
HTML&CSS 강의
twitter 디자인
.twitter {
&__userInfo {
margin-bottom: rem(12px);
display: inline-flex;
}
&__userProfile {
width: rem(100px);
height: rem(100px);
border-radius: 50%;
overflow: hidden;
float: right;
shape-outside: circle(50%);
}
&__userProfileImage {
@include responsive;
}
&__date {
display: block;
margin-top: rem(8px);
}
}dd와 dt를 선택하지 않고도 옆으로 흘러가게 --> 부모요소에
display:inline-flex(더 유연한 방법)
figure부분에 border: 50%를 주고 overflow:hidden을 주어 튀어 나와있던 이미지의 크기를 안보이게 처리함
shape-outside 속성 알아두기
아래와 같이 이미지 모양 대로 흘러가게 만들어줌

footer 디자인
// 푸터
.appFooter {
background: $darkbrown;
color: $white;
padding: rem(32px);
line-height: 1.5;
// 명시도 떨어지게 @at-root 사용!
@at-root .address span{
@include mobile {
display: block;
}
}
@at-root .copyright {
display: block;
font-size: rem(16px);
margin-top: rem(16px);
text-transform: uppercase;
}
@include desktop {
text-align: center;
}
}@include mobile을 한 속성 선택자 내에서 사용할 수 도 있음
postcss 연습
style.css source map이 없으면 아래와 같이 어디서 속성이 적용되었는지 알 수가 없음

style.scss:3 에서 속성이 적용되었다는 것을 개발자 도구에서 확인할 수 있음

body{background-color:#ff0}@media (max-width:767px){body{background-color:pink}div{font-size:20px}p{font-weight:500}}@media (min-width:768px){body{background-color:#0f0}div{font-size:36px}p{font-weight:900}}npm run build로 실행시키면 postcss-csso 플러그인으로 인해 style.css가 위의 코드와 같이 한줄로 나타남
body {
background-color: #ff0
}
@media (max-width:767px) {
body {
background-color: pink
}
div {
font-size: 20px
}
p {
font-weight: 500
}
}
@media (min-width:768px) {
body {
background-color: #0f0
}
div {
font-size: 36px
}
p {
font-weight: 900
}
}beautify로 위의 1줄 파일을 정렬시키면 위와 같은 코드를 확인할 수 있음
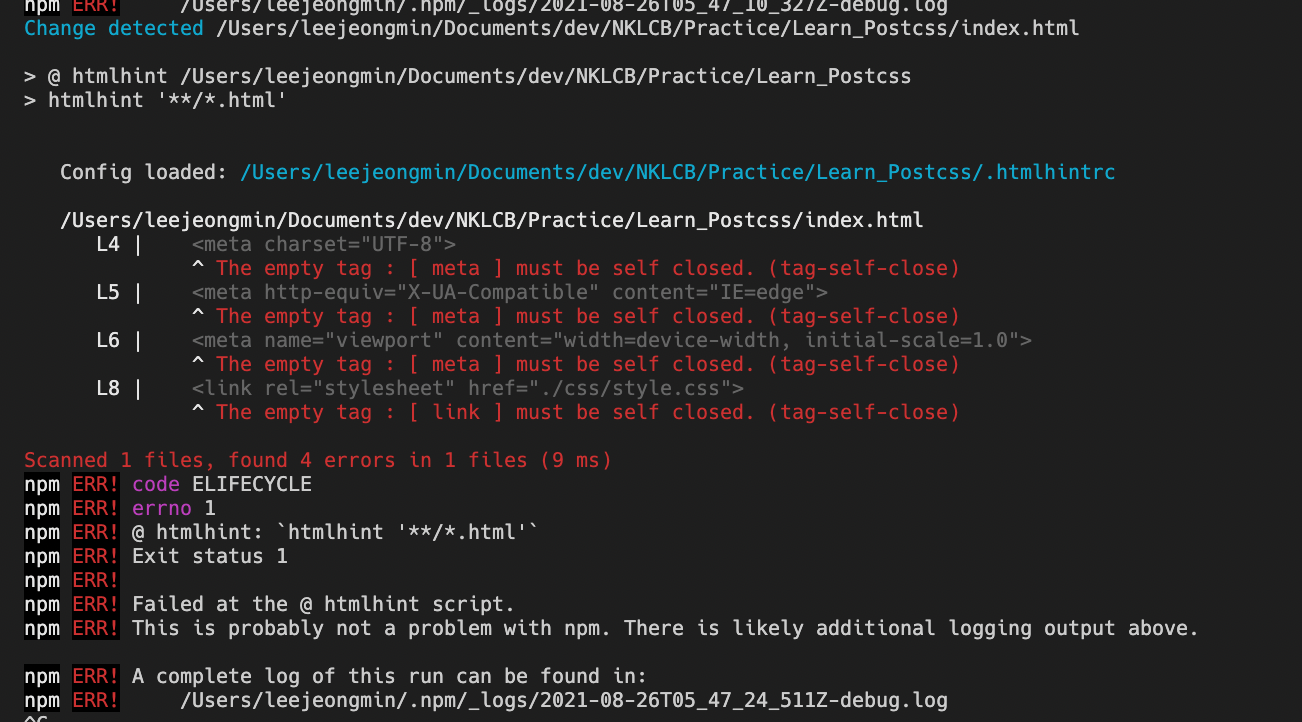
HTML hint 사용

html hint를 사용하면 자신이 설정한 기준 내에서 잘못된 문법이 있으면 어디서 잘못 되었는 지 나오게 해줌
테이블 뷰 & 카드 뷰 과제낸거 복습
마크업
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>반응형 테이블 및 카드 UI</title>
<link rel="stylesheet"
href="./css/style.css">
</head>
<body>
<div class="order">
<h1 class="order__title">주문내역</h1>
<div class="order__list"
role="table"
aria-label="고객 주문내역"
aria-describedby="orderListDetail">
<div id="orderListDetail"
class="order__description">
주문 고객의 성명, 연락처, 주소, 주문내역, 결재 정보
</div>
<div class="order__item order__item--head"
role="row">
<span class="order__name"
role="columnheader"
aria-sort="none">주문자</span>
<span class="order__phone"
role="columnheader"
aria-sort="none">연락처</span>
<span class="order__address"
role="columnheader"
aria-sort="none">주소</span>
<span class="order__detail"
role="columnheader"
aria-sort="none">주문 내역</span>
<span class="order__payment"
role="columnheader"
aria-sort="none">결제</span>
</div>
<div class="order__item order__item--body">
<span class="order__name"
data-label="주문자"
role="cell">홍길동</span>
<span class="order__phone"
data-label="연락처"
role="cell">010-0000-0000</span>
<span class="order__address"
data-label="주소"
role="cell">서울시 강남구 강남대로 123 강남빌딩 10층</span>
<span class="order__detail"
role="cell">하와이안 피자 R * 12</span>
<span class="order__payment"
role="cell"><span class="order__badge order__badge--done">결제완료</span></span>
</div>
<div class="order__item order__item--body">
<span class="order__name"
data-label="주문자"
role="cell">홍길동</span>
<span class="order__phone"
data-label="연락처"
role="cell">010-0000-0000</span>
<span class="order__address"
data-label="주소"
role="cell">서울시 강남구 강남대로 123 강남빌딩 10층</span>
<span class="order__detail"
role="cell">하와이안 피자 R * 12</span>
<span class="order__payment"
role="cell"><span class="order__badge">현장결제</span></span>
</div>
<div class="order__item order__item--body">
<span class="order__name"
data-label="주문자"
role="cell">홍길동</span>
<span class="order__phone"
data-label="연락처"
role="cell">010-0000-0000</span>
<span class="order__address"
data-label="주소"
role="cell">서울시 강남구 강남대로 123 강남빌딩 10층</span>
<span class="order__detail"
role="cell">하와이안 피자 R * 12</span>
<span class="order__payment"
role="cell"><span class="order__badge order__badge--done">결제완료</span></span>
</div>
</div>
</div>
</body>
</html>CSS
@use './a11y.scss' as *;
@use './color' as *;
@use './media-query' as *;
@use './unit' as *;
@use './mixin' as *;
@use './base' as *;
// 주문내역
.order{
padding: rem(32px) rem(24px);
// 주문내역 제목
&__title {
font-size: rem(24px);
font-weight: 700;
color: $black;
}
// 주문내역 테이블 및 리스트
&__list {
margin-top: rem(16px);
color: $gray1;
overflow-x: auto;
@include desktop {
border-top: 1px solid $gray5;
}
}
// 주문내역 테이블 요약정보
&__description {
@include a11yHidden;
}
// 테이블 개별 행 또는 카드
&__item {
@include mobile {
@include flexbox(column);
border: 1px solid $gray1;
margin-top: rem(16px);
border-radius: rem(8px);
padding: rem(22px) rem(28px);
}
@include desktop {
@include flexbox(row);
border-bottom: 1px solid $gray5;
min-width: 1000px;
}
// 제목 행
&--head {
@include mobile {
display: none;
}
@include desktop {
background-color: $gray7;
font-weight: 700;
padding: rem(8px);
}
}
// 내용 행
&--body {
@include desktop {
padding: rem(8px);
}
}
}
// 주문자
&__name {
@include desktop {
width: 15%;
}
}
// 연락처
&__phone {
@include desktop {
width: 15%;
}
}
// 주소
&__address {
@include desktop {
width: 40%;
}
}
// 주문 내역
&__detail {
@include mobile {
margin: rem(8px) 0;
font-size: rem(24px);
font-weight: 700;
order: -1;
}
@include desktop {
width: 20%;
}
}
// 결제
&__payment {
@include mobile {
order: -2;
}
@include desktop {
width: 10%;
}
}
// 결제 관련 badge 스타일
&__badge {
@include mobile {
padding: rem(2px) rem(8px);
font-size: rem(10px);
font-weight: 700;
background-color: $gray1;
color: $white;
border-radius: rem(4px);
}
&--done {
@include mobile {
background-color: $primary;
}
}
}
// data-label 속성이 있는 요소 (.order__name, .order__phone, .order__address)
[data-label] {
@include mobile {
@include flexbox(row, flex-start, baseline);
word-break: keep-all;
margin-top: rem(4px);
color: $gray3;
&::before {
content: attr(data-label);
width: em(64px, 16px);
flex-shrink: 0;
font-weight: 500;
}
}
}
}
word-break: keep-all;속성은 반응형으로 줄일 때, 글자가 한 글자씩이 아닌 단어 단위로 아래로 흘러감
tailwindcss 실습
- 소스 폴더 생성
mkdir src src/css- html 및 tailwind.css 파일 생성
touch src/index.html src/css/tailwind.csspackage.json생성
npm init -y- tailwind css 설치
npm i -D tailwindcss@latest postcss@lates autoprefixer@latesttailwind.config.js설치
npm tailwind init- extension에 들어가 tailwindcss intelliSens 설치
--> 그곳에 나와있는 대로 모든 세팅 설정!
tailwind.config.js설정
module.exports = {
purge: [
'src/**/*.html'
],
darkMode: 'class', // or 'media' or 'class'
theme: {
extend: {
},
},
variants: {
extend: {},
},
plugins: [],
}
package.json설정
{
"scripts": {
"start": "npm run watch",
"tailwind": "tailwind -i src/css/tailwind.css -o src/css/style.css",
"watch": "npm run tailwind -- --watch"
},
"devDependencies": {
"autoprefixer": "^10.3.2",
"postcss": "^8.3.6",
"tailwindcss": "^2.2.7"
}
}
index.html에 작업 후npm start로 실행
