Parallel Routes(병렬 라우트)
- 병렬 라우트를 사용하면 같은 레이아웃 내에서 여러 페이지를 동시에 또는 조건부 렌더링 할 수 있다.
- dashboard, feeds와 같은 도적인 UI 섹션을 처리하는데 유용하다.
EX)
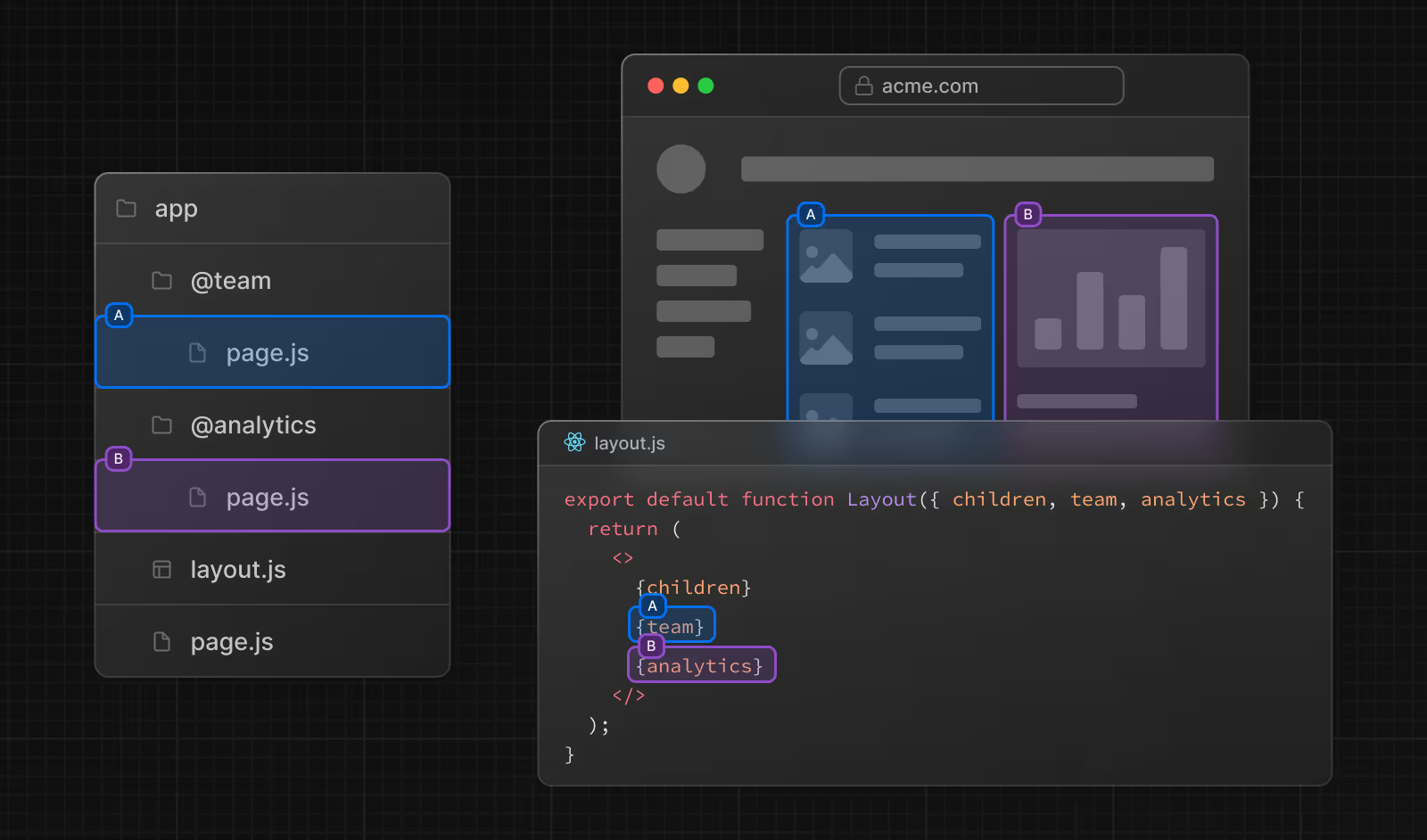
Dashboard에서 team, analytics페이지를 동시에 렌더링 할 수 있다.
→ 하나의 페이지에서 여러 경로를 동시에 렌더링해 더 유연한 네비게이션과 데이터 로딩 구현 가능

📌Slots(Convention)
- 폴더 이름 :
@folder - EX)
@analytics,@team - Slots은 Shared parent layout의 props로 전달된다.
- 각 병렬 라우트는 부모 레이아웃에서 Slot으로 받아 렌더링된다.
// app/layout.tsx
export default function Layout({
children,
team,
analytics,
}: {
children: React.ReactNode
analytics: React.ReactNode
team: React.ReactNode
}) {
return (
<>
{children}
{team}
{analytics}
</>
)
}Slot의 동작 방식 + 제한 사항
- Slot은 route segment가 아니며 URL구조에 영향을 주지 않는다.
- EX)
/@analytics/views의 실제 URL은/viwes가 된다. - Slot은 일바적인
page컴포넌트와 결합되어 최종 페이지를 구성한다. - 같은 route segment 수준에서 한 슬롯이 동적이면, 모든 slot이 동적이어야한다.
- 정적 slot과 동적 slot을 같은 수준에서 함께 사용할 수 없다.
Good to know
childrenprop은 암묵적인 slot이며 별도의 폴더 맵핑이 필요하지 않는다.
→app/page.js는app/@children/page.js와 동일하게 동작한다.
📌Active state and navigation
기본적으로 Next.js는 각 slot의 활성 state 또는 subpage를 추적한다.
그러나 slot내에ㅔ서 렌더링되는 컨텐츠는 네비게이션 유형에 따라 달라진다.
- Soft Navigation : 클라이언트 측 네비게이션 중에는 Next.js가 부분 렌더링을 수행해 slot 내 서브페이지만 변경
이 때, 다른 slot의 활성 subpage는 유지되며, 현재 URL과 일치하지 않더라도 그대로 남아 있다. - Hard Navigation : 전체 페이지를 새로고침한 경우, Next.js는 현재 URL과 일치 하지 않는 슬롯들의 활성 상태를 알 수 없다.
이 경우, 일치하지 않는 슬롯에 대해default.js파일을 렌더링하며default.js가 없을 경우404페이지를 표시한다.
Soft vs Hard Navigation 테이블 표로 비교
| 제목2 | 제목3 | |
|---|---|---|
| 방식 | CSR | SSR |
| 데이터 요청 | 이미 로드된 데이터 재사용(캐싱활용) | 모든 데이터를 서버에서 다시 요청 |
| 라우팅 방식 | router.push / <Link> | 브라우저 새로고침 / URL 입력 |
| 슬롯(Parallel Routes) 상태 | URL과 다르더라도 기존 서브페이지 상태 유지 | 현재 URL과 일치하지 않는 슬롯은 default.js 렌더링 (없으면 404페이지) |
| 전체 페이지 새로고침 여부 | ❌ | ✅ |
| 속도 | 빠름(필요한 부분만 재 렌더링) | 느림(모든 리소스 다시 요청) |
Good to know
일치하지 않는 경로에 대해 404를 반환하는 이유:
- 잘못된 경로에서 의도하지 않은 병렬 라우트가 렌더링 되지 않도록 방지
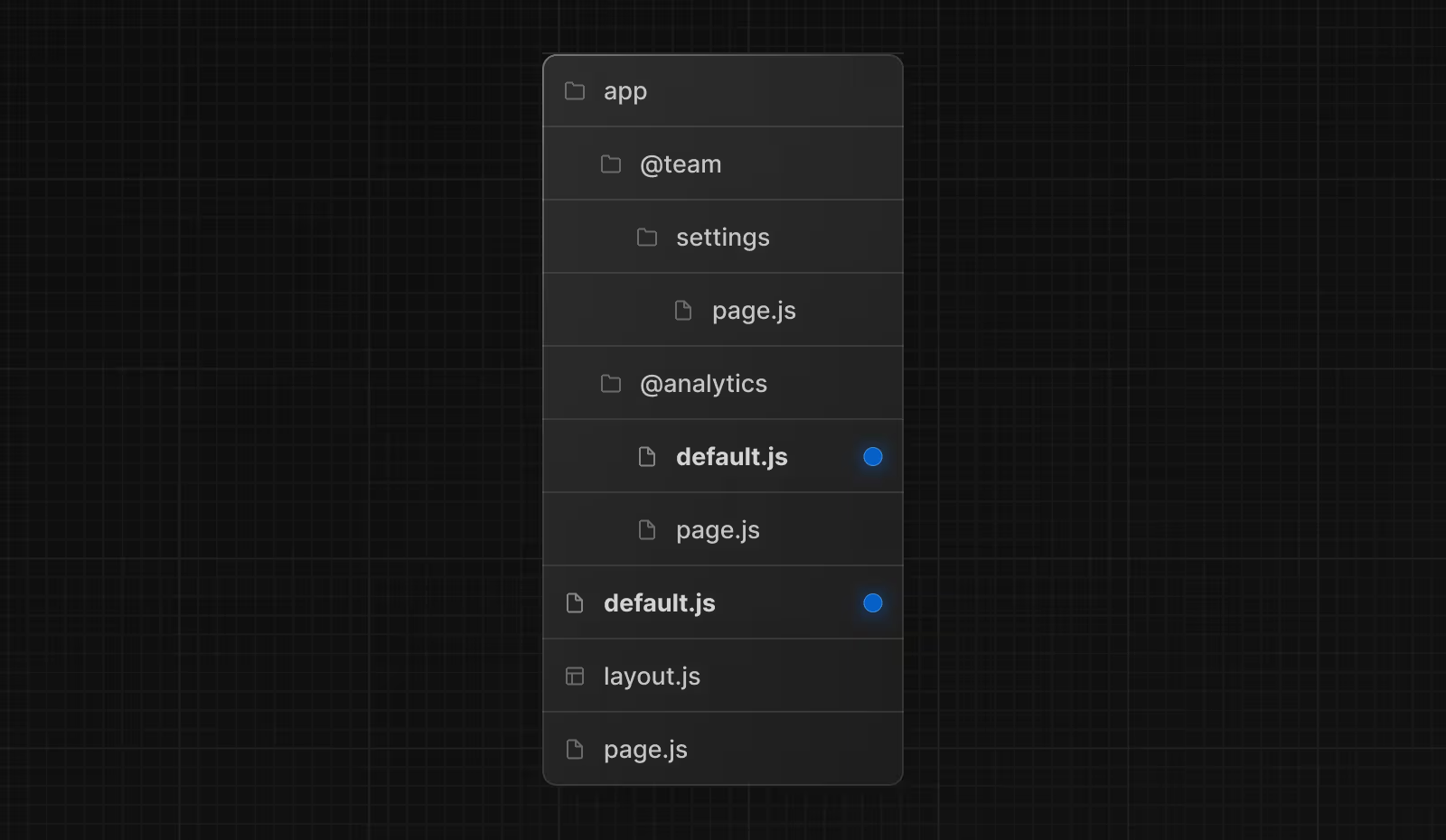
default.js
- 초기 로드 or 전체 페이지 새로고침 시 일치하지 않는 slot에 대해 기본적으로 렌더링할 UI를 제공할 수 있다.

→ /settings경로로 이동하면 @teamslot은 /settings페이지를 렌더링하면서 @analyticsslot의 현재 활성 페이지를 유지한다.
새로고침 시 Next.js는 @analyticsslot에 대해 default.js를 렌더링한다. 만약
default.js가 존재하지 않으면 404페이지가 렌더링 된다.
또한 children은 암묵적인 slot이므로 Next.js가 부모 페이지의 활성 상태를 복구할 수 없을 때를 대비해 children용 default.js파일을 생성해야 한다.
useSelectedLayoutSegment(s)
useSelectedLayoutSegment및useSelectedLayoutSegments는parallelRoutesKey매개변수를 사용할 수 있다.
이 매개변수를 활용하면 특정 slot 내에서 활성화된 경로 세그먼트를 읽을 수 있다.
'use client'
import { useSelectedLayoutSegment } from 'next/navigation'
export default function Layout({ auth }: { auth: React.ReactNode }) {
const loginSegment = useSelectedLayoutSegment('auth')
// ...
}→ 사용자가 app/@auth/login경로로 이동하면 loginSegment = "login"이 된다.
