
Intro
Vuex를 활용하여 TodoList를 만들기 위해
vuex에 대한 개념부터 알아봅시다

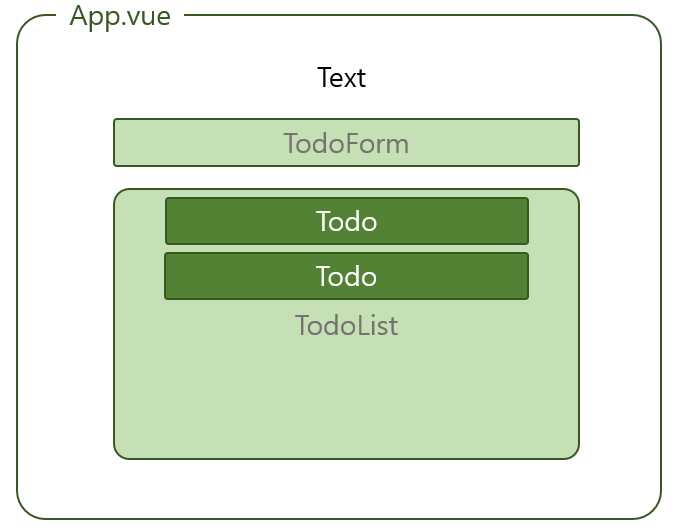
컴포넌트 레이아웃
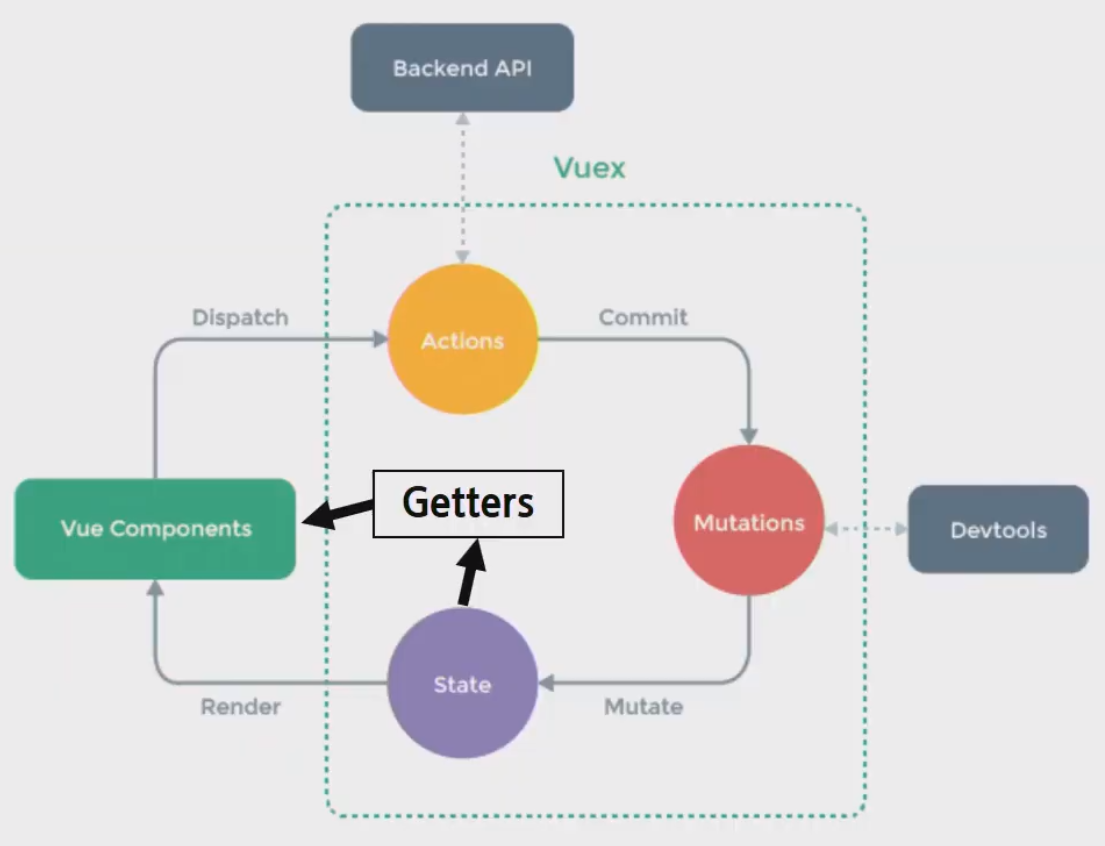
🔵 Vuex
Vue.js 애플리케이션에 대한
상태관리 패턴라이브러리
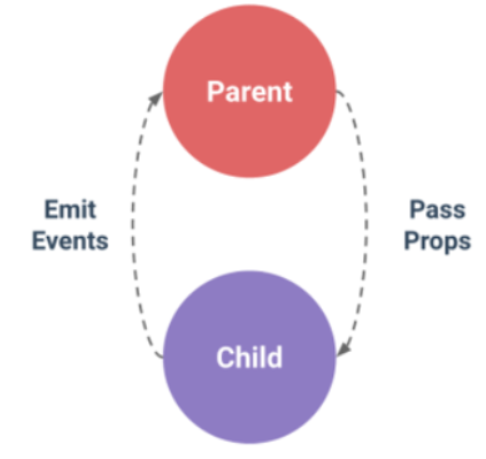
단방향 데이터 흐름
Vue.js에서 데이터 관리의 기본 컨셉은 부모에게 자식으로 흐르는
단방향입니다. 앞서 공부했어요.

- 데이터의 흐름을 명확하게 파악할 수 있고 이를 제어하기 쉬워진다.
- 이때 각 컴포넌트에서 공유하는 데이터의 상태는 어떤 컴포넌트에서 변경되더라도 동일한 상태를 가져야 한다.
- 상태를 동기화하기 위해 데이터를 위&아래로 전달하는 과정에서 반복적인 코드와 복잡하고 불필요한 로직이 발생한다.
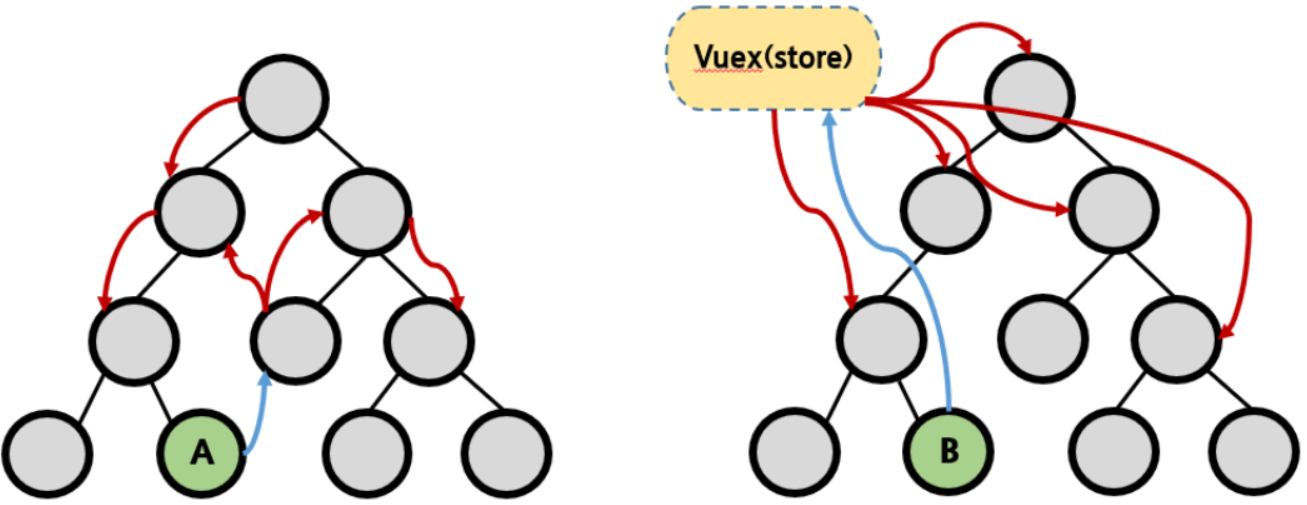
➡ 간단하게 전역에서 이러한 데이터를 모두 관리하는 Store를 만드는 게 vuex이다!
중앙 집중 저장소
컴포넌트가 많고 컴포넌트간 공유하는 상태 정보가 많아지는 경우 이를 중앙에서 관리하도록 한다.

- 각 컴포넌트 별로 상태 정보를 하나하나 동기화 시킬 필요가 없다.
store에 저장된 상태 정보가 업데이트되면 이를 공유하는 모든 컴포넌트는 알아서 이 변경 사항을 감지하고 반영한다.- 더 이상 데이터를 컴포넌트 내부에서 관리해야 하는 불편함이 사라진다!!
🔵 Vuex Core Concept
Vuex는 무조건 도입하는 것이 아닌 필요한 순간에 적절한 판단을 통해 결정해야한다. 중대형 이상의 SPA에서 쓰는게 좋아보인다.

State
중앙에서 관리하는 모든 상태 정보, 즉 Data를 의미합니다.
Mutation에 정의된 메서드에 의해 변경됩니다.- '중앙 집중식 관리'라는 건 Vue.js로 만든 서비스 내부에 존재하는 모든 상태를
한 곳에 모아서 관리한다는 것을 의미합니다. - state가 변화하면 해당 state 정보를 공유하는 컴포넌트의 DOM은 Re-rendering됩니다.
Vue components
- Dispatch를 사용해 Actions를 호출한다.
- Vuex Store에서 state 정보를 가져와 사용한다.
Actions
Backend API와 통신하여 data fetching 등의 작업을 수행한다.
- 위의 과정에서 동기적인 작업 뿐만 아니라 비동기적인 작업을 포함한다. 따라서 state를 변경하지 않는건 비동기적인 작업 과정에서 state의 상태가 예상하는 것과 다를 수 있기 때문이다.
- Vue components에서
dispatch메서드에 의해 호출된다. - 항상
context가 인자로 넘어온다. 이름이context인 이유는 해당 객체는 모든 Vuex 요소에 접근할 수 있기 때문이다. - 따라서 우리가 작성할 코드에서
store.js파일 내에 있는 모든 요소에 접근하여 속성 접근&메서드 호출이 가능하다. - 하지만,, state를 직접변경하진 않는다.
mutations에 정의된 메서드를commmit메서드로 호출한다.
➡ ⭐state는 오로지 mutations 메서드를 통해서만 조작한다. 💥 명확한 역할 분담을 통해 서비스 규모가 커져도 state를 올바르게 관리하기 위함입니다.
Mutations
Vuex 저장소에서 상태를 유일하게 변화시킬 수 있는 방법
Actions에서commit메서드에 의해 호출된다.state를 변경하기 때문에mutations에 정의되는 메서드의 첫번째 인자로state가 넘어온다.- 가장 핵심인 state를 변경하는 로직이 담기기 때문에
동기적인 코드만 작성한다. - 직관적으로 state가 어떻게 변겨오디는 지 알 수 있다. 이때 비동기적인 로직이 수행되면 state가 변화하는 시점이 달라질 수 있기 때문에 관리가 불가능해진다..
Getters
state를 변경하지 않고 활용하여 계산한 데이터 또는 상태. 따라서 첫 번째 인자로 state가 넘어온다.
- Vue의 computed와 거의 동일하다.
- 실제 계산된 값을 사용하는 것처럼
getters는 저장소의state를 기준으로 계산한다.
예를들어, state에 todo list의 해야할 일의 목록이 있다고 생각해보자. todo가 완료된 목록만 filtering해서 보여줘야 하는 경우 getters에서 .filter array helper를 사용해 completed의 값이 true인 요소가 필터링 되서 계산된 값을 담아 놓는다.
💥 여기서 핵심은 getters자체가 state를 변경하지 않는다. 단순하게 state를 특정한 조건에 따라 구분 또는 계산한 값을 가져온다 get 고 할 수 있다.
modules
Vuex 내부의 요소가 커져 이를 다시 모듈화 할 때 사용한다.
