오늘 오전시간에는 김데레사 강사님의 HTML/CSS 사전 과제 및 Figma와 관련한 OT를 진행하였다.
OT에서 배운 것은 크게 2가지였다.
- 깃허브 frontend-2nd의 개인 private repo 생성
- Figma
Private repo 생성은 금방 진행되었고 Figma와 관련된 영상이 흥미가 있었다.
사실 Figma를 해커톤이나 프로젝트를 진행하면서 많이 사용해본 경험이 있었는데 단순히 UI를 디자인할 때만 사용하여 정확히 현업에서는 어떻게 사용하는지, 어떤 기능이 있는 지 잘 몰랐다.
Figma와 관련된 OT를 진행하면서 배운 2가지가 기억에 남았다.
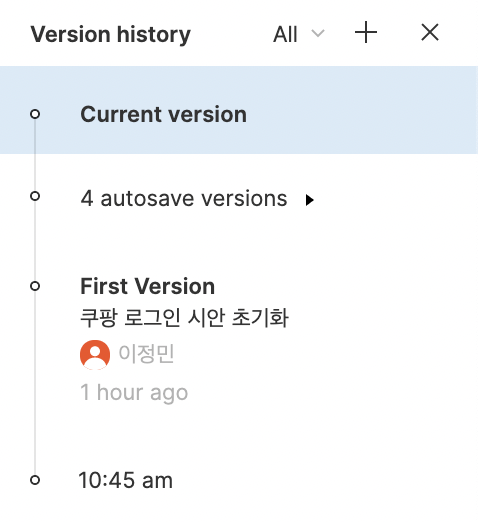
- Figma 버전관리
- Page로 나누어서 관리

피그마를 사용하면서 많은 사람들과 협업을 해본 경험이 없어서 버전관리가 있는 지 조차 모르고 있었다. 이는 깃과 많이 유사했는데 버전을 클릭하여 restore을 하면 그 전의 버전으로 돌아갈 수 있어서 신기했다.
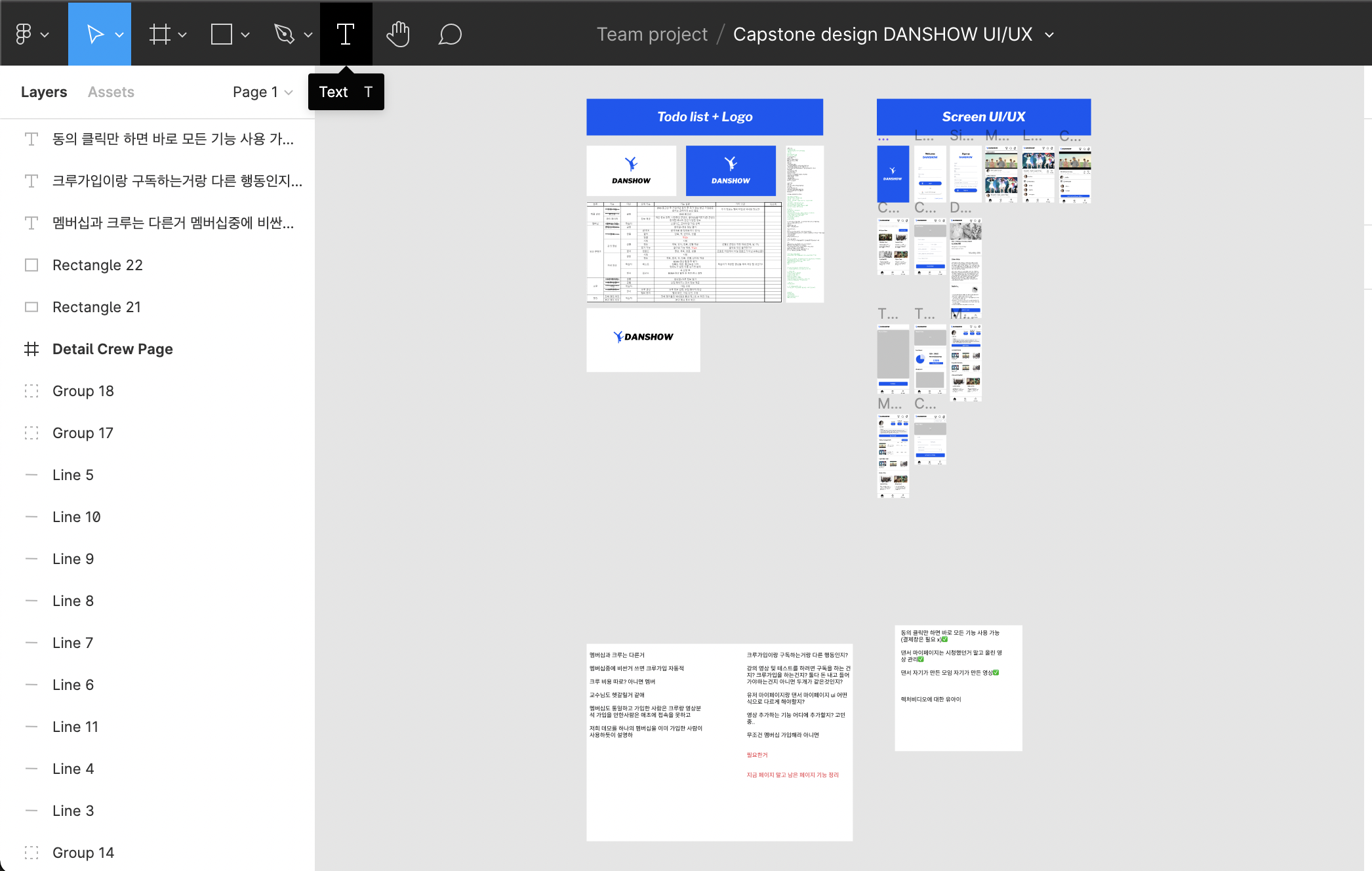
<과거 사용한 figma project>


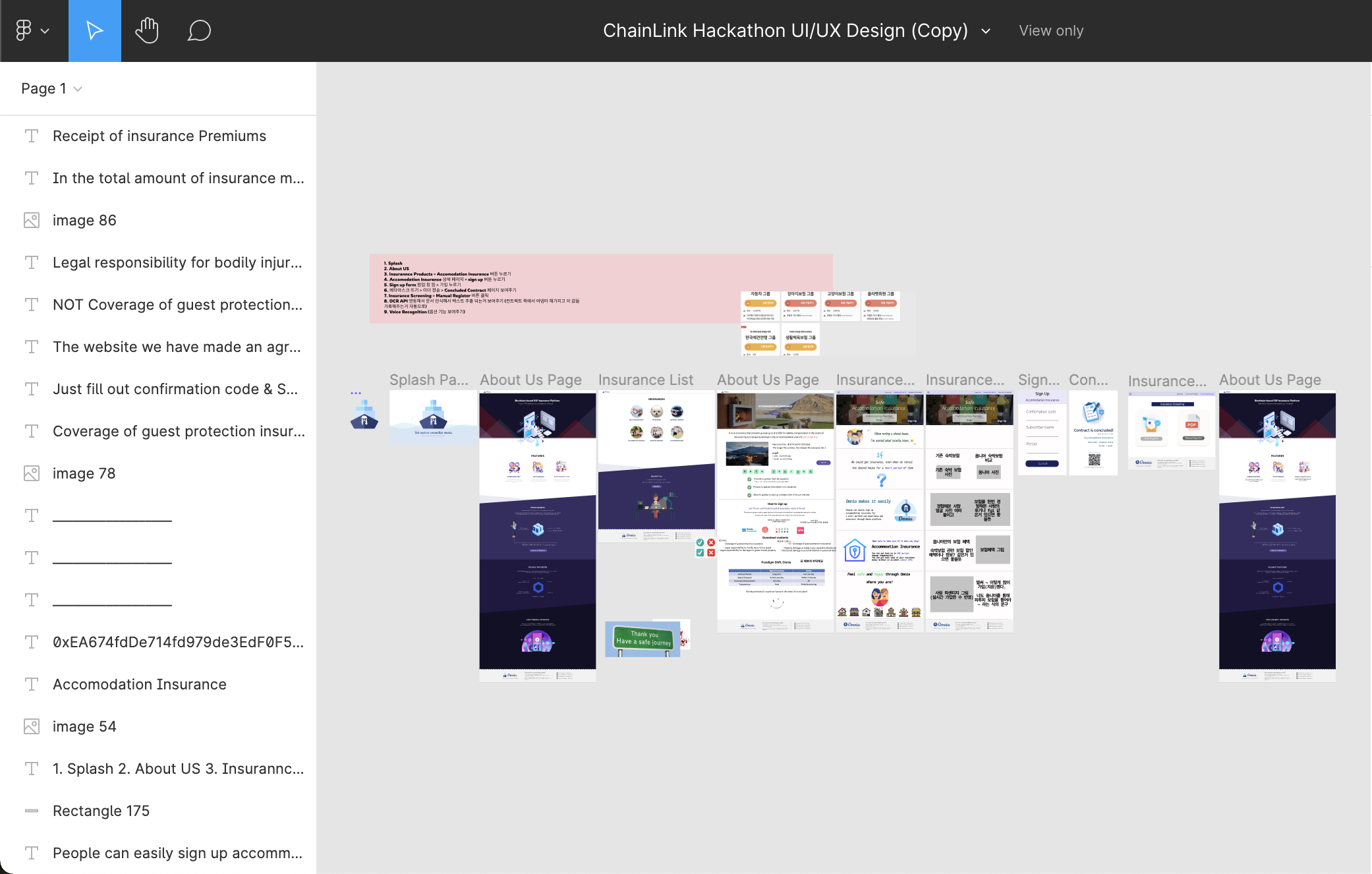
<김데레사 강사님이 보여준 figma>

확실히 화면을 보았을 때 과거에 사용했던 것들은 왼쪽 목록만 봐도 엄청 지저분하고 한 페이지에 너무 많은 화면들이 있어 보기가 불편하다고 느껴졌다.. 디자인은 새로운 설계를 만드는 것이기 때문에 정리가 중요하다고 하셨고 앞으로는 구분을 하여 깔끔하게 만들어야 겠다.
OT가 끝난 이후에는 패스트캠퍼스 HTML/CSS 영상 16~19까지 시청 및 퀴즈가 예정되었고 아래는 오늘 영상을 보면서 정리한 내용이다.
Part 16. CSS / 속성 - 배경
📌 background
요소의 배경을 설정 --> 단축 속성
아래의 주제들이 다 속성들임.
background: 색상 이미지경로 반복 위치 스크롤특성;📌 background-color
요소의 배경 색상을 지정 --> 개별 속성
값: 색상, transparent(기본값) 사용가능
📌 background-image
요소의 배경에 하나 이상의 이미지를 삽입 --> 개별 속성
값: none(기본값), url("경로") 사용가능
background-image: url("경로") no-repeat, url("경로2") no-repeat 100px 50px, url("경로3") repeat-x; // 다중 이미지 넣기겹치는 경우 먼저 삽입한 이미지가 젤 위에 있음
📌 background-repeat
배경 이미지의 반복을 설정 --> 개별 속성
속성 값: repeat(기본값), repeat-x(수평으로 반복), repeat-y(수직으로 반복), no-repeat(반복 없음)
📌 background-position
배경 이미지의 위치를 설정 --> 개별 속성
속성 값: %(기본값 0% 0%), 방향(top, bottom, left, right, center), 단위(px, em, cm) 설정가능
주의해야 할것
값이 방향일 경우
background-position: 방향1 방향2; // 순서 노상관값이 단위(%, px등)일 경우
background-position: X축, Y축; // 순서 지켜야함방향과 단위를 같이 사용하는 경우 그 의미에 맞게 순서를 지켜서 사용해줘야 함!
📌 background-attachment
요소가 스크롤될 때 배경 이미지의 스크롤 여부(특성) 설정 --> 개별 속성
속성 값: scroll(기본값, 배경 이미지가 요소를 따라서 같이 스크롤), fixed(뷰포트에 고정되어 요소와 같이 스크롤 불가), local(요소 내 스크롤 시 배경 이미지가 같이 스크롤, 사용하는 경우가 흔치 않음)
📌 background-size
배경 이미지의 크기를 지정
속성 값: auto(기본값, 배경 이미지가 원래의 크기로 표시), 단위(px, em, %), cover(배경 이미지의 크기 비율 유지, 요소의 더 넓은 너비에 맞춰져 이미지 잘릴 수 있음), contain(배경 이미지의 크기 비율 유지, 더 짧은 너비에 맞춰져 이미지가 잘리지 않음)
가로너비만 입력하게되면 보통 비율에 맞춰서 세로값도 정해짐
Part 17. CSS / 속성 - 전환 & 변환
📌 전환(Transitions)
CSS 속성의 시작과 끝을 지정(전환 효과)하여 중간 값을 애니메이션 --> 단축 속성
속성 값: transition-property(전환 효과를 사용할 속성 이름, 기본값으로 all), transition-duration(전환 효과의 지속시간 설정, 기본값: 0s --> 여기서 s는 초 단위), transition-timing-function(타이밍 함수 지정, 기본값: ease), transition-delay(전환 효과의 대기시간 설정, 기본값: 0s)
바뀌기 전 상태에 속성을 적용시켜줌, 이 속성을 잘 사용하지 않았는데 앞으로 개발을 할 때 사용하면 ui가 좀 더 이쁘게 나올것 같다.
transition-timing-function은 타이밍함수로 그 속성 값들이 많아서 필요할 때 찾아서 사용하는 것이 나을듯.
📌 변환(Transforms) 개요
요소의 변환 효과(변형)를 지정
.box {
transform: rotate(20deg) translate(10px, 0);
}📌 변환 2D 속성
속성 값으로 translate, translateX, translateY, scale, scaleX, scaleY, rotate, skew, skewX, skewY, matrix가 있다.
skew와 rotate의 단위는 deg
rotate:회전, translate: 이동, scale: 크기, skew: 기울임
position 속성은 배치하고 끝내는 속성이라 어떤 요소를 움직이려고 할때 transform의 translate속성을 이용하여 움직이는 것을 더 추천한다! 애니메이션 최적화에 적합!
Part 18. CSS / 속성 - 애니메이션 & 다단
📌 Keyframes rule
2개 이상의 애니메이션 중간 상태(프레임)을 지정
@keyframes 애니메이션이름 {
0% { 속성: 값; }
50% { 속성: 값; }
100% { 속성: 값;}
}위에서 정의한 @keyframes 애니메이션을 animation: 애니메이션이름; 의 속성과 값을 이용하여 사용하면 된다.
📌 애니메이션 속성 - animation-name, animation-duration
animation-name
@keyframes 규칙(애니메이션 프레임)의 이름을 지정 --> 개별 속성
속성 값: none(기본값, 애니메이션을 지정하지 않음), @keyframes 이름(이름이 일치하는 @keyframes 규칙의 애니메이션을 적용)
animation-duration
애니메이션의 지속 시간 설정 --> 개별속성
속성 값: 시간(지속 시간을 설정, 0s로 기본값 되어 있음)
📌 애니메이션 속성 - animation-timing-function, animation-delay
animation-timing-function
타이밍 함수(애니메이션 효과를 계산하는 방법) 지정 --> 개별 속성
animation-delay
애니메이션의 대기 시간 설정 --> 개별 속성
속성 값: 시간(대기 시간을 설정, 기본값: 0s), 음수값도 가능 한데 -1의 경우 1초가 지난상태에서 시작하겠다는 의미
transition timing과 delay와 같은 내용 (타이밍 값이 너무 많아서 필요할 때 찾아서 사용!)
📌 애니메이션 속성 - animation-iteration-count, animation-direction
animation-iteration-count
애니메이션의 반복 횟수를 설정 --> 개별 속성
속성 값: 숫자(반복 횟수를 설정, 기본값: 1), infinite
animation-direction
애니메이션의 반복 방향을 설정 --> 개별 속성
속성 값: normal(정방향, 기본값), reverse(역방향), alternate(정방향에서 역방향으로 반복(왕복)), alternate-reverse(역방향에서 정방향으로 반복(왕복))
📌 애니메이션 속성 - animation-fill-mode
애니메이션의 전후 상태(위치)를 설정
속성 값: none(기본값, 기존위치에서 시작 -> 애니메이션 시작 위치로 이동 -> 동작 -> 기존위치에서 끝)
forwards(기존위치에서 시작 -> 애니메이션 시작 위치로 이동 -> 동작 -> 애니메이션 끝 위치에서 끝)
backwards(애니메이션 시작 위치에서 시작 -> 동작 -> 기존 위치에서 끝)
both(애니메이션 시작 위치에서 시작 -> 동작 -> 애니메이션 끝 위치에서 끝)
📌 애니메이션 속성 - animation-play-state
애니메이션의 재생과 정지를 설정 --> 개별 속성
속성 값: running(기본값, 애니메이션을 동작), paused(애니메이션 동작을 정지)
Part 19. CSS / 속성 - 플랙스
📌 Flex 개요
옛날에 flex가 없던 시절에는 수평정렬을 구현하기 위해 float혹은 inline-block등의 도움을 받았다. 그러나 이러한 방법들은 애초에 다양한 문제를 가지고 있기 때문에 적합하지 않았고 flex가 나온 뒤로 이 수평정렬을 쉽게 구현할 수 있게 되었다.
display: flex;CSS3 Flexible Box
이 Flex는 2개의 개념으로 나뉘는데
첫 번째는 Container, 두 번째는 Items 이다.
Container는 Items를 감싸는 부모 요소이고, 각 Item을 정렬하기 위해선 Container가 필수이다. 주의해야할 부분은 Container와 Items에 적용하는 속성이 구분되어 있어서 사용할때 확인하고 사용해야 한다.
- Container: display, flex-flow, justify-content 등의 속성 사용 가능
- Items: order, flex, align-self 등의 속성 사용 가능
📌 Flex Containers 속성 - display
Flex Container를 정의하는 속성으로 속성 값은 2가지: flex, inline-flex가 있다.
flex는 container가 블록요소처럼 수직으로 쌓이고, inline-flex는 컨테이너가 수평으로 쌓임
📌 Flex Containers 속성 - flex-flow, flex-direction
flex-flow
Flex Items의 주 축을 설정하고 Items의 여러 줄 묶음도 설정한다.
속성 값: flex-direction(row가 기본값), flex-wrap (nowrap이 기본값)
flex-direction
Items의 주 축을 설정한다.
속성 값: row(기본값, 수평), row-reverse(오른쪽부터 왼쪽), column(수직), column-reverse(아래에서 위)
📌 Flex 주축과 교차축, 시작점과 끝점
주축과 교차축
값 row는 Items를 수평축으로 표시하므로 이때는 주 축이 수평이며 교차 축은 수직. 값 column은 Items를 수직축으로 표시하므로 주 축은 수직이며 교차 축은 수평.
시작점과 끝점
방향에 따라 시작하는 지점이 main-start, 끝나는 지점이 main-end --> main은 주축과 관련
교차축에는 cross-start와 cross-end 개념이 있다.
📌 Flex Containers 속성 - flex-wrap
Items의 여러 줄 묶음(줄 바꿈)을 설정합니다.
속성 값: nowrap(모든 items를 여러 줄로 묶지 않음(한 줄에 표시), 기본값), wrap(items를 여러줄로 묶음), wrap-reverse(items를 wrap의 역 방향으로 여러 줄로 묶음)
📌 Flex Containers 속성 - justify-content
주 축(main-axis)의 정렬 방법을 설정한다.
속성 값: flex-start(시작 점 기준 정렬), flex-end(끝점 기준 정렬), center(중앙정렬), space-between(첫 번재와 마지막을 끝에 붙이고 나머지 공간을 균등하게 분배해서 정렬), space-around(여백을 균등하게 분배해서 정렬)
📌 Flex Containers 속성 - align-content
교차 축(cross-axis)의 정렬 방법을 설정한다.
주의할 점은 flex-wrap 속성을 통해 items가 여러 줄 이고 여백이 있을 경우에만 사용 가능
속성 값: stretch(container의 교차 축을 채우기 위해 items를 늘림), flext-start, flex-end, center, space-between, space-around
📌 Flex Containers 속성 - align-items
교차 축(cross-axis)에서 items의 정렬 방법을 설정합니다.
items가 한 줄일 경우 많이 사용합니다.
주의할 점은 itemsrk flex-wrap을 통해 여러 줄(2줄 이상)일 경우엔 align-content 속성이 우선하고, align-tiems를 사용하려면 align-content 속성을 기본값(stretch)로 설정해야함!
속성 값: stretch(container의 교차 축을 채우기 위해 items를 늘림), flext-start, flex-end, center, baseline(items를 문자 기준선에 정렬)
하나의 아이템내에서 가운데 정렬 하는방법
display: flex;
justify-content: center;
align-items: center;이 속성을 아이템 개별로 넣어주면 그 아이템안의 값들은 가운데 정렬이 됨
📌 Flex Items 속성 - order
Item의 순서를 설정한다.
Item에 숫자를 지정하고 숫자가 클수록 순서가 밀린다.
음수가 허용된다.
속성 값: 숫자(Item의 순서를 설정, 기본값: 0)
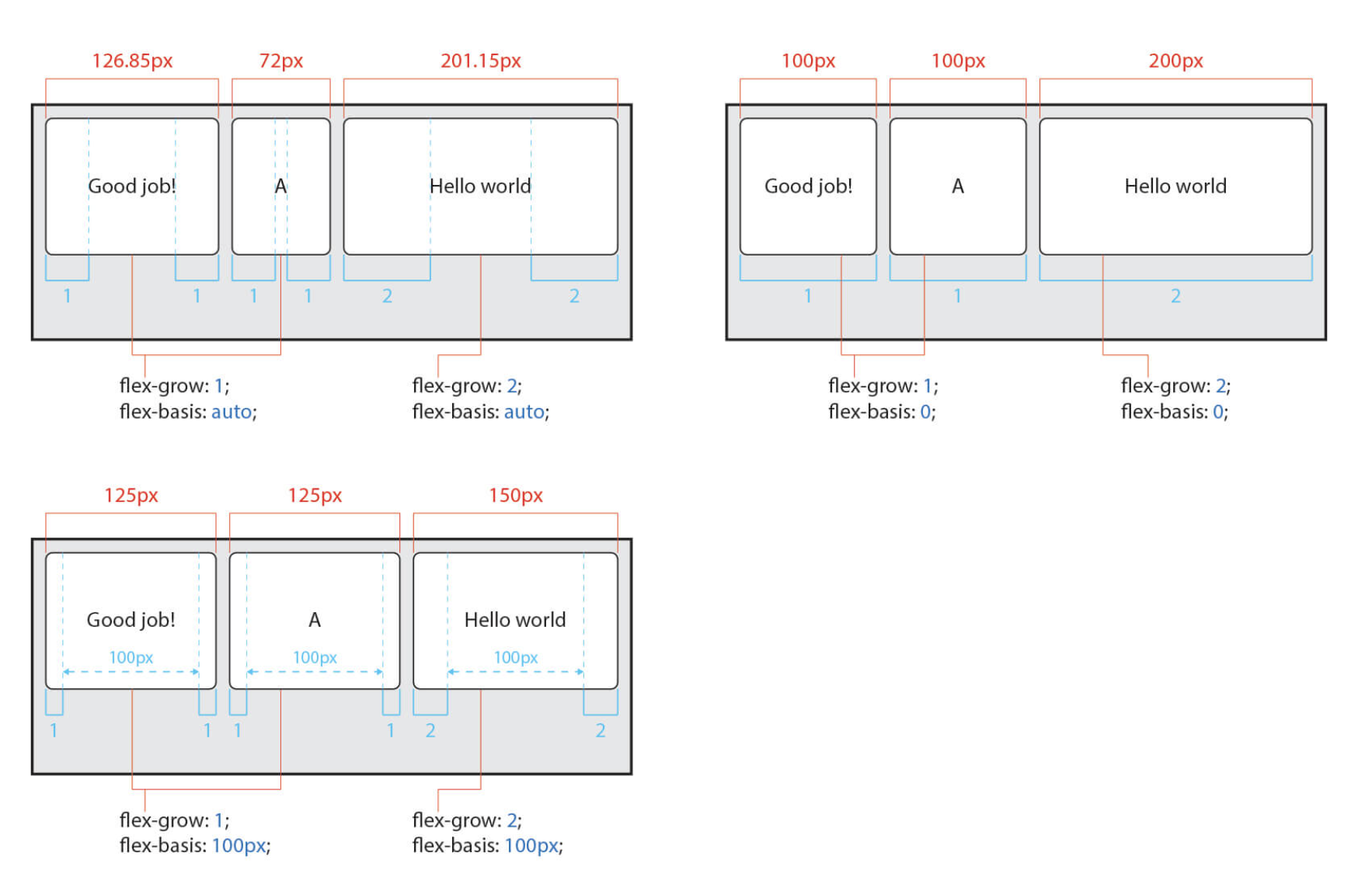
📌 Flex Items 속성 - flex-grow
Item의 증가 너비 비율을 설정한다.
숫자가 크면 더 많은 너비를 가진다.
Item이 가변 너비가 아니거나, 값이 0일 경우 효과 없음
속성 값: 숫자(Item의 증가 너비 비율을 설정, 기본값: 0)
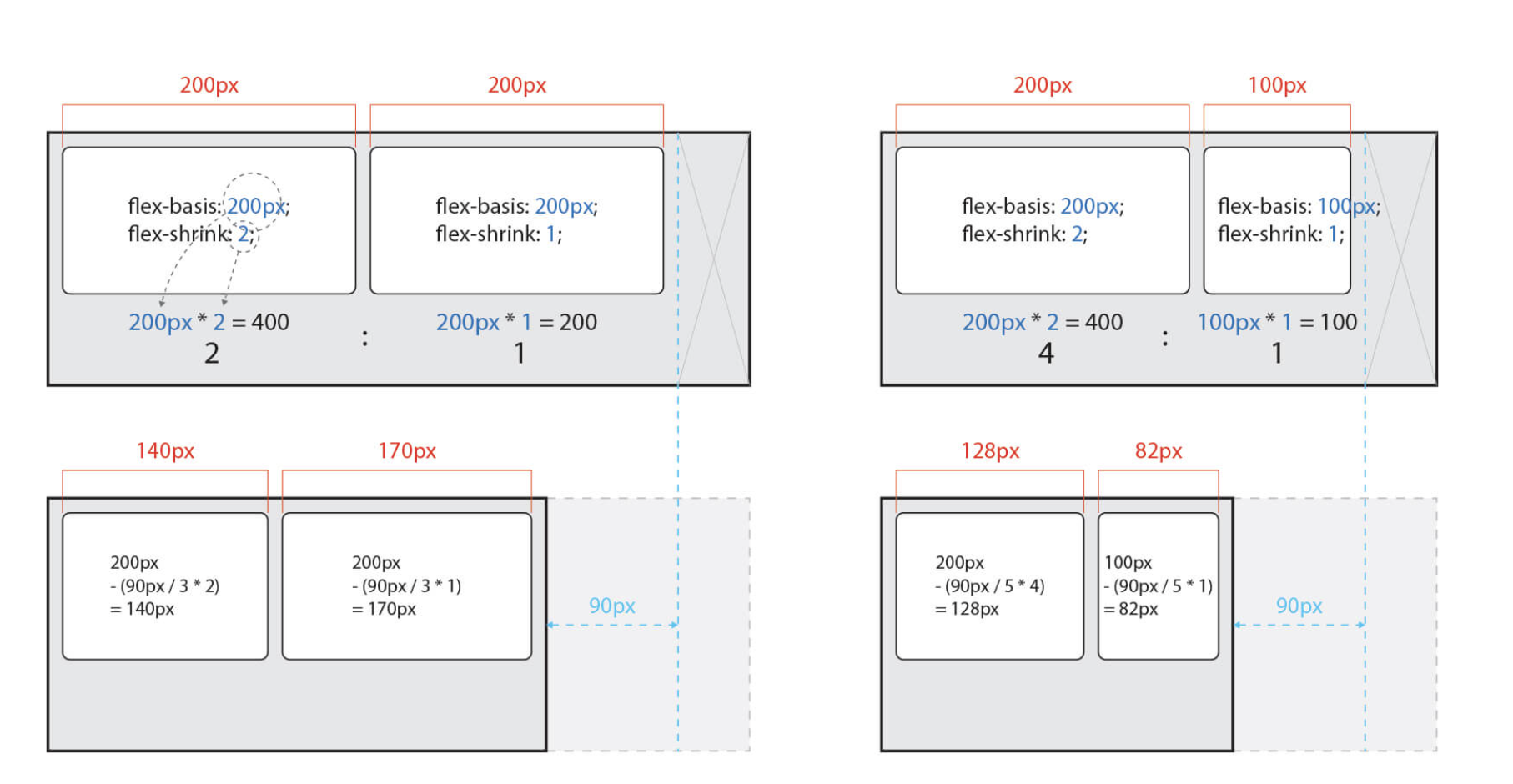
📌 Flex Items 속성 - flex-shrink
Item이 감소하는 너비의 비율을 설정한다.
숫자가 크면 더 많은 너비를 감소한다.
Item이 가변 너비가 아니거나, 값이 0일 경우 효과 없음
속성 값: 숫자(Item의 감소 너비 비율을 설정, 기본값: 1)

📌 Flex Items 속성 - flex-basis
Item의 (공간 배분 전) 기본 너비를 설정한다.
값이 auto일 경우 width, height 등의 속성으로 item의 너비를 설정할 수 있다.
하지만 단위 값이 주어질 경우 설정할 수 없다.
속성 값: auto(가변 item과 같은 너비, 기본값), 단위(px, em, cm등 단위로 지정)

flex-basis의 값을 설정한 부분을 빼놓고 나머지 공간 값으로 flex-grow를 설정함!
📌 Flex Items 속성 - flex
Item의 너비(증가, 감소, 기본)를 설정하는 단축 속성이다.
속성 값: flex-grow(0 --> 기본값), flex-shrink(1 --> 기본값), flex-basis(auto --> 기본값)
단축 속성 사용시 주의 해야할 점으로 명시적으로 적지 않으면 결과는
flex: 0 1 0;임 flex-basis가 auto 기본 값으로 설정되지 않으므로 이를 주의해야 함!
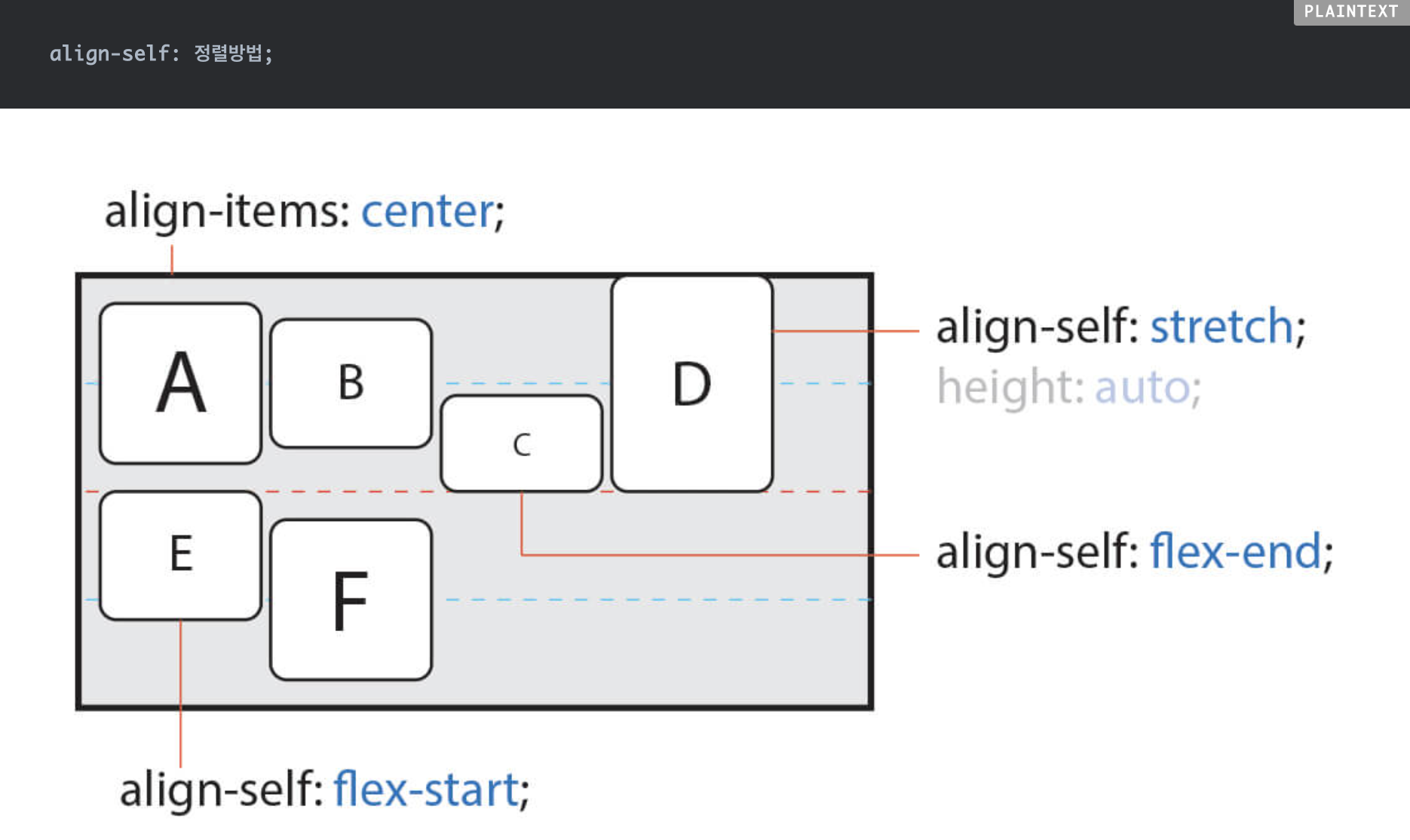
📌 Flex Items 속성 - align-self
교차 축(cross-axis)에서 개별 Item의 정렬 방법을 설정한다.
align-items는 Container 내 모든 Items의 정렬 방법을 설정한다.
필요에 의해 일부 item만 정렬 방법을 변경하려고 할 경우 align-self를 사용할 수 있다.
이 속성은 align-items 속성보다 우선한다.