리액트로 프로젝트를 만들다보면 번들 사이즈가 커져서 성능이 크게 저하된다.
이를 해결하기 위한 방법 중 하나로 동적 임포트가 있다.
Static import
정적 import는 보통 코드의 맨 상단에 위치시켜 사용한다.
import someModule from './module'; //정적 임포트는 최상단에 위치함
const App = () => {
return (
// code...
)
}
export default App그래서 때로는 어떤 컴포넌트를 가져오면 거기에 딸려오는 import들이 있어서 필요하지도 않은 코드를 불러오는 경우가 발생한다.
이러한 경우 코드 분할을 위해 Dynamic import(동적 임포트)를 사용한다.
Dynamic import
동적 불러오기는 import() 구문을 사용하는데, 프로미스 객체를 반환한다. 프로미스 객체의 반환값은 불러온 모듈이다. 함수를 호출하는 문법을 취하고 있으나, import는 함수가 아니다.
동적 임포트로 불러 올 수 있는 2가지
- 함수 가져오기
- UI를 그리는 함수 가져오기(컴포넌트)
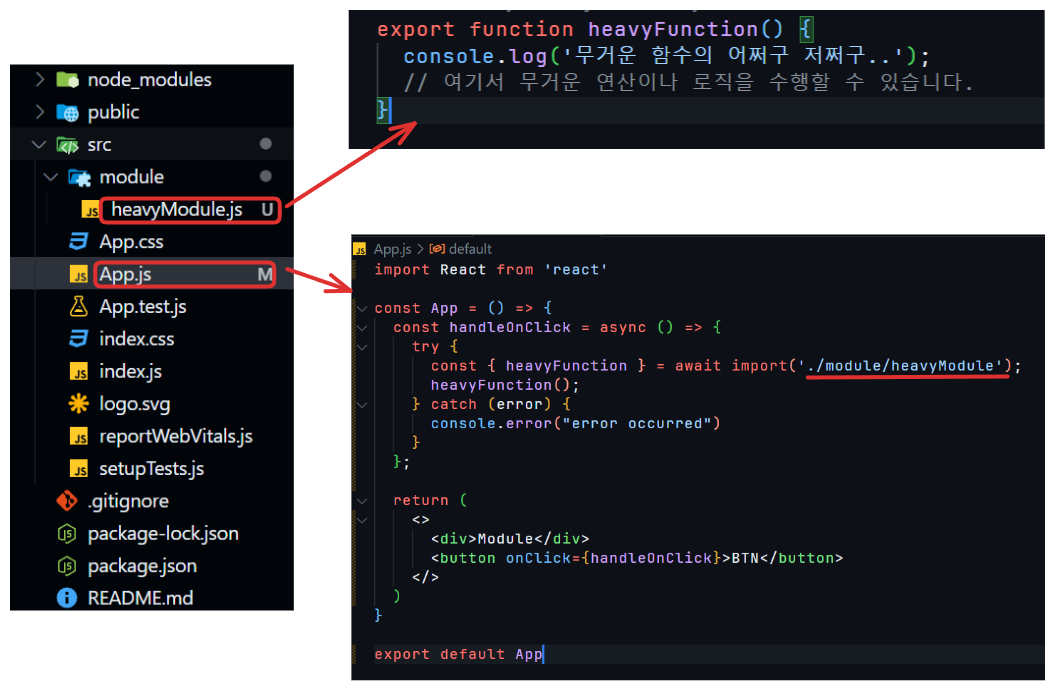
Ex) 동적으로 함수 불러오기

// App.js
import React from 'react'
const App = () => {
const handleOnClick = () => {
try {
const { heavyFunction } = import('./module/heavyModule');
heavyFunction();
} catch (error) {
console.error("error occurred")
}
};
return (
<>
<div>Module</div>
<button onClick={handleOnClick}>BTN</button>
</>
)
}
export default Appasync/await를 쓰는 이유는 import() 함수가 Promise를 반환하기 때문이다.
import()는 동적 임포트를 위해 JavaScript 모듈을 비동기적으로 가져오는 함수로, 이를 호출하면 모듈을 로드한 후 Promise가 resolve 된다.
await를 사용하면 Promise가 완료될 때까지 기다리고, 완료된 후에는 해당 모듈의 값을 사용할 수 있게 된다.
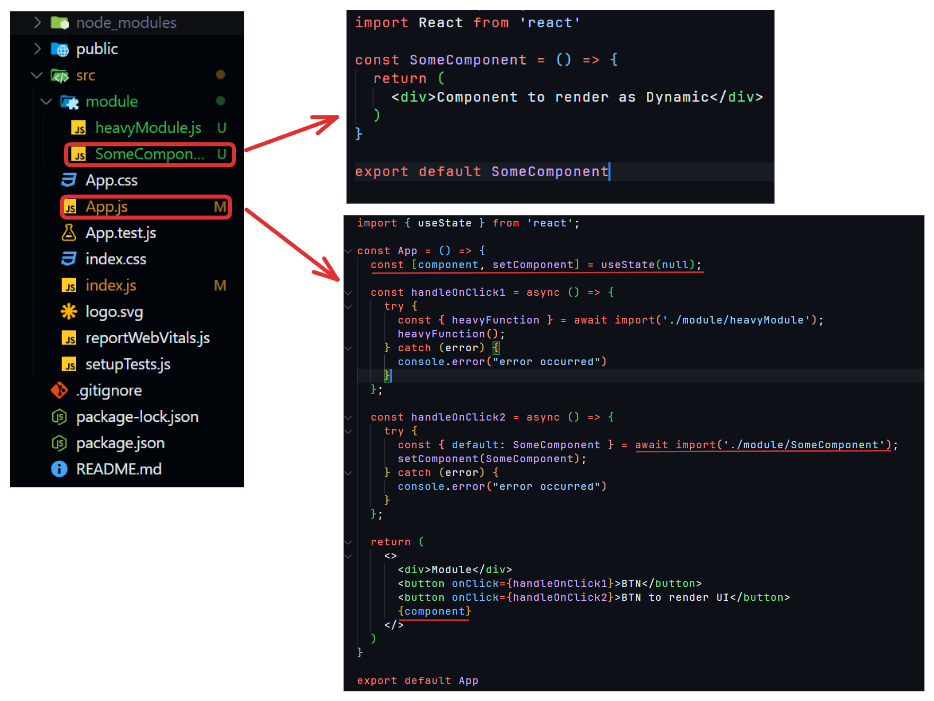
Ex) 동적으로 컴포넌트 불러오기

const { default: SomeComponent } = await import('./module/SomeComponent');
default:키워드를 사용하는 이유는 구조분해 때문에 사용함- SomeComponent.js는
export default로 내보내기 때문에 일반{SomeComponent}형식으로 내보낼 수 없음.

