
LifeCycle
클래스형 컴포넌트에서만 사용이 가능한 라이프사이클 메서드는 컴포넌트를 처음으로 렌더링할 때, 어떤 작업을 처리해야 하거나 컴포넌트를 업데이트하기 전후로 어떤 작업을 처리해야 할 수도 있고, 또 불필요한 업데이트를 방지해야 할 때 사용합니다.
이러한 컴포넌의 라이프사이클은 페이지에 렌더링되기 전, 준비과정에서 시작하여 페이지에서 사라질 때 끝납니다.

LifeCycle의 이해
라이프사이클 메서드의 종류는 총 9가지입니다.
Will 접두사가 붙은 메서드는 어떤 작업을 작동하기 전에 실행되는 메서드
Did 접두사가 붙은 메서드는 어떤 작업을 작동한 후에 실행되는 메서드
LifeCycle의 카테고리
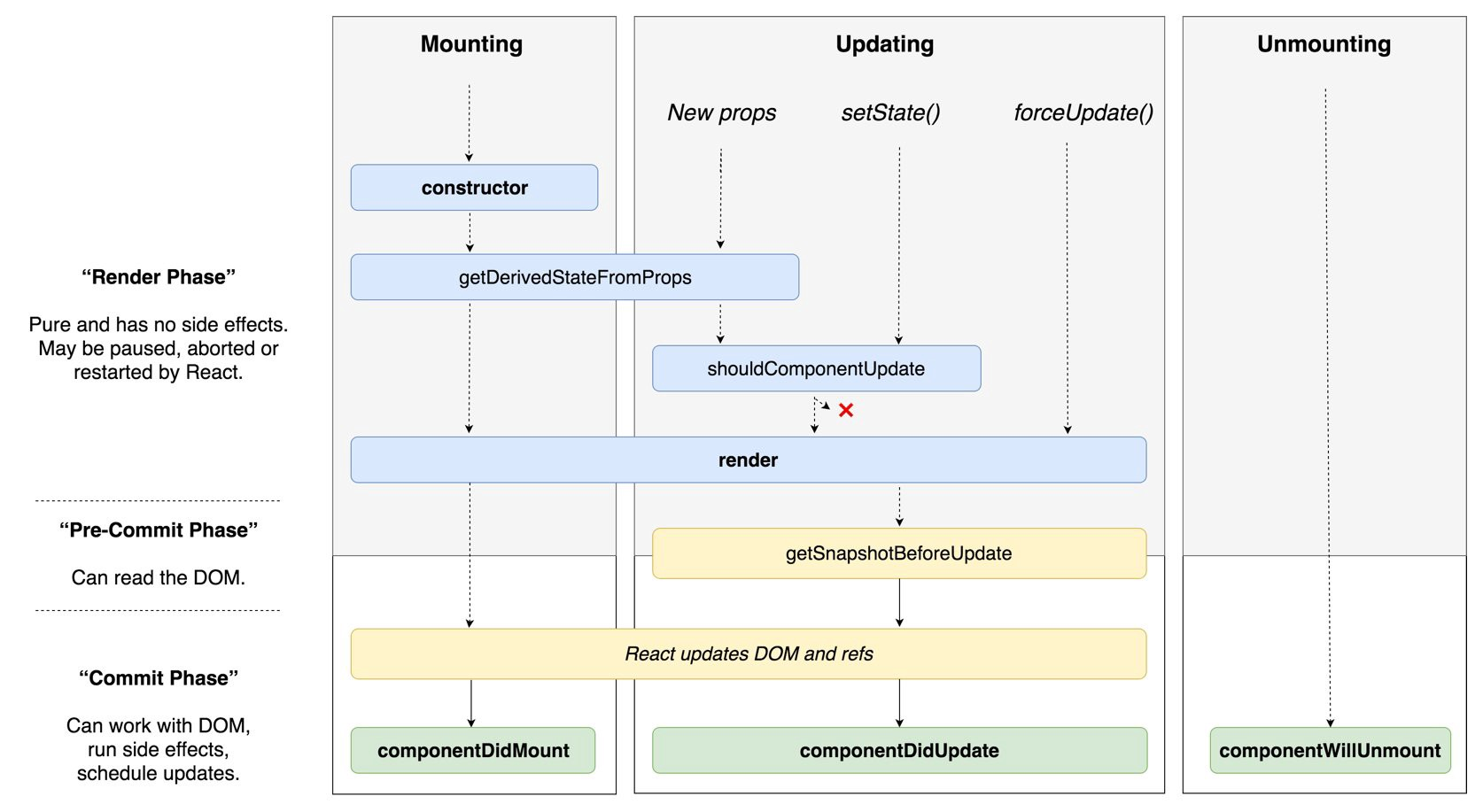
라이프사이클은 총 3가지 ( 마운트, 업데이트, 언마운트 ) 카테고리로 나누어 집니다.
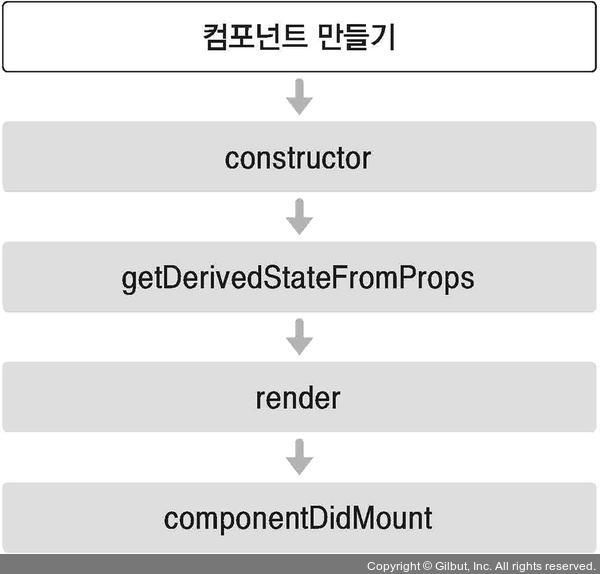
1. Mount(마운트)
Mount는 DOM이 생성되고 웹 브라우저상에 나타나는 것을 뜻합니다.

- constructor : 컴포넌트를 새로 만들 때마다 호출되는 클래스 생성자 메서드
- getDerivedStateFromProps : props에 있는 값을 state에 넣을 때 사용하는 메서드
- render : 우리가 준비한 UI를 렌더링하는 메서드
- componentDidMount : 컴포넌트가 웹 브라우저상에 나타난 후 호출하는 메서드
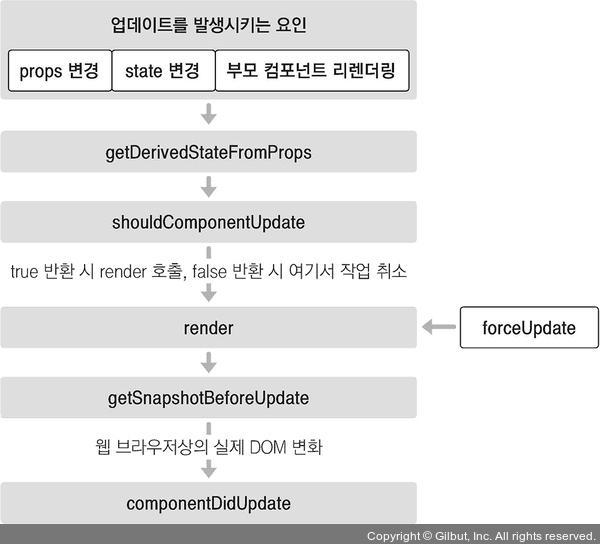
2. Update(업데이트)
컴포넌트는 다음과 같은 총 4가지 경우에 업데이트를 합니다.
1. 부모 컴포넌트에서 넘겨주는 props가 바뀔 때
2. 컴포넌트 자신이 들고 있는 state가 setState를 통해 업데이트될 때
3. 부모 컴포넌트가 리렌더링 될 때
4. this.forceUpdate로 강제로 렌더링을 트리거할 때

- getDerivedStateFromProps : 이 메서드는 마운트 과정에서도 호출되며, 업데이트가 시작하기 전에도 호출됩니다. props의 변화에 따라 state 값에도 변화를 주고 싶을 때 사용합니다.
- shouldComponentUpdate : 컴포넌트가 리렌더링을 해야 할지 말아야 할지를 결정하는 메서드입니다. 이 메서드에서는 true 혹은 false 값을 반환해야 하며, true를 반환하면 다음 라이프사이클 메서드를 계속 실행하고, false를 반환하면 작업을 중지합니다. 즉, 컴포넌트가 리렌더링되지 않습니다. 만약 특정 함수에서 this.forceUpdate() 함수를 호출한다면 이 과정을 생략하고 바로 render 함수를 호출합니다.
- render : 컴포넌트를 리렌더링합니다.
- getSnapshotBeforeUpdate : 컴포넌트 변화를 DOM에 반영하기 바로 직전에 호출하는 메서드입니다.
- componentDidUpdate : 컴포넌트의 업데이트 작업이 끝난 후 호출하는 메서드입니다.
3. Unmount(언마운트)
마운트의 반대 과정으로 컴포넌트를 DOM에서 제거하는 것입니다.

- componentWillUnmount : 컴포넌트가 웹 브라우저상에서 사라지기 전에 호출하는 메서드입니다.
LifeCycle 메서드
1. render(){...}
컴포넌트 모양새를 정의합니다.
이 메서드 안에서 this.props와 this.state에 접근할 수 있으며, 리액트 요소를 반환합니다. 요소는 div 같은 태그가 될 수도 있고, 따로 선언한 컴포넌트가 될 수도 있습니다. 아무것도 보여 주고 싶지 않다면 null 값이나 false 값을 반환하도록 하세요.
※ 주의사항
이 메서드 안에서는 이벤트 설정이 아닌 곳에서 setState를 사용하면 안 되며, 브라우저의 DOM에 접근해서도 안 됩니다. DOM 정보를 가져오거나 state에 변화를 줄 때는 componentDidMount에서 처리해야 합니다.
2. constructor(props){...}
컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행됩니다. 이 메서드에서는 초기 state를 정할 수 있습니다.
3. getDerivedStateFromProps
리액트 v16.3 이후에 새로 만든 라이프사이클 메서드입니다. props로 받아 온 값을 state에 동기화시키는 용도로 사용하며, 컴포넌트가 마운트될 때와 업데이트될 때 호출됩니다.
static getDerivedStateFromProps(nextProps, prevState) { if(nextProps.value != = prevState.value) { // 조건에 따라 특정 값 동기화 return { value: nextProps.value }; } return null; // state를 변경할 필요가 없다면 null을 반환 }
4. componentDidMount() { ... }
컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행합니다. 브라우저에서만 한 번 실행되고, 서버렌더링에서는 실행되지 않는다. 이 안에서 다른 자바스크립트 라이브러리 또는 프레임워크의 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리하면 됩니다.
5. shouldComponentUpdate(nextProps, nextState) { ... }
렌더링 직전에 실행되며 초기렌더링 시점이나 forceUpdate() 호출 시에는 실행되지 않습니다.
props 또는 state를 변경했을 때, 리렌더링을 시작할지 여부를 지정하는 메서드입니다. 반드시 true 값 또는 false 값을 반환해야 합니다. 컴포넌트를 만들 때 이 메서드를 따로 생성하지 않으면 기본적으로 언제나 true 값을 반환합니다. 이 메서드가 false 값을 반환한다면 업데이트 과정은 여기서 중지됩니다.
이 메서드 안에서 현재 props와 state는 this.props와 this.state로 접근하고, 새로 설정될 props 또는 state는 nextProps와 nextState로 접근할 수 있습니다.
변경된 부분이 없고, 불필요한 성능 저하를 피하고자 할때(컴포넌트 수백 개를 다뤄야 할 때) 유용한 방법이다.
6. getSnapshotBeforeUpdate(){...}
리액트 v16.3 이후 만든 메서드로 render에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출됩니다. 이 메서드에서 반환하는 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달받을 수 있는데요. 주로 업데이트하기 직전의 값을 참고할 일이 있을 때 활용됩니다
getSnapshotBeforeUpdate(prevProps, prevState) { if(prevState.array != = this.state.array) { const { scrollTop, scrollHeight } = this.list return { scrollTop, scrollHeight }; } }
7. componentDidUpdate(prevProps, prevState, snapshot) { ... }
리렌더링을 완료한 후 실행합니다. 업데이트가 끝난 직후이므로, DOM 관련 처리를 해도 무방합니다. 여기서는 prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있습니다. 또 getSnapshotBeforeUpdate에서 반환한 값이 있다면 여기서 snapshot 값을 전달받을 수 있습니다.
컴포넌트가 갱신 된 후에 DOM이나 그 외의 요소를 다루는 코드를 작성해야 할 때 유용하며, 이 시점에는 DOM에 모든 변경 사항이 반영되어 있기 때문이다. 무언가 DOM에 반영하고 갱신해야 하는 경우가 있으면, DOM에서 제거해야 하는 경우도 있다.
8. componentWillUnmount() { ... }
컴포넌트를 DOM에서 제거할 때 실행하며 이 이벤트는 DOM에서 컴포넌트가 제거되기 직전에 호출됩니다.
componentDidMount에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 합니다.
9. componentDidCatch(){...}
리액트 v16에서 새롭게 도입되었으며, 컴포넌트 렌더링 도중에 에러가 발생했을 때 애플리케이션이 먹통이 되지 않고 오류 UI를 보여 줄 수 있게 해 줍니다.
componentDidCatch(error, info) { this.setState({ error: true }); console.log({ error, info }); }
여기서 error는 파라미터에 어떤 에러가 발생했는지 알려 주며, info 파라미터는 어디에 있는 코드에서 오류가 발생했는지에 대한 정보를 줍니다. 앞의 코드에서는 그저 console.log만 했지만, 나중에 실제로 사용할 때 오류가 발생하면 서버 API를 호출하여 따로 수집할 수도 있습니다.
그러나 이 메서드를 사용할 때는 컴포넌트 자신에게 발생하는 에러를 잡아낼 수 없고 자신의 this.props.children으로 전달되는 컴포넌트에서 발생하는 에러만 잡아낼 수 있다.
LifeCycle 예제
LifeCycleSample.js
import React, { Component } from ‘react‘;
class LifeCycleSample extends Component {
state = {
number: 0,
color: null,
}
myRef = null; // ref를 설정할 부분
constructor(props) {
super(props);
console.log(‘constructor‘);
}
static getDerivedStateFromProps(nextProps, prevState) {
console.log(‘getDerivedStateFromProps’);
if(nextProps.color != = prevState.color) {
return { color: nextProps.color };
}
return null;
}
componentDidMount() {
console.log(‘componentDidMount‘);
}
shouldComponentUpdate(nextProps, nextState) {
console.log(‘shouldComponentUpdate‘, nextProps, nextState);
// 숫자의 마지막 자리가 4면 리렌더링하지 않습니다.
return nextState.number % 10 != = 4;
}
componentWillUnmount() {
console.log(‘componentWillUnmount‘);
}
handleClick = () => {
this.setState({
number: this.state.number + 1
});
}
getSnapshotBeforeUpdate(prevProps, prevState) {
console.log(‘getSnapshotBeforeUpdate‘);
if(prevProps.color != = this.props.color) {
return this.myRef.style.color;
}
return null;
}
componentDidUpdate(prevProps, prevState, snapshot) {
console.log(‘componentDidUpdate‘, prevProps, prevState);
if(snapshot) {
console.log(‘업데이트되기 직전 색상: ‘, snapshot);
}
}
render() {
console.log(‘render‘);
const style = {
color: this.props.color
};
return (
<div>
<h1 style={style} ref={ref => this.myRef=ref}>
{this.state.number}
</h1>
<p>color: {this.state.color}</p>
<button onClick={this.handleClick}>
더하기
</button>
</div>
)
}
}
export default LifeCycleSample;이 컴포넌트는 각 라이프사이클 메서드를 실행할 때마다 콘솔 디버거에 기록하고, 부모 컴포넌트에서 props로 색상을 받아 버튼을 누르면 state.number 값을 1씩 더합니다.
getDerivedStateProps는 부모에게서 받은 color 값을 state에 동기화하고 있습니다. 그리고 getSnapshotBeforeUpdate는 DOM에 변화가 일어나기 직전의 색상 속성을 snapshot 값으로 반환하여 이것을 componentDidUpdate에서 조회할 수 있게 했습니다.
추가로 shouldComponentUpdate 메서드에서 state.number 값의 마지막 자리 수가 4이면(예: 4, 14, 24, 34) 리렌더링을 취소하도록 설정했습니다.
App.js
import React, { Component } from ‘react‘;
import LifeCycleSample from ‘./LifeCycleSample‘;
// 랜덤 색상을 생성합니다.
function getRandomColor() {
return ‘#‘ + Math.floor(Math.random() * 16777215).toString(16);
}
class App extends Component {
state = {
color: ‘#000000‘
}
handleClick = () => {
this.setState({
color: getRandomColor()
});
}
render() {
return (
<div>
<button onClick={this.handleClick}>랜덤 색상</button>
<LifeCycleSample color={this.state.color}/>
</div>
);
}
}
export default App;getRandomColor 함수는 state의 color 값을 랜덤 색상으로 설정합니다. 16777215를 hex로 표현하면 ffffff가 되므로 해당 코드는 000000부터 ffffff 값을 반환합니다.
버튼을 렌더링하고, 누를 때마다 handleClick 메서드가 호출되게 이벤트를 설정하며, 불러온 LifeCycleSample 컴포넌트에 color 값을 props로 설정합니다.
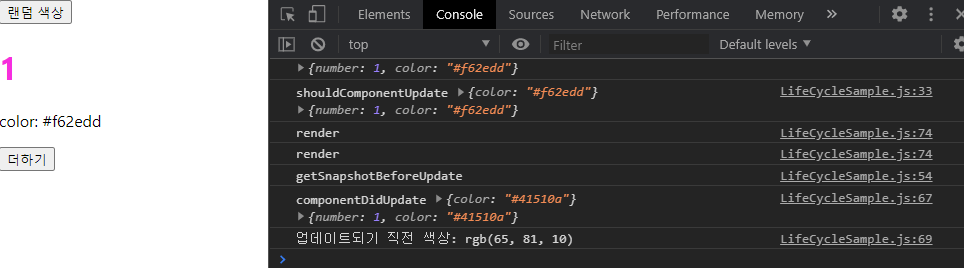
결과화면