
이 글은 반응형 레이아웃 만들기 과제인 Modal 만들기에 관한 글입니다. 구현방법과 아쉬웠던 점에 대해서 정리하였습니다.
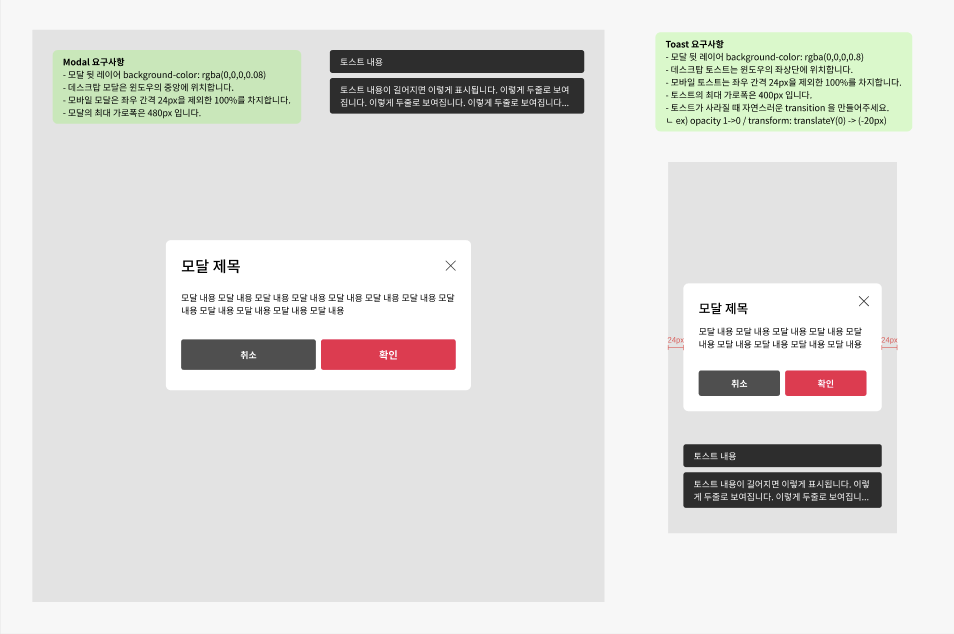
🖌 Modal 디자인

✅ 구현방법
웹 접근성을 지키면서 모달창을 구현하기 위해 WAI-ARIA로 만든 모달 자료들을 검색 해보았습니다. 그 결과 role = dialog 와 aria-model="true" 등 다양한 aria태그들을 같이 넣어서 마크업을 설계할 수 있었습니다.
<button type="button" class="modal-button" aria-label="모달 열기">Modal</button>
<div class="modal" role="dialog" aria-labelledby="title-dialog" aria-describedby="desc-txt" aria-modal="true">
<div class="modal-content" role="document" tabindex = "-1">
...
</div>
</div>😢 아쉬웠던 점 & 알게된 점
저번에 반응형을 처음 만들 때 느낀점인 모바일 UI를 먼저 작성하려고 하였습니다. 그 후에 데스크탑 버전의 UI를 작성하여 완성하였는데 시간이 지나고 생각을 해보니 굳이 media-query를 사용하지 않고, 모달의 최대 가로폭이 480px으로 주어져 있고, 마진을 이용하여 적당히 간격만 주다가 화면이 커지면 마진 좌, 우를 늘리면 되기 때문에 좀 더 효율적으로 코드를 작성할 수 있지 않았을 까 하는 아쉬움이 있었습니다.
또한 반응형 수업을 들으면서 반응형 디자인이 무엇인지 알고, "아~ 이렇게 작성하면 되겠구나"라고 생각이 들었지만, 실제로 직접 만들어 보니 이렇게 만드는 것이 맞는 지 아직 확신이 없고, 여러번 더 만들어 보면서 익숙해지는 시간이 필요하다는 것을 알게 되었습니다.
📝 소스코드
https://github.com/frontend-2nd/JeongMinLee/tree/main/HTML_CSS/Modal
권한이 있어야 접근 가능합니다.
