
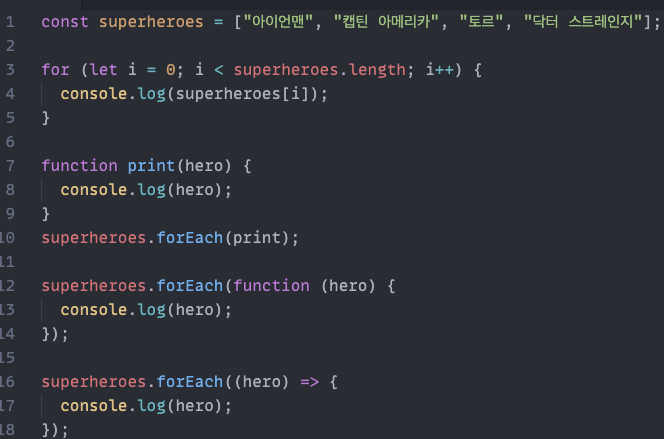
📌 22. 배열 내장함수 - forEach
배열내장함수 --> 배열을 다룰 때 알고있으면 유용함

superheroes안의 값들을 가져오는 방법이 엄청 다양함. for문을 통해 가져오는 방법도 있고 forEach를 통해 function이나 화살표 함수와 같이 사용하여 가져올 수 있음.
📌 23. 배열 내장함수 - map
map
배열이 있을 때 그 안의 내용을 가지고 전체적으로 변환을 하고 싶을 때 사용하는 함수

이것을 통해 array의 원소값들을 제곱하여 squared라는 배열에 담음

객체 배열중에 텍스트로만 이루어진 배열을 만들고 싶을 때, 위와 같이 map함수를 이용하여 만듦
indexOf
const superheroes = ["아이언맨", "캡틴 아메리카", "토르", "닥터 스트레인지"];
const index = superheroes.indexOf("토르");
console.log(index);배열 내의 원소의 위치를 알고 싶을 때 사용하는 함수
배열내에 일치하는 게 없을 경우 -1 반환
중복이 있을 경우 처음으로 만족하는 값을 가져옴
findIndex
const todos = [
{
id: 1,
text: "자바스크립트 입문",
done: true
},
{
id: 2,
text: "함수 배우기",
done: true
},
{
id: 3,
text: "객체와 배열 배우기",
done: true
},
{
id: 4,
text: "배열 내장함수 배우기",
done: false
}
];
const index = todos.findIndex((todo) => todo.id === 3);
console.log(index);배열 안의 값들이 객체이거나 특정 조건을 확인해야 하는 경우
findIndex함수를 사용하는 것이 좋다.
반환 값으로 그 조건에 만족하는 위치의 값을 알려줌
파라미터 값으로 함수를 사용하며 배열 원소 중 중복이 있을 경우 처음으로 만족하는 값을 가져옴
find
const todos = [
{
id: 1,
text: "자바스크립트 입문",
done: true
},
{
id: 2,
text: "함수 배우기",
done: true
},
{
id: 3,
text: "객체와 배열 배우기",
done: true
},
{
id: 4,
text: "배열 내장함수 배우기",
done: false
}
];
const todo = todos.find((todo) => todo.id === 3);
console.log(todo);find의 경우 findIndex와 마찬가지로 함수를 파라미터로 받고 원소의 위치 대신 객체 그 자체를 반환 한다.(객체 중 id가 3인 객체 반환)
📌 24. 배열 내장함수 - filter
특정 조건을 만족하는 원소들을 찾아서 그 원소들을 가지고 새로운 배열을 만드는 것
const todos = [
{
id: 1,
text: "자바스크립트 입문",
done: true
},
{
id: 2,
text: "함수 배우기",
done: true
},
{
id: 3,
text: "객체와 배열 배우기",
done: true
},
{
id: 4,
text: "배열 내장함수 배우기",
done: false
}
];
const taskNotDone = todos.filter((todo) => !todo.done);
console.log(taskNotDone);
📌 25. 배열 내장함수 - splice와 slice
splice
배열에서 특정 항목을 제거할 때 사용
제거를 하는 과정에서 해당 원소가 몇 번째인지 명시를 해주어야 함
const numbers = [10, 20, 30, 40];
const index = numbers.indexOf(30);
const spliced = numbers.splice(index, 1);
console.log(spliced);
console.log(numbers);
const spliced라는 변수에 잘라낸 값을 저장을 할 수 있고splice(index, n)의 경우 index로 부터 n개를 잘라내겠다 라는 의미를 가지고 있음
기존 배열에 변화를 줌
slice
splice와 마찬가지로 배열에서 원소를 잘라낼때 사용하는데 다른점은 기존의 배열을 건드리지 않고 파라미터에 넣게 되는 값도 다르다.
const numbers = [10, 20, 30, 40];
const sliced = numbers.slice(0, 2);
console.log(sliced);
console.log(numbers);
slice(0,2의 의미는 배열 0번째 원소부터 2번째 원소 전 까지 잘라내겠다. --> 0~1까지 원소 잘라내어 10과 20을 자름.
console.log(numbers)를 통해 기존의 배열이 달라지지 않았음을 확인할 수 있음
📌 26. 배열 내장함수 - shift, pop, unshift, push
shift
shift는 첫 번째 원소를 배열에서 추출해줌
const numbers = [10, 20, 30, 40];
const value = numbers.shift();
console.log(value); // 10
console.log(numbers); // [20, 30, 40]첫 번째 원소를 배열에서 추출하고 이는 기존 배열에 영향을 미침
pop
배열의 마지막 요소를 추출함
const numbers = [10, 20, 30, 40];
const value = numbers.pop();
console.log(value);
console.log(numbers);맨 마지막의 원소를 추출하고 shift와 마찬가지로 기존 배열에 영향을 미침
unshift
배열의 맨 앞 부분에 원소를 추가해줌
const numbers = [10, 20, 30, 40];
numbers.unshift(5);
console.log(numbers); // [5, 10, 20, 30, 40]push와 다른점은 push는 배열의 맨 뒤에 원소를 추가하지만 unshift는 배열의 맨 처음에 추가! 마찬가지로 기존 배열에 영향을 미침
push
배열의 맨 뒤 부분에 원소를 추가해줌
const numbers = [10, 20, 30, 40];
numbers.push(50);
console.log(numbers); // [10, 20, 30, 40, 50]배열의 맨 뒤 부분에 원소 추가
push & pop, shift & unshift <-- 이렇게 한쌍으로 묶을 수 있음
concat
여러개의 배열을 하나로 합쳐주는 함수.
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
const concated = arr1.concat(arr2);
console.log(arr1); // [1, 2, 3]
console.log(arr2); // [4, 5, 6]
console.log(concated); // [1, 2, 3, 4, 5, 6]기존의 배열을 건드리지 않음
join
배열 안의 값들을 문자열 형태로 합쳐줄 때 사용
const array = [1, 2, 3, 4, 5];
console.log(array.join()); // 1,2,3,4,5
console.log(array.join(' ')); // 1 2 3 4 5
console.log(array.join(', ')); // 1, 2, 3, 4, 5기존 배열을 건드리지 않음
📌 27. 배열 내장함수 - reduce
잘 사용하면 유용한 함수
배열이 주어졌을 때, 배열안에 있는 모든 값들을 사용하여 어떠한 값을 연산해야할 때 사용함.
const numbers = [1, 2, 3, 4, 5];
const sum = numbers.reduce((n, c, index, array) => {
if (index === array.length - 1) {
return (n + c) / array.length;
}
return n + c;
}, 0);
console.log(sum); // 3reduce()함수의 첫 번째 인자로 함수가 왔고 두 번째 인자로 0이 왔다. 우선 두 번째 인자의 경우 첫 번째 n의 초기 값으로 들어가고 n은 0부터 시작하여 c는 현재의 값을 가리키고 index는 원소의 위치, array는 배열을 가리킨다.
위의 함수는 평균을 구하는 로직을 reduce함수를 이용하여 구현한 코드이다.
📌 28. 배열 내장함수 - reduce 다른 예시
const alphabets = ["a", "a", "a", "b", "c", "c", "d", "e"];
const counts = alphabets.reduce((acc, current) => {
if (acc[current]) {
acc[current] += 1;
} else {
acc[current] = 1;
}
return acc;
}, {});
console.log(counts);acc의 처음 초기값을 {}(빈 객체)로 설정을 해두고 값이 있으면 1을 더해주고 없으면 current를 키값하고 value가 1인 요소를 넣어줌. 그래서 alphabets라는 배열에 원하는 요소가 얼만큼 있는 지 세주는 로직을 만듦.
📌 29. 배열 내장함수 - 복습과 퀴즈
복습겸 3가지로 풀어보았다.
for문
function countBiggerThanTen(numbers) {
let count = 0;
for (let i = 0; i<numbers.length; i++)
{
if (numbers[i] > 10) {
count++;
}
}
return count;
}forEach
function countBiggerThanTen(numbers) {
let count = 0;
numbers.forEach((n) => {
if (n > 10) {
count++;
}
});
return count;
}reduce
function countBiggerThanTen(numbers) {
const result = numbers.reduce((count, current) => {
if(current > 10) {
count += 1;
}
return count; // return 헷갈렸는데 reduce안의 함수는 함상 return을 해줘야 그 값이 다시 들어가 반복문 수행됨(보통은 accumulator, 여기선 count)
}, 0)
return result;
}filter함수로도 간단하게 풀 수 있었다.
function countBiggerThanTen(numbers) {
return numbers.filter(n => n>10).length;
}