항해99
1.항해 취업 리부트 코스 6기 (사전스터디)

Reduce()는 네 개의 인자를 가짐누산기 (acc)현재 값 (cur)현재 인덱스 (idx)원본 배열 (src)누산기 구문 arr.reduce(callback\[, initialValue])acc값이 순회하는 내내 callback됨sort() 메서드는 배열의 요소를
2.항해 취업 리부트 코스 6기 (사전스터디)

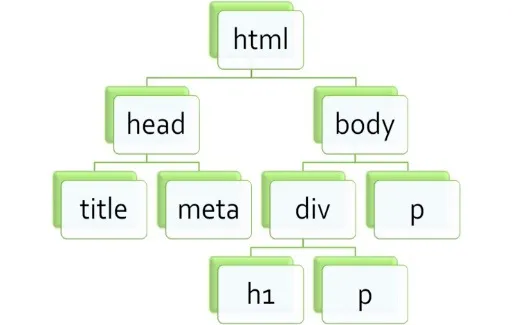
JavaScript를 확장한 문법JavaScript의 모든 기능이 포함되어 있으며, React Element를 생성하기 위한 문법const element = <h1>Hello, world!</h1>;엘리먼트는 단순히 화면에 그려지는 HTML적 요소아래처럼 나
3.항해 취업 리부트 코스 6기 (사전스터디)

크로스 브라우징 이슈를 해결하기 위한 css reset 브라우저 (크롬, 파이어폭스, 브레이브, 오페라...)는 기본적으로 default style을 제공함 텍스트 크기, margin 등.. 브라우저의 호환성을 위한 기본 스타일을 제거하기 위한 작업아래 코드 외에도 r
4.항해 취업 리부트 코스 6기 (사전스터디)-심화 1

동기요청과 응답이 순차적으로 일어나는 방식 요청을 보내면 응답이 올 때까지 대기한 후 다음 작업을 진행 일의 순서가 중요한 경우는 동기처리를 한다. 처리 순서가 보장되지만, 응답을 기다리는 동안 다른 작업을 수행할 수 없기 때문에 비효율적일 수 있다.비동기요청과 응답이
5.항해 취업 리부트 코스 6기 (사전스터디)-심화 2

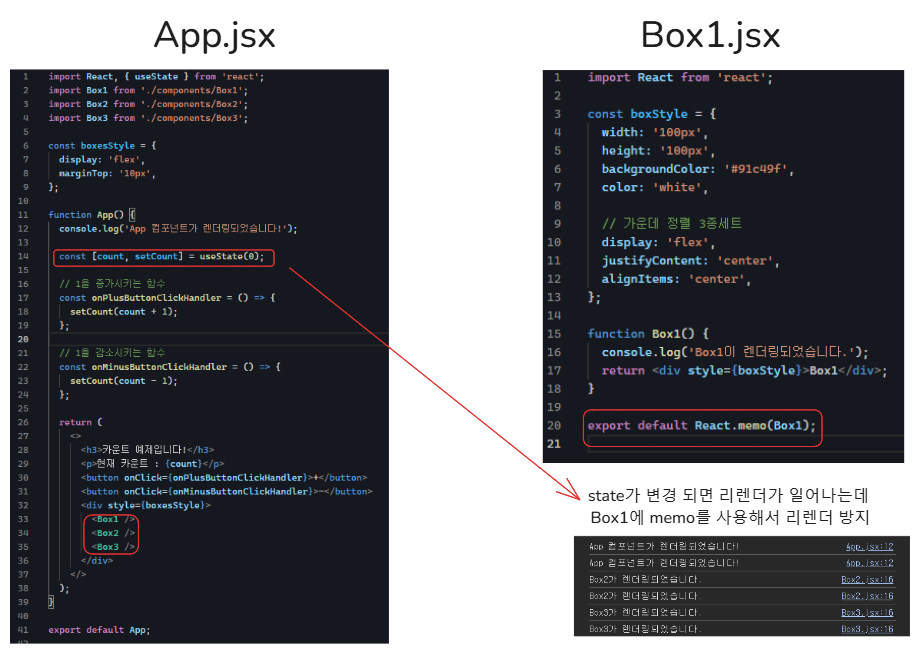
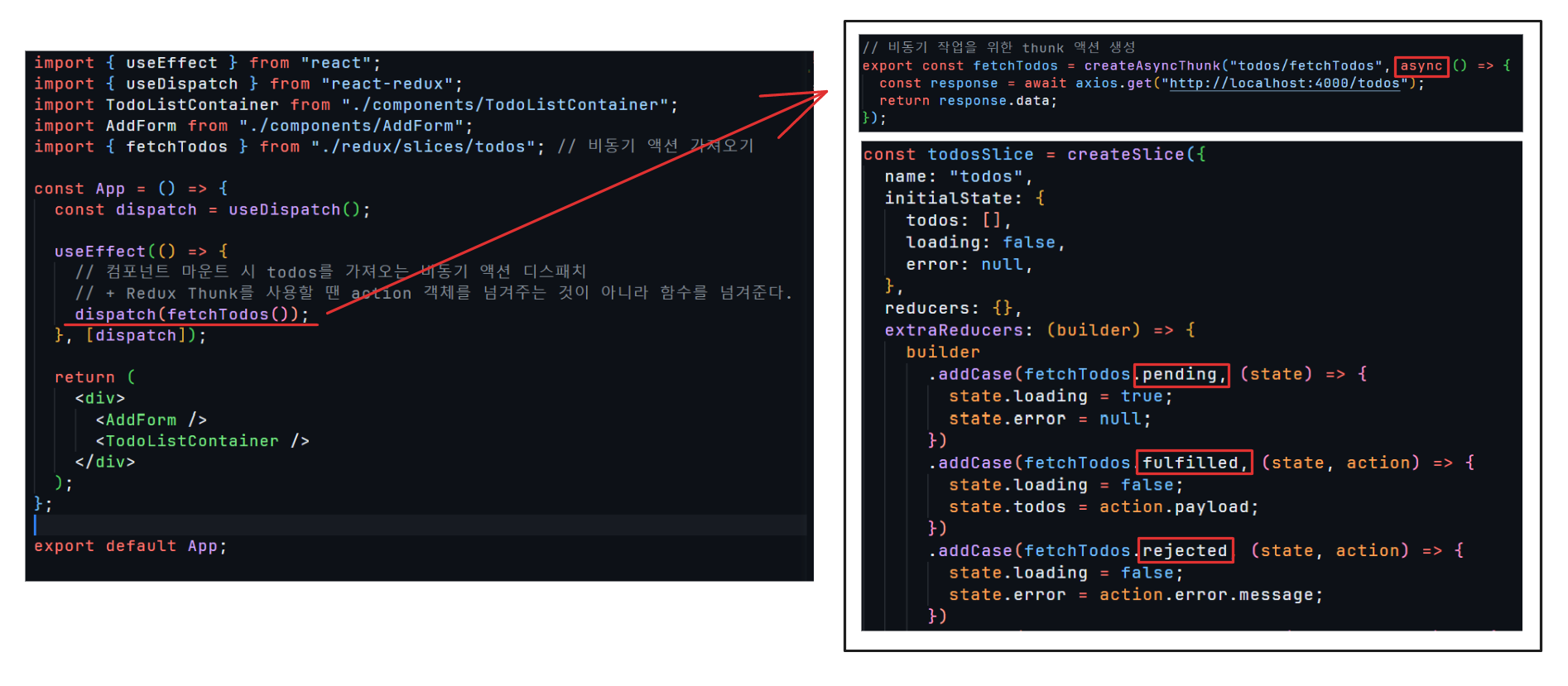
적절한 UI를 보여주지만 다음과 같은 문제가 존재한다. 상태 관리의 복잡성 컴포넌트 내에서 직접 로딩, 에러, 데이터를 관리하는 상태 등 여러 상태를 직접 관리 해야 한다.상태 관리가 복잡하고, 각 상태에 따른 로직이 컴포넌트 내부에 분산되어 있어 코드가 복잡하다.중복
6.항해 취업 리부트 코스 6기 (사전스터디)-심화 3

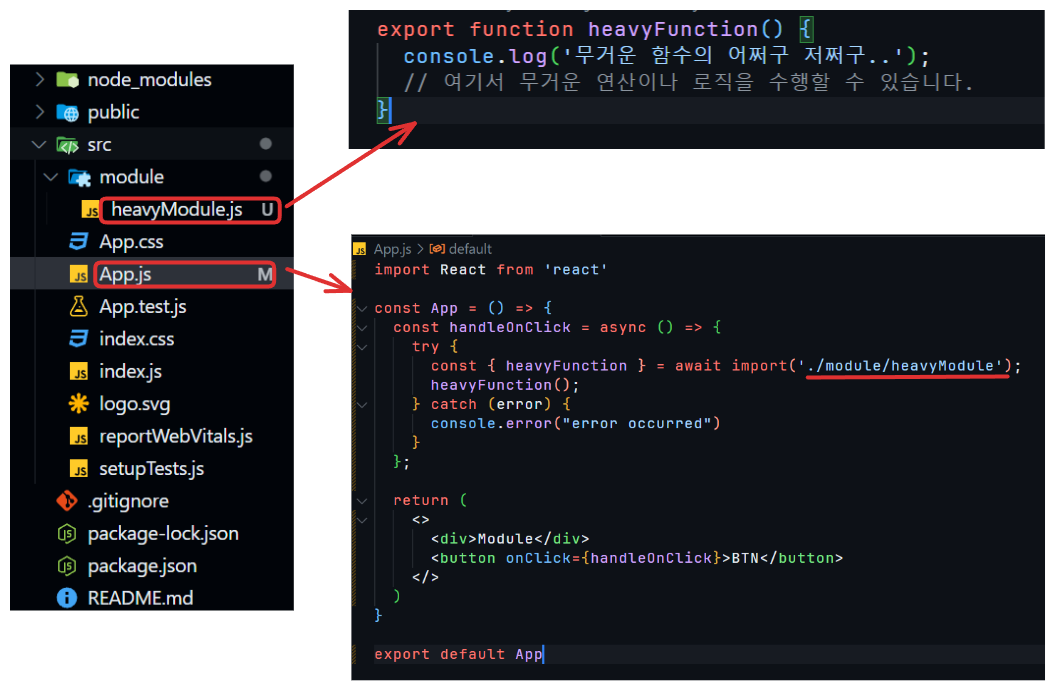
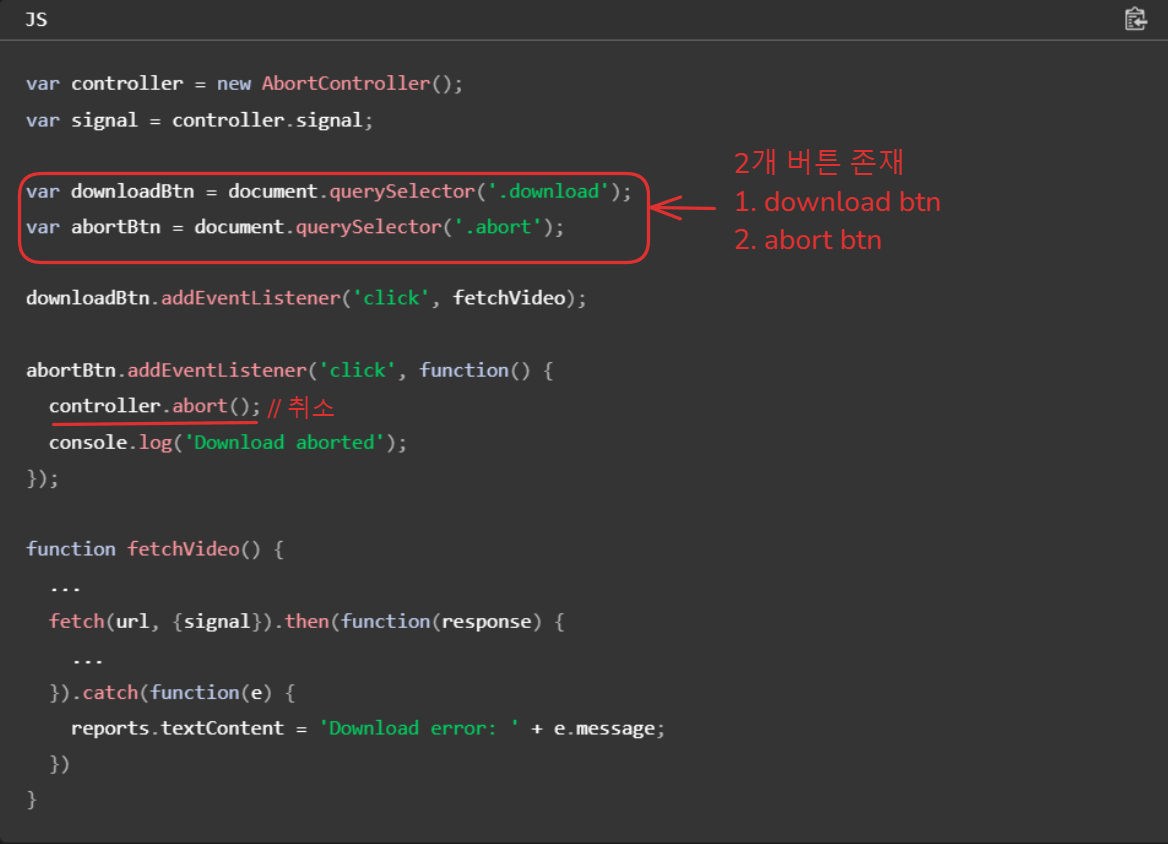
여기 있는 것들은 내가 직접 써보질 않아서 써볼 때 다시 세세하게 공부하고 지금은 이런게 있구나 하고 넘어가야겠다. 다운로드 UI가 있을 때, 또는 UX를 저하시키는 불필요한 네트워크 요청을 제거하기 우위해 사용된다. 대용량 fetching을 중간에 취소하거나, 사용하
7.항해 취업 리부트 코스 6기 (사전스터디)-심화 5

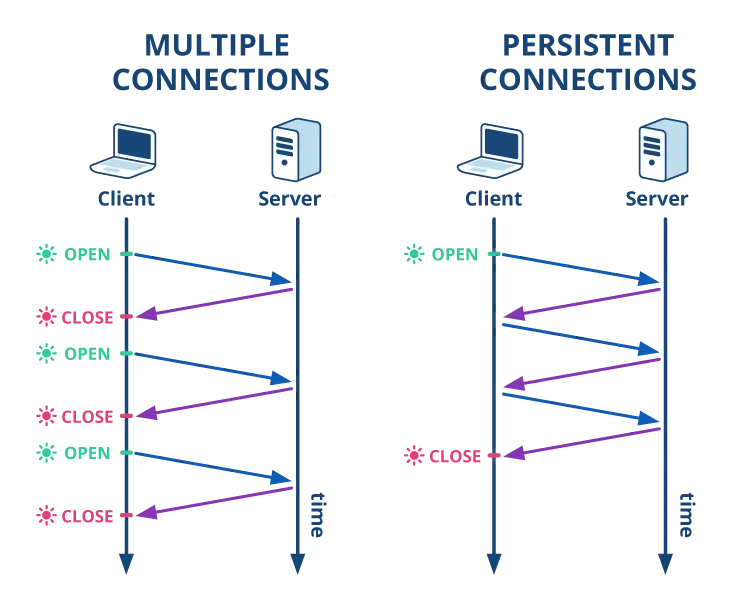
인증(Authentication) / 인가(Authorization) 쿠키 세션 JWT 관한 글인증(Authentication) : 서비스를 이용하려는 유저가 등록된 회원인지 확인하는 절차 \-> 로그인 기능을 생각하면 됨 인가(Authorization) : 인증을 받
8.항해 취업 리부트 코스 6기 (사전스터디)-심화 4

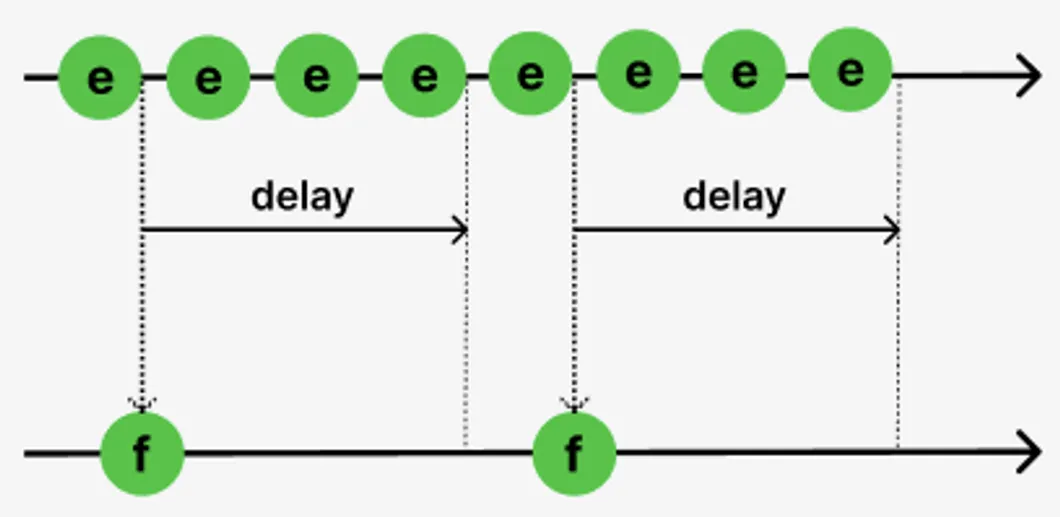
UX 향상 짧은 시간 간격으로 연속해서 이벤트가 발생했을 때 과도한 이벤트 핸들러 호출을 방지하는 기법 setTimeout()을 활용해 구현,원리이해, 적용까지 해보자 Throttling Debouncing Throttling 짧은 시간 동안 연속해서 발생한 이벤트들