React 입문 2주차
jsx
- JavaScript를 확장한 문법
- JavaScript의 모든 기능이 포함되어 있으며, React Element를 생성하기 위한 문법
const element = <h1>Hello, world!</h1>; - 엘리먼트는 단순히 화면에 그려지는 HTML적 요소
Props
아래처럼 나머지 전개구문도 사용가능
const ChildComponent = ({ ...rest }) => {
console.log(rest); // {a: 1, b: 2, c: 3, d: 4}
return (
<>
<div>hello</div>
</>
);
};
function App() {
const a = 1;
const b = 2;
const c = 3;
const d = 4;
return (
<>
<h1>List of Props</h1>
<ChildComp a={a} b={b} c={c} d={d} />
</>
);
}
export default App;State (불변성)
- 불변성이란 메모리에 있는 값을 변경할 수 없는 것
- Js의 데이터 형태중에 원시 데이터는 불변성이 있고, 원시 데이터가 아닌 객체, 배열, 함수는 불변성 없다.
리액트에서는 화면을 리렌더링 할지 말지 결정할 때 state의 변화를 확인
state가 변했는지 변하지 않았는지 확인하는 방법이 state의 변화 전, 후의 메모리 주소를 비교
컴포넌트 및 렌더링
렌더링 트리거
- React 앱을 실행시켰을 때
- 현재 React내부에 어떤 state가 변경될 때
- 컴포넌트 내부 state가 변경될 때
- 컴포넌트에 새로운 props가 들어올 때
- 상위 부모 컴포넌트에서 위에 두 이유로 렌더링이 발생했을 때
React 앱이 실행되고 첫 렌더링이 일어나면 리액트는 컴포넌트의 루트에서 시작하여 아래쪽으로 쭉 훑으며 컴포넌트가 반환하는 JSX 결과물을 DOM 요소에 반영
가상 돔 (Virtual DOM)
DOM
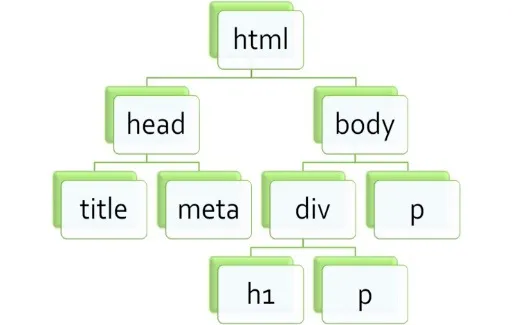
DOM : Document Object Model
-
페이지를 이루는 컴포넌트를 element라 하고
DOM은 이 element를 트리(DOM TREE) 형태로 표현한 것 -
트리의 요소를 '노드'라 한다.
각의 ‘노드’는 해당 노드에 접근과 제어(DOM 조작)를 할 수 있는 API를 제공

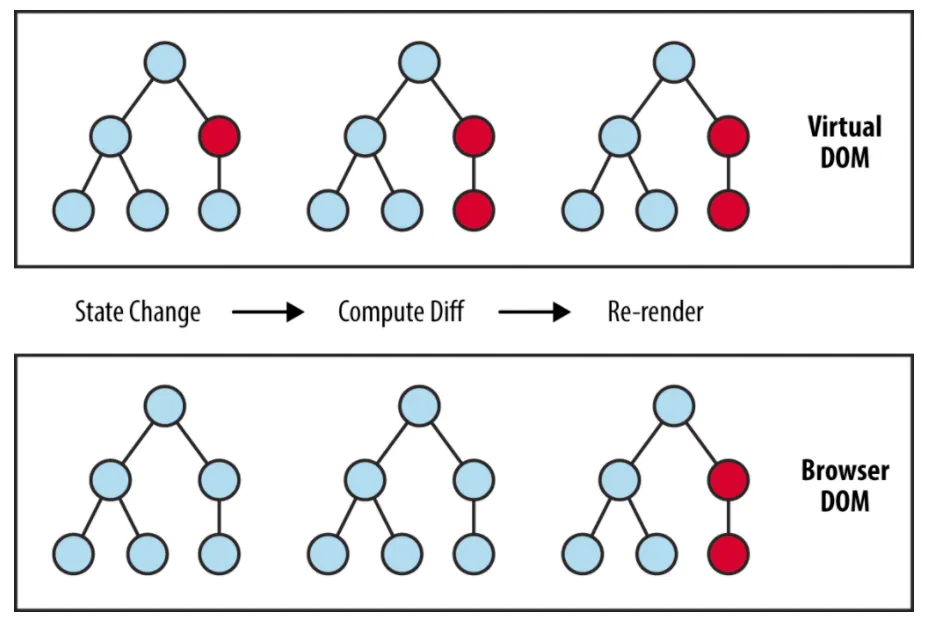
가상 돔
React는 가상 DOM을 이용해 실제 DOM을 변경하는 작업을 수행한다.
-
가상 DOM은 실제 DOM과 구조가 완벽히 동일한 복사본 형태
-
실제 DOM과 다르게 가상 DOM은 브라우저 렌더링 엔진과 관련된 자원을 발생시키지 않고, 단순한 메모리 상의 객체 변경 작업에 그치기 때문에 빠르게 조작이 가능

메모리에 실제 DOM의 가벼운 사본을 유지한 뒤, 변경 사항을 효율적으로 비교(diffing)하고 필요한 부분만 실제 DOM에 반영하여 최적화된 성능을 제공
