
3월 7일부터 4월 1일까지 약 1달동안 진행한 프로젝트 회고글입니다.
🎬 프로젝트 시작
저번 네카라쿠배 2기에서의 리액트 프로젝트를 기업 면접 준비 때문에 제대로 준비하지 못하고 클론하는 프로젝트(Slack)를 진행했었습니다. 그러다가 이번에 기회가 생겨 4명의 팀원과 함께 약 1달이라는 시간동안 프로젝트를 진행하게 되었습니다.
프로젝트로 선정한 주제는 기존에 만들어진 hanspoon을 마이그레이션 및 에러 수정, 기능 추가를 목표로 하였습니다. 처음부터 새로운 것을 만드는 것도 재미있지만, 기존 프로젝트를 새로운 기술 스택으로 마이그레이션하는 작업도 처음 해보는 일이라 기대가 되었습니다.
💣 기존 프로젝트의 문제
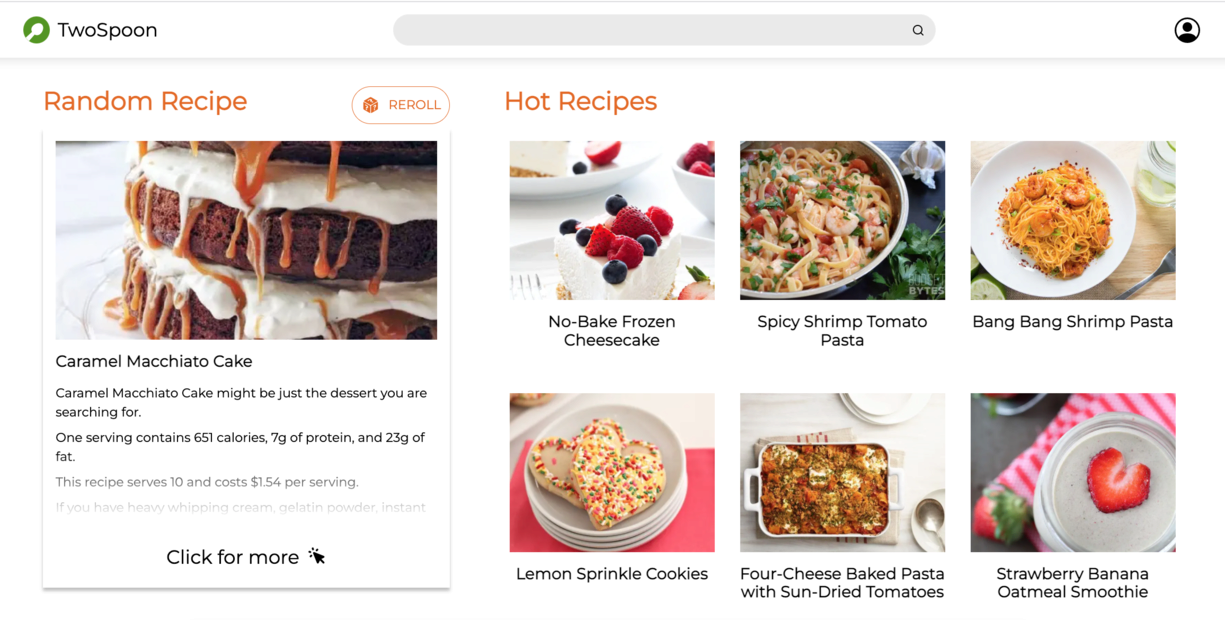
hanspoon은 기존 사이트인 spoonacular를 개편하는 프로젝트였습니다. 기존 사이트의 API를 사용하여 전체 UI를 새로 만든 프로젝트였는데 다음과 같은 문제를 가지고 있었습니다.
- 크로스 브라우징 문제
- Reroll 버튼 클릭 문제
- 한글 키워드 검색
- 버튼 포인터 영역
- 의도치 않은 scroll 발생
- 뷰포트를 세로 방향으로 축소
- 히스토리 관리
자세한 문제의 상황은 project의 wiki에서 확인할 수 있습니다.
https://github.com/TeamCooks/TwoSpoon/wiki
이러한 문제들을 해결하고, 기존 기술스택인 JS, Scss에서 Next, TS, Storybook, Emotion으로 마이그레이션 하는 것을 목표로 삼았습니다.
💭 이번 프로젝트를 하면서 신경쓴점
지금까지는 프로젝트를 하면 이론으로 배운 기술들을 사용하는데 중점을 두어 진행하였습니다. 그러나 이번에는 팀원들이 협업하여 프로젝트를 한다는 것은 무엇일까에 좀더 초점을 맞춰 아래의 것들을 신경썼습니다.
- 문서화
- 코드리뷰
- 스크럼 및 스프린트 회고
문서화
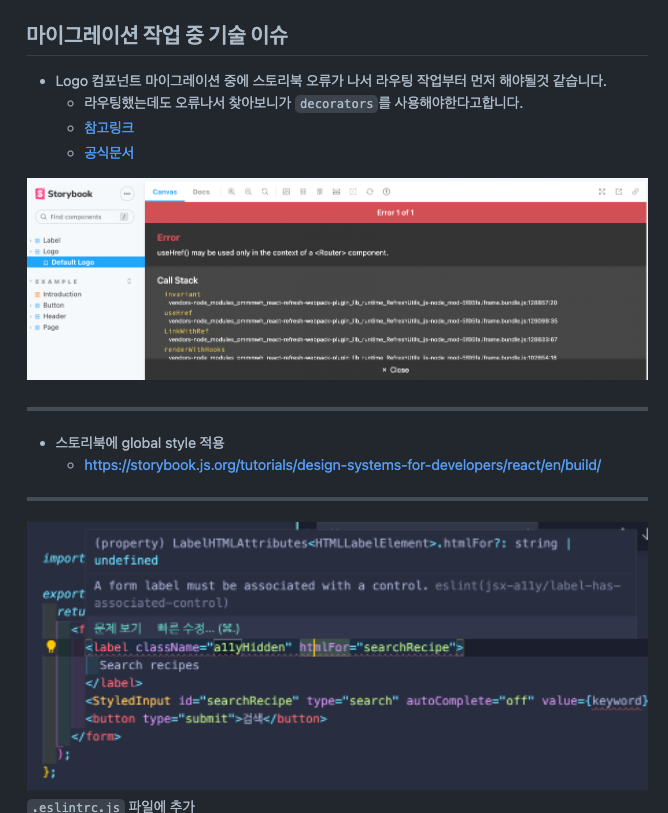
문서화의 경우 프로젝트를 하면서 현재 진행상황 및 어떤 이슈들이 발생하고 있는지, 후에 보았을 때 어떤 일들이 있었는지 알기 쉽도록 하였습니다.

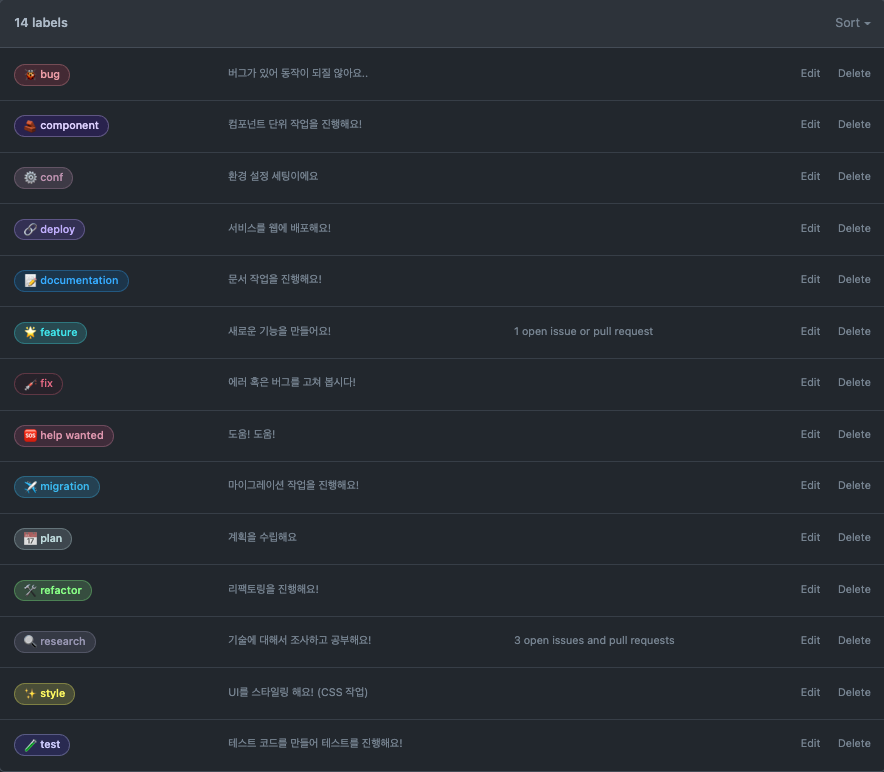
특히 이런 라벨 하나하나 부터 이슈관리, 기술이슈가 발생하면 wiki에 정리까지 팀원 모두가 신경써서 진행을 하였습니다.

코드리뷰
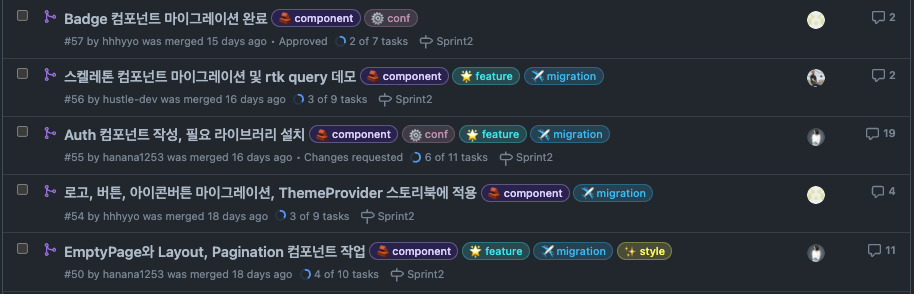
코드리뷰 또한 기존 프로젝트와 다르게 풀리퀘스트가 올라왔을 때, 시간을 잡아 머지하기전 코드리뷰를 상세하게 진행하였습니다. 이를 통해 제가 작업한 부분에서 빠뜨린 부분이 있으면 체크할 수 있었습니다.
또한 다른 분들의 코드를 보면서 배워야 할점을 찾을 수 있었고, 특정 코드를 ~식으로 리팩토링하면 좋을것 같다와 같은 리뷰를 통해서 코드의 품질을 높일 수 있었던 시간이었습니다.

스크럼 및 스프린트 회고
스크럼은 매일 지정한 시간에 화상으로 모여 간단하게 어제한일과 오늘할일, 이슈 혹은 한마디를 통해 진행하였습니다. 스크럼을 하면서 다른분들이 무슨일을 하고 있는지 현재 진행상황 공유를 매일매일 할 수 있어서 좋았습니다.
스프린트는 매주 스프린트가 끝나고, 3L(Liked, Learned, Lacked) 회고를 진행하였습니다. 좋았던점과 배운점을 다시 돌아보면서 어떤것들을 했었는지 상기하고, 부족했던 점을 보면서 다음주에는 주의해야 할것들을 정리할 수 있었습니다.
마지막 주는 회고를 하지 못했네요..🥲

스크럼 및 스프린트 회고는 Twospoon wiki의 우측 네비게이션을 통해 들어갈 수 있습니다.
💡 프로젝트를 하면서 기술적으로 배운점
Next.js를 처음 배우면서 담당한 컴포넌트를 마이그레이션 하는 과정에서 여러 에러들을 많이 볼 수 있었습니다. 그것들을 해결하는 과정에서 기술적인 이슈들을 많이 알게되었습니다.
Next.js Image Wrapper 스타일링
기존 Card 컴포넌트에서는 img를 사용하는 부분이 있었는데 Next.js로 마이그레이션하면서 이 img를 next가 자체적으로 제공하는 image태그로 바꾸면서 스타일링의 변경이 필요했습니다.
이 경우, 기존 스타일링은 img태그 자체에 해주고 있었는데 next의 image태그는 스타일링을 그 태그에 직접 할 수 없고, 이를 감싸는 wrapper를 만들어 그곳에 스타일링을 해주어야한다는 사실을 배웠습니다.
또한 Next에서 자체적으로 제공하는 image태그가 기존 img에 비해서 리사이징, 최적화, 브라우저 호환과 같은 많은 기능들을 제공하므로 이 태그를 사용하는 것이 좋다는 것을 알게 되었습니다.
Next.js useRouter 스토리북 적용
컴포넌트 주도개발을 하면서 컴포넌트의 시각테스트를 위해 스토리북을 사용하고 있었습니다. 컴포넌트 내에서 useRouter를 사용하는 부분이 있었는데 이를 스토리북에서도 인식시키기 위해서는 스토리북을 위한 storybook 에드온 next router의 설정이 필요함을 알게되었습니다.
또한 main.js에 에드온 추가및 preview.js에 nextRouter 전용 라우터컨텍스트 프로바이더를 제공해줌으로써 문제를 해결할 수 있었습니다.
스토리북에서 next.js 정적 이미지 불러오기
스토리북에서 Next.js의 정적 이미지를 인식못하는 부분이 있었는데 이를 위해 다음과 같은 코드가 필요함을 알게 되었습니다.
import * as NextImage from 'next/image';
const OriginalNextImage = NextImage.default;
Object.defineProperty(NextImage, 'default', {
configurable: true,
value: (props) => (
<OriginalNextImage
{...props}
unoptimized
// this is new!
// blurDataURL="/images/no-image.jpg"
/>
),
});Next.js의 특성을 살리면서 마이그레이션
기존 React로 만든 hanspoon 프로젝트에서 카드 컴포넌트를 눌렀을 때, 상세페이지가 Dialog 컴포넌트를 통해 열렸는데, Next.js라는 SSR을 사용함으로써, SEO 측면에서 상세페이로 만들어서 사용하는 것이 더 좋을 것 같다는 팀원들의 의견이 있어 이를 반영하기 위한 구조를 설계하였습니다.
Dialog라는 컴포넌트 대신 detail page를 만들어 이 부분으로 라우팅이 되도록 만듦으로써 SSR의 장점들을 최대한 활용할 수 있도록 기존 프로젝트를 변경하면서 SSR에 대해 조금 더 이해할 수 있었습니다.
상태에 대한 좀더 명확한 이해
프로젝트에 RTK Query를 사용해보고 싶어서 데이터를 가져오는 부분에 이를 단순하게 적용시켰었습니다. 그러나 이 부분이 문제가 되었는데, Reroll 버튼을 누를때마다 새로운 요청을 보내야하는 부분에서 이 RTK Query와 같은 도구는 적합하지 않았던 점입니다.
프로젝트를 진행하면서 이런 부분들을 보며 RTK Query, SWR, React Query와 같은 데이터 패칭 및 서버 상태관리같은 도구는 단순하게 데이터 요청만이 아닌, 서버상태와 로컬 상태를 동기화하는 것이 주 목적임을 실수를 통해 많이 깨닫게 되었습니다.
위와 같은 문제는 단순하게 fetch, axios와 같은 api 요청을 통한 방법으로 충분히 해결할 수 있었고 상태관리 도구를 도입하기 전 어떤 부분에서 필요한지 파악하고 설계하는것이 중요하며 도구는 도구일뿐, 필요한 곳에 사용해야함을 알게 되었습니다.
😢 아쉬웠던 점
아쉬웠던 점은 프로젝트를 진행하면서 코로나 이슈 + 취업을 위한 준비로 인해 전과 같이 프로젝트에 풀집중을 못했던 점이 가장 아쉬웠습니다.
또한 마지막에 시간이 없어서 타입스크립트로 마이그레이션 하는 과정에서 타입을 잘 작성하지 못하고, 확장성있는 구조로 컴포넌트를 잘 짜지 못한것이 마음속에 남습니다..
최근 아래와 같은 한재엽님의 글들을 보고, 기업 과제의 코드를 보면서 나는 리액트와 타입스크립트를 잘 활용하고 있는가를 많이 반성하게 되었습니다.
이러한 부분들이 아직 부족하다는 것을 많이 느끼게 되었고 좋은 코드들을 보면서 리팩토링을 하여 이 부분을 채워나가고 싶다는 생각을 하게되었습니다.
🌈 느낀점
이번 프로젝트를 하면서 처음 사용해보는 Next.js 프레임워크와 SSR에 대한 학습을 할 수 있었습니다. 또한 서로 협업하면서 프로젝트를 진행한다는 것이 어떤 것인지, 문서화를 하는 것이 왜 중요한지 깨달았고 이런 부분을 신경쓸 수 있게되어 많이 배울 수 있었던 프로젝트였습니다.
약 10개월간 있던 학원에서의 마지막 프로젝트가 끝났다는 점에서 기분이 묘하면서도 무사히 프로젝트를 완료할 수 있어서 좋았습니다.

재밌네요 ,, 고생하셨습니다