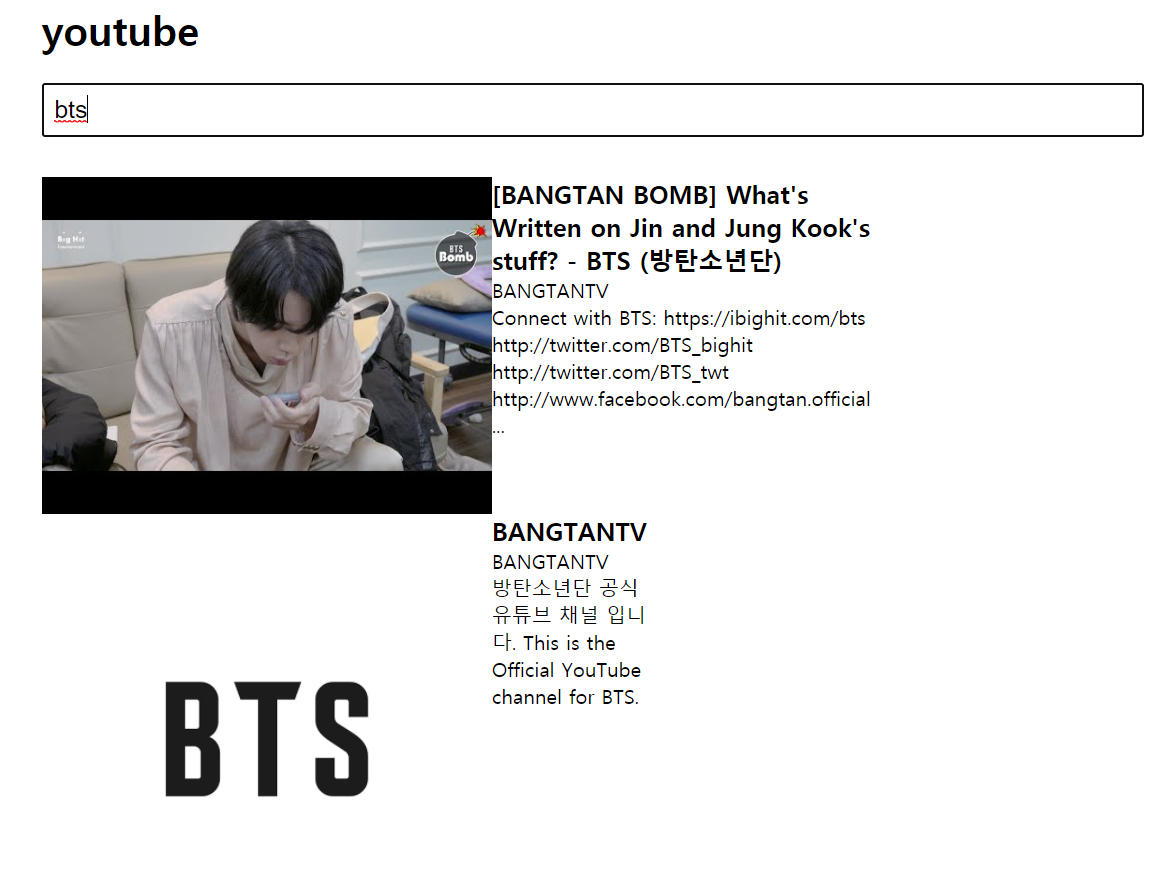
결과

아직 VideoList → VideoListItem 으로 넘어가는 것을 구현하지 않았습니다. 이걸 해볼게요
3. VideoListItem 컴포넌트 ⭐
VideoListItem ←→ VideoList ←→ App
components/VideoListItem
<template>
<!-- #4-1 -->
<div @click="selectVideo" class="videoListItem">
<!-- #3-1 -->
<img :src="thumbnailUrl(video)" alt="">
<div>
<!-- #5-1 -->
<div class="videoListItem__title">{{video.snippet.title | unescape}}</div>
<div class="videoListItem__channelTitle">{{video.snippet.channelTitle}}</div>
<div class="videoListItem__description">{{video.snippet.description}}</div>
</div>
</div>
</template>
<script>
import _ from 'lodash'
export default {
// #1
name: 'VideoListItem',
// #2
props: {
video:Object,
},
methods: {
// #3
thumbnailUrl(video) {
return video.snippet.thumbnails.high.url
},
// #4
selectVideo(){
this.$emit('select-video',this.video)
}
},
// #5
filters: {
unescape(v){
return _.unescape(v)
}
}
}
</script>
<style scoped>
.videoListItem {
/* display:flex; */
}
.videoListItem__title {
font-size:1.25rem;
font-weight:bold;
}
.videoListItem > img {
width:100%;
}
</style>#1 : 컴포넌트 이름 정의
#2 : VideoList에서 받아오는 데이터 props 정의
#3 : 썸네일url 받아오는 함수 정의 및 사용
#4 : 비디오 선택시 그 비디오를 상위 컴포넌트(부모)로 보내주기! select-video라는 이벤트를 만들었다!
#5 : 필터를 정의할 수도 있네요!! 보기불편한단어는 없애주는 기능! ⭐
components/VideoList 수정
<template>
<div class="videoList">
<!-- #3 -->
<VideoListItem
v-for="video in videoList"
:key="video.etag"
:video="video"
@select-video="selectVideo"
/>
</div>
</template>
<script>
// #1
import VideoListItem from '@/components/VideoListItem'
export default {
name:'VideoList',
components: {
// #2
VideoListItem
},
props: {
videoList: Array,
},
methods: {
// #4
selectVideo(video) {
this.$emit('select-video',video)
}
},
}
</script>
<style>
.videoList {
width: 30%;
}
</style>#1 : VideoListItem 컴포넌트 불러오기
#2 : VideoListItem 컴포넌트 등록
#3 : VideoListItem 컴포넌트 사용하기
#4 : VideoListItem에서 select-video 이벤트 발생시 상위 컴포넌트(부모)에게 video 보내주기
App.vue
<template>
<div id="app">
<header>
<h1>youtube</h1>
<SearchBar @searched-videos="searchedVideos"/>
</header>
<section>
<!-- #1 -->
<VideoList :videoList="videoList" @select-video="selectVideo"/>
</section>
</div>
</template>
<script>
import SearchBar from '@/components/SearchBar'
import VideoList from '@/components/VideoList'
export default {
name: 'App',
components: {
SearchBar,
VideoList,
},
data() {
return {
videoList:[],
// #1-1
selectedVideo: {},
isVideoSelected:false,
}
},
methods: {
searchedVideos(videoList) {
this.videoList = videoList
},
// #1-2
selectVideo(video){
console.log('select비디오 호출!')
console.log(video)
this.selectedVideo = video
this.isVideoSelected = true
},
}
}
</script>
<style>
header,section {
width: 80%;
margin: 0 auto;
padding: 1rem 0;
}
section {
display:flex;
}
</style>#1 : VideoList컴포넌트에서 select-video 이벤트 발생시 selectVideo 함수 실행된다.
selectedVideo는 선택된 비디오객체 저장할 변수 / isVideoSelected는 선택된 비디오가 있는 지 여부
4. VideoDetail 컴포넌트
App → VideoDetail
components/VideoDetail
<template>
<div class="videoDetail">
<div class="videoContainer">
<!-- #2 -->
<iframe
:src="videoUrl"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen
>
</iframe>
</div>
</div>
</template>
<script>
export default {
name: 'VideoDetail',
// #1
props: {
video:Object,
},
// #2
computed: {
videoUrl() {
const videoId = this.video.id.videoId
const url = `https://www.youtube.com/embed/${videoId}`
return url
}
}
}
</script>
<style>
.videoDetail {
width: 70%;
padding-right: 1rem;
}
.videoContainer {
position: relative;
padding-top: 56.25%;
}
.videoContainer > iframe {
position: absolute;
top:0;
width:100%;
height: 100%;
}
</style>#1 : 상위 컴포넌트에서 받아올 데이터 props:{video:Object}
#2 : 나는 videourl만 필요하니까 그걸 계산해서 제 2의 데이터로 쓰자! computed:{videoUrl(){...}}
App.vue
<template>
<div id="app">
<header>
<h1>youtube</h1>
<SearchBar @searched-videos="searchedVideos"/>
</header>
<section>
<!-- #3 -->
<VideoDetail v-if="isVideoSelected" :video="selectedVideo"/>
<VideoList :videoList="videoList" @select-video="selectVideo"/>
</section>
</div>
</template>
<script>
import SearchBar from '@/components/SearchBar'
import VideoList from '@/components/VideoList'
// #1
import VideoDetail from '@/components/VideoDetail'
export default {
name: 'App',
components: {
SearchBar,
VideoList,
// #2
VideoDetail,
},
data() {
return {
videoList:[],
selectedVideo: {},
isVideoSelected:false,
}
},
methods: {
searchedVideos(videoList) {
this.videoList = videoList
},
selectVideo(video){
console.log('select비디오 호출!')
console.log(video)
this.selectedVideo = video
this.isVideoSelected = true
},
}
}
</script>
<style>
header,section {
width: 80%;
margin: 0 auto;
padding: 1rem 0;
}
section {
display:flex;
}
</style>#1 : VideoDetail컴포넌트 불러오기
#2 : VideoDetail 컴포넌트 등록하기
#3 : VideoDetail 컴포넌트 사용하기 이때 이 컴포넌트는 isVideoSelected가 참일 때만 사용함. 그리고 VideoDetail컴포넌트로 selectedVideo를 보내줄거야!
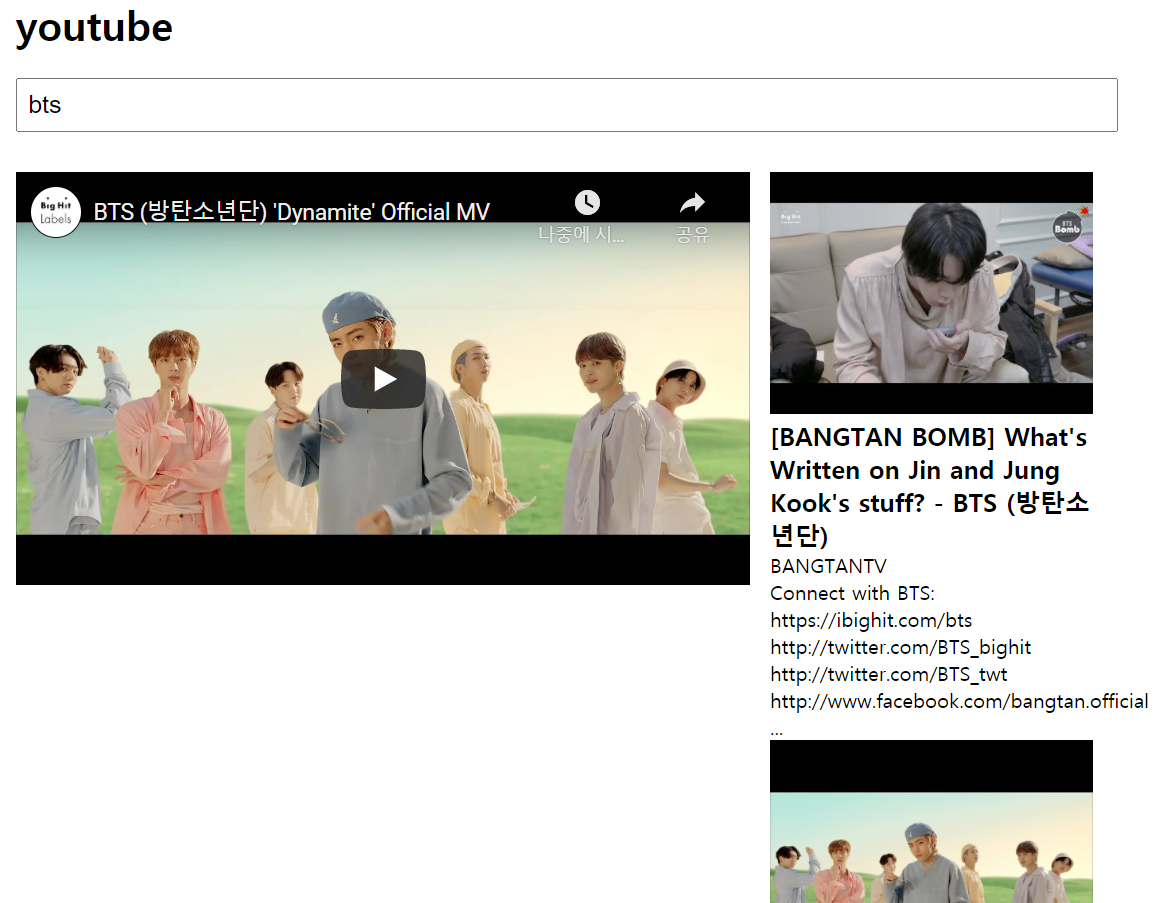
결과

-
비디오 선택시

-
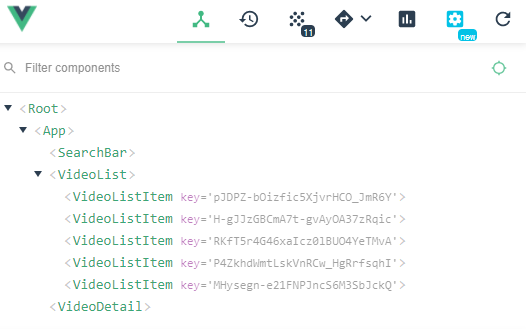
vue devtools (google extension)