React
이번주 커리큘럼
1.Event-Bubbling / Event-Delegation
2.Library
3.Layout
4.Pagination / infinite-Scroll
5.Lifting-State-Up
자유게시판 코드리뷰
1.아니 진짜
댓글부분은 컴포넌트 따로 빼서 만들고 인덱스 return에서 게시글 부분이랑 합쳐주면 되는데
댓글 밑에 붙이겠다고 그걸 board랑 한군데에 같이 만들고 있었다
그러니까 당연히 안받아와지지 데이터가 두개니까요 ,,,멍충지송한 나
comment 컴포넌트 따로 빼서 만들기
나중에 재사용하기 편하게,,상세페이지에
import BoardCommentList from "../../../src/components/units/boardComment/list/BoardCommentList.container"; import BoardCommentWrite from "../../../src/components/units/boardComment/write/BoardCommentWrite.container"; export default function BoardDetailPage() { return ( <div> <BoardDetail /> <BoardCommentWrite /> <BoardCommentList /> </div> ); }이렇게 나눠서 만들어주기
근데 나는 댓글 작성은 거기에 같이 했으니까
밑부분에 코멘트 받아오는것만 하면 됨
2.댓글 작성시 rating은 5까지 받을 수 있게
하드코딩으로 5 로 고쳐주기createBoardCommentInput: { writer: writer, password: password, contents: contents, rating: 5, },
3.댓글 작성할 때
maxLength={100}넣어주고
contentsLength부분에
{props.contents.length}/100로 댓글 몇자인지 알 수 있도록 해주기
댓글 등록하기에도
댓글이 등록되면 api가 db로 보내지니까
등록된 댓글이 바로 나타날 수 있도록 리패치 쿼리 해주기refetchQueries: [ { query: FETCH_BOARD_COMMENTS, variables: { boardId: router.query.boardId }, }, ],
- 삭제하기에서 router.push 말고 refethQueries 해주기
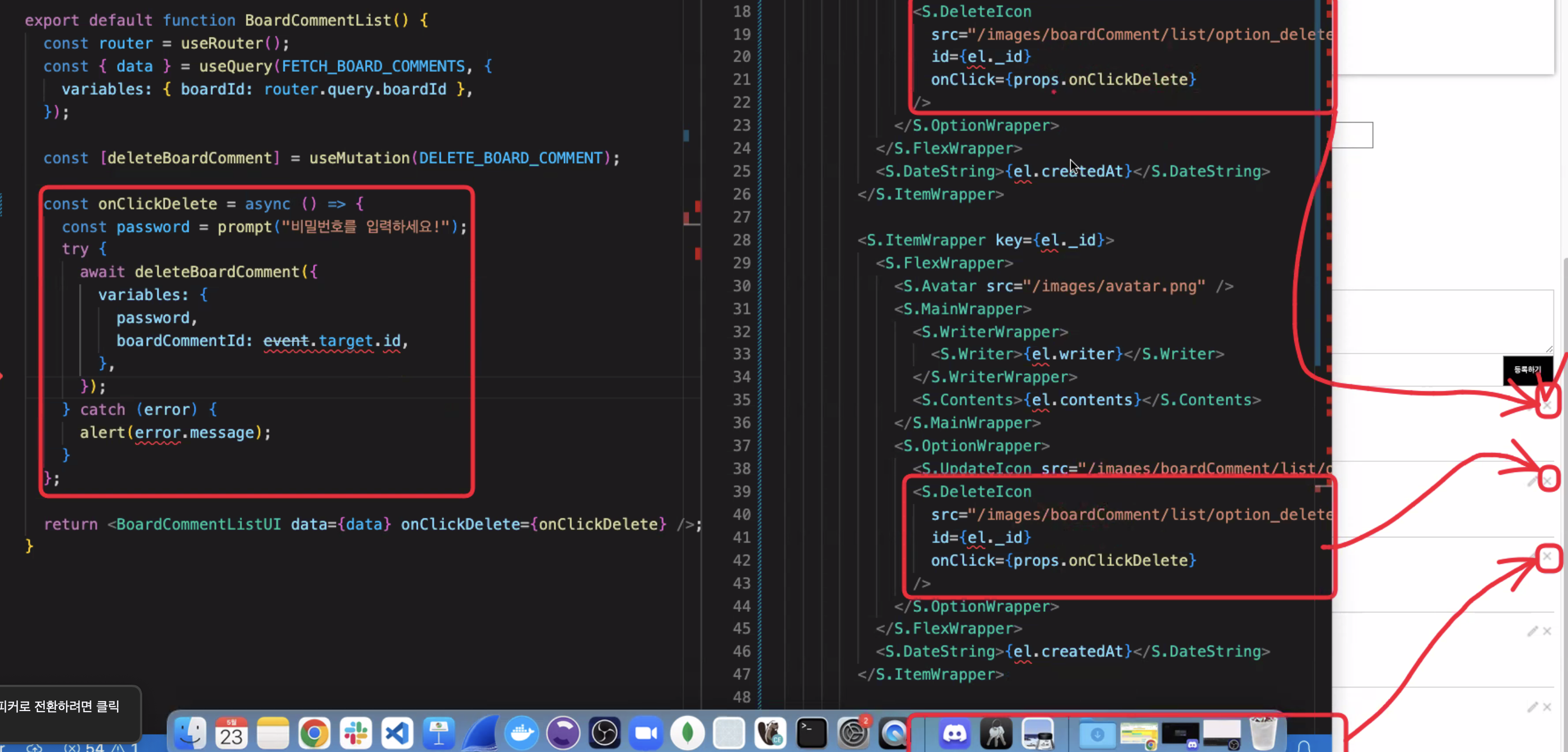
refetchQueries: [ { query: FETCH_BOARD_COMMENTS, variables: { boardId: router.query.boardId }, }, ],삭제하기 할 때 프롬프트로 비번 받아오기
const password = prompt("비밀번호를 입력하세요!");삭제하기 할 때 댓글 댓글을 삭제하는거니까 댓글아이디 들어가도록 하기
variables: { password, boardCommentId: event.target.id, },
삭제아이콘 클릭하면 onclickDelete 아이디 실행되도록,id={el._id}넣어주고 함수에서는 event.target.id로 받아오기
- 수정하기 delete, edit 버튼 넣고 삭제하기 구현하기 (이미지로 넣어도 되고 버튼으로해서 안에 이미지 넣어도 됨)
오늘 수업 내용
1.Event-Bubbling / Event-Delegation
2.Library
이벤트버블링
event Bublling
: 특정 화면 요소에서 이벤트가 발생했을 때, 해당 이벤트가 더 상위의 화면 요소들로 전달되는 것
프로젝트에서는 목록의 제목이나 내용에 onClick함수가 있는것이 아닌 전체를 감싸주는 박스에 onClick함수가 있을 경우 발생하게 되고
이러한 경우 event.target.id가 아닌 event.currentTarget.id 를 사용하여 버블링을 막아 줄 수 있음
event.currentTarget.id
event.target은 내가 클릭한 부분
클릭했을 때 이벤트가 넘어가게 되는데, 그 넘어가는 태그는 event.currentTarget.id 으로 해야 함** 이벤트 캡처링은 버블링과 반대로 상위에서 하위로 이벤트가 전파되는 것
UI 프레임워크
ant-Design, Material-ui
Ant-Design과 Material-UI는 디자이너의 도움 없이 개발자가 스스로 디자인된 컴포넌트를 만들 수 있도록 도와주는 UI 프레임워크! import만 하면 쓸 수 있음
지금은 아직 코린이이기 때문에 시간절약을 하고 버그를 최소화하기 위해서는 직접 하나하나 만드는 것 보다
각각 라이브러리 중 어떤것들을 어떤 부분에 써야 좋을지 잘 알고있으면 좋다!
1.일단은 목록을 먼저 알고 2.목록에 없는걸 내가 만들 수 있도록 하자UI프레임워크에서 사용할 수 있는 것들 1.다양한 아이콘들 : 여러 아이콘들 사용가능 2.색다른 체크박스 : 기존의 네모칸 체크박스를 다르게 표현한것 3.회전하는 로딩 이미지 4.이미지 컨트롤 : 이미지 조작 기능 제공 5.달력
Ant-design
아이콘 넣기
1.yarn add @ant-design/icon 로 아이콘 받아 준 다음
2.import { FrownOutlined } from "@ant-design/icons"; 임포트 해주기
3.emotion 사용하려면import { FrownOutlined } from "@ant-design/icons"; import styled from "@emotion/styled"; const MyIcon = styled(FrownOutlined)` color: pink; font-size: 500px; `; export default function LibraryIconPage() { return <MyIcon />; }
Youtube 링크넣기
- React-player npm 설치
yarn add react-player
- import 하기
import ReactPlayer from 'react-player'
- 아래처럼 입력해서 링크넣기
import ReactPlayer from 'react-player'; export default function Test4() { return ( <ReactPlayer url="https://www.youtube.com/watch?v=hnanNlDbsE4"></ReactPlayer> ); }
- 길이, 볼륨, 스타일, 음소거 등등 많으니까 https://www.npmjs.com/package/react-player 사이트 들어가서 확인해보기
- width, height는 자체 옵션이기 때문에 emotion 말고 태그 속에 넣어야 함
++
- tsx로 바꿔서 하니까 오류창이 엄청 만히 떠서 너무 정신이 없길래 하다가 js로 다시 바꿨는데 댓글까지 하면 다시 tsx로 바꿔주기 내 스크립트는 지금 any 스크립트 상태다 tsx는 제법 아직 어려운 것 같아 그래도 나중을 위해 any스크립트로 도배 하지 말고 멘토님꺼 참고해서 (MouseEvent 등등 고쳐나가보기!)
오늘은 할일이 많다
집에 열두시에 가겠네요
-
아바타, 댓글의 별점과 게시글의 유튜브 링크는 노션 참고해서 ant design에서 라이브러리 임포트해서 수정하기
https://ant.design/components/rate/ -
아이콘들에 onclick 해주긔
-
좋아요, 싫어요 기능 구현할때
아이콘에 Id 주지 말고
게시글의 아이디 (ex[board])로 기져와서 그걸로 아이디 주기