
HTML/CSS 인강을 다 듣고 이제는 JS 강의로 넘어왔다. 강의 영상은
벨로퍼트와 함께 하는 모던 자바스크립트: JavaScript 입문 - 김민준 강사이다. 이 글은 강의를 보고 정리한 내용이다.
📌 00. Javascript는 뭔가요
"Javascript는 배우기 쉬운 프로그래밍 언어이며 진입장벽도 낮다"
90년대 부터 역사가 시작 되었으며 유저 인터페이스를 동적으로 보여주기 위해 사용되어져 왔다. 이제는 단순히 웹페이지에서만 국한되지않고 다양한 곳에서 사용되고 있음.
ex) nodejs, electron(desktop application), react native, nativescript
📌 01. Hello-JavaScript
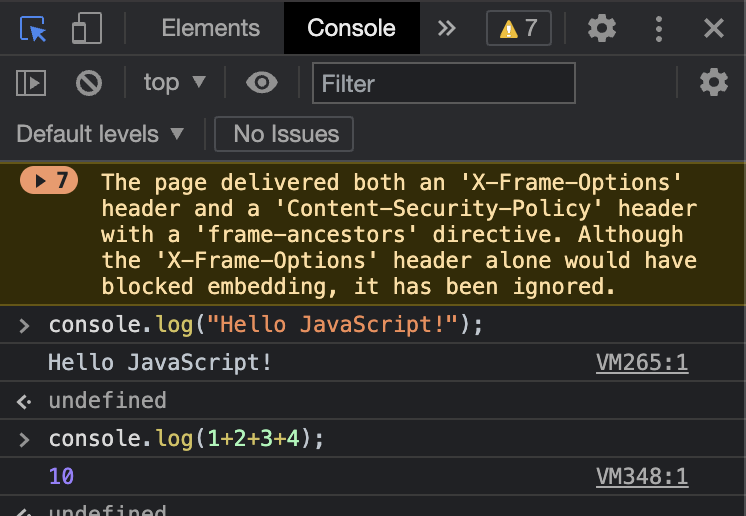
자바스크립트 실행환경 --> 개발자도구의 콘솔

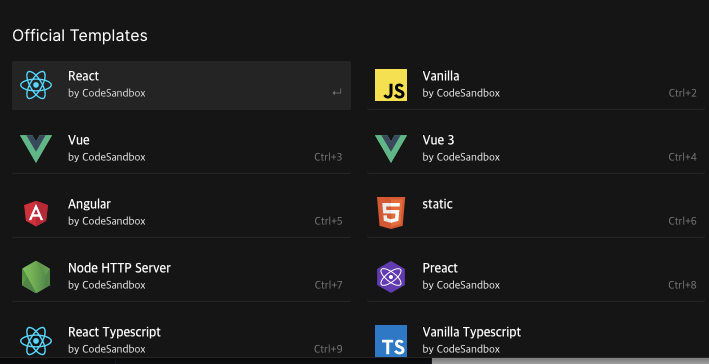
자바스크립트를 사용하는 데 더 좋은환경 --> 코드샌드박스


여기서 vanilla를 누르면 순수 자바스크립트 환경에서 작업할 수 있게 된다.

📌 02. 변수
변수와 상수 --> 특정 이름에 특정 값을 담을 때 사용
변수는 바뀔 수 있는 값

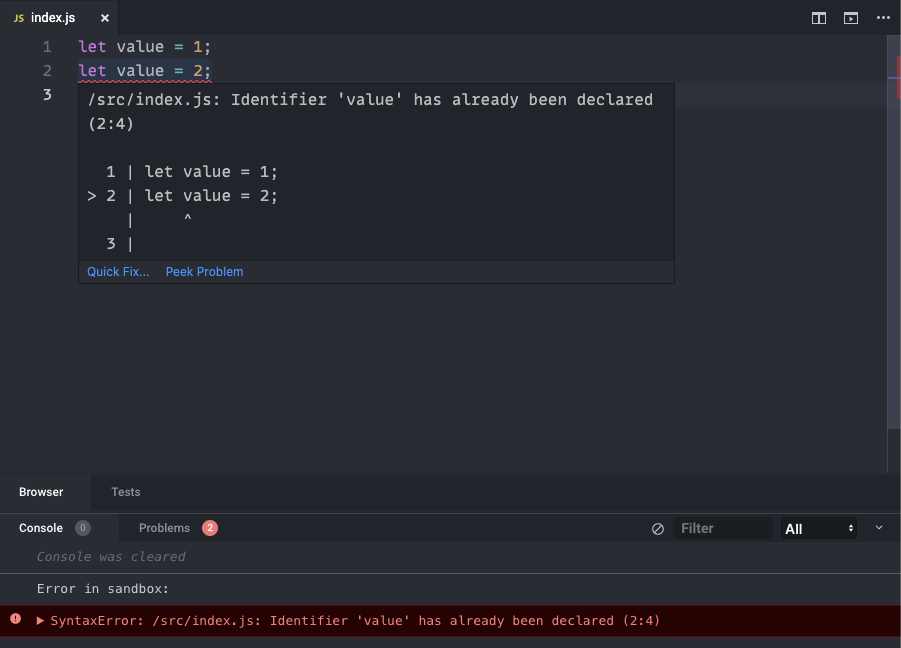
변수는 한 번 선언했으면 또 선언할 수 없다.
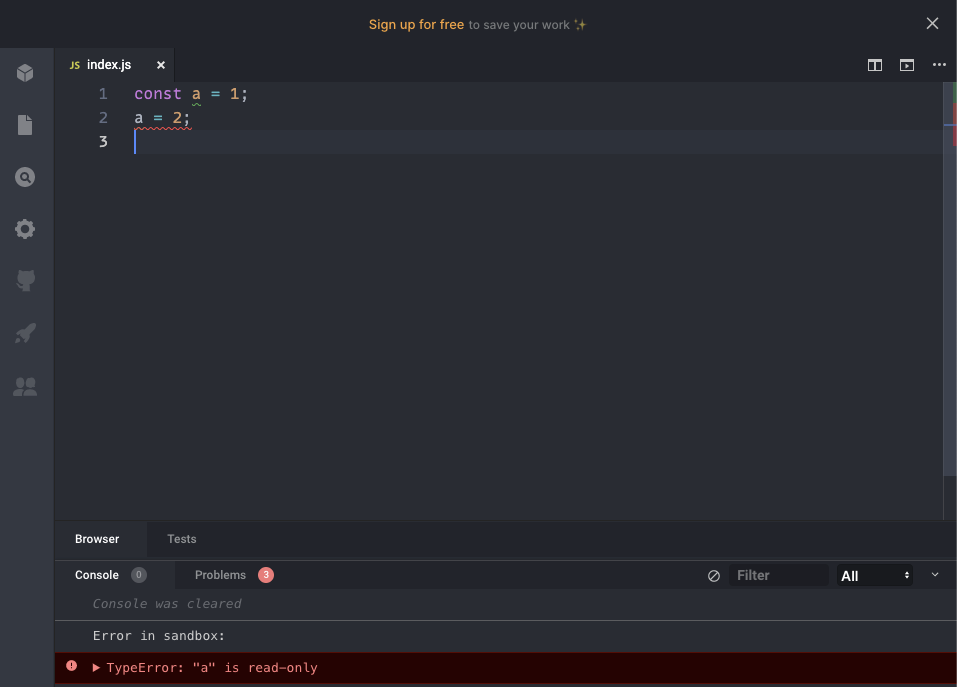
상수는 한 번 값을 설정하고 나면 값을 바꿀 수 없음 --> 고정적

let --> 변수 사용에 쓰임
const --> 상수 사용에 쓰임
var --> 더 이상 사용을 권장하지 않음.
데이터 타입
문자열

작은따옴표, 큰따옴표 상관없고 세미콜론을 붙여도 되고 안붙여도 된다고 함. 난 세미콜론을 붙이는게 편한듯
Boolean

Null과 Undefined

null은 값이 아예 없는 것이고 undefined는 아직 값이 정해지지 않은 것!
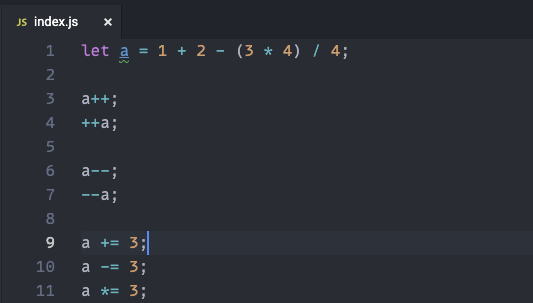
📌 03. 연산자 - 산술연산자, 대입연산자
산술 연산자
사칙연산에 사용되는 연산자

대입 연산자

이와 같이 무엇인가를 변수에 넣을때 사용되는 = 또한 대입 연산자이다.
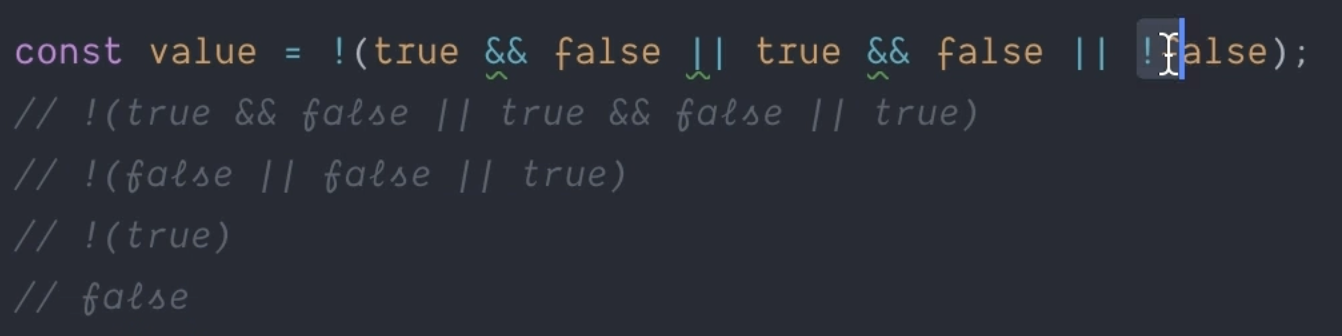
📌 04. 연산자 - 논리연산자
true와 false를 처리하기 위한 연산자

!(NOT)연산자는 특정 값을 반대로 바꾸어 버림
&&는 양쪽의 값이 모두 true일때만 결과가 true
||는 둘 중의 하나의 값이 true이면 true
이러한 논리 연산자는 조건문을 처리할 때 중요!
처리 순서는 NOT -> AND -> OR 순서임!

📌 05. 조건문 - 비교연산자, 문자열 붙이기
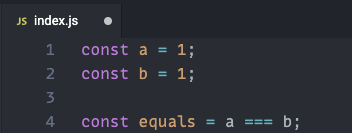
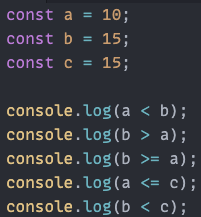
비교 연산자

==은 타입을 고려하지 않고 비교하기 때문에 1 과 '1'이 같음 ===는 타입을 고려하여 비교!
null == undefined;는 true로 나옴

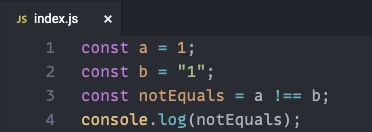
notEquals도 마찬가지로 != 과 !== 이 다르기 때문에 사용할 때 !== 이것을 쓰는것을 추천!

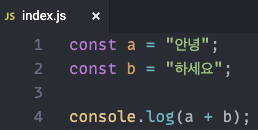
문자열 붙이기


단순히 +을 이용하여 문자열을 붙이면 됨
📌 06. 조건문 - if, else, else if
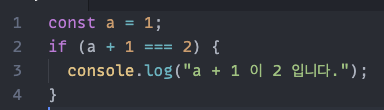
특수한 상황에 특정 작업을 실행 시킬 수 있음

특정 조건이 만족될 때만 특정 작업을 실행 시킴


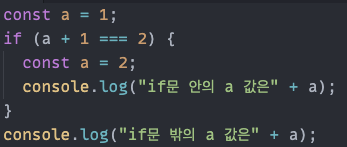
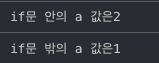
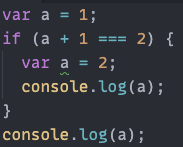
중괄호로 감싸져 있는 부분은 블록이며 다른 블록 범위에선 똑같은 이름으로 선언할 수 있다.


var의 경우 똑같이 2가 찍히기 때문에 웬만하면 var 대신 let이나 const사용을 추천
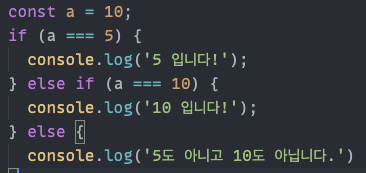
if, else, else if

else if는 여러번 사용 가능!
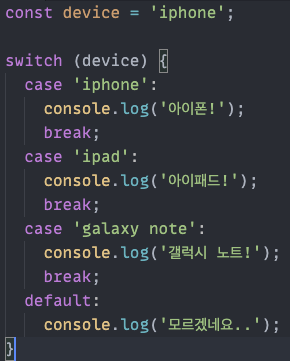
📌 07. 조건문 - switch case

break를 꼭 입력해야 그 부분만 실행되고, default는 나머지 조건들에 걸리지 않았을 때 나오는 부분
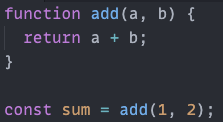
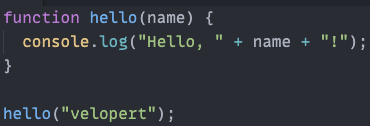
📌 08. 함수


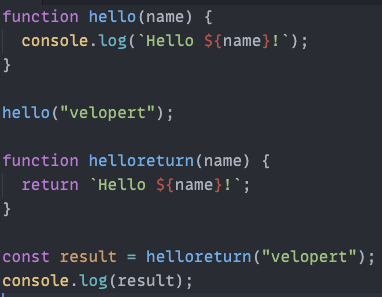
📌 09. 함수 - Template Literal

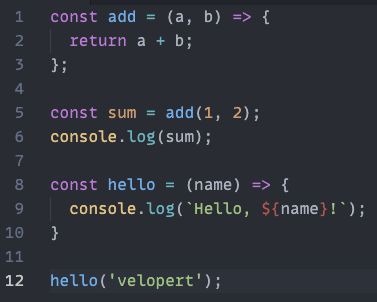
자바스크립트의 버전 ES6의 문법중 Template Literal이 있음

문자열을 + 로 붙이기 보다 Template Literal을 이용하여 단순히 name을
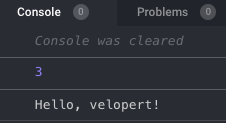
(백쿼트)안의 문자열 Hello와 ${name}을 같이 넣어서 쉽게 원하는 결과를 만들어 낼 수 있음
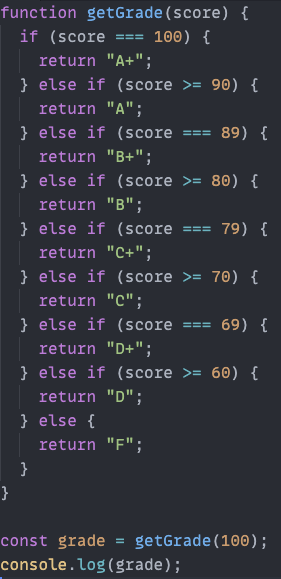
📌 10. 함수 - 연습


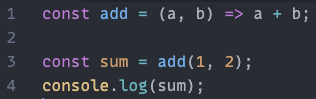
📌 11. 함수 - 화살표 함수


더 간결하게 함수를 작성하는 방법은 아래와 같이 하면 됨

화살표 함수는 ES6에 해당하는 문법.
화살표 함수와 function으로 만든 함수의 큰 차이점이 존재하는데 "this라는 값이 function에서 가리키는 this와 다름!"
