
이 글은 HTML&CSS 과제인 크로스 브라우징을 고려한 input과 textarea 만들기에 관한 글입니다. 코드를 다 올리기 보단 중요부분 구현방법과 강사님 코드를 보고 비교해서 아쉬웠던 점에 대해서 정리하였습니다.
input

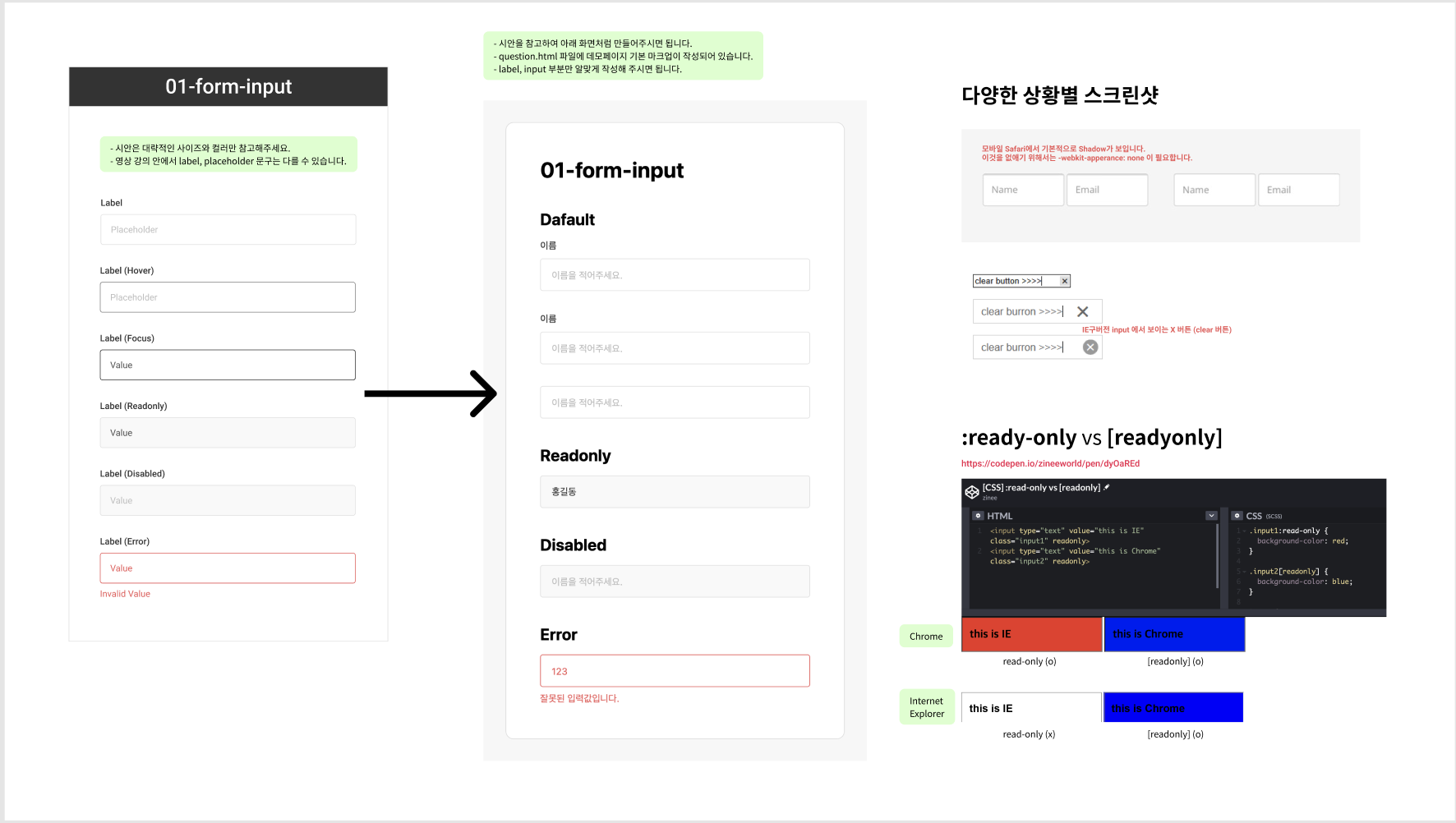
첫 번째 input만들기의 경우 브라우저마다 스크린샷에서 보이는 것과 같이 자체 스타일이 들어가있어서 이를 없애기 위한 속성을 넣어주어야하며, ms에서 만든 IE의 경우 input에 자동적으로 x버튼이 생겨 이를 처리해 주어야 합니다. 마지막으로
read-only속성의 경우 구형 IE에서 까지 정상적으로 똑같은 스타일을 주려면read-only대신[readonly]속성을 사용해야 합니다.
✅ 구현방법
html 마크업
HTML 마크업은 다음과 같이 작성하였습니다.
<body>
<div class="wrapper">
<header>
<h1>01-form-input</h1>
</header>
<main class="main">
<form action="">...
</form>
</main>
</div>
</body>head부분은 크게 설명할 것이 없고, body 구조는 크게
.wrapper > header, main > h1 , form으로 되어 있습니다.
우선 h1태그를 사용하여 문서의 제목을 01-form-input으로 정의하였으며, main안의 구조는 form태그 안의 Default, Readonly, Disabled, Error input의 fieldset으로 구성되어 있습니다.
fieldset안에는 legend와 h2로 어떠한 input인지 설명이 되어있으며 각각의 input에 따른 스타일들이 적용되어 있습니다.
크로스 브라우징을 위한 마크업
Figma의 참고사항에 주어진 대로 크로스 브라우징을 위해 다음과 같은 css코드를 추가하였습니다.
input {
-webkit-apperance: none;
}-webkit-apperance 속성은 WebKit 브라우저 엔진에서 지원하는 고유한 CSS확장인데 이 속성을 통해 웹 작성자는 HTML요소의 모양을 기본 UI 컨트롤과 비슷하게 변경할 수 있어서 이 속성을
none으로 처리해주어 모바일 Safari로 input을 보았을 때, 기본적인 Shadow를 없애 똑같은 사용자경험을 주게 만들 수 있습니다.
input[type=text]::-ms-clear {
display: none;
}다른 브라우저와 다르게, ms에서 만든 IE에선
input요소에 자동적으로 x모양의 clear button이 생깁니다. 이::-ms-clear의사 선택자는input요소의 현재 값을 지우는 텍스트input의 가장자리에있는 단추를 나타냅니다. 따라서 그것을 없애 동일한 크로스 브라우징 경험을 주기 위해display: none속성을 주어 처리합니다.
.readonlyInput[readonly]::placeholder {
color: #4F4F4F;
}css 속성에
readonly와 관련한 속성으로:read-only와[readonly]가 있습니다. 그러나:read-only의 경우에는 IE에서는 작동이 되지 않기 떄문에[readonly]를 통해 인터넷 익스플로어에서도 작동할 수 있도록 하였습니다.
😢 코드를 비교하면서 아쉬웠던 점 & 알게된 점
마크업
WAI-ARIA에 대해서 배웠지만 아직은 제대로 잘 사용하지 못하여서 input태그의 경우 label이 붙기 힘든 경우에 aria-label속성을 주어 접근성을 높일 수 있었는데 그러지 못한 점이 아쉬웠습니다.
input요소에 label은 꼭 같이 써주어야하며 그렇지 못한 경우 aria-label을 붙이는 습관을 들이기...
CSS
input 요소의 기본 에이전트 스타일 제거를 위해 -webkit-apperance: none;속성을 주었는데 이것은 webkit엔진에서만 작동하는 것이라 그냥 apperance: none;속성을 주면 될 것 같습니다.
또한 ms의 x버튼 제거를 위해 input[type=text]::ms-clear로 선택을 하여 display:none 속성만 주었는데 이 뿐만 아니라 --webkit-search-cancel-button, --webkit-search-results-button과 같은 다양한 속성들을 많이 알게되었습니다.
placeholder스타일을 주기 위해 ms는 따로 -ms-input-placeholder 속성을 사용하여 스타일을 주어야 하는 것을 알게 되었습니다.
cursor에는 값으로 항상 pointer만을 써왔는데 disabled와 같은 요소에서 사용하는 not-allowed 값을 알게 되었습니다.
가상 클래스 not이 IE11 버전에선 작동이 되지 않는다는 사실과 크로스 브라우징을 위해 어떻게 처리를 하면 좋은지에 대해서 알게되었습니다.
textarea

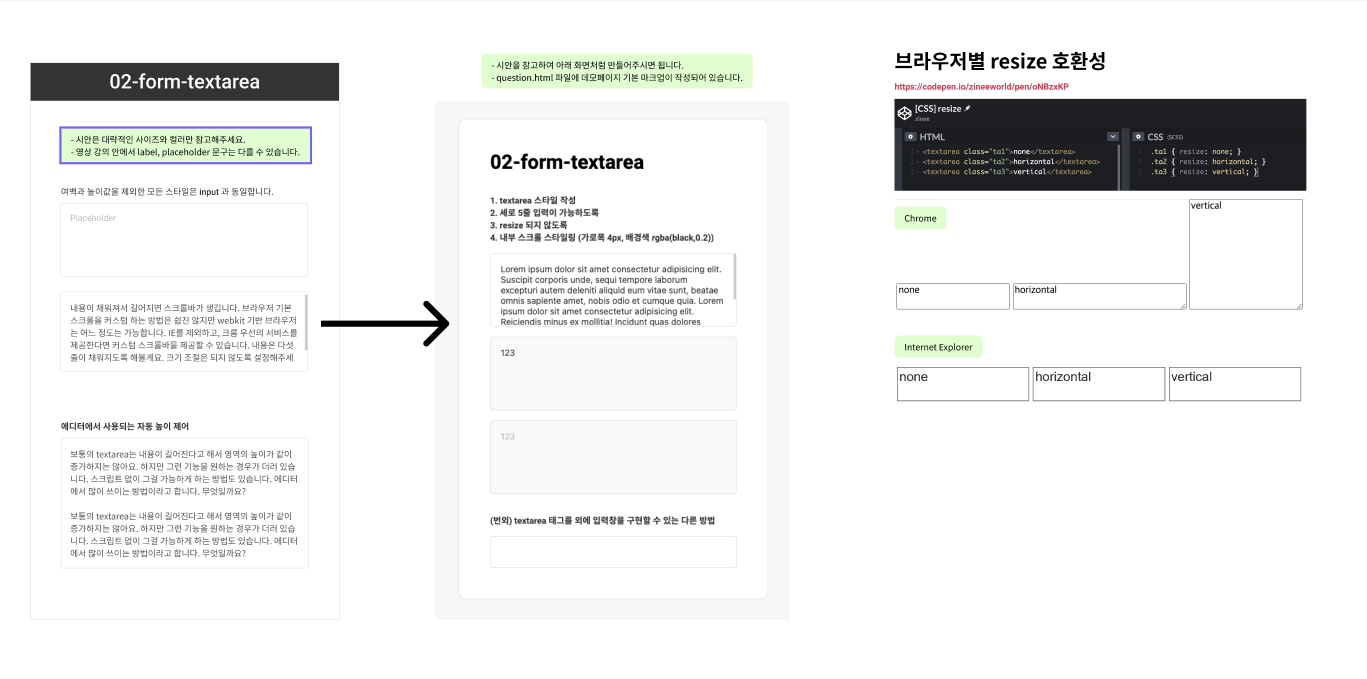
textarea 태그의 경우 크로스 브라우징을 위해
resize속성에 대해서 알아둘 필요가 있습니다.none을 제외한 나머지 값들이 브라우저에서 공통적으로 작동하지 않습니다.
✅ 구현방법
html 마크업
HTML 마크업은 다음과 같이 작성하였습니다.
<body>
<div class="wrapper">
<header class="header">
<h1>02-form-textarea</h1>
</header>
<main class="main">
<form action="">...
</form>
</main>
</div>
</body>과제 1의 form-input과 마찬가지로 head부분은 별 다른 것이 없습니다.
body부분의 구조는 wrapper > header, main > h1, form 구조로 되어있습니다. form안에는 fieldset으로 일반적으로 만들 수 있는 textarea를 한 블록으로 묶고, 번외로 textarea 태그 외에 입력창을 구현할 수 있는 방법을 다른fieldset으로 묶었습니다.
웹 접근성을 위한 마크업
<fieldset class="guideList">
<legend class="hidden"><h2>Todo</h2></legend>
<span>1. textarea 스타일 작성</span>
<span>2. 세로 5줄 입력이 가능하도록</span>
<span>3. resize 되지 않도록</span>
<span>4. 내부 스크롤 스타일링 (가로폭 4px, 배경색 rgba(black, 0.2))</span>
</fieldset>비록 간단한 크로스 브라우징을 위한 form-textarea 실습이지만 수업시간에 배운 웹 접근성에 대해 이해하고 최대한 그것을 고려하여 만들어 보기 위해 fieldset과 legend를 사용해 보았습니다. legend로 작성한 제목은 숨기기 위해 접근 가능한 숨김 방법을 이용하여 다음의 CSS 속성을 주었습니다.
.hidden {
overflow: hidden;
display: inline-block;
position: relative;
z-index: -1;
border: 0;
width: 1px;
height: 1px;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
}이 속성은 TODO뿐만 아니라 그 아래에 나오는 fieldset class="extra"의 legend에도 적용시켜주었습니다.
내부 스크롤 스타일링
::-webkit-scrollbar {
width:4px;
}
::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .2);
}내부 스크롤 스타일링을 위해 webkit기반 브라우저에서 작동하는 ::-webkit-scrollbar 와 ::-webkit-scrollbar-thumb를 사용하여 속성을 주었습니다.
textarea 태그 외에 입력창을 구현하는 방법
<div class="extraTextarea" id="extraTextarea" role="textbox" contenteditable></div>textarea 태그 외에 입력창을 구현하기 위해 아래의 사이트를 참고하였습니다. 아래의 사이트에서는 div 혹은 span 태그에 role="textbox와 contenteditable을 주어서 자동으로 크기가 조절되면서 입력창을 구현할 수 있었습니다.
참고 사이트: Auto-Growing Inputs & Textareas
크로스 브라우징을 위한 마크업
1번과 마찬가지로 피그마에 주어진 것을 참고하여 resize 호환성을 맞추었습니다.
.textAreaSpace textarea {
resize: none;
}resize:none; 속성은 chrome 브라우저와 Internet Explorer 브라우저 모두에서 작동이 되어 다른 브라우저에서도 textarea와 관련하여 동일한 사용자 경험을 줄 수 있습니다.
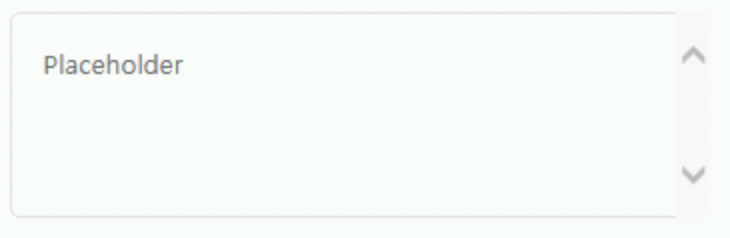
IE를 위한 overflow: auto;

다른 브라우저와 다르게 IE에서는 처음에 textarea에 위 사진과 같이 scrollbar가 생성되어 있는 것을 확인할 수 있었습니다. 따라서 이를 처음에 안보이게 하기 위해 overflow:auto 속성을 주어 콘텐츠가 넘칠 때 스크롤바가 생기도록 만들었습니다.
.textAreaSpace textarea {
display: block;
border: 0.1px solid #E0E0E0;
border-radius: 5px;
padding: 16px;
width: 350px;
margin-top: 20px;
resize: none;
/* ie의 scrollbar를 위해 overflow auto */
overflow: auto;
}😢 코드를 비교하면서 아쉬웠던 점 & 알게된 점
textarea에도 label을 사용하며, label의 텍스트를 줄 수 없을 땐, aria-label을 활용하면 웹 접근성을 높일 수 있습니다.
textarea 태그 외에도 입력창을 구현하는 방법으로 contenteditable 속성을 주어 입력창 처럼 활용할 수 있다는 사실을 알게 되었습니다.
과제를 할 때에 과제를 다 하고나서 w3c validator 같은 사이트를 활용하여 문법 검사를 진행하면 더 좋은 마크업과 css를 작성할 수 있을 것 같습니다.
📝 전체 소스코드
https://github.com/frontend-2nd/JeongMinLee/tree/main/HTML_CSS/SecretCode
권한이 있어야 접근 가능합니다.
