React 입문 1주차
Reduce
Reduce()는 네 개의 인자를 가짐
- 누산기 (acc)
- 현재 값 (cur)
- 현재 인덱스 (idx)
- 원본 배열 (src)
누산기
구문
arr.reduce(callback[, initialValue])
acc값이 순회하는 내내 callback됨
const nums = [1,2,3,4,5];
const result = nums.reduce(function(acc, cur) {
console.log("-------");
console.log(acc);
console.log(cur);
});
console.log(result);
// console
"-------"
1 // acc
2 // cur
"-------"
undefined // acc
3 // cur
"-------"
undefined // acc
4 // cur
"-------"
undefined // acc
5 // cur
undefined // accconst nums = [1,2,3,4,5];
const result = nums.reduce(function(acc, cur) {
console.log("-------");
console.log(acc);
console.log(cur);
return acc; // Expected 1
// return acc + cur; // expected 15
});
console.log(result);
// console
return acc; return acc + cur;
"-------" "-------"
1 // acc 1 // acc
2 // cur 2 // cur
"-------" "-------"
1 // acc 3 // acc
3 // cur 3 // cur
"-------" "-------"
1 // acc 6 // acc
4 // cur 4 // cur
"-------" "-------"
1 // acc 10 // acc
5 // cur 5 // cur
1 // acc 15 // acc sort
sort()메서드는 배열의 요소를 적절한 위치에 정렬한 후 그 배열을 반환- 정렬은 stable sort가 아닐 수 있음
- 기본 정렬 순서는 문자열의 유니코드 코드 포인트를 따름
const nums = [40,100,1,5,25];
nums.sort(function (a,b) {
console.log("a",a);
console.log("b",b);
});
console.log(nums);
// console
"a" 100
"b" 40
"a" 1
"b" 100
"a" 5
"b" 1
"a" 25
"b" 5
// [object Array] (5)
[40,100,1,5,25]Spread Operators
Spread Operator를 사용해서 불변성 지키기
const origin = {
name: "John",
age : "30",
}
// TODO: origin 복사하기
const update = origin;
const update.name = "Jane";
console.log(origin, update):
// console
{
"name": "Jane",
"age": "30"
}
{
"name": "Jane",
"age": "30"
}origin과 update 둘다 같은 메모리 값을 참조하기 때문에 update만 바꿀 수 없음
아래는 spread operator 사용해서 객체 복사하기
const origin = {
name: "John",
age: "30",
}
const update = { ...origin };
// 위 코드와 동일 : const update = { name: "John", age: "30" }
update.name = "Jane";
console.log(origin, update);
// console
{
"name": "John",
"age": "30"
}
{
"name": "Jane",
"age": "30"
}화살표 함수
// 정석
const add = (a, b) => {
return a + b;
};
// return 대신 ()
const add = (a, b) => (a + b);
// 표현식 하나만 있는 경우
const add = (a, b) => a + b;
// ** 아래 처럼 쓰면 undefined 반환 **
const add = (a, b) => { a + b };논리합연산자(||)
논리합 연산자 ||는 좌변의 피연산자가 falsy 값(false, 0, "", null, undefined, NaN)일 때만 우변의 피연산자를 평가합니다. 좌변의 피연산자가 truthy 값일 경우, 그 값이 바로 결과값으로 반환되며, 우변은 평가되지 않습니다.
// truthy, falsly
// falsly : false, 0, "", null, undefined, NaN
// 왼쪽 값이 falsly값이면 "Guest" 반환
const getUsername = (user) => user.name || "Guest";
const person = {
age : 30,
}Null 병합 연산자 (??)
?? 연산자는 좌변이 일 null이나 undefined경우에만 우변을 평가합니다. null 또는 undefined가 아닌 falsy 값들을 유효한 값으로 처리하고 싶을 때 사용됩니다.
// 사용자의 위치 설정이 없으면 기본 위치를 제공
let userLocation = null;
console.log(userLocation ?? 'Unknown location'); // 출력: Unknown location
userLocation = 'Seoul';
console.log(userLocation ?? 'Unknown location'); // 출력: Seoul
// 사용자 입력이 0인 경우에도 0을 유효한 값으로 취급
const temperature = 0;
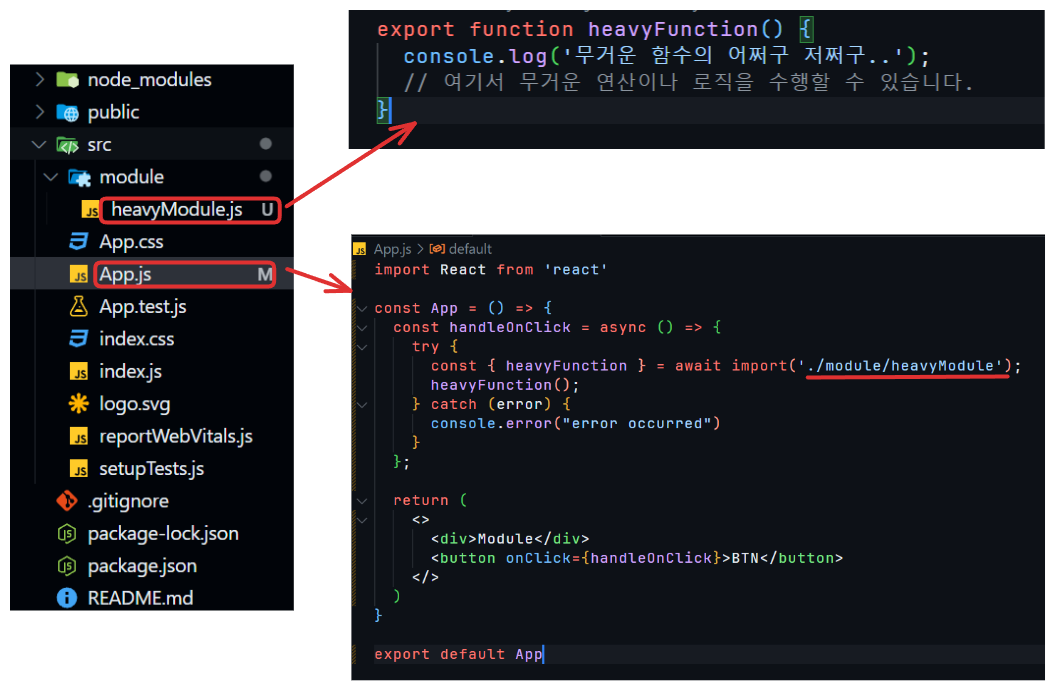
console.log(temperature ?? 25); // 출력: 0Module(중요! ⭐️) -> 이렇게는 써본적이 없어서 새롭네..
- 모듈 시스템을 통해 필요한 기능만을 선택적으로 불러올 수 있으며,
- 이는 애플리케이션의 초기 로딩 시간을 단축시킵니다.
- 코드 스플리팅을 사용하면 사용자의 현재 요구에 따라 필요한 코드만 동적으로 로드할 수 있습니다.
- 이러한 지연 로딩(lazy-loading)은 특히 대규모 애플리케이션에서 성능과 자원 사용을 최적화하는 데 매우 효과적입니다.
// 동적으로 모듈 로드하기 (예: 사용자가 특정 기능을 활성화했을 때)
button.addEventListener('click', event => {
import('./heavyModule.js')
.then(module => {
module.heavyFunction();
})
.catch(err => {
console.error("모듈 로딩에 실패했습니다.", err);
});
});- 이거 한번 써봐야겠다. 궁금하네
코드 예제
모듈 전체 불러오기
// app.js
import * as MathFunctions from './math.js';
console.log(MathFunctions.add(10, 5)); // 15
console.log(MathFunctions.multiply(10, 5)); // 50* as 키워드사용.