
Intro

🔵 ㄱㄱ
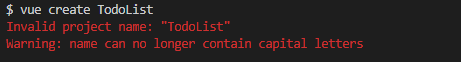
- 프로젝트 이름에 케피탈이 들어가면 안된다는 거 이제 알았어요...

$vue create todolist
$npm i --save vuex
$vue add vuex
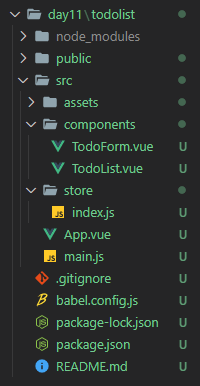
TodoForm

1. 컴포넌트 만들기
<template>
<div>
<label for="todoinput">할일: </label>
<input
type="text"
id="todoinput"
v-model.trim="todo"
@keypress.enter="createTodo"
>
<button @click="createTodo">Add</button>
</div>
</template>
<script>
export default {
name:'TodoForm',
// #1
data() {
return {
todo:'',
}
},
methods: {
createTodo() {
const todoItem = {
title: this.todo,
completed: false,
}
if(todoItem && todoItem.title.trim())
// #2
this.$store.dispatch('createTodo',todoItem)
this.todo=''
}
}
}
</script>
<style>
</style>#1 : TodoForm 컴포넌트에서 사용할 데이터 변수
#2 : dispatch를 통해서 todoItem을 store의 actions로 보내기
#3 : .trim 양 끝의 공백을 제거합니다.
2. store/index.js 수정
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
// #1
todos:[
{title:'할일1',completed:false},
{title:'할일2',completed:true},
]
},
mutations: {
// #3
CREATE_TODO(state,todoItem) {
state.todos.push(todoItem)
}
},
actions: {
// #2
createTodo({commit},todoItem) {
commit('CREATE_TODO',todoItem)
}
},
modules: {
}
})#1 : todos라는 아이템을 관리하는 객체 (관리하기 때문에 state에 있다.)
#2 : TodoForm 컴포넌트에서 dispatch 메서드를 통해 보낸 데이터를 commit메서르를 활용하여 store의 mutations로 보내기
#3 : mutations에서는 이제 데이터의 상태를 변화시킵니다.
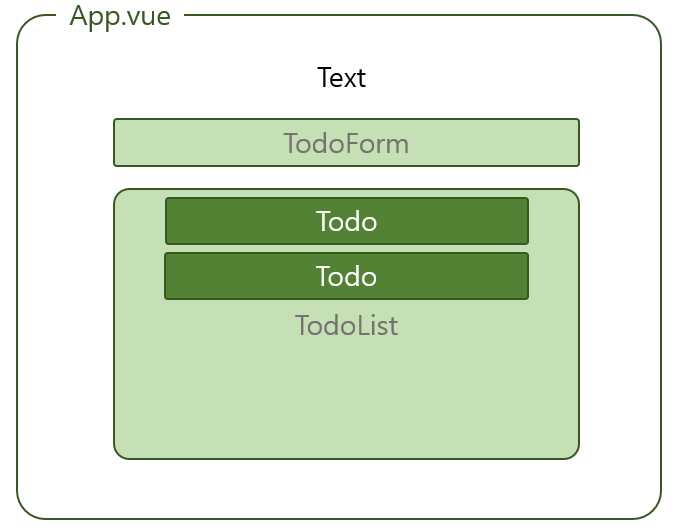
3. App.vue
<template>
<div id="app">
<h1>Todo List</h1>
<h2>전체: </h2>
<h3>완료: </h3>
<h3>미완료: </h3>
// #3
<TodoForm />
</div>
</template>
<script>
// #1
import TodoForm from '@/components/TodoForm'
export default {
name: 'App',
components: {
// #2
TodoForm,
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>#1 : 불러오기
#2 : 등록하기
#3 : 사용하기
TodoList

1. 컴포넌트 만들기
<template>
<div>
<ul
v-for="(todo,idx) in todos"
:key="idx"
>
<li>{{todo.title}}</li>
</ul>
</div>
</template>
<script>
export default {
name:'TodoList',
computed: {
// #1
todos() {
return this.$store.state.todos
}
}
}
</script>
<style>
</style>#1 : this.$store.state.todos 를 통해 중앙 집중 저장소에 있던 todos를 불러온다.
2. App.vue
<template>
<div id="app">
<h1>Todo List</h1>
<h2>전체: </h2>
<h3>완료: </h3>
<h3>미완료: </h3>
<TodoForm />
<TodoList />
</div>
</template>
<script>
import TodoForm from '@/components/TodoForm'
import TodoList from '@/components/TodoList'
export default {
name: 'App',
components: {
TodoForm,
TodoList,
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>컴포넌트 불러오기, 등록하기, 사용하기
Todo

1. 컴포넌트 만들기
<template>
<div>
<span
:class="{completed: todo.completed}"
@click="updateTodoStatus"
>
{{todo.title}}
</span>
<button @click="deleteTodo">X</button>
</div>
</template>
<script>
export default {
name: 'Todo',
// #1
props:{
todo:Object,
},
methods: {
// #2
updateTodoStatus() {
this.$store.dispatch('updateTodoStatus',this.todo)
},
// #3
deleteTodo() {
this.$store.dispatch('deleteTodo',this.todo)
}
}
}
</script>
<style>
.completed{
text-decoration: line-through;
}
</style>#1 : 상위 컴포넌트인 TodoList에서 데이터를 받아옴
#2, #3 : dispatch 메서드를 통해 store의 action으로 상태 정보를 보냄
2. store/index.js 수정
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
todos:[
{title:'할일1',completed:false},
{title:'할일2',completed:true},
]
},
mutations: {
CREATE_TODO(state,todoItem) {
state.todos.push(todoItem)
},
// #3
DELETE_TODO(state,todoItem) {
const idx = state.todos.indexOf(todoItem)
state.todos.splice(idx,1)
},
// #4
UPDATE_TODO_STATUS(state,todoItem) {
state.todos = state.todos.map((todo)=> {
if(todo===todoItem) {
return {
...todo,
completed: !todo.completed
}
}
return todo
})
}
},
actions: {
createTodo({commit},todoItem) {
commit('CREATE_TODO',todoItem)
},
// #1
deleteTodo({commit},todoItem) {
commit('DELETE_TODO',todoItem)
},
// #2
updateTodoStatus({commit},todoItem){
commit('UPDATE_TODO_STATUS',todoItem)
}
},
modules: {
}
})#1, #2 : 컴포넌트에서 넘어온 변경될 상태정보를 commit 메서드를 통해 mutation으로 보내줌
#3, #4 : 엑션에서 보내준 변경될 상태정보를 mutations에서 실제로 변경시키기!
3. components/TodoList 등록 및 수정
<template>
<div>
<!-- #1 -->
<Todo
v-for="(todo,idx) in todos"
:key="idx"
:todo="todo"
/>
</div>
</template>
<script>
// #2
import {mapState} from 'vuex'
import Todo from '@/components/Todo'
export default {
name:'TodoList',
components: {
Todo
},
// #2
computed: {
...mapState([
'todos',
])
}
}
</script>
<style>
</style>#1 : Todo 컴포넌트 등록해서 사용하기
⭐ #2 : map 헬퍼 메서드 사용하기 !!
getters 사용하기
1. store/index.js
import Vue from 'vue'
import Vuex from 'vuex'
import createPersistedState from "vuex-persistedstate"
Vue.use(Vuex)
export default new Vuex.Store({
state: { //상태 -> 중앙관리
todos: [
{title:'할일1',completed:false},
{title:'할일2',completed:false}
]
},
// #1
getters:{
allTodosCount: function (state) {
return state.todos.length
},
completedTodosCount: function (state) {
return state.todos.filter((todo) => {
return todo.completed === true
}).length
},
uncompletedTodosCount: function (state) {
return state.todos.filter((todo) => {
return todo.completed === false
}).length
},
},
mutations: { // state를 변경하는 로직 / 동기적으로 작성 -commit 메소드 불러오기
//...
},
actions: { // 모든 로직/ 외부데이터petching/가공: context -> mutations을 불러서 state 변경 - dispatch
//...
},
plugins: [
createPersistedState(),
]
})#1 : 계산된 값 -> state변경하지 않는 data
2. App.vue에서 활용하기
<template>
<div id="app">
<h1>Todo List</h1>
<h2>전체 : {{allTodosCount}}</h2>
<h3>완료 : {{completedTodosCount}}</h3>
<h3>미완료 : {{uncompletedTodosCount}}</h3>
<TodoForm />
<TodoList />
</div>
</template>
<script>
// #1
import {mapGetters} from 'vuex'
import TodoForm from '@/components/TodoForm'
import TodoList from '@/components/TodoList'
export default {
name: 'App',
components: {
TodoForm,
TodoList,
},
// #1
computed: {
...mapGetters([
'allTodosCount',
'completedTodosCount',
'uncompletedTodosCount',
])
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>⭐ #1 : map 헬퍼메서드 사용해서 쉽게 store에 있는 상태 활용하기
결과