
이 글은 책 모던 자바스크립트 28장 ~ 32장을 읽고 정리한 글입니다.
28장 - Number
원시타입 숫자 다룰 때 유용한 프로퍼티와 메서드 제공
Number 생성자 함수
생성자 함수이므로 new 연산자와 함께 호출하여 사용하면 Number 인스턴스를 생성할 수 있고 [[NumberData]] 내부 슬롯에 값을 가지고 있는 래퍼 객체를 생성할 수 있다.
ES5 에서는 [[NumberData]] 슬롯을 [[PrimitiveValue]]라고 부름
인수를 숫자로 변환할 수 없다면 NaN을 내부 슬롯에 할당한다.
new 를 사용하지 않고 Number만 호출할 경우 인스턴스가 아닌 숫자를 반환하여 명시적으로 타입 변환을 하는데 이용한다.
Number 프로퍼티
Number.EPSILON
1과 1보다 큰 숫자 중에서 가장 작은 숫자와의 차이와 같다.
부동 소수점으로 인해 발생하는 오차를 해결하기 위해 사용
function isEqual(a, b) {
// a와 b를 뺀 값의 절대값이 Number.EPSILON보다 작으면 같은 수로 반환
return Math.abs(a-b) < Number.EPSILON;
}
isEqual(0.1 + 0.2, 0.3) // -> trueNumber.MAX_VALUE
JS에서 표현할 수 있는 가장 큰 양수 수 값
Number.MIN_VALUE
JS에서 표현할 수 있는 가장 작은 양수 값
Number.MAX_SAFE_INTEGER
JS에서 안전하게 표현할 수 있는 가장 큰 정수 값
Number.MIN_SAFE_INTEGER
JS에서 안전하게 표현할 수 있는 갖아 작은 정수 값
Number.NEGATIVE_INFINITY
음의 무한대, 즉 -Infinity와 같음
Number.NaN
숫자가 아님을 나타내는 숫자 값이고 Number.NaN은 window.NaN과 같다.
Number 메서드
Number.isFinite
인수로 전달된 숫자 값이 정상적인 유한 수 이면 true, Infinity 또는 -Infinity, 숫자가 아닌 값은 모두 false로 반환한다.
암묵적 타입 변환을 안한다는 점에서 isFinite() 빌트인 전역함수와 다름
Number.isInteger
전달된 숫자 값이 정수인지 검사하여 불리언 값 반환하고 암묵적 타입 변환 X
Number.isNaN
ES6에서 도입된 메서드로 인수가 NaN인지 검사하여 그 결과를 불리언 값으로 반환함. --> 일반적인 숫자 인수도 false를 반환한다. ex) Number.isNaN(1) // false
isNaN은 숫자로 암묵적 타입변환을 하여 검사하지만 Number.isNaN은 타입변환을 하지 않는다. --> 숫자가 아닌 인수의 반환값은 언제나 false이다.
Number.isSafeInteger
안전한 정수 값인지 검사하여 그 결과를 불리언 값으로 반환한다. --> 암묵적 타입 변환 X
-(2 ^ 53-1) ~ 2 ^ 53 - 1 사이의 정수 값이다.
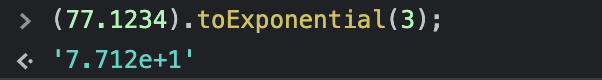
Number.prototype.toExponential
숫자를 지수 표기법으로 변환하여 문자열로 반환한다.

인수는 표현할 자리수를 의미한다. --> 인수 미전달 시 모든 자리수 표현
e 앞에 있는 숫자에 10의 n승을 곱하는 형식
숫자 뒤의 .은 의미가 모호하기 때문에 ()와 같은 그룹 연산자를 사용할 것을 권장한다.
Number.prototype.toFixed
숫자를 반올림하여 문자열로 반환한다.
인수 생략 시 기본 값 0 이 지정되고 소수점 이하 반올림을 한다.
(12345.6789).toFixed(); // "123456"
(12345.6789).toFixed(1); // "12345.7"Number.prototype.toPrecision
인수로 전달받은 전체 자릿수 까지 유효하도록 나머지 자릿수를 반올림하여 문자열로 반환한다.
0~21사이의 정수값을 인수로 받을 수 있고 인수 생략시 기본값 0이 지정되고 이 경우 전체 자릿수가 유효하게 된다.
(12345.6789).toPrecision(); // "12345.6789"
(12345.6789).toPrecision(1); // "1e+4"Number.prototype.toString
숫자를 문자열로 변환하여 반환한다. 진법을 나타내는 2~36 사이의 정수값을 인수로 전달할 수 있고 기본값은 10진법이다.
// 10진수 문자열 반환
(10).toString(); // -> "10"
// 2진수 문자열 반환
(16).toString(2); // -> "10000"29장 - Math
수학적인 상수와 함수를 위한 프로퍼티와 메서드 제공 --> 생성자 함수는 아니다.
정적 프로퍼티와 정적 메서드만 제공한다.
Math 프로퍼티
Math.PI
원주율 PI값 반환한다.
Math 메서드
Math.abs
인수로 전달된 절대값을 반환한다. 절대값은 반드시 0 또는 양수이다.
인수에 빈 배열과 null은 0 이고 빈 객체는 NaN이 나온다.
Math.round
인수로 전달된 숫자의 소수점 이하를 반올림한 정수를 반환한다.
인수 없으면 NaN반환
Math.ceil
소수점 이하 올림한 정수 반환
Math.floor
소수점 이하 내림한 정수 반환
Math.sqrt
숫자의 제곱근 반환
Math.random
0에서 1미만의 실수 반환
1에서 10사이의 임의의 정수 구하기
Math.floor(Math.random() * 10 + 1);Math.pow
첫 번째 인수를 밑으로, 두 번째 인수를 지수로 거듭제곱한 결과 반환
ES7에서 도입된 지수 연산자 사용이 더 가독성 좋다.
2 ** 3 // 8
Math.max
전달받은 인수중에 가장 큰 값 반환
인수 없으면 -Infinity 반환
배열로 전달 시 스프레드 문법을 사용해야 함
Math.max(...arr);Math.min
전달받은 인수 중 가장 작은 수 반환
인수 없으면 Infinity 반환
마찬가지로 배열로 전달받으면 스프레드 문법 사용해야 함
30장 - Date
표준 빌트인 객체로 날짜와 시간(연, 월, 일, 시, 분, 초, 밀리초)을 위한 메서드를 제공하는 빌트인 객체이면서 생성자 함수.
UTC --> 국제 표준시
KST --> 한국 표준시 UTC에다가 9시간을 더한 시간
Date 생성자 함수
이 생성자 함수로 생성한 Date 객체는 내부적으로 날짜와 시간을 나타내는 정수값을 갖는다. 1970년 1월 1일 00:00:00 UTC 기점으로 이 객체가 나타내는 시점까지의 밀리초를 값으로 가짐
new Date()
현재 날짜와 시간을 가지는 객체를 반환하며 내부적으로 정수값을 갖지만 콘솔에 찍으면 날짜와 시간 정보를 출력한다.
new 없이 호출한 경우 객체 반환이 아닌 현재 날짜와 시간 정보를 나타내는 문자열을 반환한다.
new Date(milliseconds)
밀리초를 인수로 전달하면 1970년 1월 1일 00:00:00(UTC) 기점으로 인수로 전달된 밀리초만큼 경과한 날짜와 시간을 나타내는 Date 객체를 반환한다.
new Date(dateString)
지정된 날짜와 시간을 나타내는 Date 객체를 반환하는데, 이때 인수로 전달한 문자열은 Date.parse 메서드에 의해 해석가능한 형식이어야 한다.
new Date('May 26, 2020 10:00:00');
new Date('2020/03/26/10:00:00');new Date(year, month[, day, hour, minute, second, millisecond])
연, 월은 반드시 인수로 지정해야하며 나머지는 옵션이다.
위와 같이 인수를 주게되면 지정된 날짜와 시간을 나타내는 객체를 반환한다.
month의 인수는 0부터 11까지이다.(0이 1월을 의미)
Date 메서드
Date.now
1970년 1월 1일 기점으로 현재 시간까지 경과한 밀리초 반환
Date.parse
1970년 1월 1일 기점으로 인수로 전달된 지정 시간까지의 밀리초를 숫자로 반환
Date.UTC
1970년 1월 1일 기점으로 인수로 전달된 지정 시간까지의 밀리초 숫자로 반환
KST가 아닌 UTC로 인식되며 year, month와 같은 형식의 인수를 사용해야함
Date.prototype.getFullYear
Date 객체의 연도를 나타내는 정수 반환
Date.prototype.setFullYear
Date 객체에 연도를 나타내는 정수 설정
Date.prototype.getMonth
Date 객체의 월을 나타내는 0~11의 정수 반환
Date.prototype.setMonth
Date 객체에 월을 나타내는 0~11 정수 설정 (일도 옵션으로 설정 가능하다)
Date.prototype.getDate
Date 객체의 날짜를 나타내는 정수 반환
Date.prototype.setDate
Date 객체의 날짜를 나타내는 정수 설정
Date.prototype.getDay
Date 객체의 요일 나타내는 정수 반환(0:월요일 ~ 6:토요일)
Date.prototype.getHours
Date 객체의 시간을 나타내는 정수 반환(0~23 사이)
Date.prototype.setHours
Date 객체의 시간을 나타내는 정수 설정(옵션으로 분, 초, 밀리초 설정 가능)
Date.prototype.getMinutes
Date 객체의 분을 나타내는 정수 반환(0~59)
Date.prototype.setMinutes
Date 객체의 분을 나타내는 정수 설정(옵션으로 초, 밀리초 설정 가능)
Date.prototype.getSeconds
Date 객체의 초를 나타내는 정수 반환(0~59)
Date.prototype.setSeconds
Date 객체의 초를 나타내는 정수 설정(초 이외에 옵션으로 밀리초 설정 가능)
Date.prototype.getMilliseconds
Date 객체의 밀리초(0~999)를 나타내는 정수 반환
Date.prototype.setMilliseconds
Date 객체의 밀리초(0~999)를 나타내는 정수 설정
Date.prototype.getTime
1970년 1월 1일 기점으로 Date객체의 시간 까지 경과된 밀리초 반환
Date.prototype.setTime
Date객체에 1970년 1월 1일 기점으로 경과된 밀리초 설정 (객체의 날짜가 변함)
Date.prototype.getTimezoneOffset
UTC와 Date객체에 지정된 로캘 시간과의 차이를 분 단위로 반환
Date.prototype.toDateString
사람이 읽을 수 있는 형식의 문자열로 Date 객체 날짜 반환
Date.prototype.toTimeString
사람이 읽을 수 있는 형식으로 Date 객체의 시간을 표현한 문자열 반환
Date.prototype.toISOString
ISO 8601 형식으로 Date 객체의 날짜와 시간을 표현한 문자열 반환
Date.prototype.toLocaleString
인수로 전달한 로캘을 기준으로 Date 객체의 날짜와 시간을 표현한 문자열 반환
인수 생략시 브라우저가 동작 중인 시스템의 로캘 적용
Date.prototype.toLocaleTimeString
인수로 전달한 로캘을 기준으로 Date 객체의 시간을 표현한 문자열 반환
인수 생략시 브라우저가 동작 중인 시스템의 로캘 적용
Date를 활용한 시계 예제
(function printNow() {
const today = new Date();
const dayNames = [
'(일요일)',
'(월요일)',
'(화요일)',
'(수요일)',
'(목요일)',
'(금요일)',
'(토요일)',
];
const day = dayNames[today.getDay()];
const year = today.getFullYear();
const month = today.getMonth() +1;
const date = today.getDate();
let hour = today.getHours();
let minute = today.getMinutes();
let second = today.getSeconds();
const ampm = hour >= 12 ? 'PM' : 'AM';
hour %= 12;
hour = hour || 12;
minute = minute < 10 ? '0' + minute : minute;
second = second < 10 ? '0' + second : second;
const now = `${year}년 ${month}월 ${date}일 ${day} ${hour}:${minute}:${second}${ampm}`;
console.log(now);
setTimeout(printNow, 1000);
}());31장 - RegExp
정규 표현식이란?
일정한 패턴을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어
문자열 대상으로 패턴 매칭 기능 제공 --> 특정 패턴과 일치하는 문자열을 검색하거나 추출 또는 치환할 수 있게 해줌
정규표현식은 주석이나 공백을 허용하지 않고 여러 가지 기호를 혼합하여 사용해서 가독성이 좋지 않다.
정규 표현식의 생성
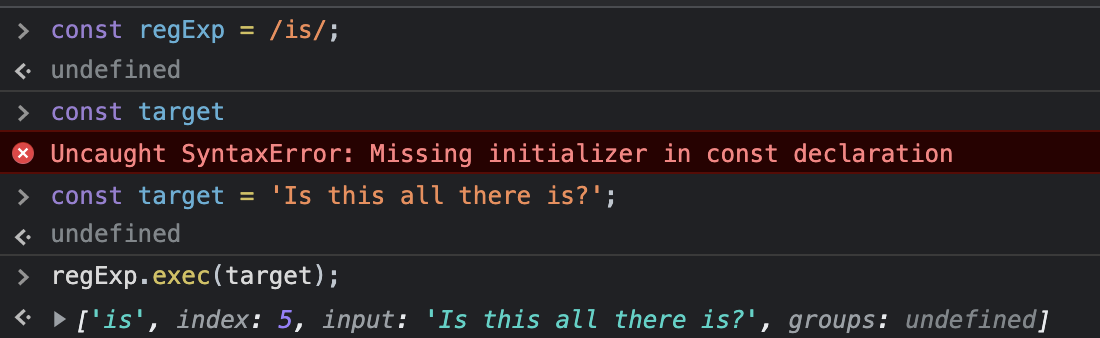
일반적인 정규 표현식 생성 방법은 정규 표현식 리터럴을 사용하는 것이다.
정규표현식 리터럴은 패턴과 플래그로 구성된다.
const target = 'Is this all there is?';
// 패턴: is
// 플래그: i => 대소문자를 구별하지 않고 검색한다.
const regexp = /is/i;
// test 메서드는 target 문자열에 대해 정규 표현식 regexp의 패턴을 검색하여 매칭 결과를
// 불리언 값으로 반환한다.
regexp.test(target); // -> true
// 생성자 함수
const regexp2 = new RegExp(/is/i);생성자 함수를 사용하여 RegExp 객체를 생성할수도 있다.
RegExp 메서드
RegExp.prototype.exec
정규 표현식의 패턴을 검색하여 매칭 결과를 배열로 반환한다. 매칭 결과가 없는 경우 null을 반환한다.

모든 패턴을 검색하는 g 플래그 설정해도 첫 번째 매칭 결과만 반환
RegExp.prototype.test
정규 표현식의 패턴을 검색하여 매칭 결과를 불리언 값으로 반환
String.prototype.match
String 표준 빌트인 객체가 제공하는 match 메서드
대상 문자열과 인수로 전달받은 정규 표현식과의 매칭 결과를 배열로 반환
target.match(regExp);exec 메서드의 경우 g 플래그를 지정해도 첫 번재 매칭 결과만 반환하지만, 이 메서드의 경우 g 플래그 지정 시, 모든 매칭 결과를 반환한다.
플래그
정규 표현식의 검색 방식을 설정하기 위해 사용
i -> ignore case: 대소문자 구별하지 않고 패턴 검색
g -> glboal: 대상 문자열 내에서 패턴과 일치하는 모든 문자열 전역 검색
m -> multi line: 문자열의 행이 바뀌더라도 패턴 검색 계속함
순서와 상관없이 하나 이상의 플래그를 동시에 설정 가능하고 플래그를 사용하지 않은 경우 대소문자 구별해서 패턴 검색.
패턴 검색 매칭 대상이 1개이상 존재해도 첫 번째 매칭한 대상만 검색하고 종료한다.
패턴
정규 표현식의 패턴은 문자열의 일정한 규칙을 표현하기 위해 사용한다.
플래그는 정규 표현식의 검색 방식을 설정하기 위해 사용
문자열의 따옴표는 보통 생략하며 포함시, 따옴표 까지도 패턴에 포함되어 검색됨.
패턴은 특별한 의미를 가지는 메타문자 또는 기호로 표현이 가능하며 어떤 문자열 내에 패턴과 일치하는 문자열이 존재할 때 '정규 표현식과 매치한다'고 표현한다.
문자열 검색
정규 표현식의 패턴에 문자 또는 문자열을 지정하면 검색 대상 문자열에서 패턴으로 지정한 문자 또는 문자열을 검색한다.
--> 메서드를 사용하여 매칭 결과를 구하면 검색 수행 (exec or test or match 메서드)
임의의 문자열 검색
.은 임의의 문자 한 개를 의미 --> 문자의 내용이 무엇이든 상관없음 (빈 문자열도 포함)
반복 검색
{m,n} 은 앞선 패턴이 최소 m번, 최대 n번 반복되는 문자열을 의미
- A{m,n} // A가 최소 m번, 최대 n번 반복되는 문자열 찾아라
- A{n} // A가 n번 반복되는 문자열 찾아라
- A{n,} // A가 최소 n번 이상 반복되는 문자열 찾아라
- A+ // A가 최소 1번 이상 반복되는 문자열
- u? // ? 는 ?앞의 문자'u'가 최대 한 번이상 반복되는 문자열 찾아라 --> {0,1}과 같다.
OR 검색
| --> or의 의미를 갖는다.
/A|B/ --> A 또는 B를 의미한다.
이를 간단히 표현하면 []를 사용한다 --? /[AB]+/g (A또는 B가 한 번 이상 반복되는 문자열 전역 검색)
범위를 지정하려면 [] 내에 - 를 사용한다.
// 'A'~'Z' 또는 'a'~'z'가 한 번 이상 반복되는 문자열 전역 검색
const regExp = /[A-za-z]+/g;
// '0' ~ '9'가 한 번 이상 반복되는 문자열 전역 검색
const regExp2 = /[0-9]+/g;
[\d] --> 모든 숫자
[\D] --> 숫자가 아닌 문자
[\w] --> 알파벳, 숫자, 언더스코어
[\W] --> 알파벳, 숫자, 언더스코어가 아닌 문자NOT 검색
[...] 안에서 ^을 사용하여 not을 사용한다.
시작 위치로 검색
[...] 밖에서 사용하면 문자열의 시작을 의미한다.
const regExp = /^https/; // 'https'로 시작하는 지?마지막 위치로 검색
$는 문자열의 마지막을 의미한다.
const regExp = /com$/; // 'https'로 시작하는 지?자주 사용하는 정규표현식
특정 단어로 시작하는지 검사
const url = 'https://example.com';
/^https?:\/\//.test(url); // --> true특정 단어로 끝나는지 검사
const fileName = 'index.html';
// 'html'로 끝나는지 검사한다.
/html$/.test(fileName); // -->true;숫자로만 이루어진 문자열인지 검사
^ 문자열의 시작, $는 문자열의 마지막 \d는 숫자를 의미, +는 앞선 패턴이 최소 한 번 이상 반복되는 문자열을 의미
const target = '12345';
/^\d+$/.test(target); // --> true하나 이상의 공백으로 시작하는지 검사
const target = ' Hi!';
// 하나 이상 공백으로 시작하는지 검사
/^[\s]+/test(target); // -> true;아이디로 사용 가능한지 검사
알파벳 대소문자 또는 숫자로 시작하고 끝나며 4~10자리인지 검사한다.
const id = 'abc123';
/^[A-Za-z0-9]{4,10}$/.test(id); // -> true메일 주소 형식에 맞는지 검사
const email = 'jeongmin2@gmail.com';
/^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/.test(email); --> true핸드폰 번호 형식에 맞는지 검사
const cellphone = '010-1234-5678';
/^\d{3}-\d{3,4}-\d{4}$/.test(cellphone); // --> true특수 문자 포함 여부 검사
특수문자는 A-Za-z0-9 이외의 문자이기 때문에 true가 나온다.
const target = 'abc#123';
(/[^A-Za-z0-9]/gi).test(target); // -> true특수 문자 제거 --> String.prototype.replace 메서드 사용
target.replace(/[^A-Za-z0-9]/gi, ''); // -> abc12332장 - String
String 생성자 함수
String 객체는 생성자 함수 객체여서 new 연산자와 함께 호출하면 [[StringData]] 내부 슬롯에 빈 문자열을 할당한 String 래퍼 객체를 생성한다 --> 예전에는 이 슬롯 [[PrimitiveValue]]라 부름
String 래퍼 객체는 배열과 마찬가지로 length 프로퍼티를 갖는 유사 배열 객체이면서 이터러블이다. --> 인덱스를 사용하여 각 문자에 접근이 가능하다.
문자열이 아닌 값을 전달시 문자열로 강제 변환한 후 내부 슬롯에 변환된 문자열을 할당하여 String 래퍼 객체 생성
new 없이 사용하게 되면 인스턴스가 아닌 문자열 반환(숫자 -> 문자열, 불리언 -> 문자열)
length 프로퍼티
문자열의 문자 개수 반환
'Hello'.length; // -> 5String 메서드
String 객체는 원본 String 래퍼 객체를 직접 변경하는 메서드는 존재하지 않는다.
문자열은 변경 불가능한 원시 값이기에 String 래퍼 객체도 읽기 전용 객체로 제공된다.
따라서 String 객체의 모든 메서드는 새로운 문자열을 생성하여 반환한다.
String.prototype.indexOf
인수로 전달받은 문자열을 검색하여 첫 번째 인덱스를 반환한다. 실패하면 -1 반환
두 번째 인수로 검색 인덱스 시작 위치를 지정할 수 있다.
indexOf로 특정 문자열이 존재하는 지 확인할 수 있는데, 이러한 경우 includes 메서드가 가독성이 더 좋다.
String.prototype.search
대상 문자열에서 전달받은 정규 표현식과 매치하는 문자열을 검색하여 일치하는 문자열의 인덱스를 반환한다. 실패 시 -1 반환
String.prototype.includes
ES6에서 도입되었으며 대상 문자열에 인수로 전달받은 문자열이 포함되어 있는지 확인한다. (true false로 반환)
마찬가지로 2번째 인수로 검색을 시작할 인덱스 설정 가능
String.prototype.startsWith
ES6에 도입되었으며, 대상 문자열이 인수로 전달받은 문자열로 시작하는 지 확인한다. 2번째 인수로 검색을 시작할 인덱스 설정 가능
String.prototype.endsWith
ES6에 도입되었으며, 대상 문자열이 인수로 전달받은 문자열로 끝나는지 확인하여 true false로 반환한다.
2번째 인수로 검색할 문자열의 길이를 전달 가능
String.prototype.charAt
인수로 전달받은 인덱스에 위치한 문자를 검색하여 반환한다.
인덱스가 문자열의 범위를 벗어난 경우 빈 문자열 반환
String.prototype.substring
첫 번째 인수로 전달받은 인덱스에 위치한 문자 부터 두 번째 인수로 전달받은 인덱스에 위치하는 문자의 바로 이전 문자까지의 부분 문자열을 반환한다.
두 번쨰 인수 생략시 마지막 문자까지 부분 문자열 반환
- 첫 번째 인수 > 두 번째 인수인 경우 두 인수는 교환된다.
- 인수 < 0 또는 NaN인 경우 0으로 취급된다.
- 인수 > 문자열의 길이(str.length)인 경우 인수는 문자열의 길이(str.length)로 취급된다.
indexOf 메서드와 함께 사용 시 특정 문자열 기준으로 앞뒤에 위치한 부분 문자열 취득 가능
String.prototype.slice
substring과 동일하게 동작하지만 다른점은 음수인 인수를 전달할 수 있다.
음수인 경우 대상 문자열의 가장 뒤에서부터 시작하여 문자열을 잘라 낸다.
const str = 'hello world';
// 인수 < 0 또는 NaN인 경우 0으로 취급된다.
str.substring(-5); // -> 'hello world'
// slice 메서드는 음수인 인수를 전달할 수 있다. 뒤에서 5자리를 잘라내어 반환한다.
str.slice(-5) // -> 'world'
String.prototype.toUpperCase
대상 문자열을 모두 대문자로 변경한 문자열을 반환한다.
String.prototype.toLowerCase
대상 문자열을 모두 소문자로 변경한 문자열을 반환한다.
String.prototype.trim
문자열 앞뒤에 공백이 있을 경우 이를 제거한 문자열을 반환한다.
const str = ' foo ';
str.trim(); // -> 'foo'String.prototype.repeat
ES6에서 도입되었으며 인수로 전달받은 정수만큼 반복해 연결한 새로운 문자열을 반환한다.
인수가 0 이면 빈 문자열, 음수이면 RangeError 발생시킨다. 생략 시 기본값 0이 설정된다.
String.prototype.replace
대상 문자열에서 첫 번째 인수로 전달받은 문자열 또는 정규표현식을 검색하여 두 번째 인수로 전달한 문자열로 치환한 문자열을 반환한다.
여러개 존재하는 경우 첫 번째로 검색된 문자열만 치환!
replace 메서드의 두 번째 인수로 치환 함수를 전달 할 수 있다. (ex) 카멜 to 스네이크, 스네이크 to 카멜)
String.prototype.split
첫 번째 인수로 전달한 문자열 또는 정규 표현식을 검색하여 문자열을 구분한 후 분리된 각 문자열로 이루어진 배열을 반환한다.
인수 생략시 대상 문자열 전체를 단일 요소로 하는 배열 반환.
const str = 'How are you doing?';
str.split(); // -> ["How are you doing?"]
// 공백으로 구분하여 배열로 반환하는데, 2번째 인수만큼 배열의 길이를 설정한다.
str.split(' ', 3); // ["How", "are", "you"]
// 인수로 전달받은 문자열 역순으로 뒤집는 함수
function reverseString(str) {
return str.split('').reverse().join('');
}
reverseString('Hello world!'); // -> '!dlrow olleH'