2021.07.12부터 2022.01.28까지의 네카라쿠배 프론트엔드 2기 과정을 회고하고, 앞으로의 계획을 작성한 글입니다.
1월 28일, 네카라쿠배 프론트엔드 2기가 공식적으로 끝났습니다. 이후 본가에 내려와 노트북을 이틀동안 켜지 않고 쉬면서 7개월 만에 처음으로 정말 마음 놓고 푹 쉬었습니다. 🛌
쉬면서 앞으로 무엇을 할지 고민하다가, 현재 종강한 시점에서 그동안의 발자취👣 를 다시 한번 돌아보는 시간이 있으면 좋을 것 같았습니다.
그래서 과정을 진행하면서 매일매일 기록한 내용📝 들을 천천히 다시 읽게 되었습니다. 무엇을 배웠는지 상기시키면서 미처 자세하게 알지 못했던 내용들을 온전히 이해하고, 앞으로의 계획을 정리하고자 회고록을 작성하게 되었습니다.
🏁 시작
이 과정은 블록체인 학회를 같이하던 친구의 권유로 알게 되었습니다. 그전까진 블록체인과 백엔드를 위주로 공부해왔고 프론트엔드를 잘 알지 못하였는데, 아직 진로를 확정하지 않아 여러 분야를 경험해보는 것이 목표였기에 관심을 가지게 되었습니다.
그래서 2021년 2월에 1기 과정에 지원했었지만... 서류 전형에서 탈락의 고배를 마셨습니다. 😢

이후 2021년 1학기는 학교 수업을 들으면서 보내고 있었는데 5월경 아래와 같은 메일을 받아 다시한번 지원하였습니다.

선발 과정은
지원서 + 1차 테스트→2차 테스트→최종 면접으로 진행되었습니다.
운좋게 이번에는 최종합격 메일을 받을 수 있었습니다. 😊

부푼 마음을 갖고 7월 12일 오프라인 수업을 기대하고 있었지만... 그 당시 수도권 거리두기가 4단계로 격상되어 2주간은 온라인으로 진행되었습니다. 💧
💻 온라인 개강
🗓 기간: 2021.07.12 ~ 2021.07.23
[패스트캠퍼스 네카라쿠배 2기] - OT ~ [Git] - Branch & git flow
이 기간에는 HTML/CSS, JS를 온라인 강의로 학습하면서 기본 문법을 공부하고 매일매일 밤에 퀴즈를 보면서 학습한 내용을 점검하였습니다.
또한 온라인으로 강사님을 만나 git 수업을 진행하였는데 아래의 내용이 인상 깊었습니다. 모두 처음 배우는 내용들이어서 더욱 흥미가 갔었습니다.
-
TIL
수업 이후에 TIL이 무엇인지 알게 되고, TIL Github 레포지토리를 생성하여 사용하려고 하였습니다. 그러나 실제로 정리한 내용은 블로그에 작성하게 되어 현재는 그날의 Todo와 Done 목록들을 작성하는 공간이 되었습니다.. 🥲
-
Commit Convention
그 당시에 Commit Convention에 대해 알고 나서 그동안 commit을 작성할 때 너무 무성의하게 작성한 것을 반성하고, 더 알고 싶어 commit convention에 대해 정리하였습니다. 또한 실제로 사용하면서 익숙해지기 위해 레포지토리에 커밋 작성시, 앵귤러 컨벤션을 기준으로 작성하고자 하였습니다.
-
git flow 브런치 전략
git flow는 우아한형제들 기술블로그에서 간단하게 본 적이 있었지만 정확하게 알고 있지는 못했습니다. 이에 대해 배우면서 실제로 동료들과 협업할 때 어떤 식으로 사용하는지, 이런 전략을 사용했을 때 얻는 이점이 무엇인지, 왜 사용하는지 알게 된 시간이었습니다. 이후 네카라쿠배 프론트엔드 2기 과정에서 프로젝트 진행 시 이 전략을 사용하여 계속 프로젝트를 진행하게 되었습니다.
이후 약 2주간은 알고리즘 수업이 진행되었는데, 다행히 7월 26일부터는 오프라인 수업으로 변경되어 성수에서 수업을 듣게 되었습니다. 아침마다 10시까지 동탄에서 성수로 등원하는 것이 힘들었지만, 현장에서 강의를 직접 들을 수 있어 더 좋았던 것 같습니다.
📐 알고리즘
🗓 기간: 2021.07.26 ~ 2021.08.06
[알고리즘] - 문자열과 해싱 ~ [패스트캠퍼스 네카라쿠배 2기] - 2주간의 알고리즘 회고록
알고리즘 수업에서는 간단한 자료구조와 코딩테스트에 자주 등장하는 유형을 공부할 수 있었습니다. 사실 알고리즘을 학교에 다니면서 제대로 풀어본 적이 없었고, 거의 이번이 처음이어서 걱정을 많이 했었습니다.
그러나 수업을 들으면서 BFS/DFS, DP, 투 포인터, 그리디, 스택 등의 문제들을 풀면서 기업에서 나오는 정형화된 유형들을 살펴보며 문제를 보았을 때, 어떤 문제인지 감을 잡을 수 있을 정도로 많이 배울 수 있었습니다.
또한 수업이 끝난 이후에도 프로그래머스와 리트코드 등의 문제들을 풀어보고, 스터디를 진행하여 서로의 풀이를 공유하면서 다양한 접근법을 고민할 수 있었습니다.
✨ HTML/CSS
🗓 기간: 2021.08.09 ~ 2021.09.03
[HTML/CSS] - 첫 오프라인 수업 & 유용한 Extensions ~ [미니프로젝트] - Free Gallery
웹 표준과 웹 접근성
HTML/CSS 수업을 들으면서 가장 좋았던 점을 하나 꼽으라고 한다면 바로 웹 표준과 웹 접근성에 대한 시각 👀을 얻은 것입니다.

수업을 듣기 전에는 HTML 코드를 작성할 때 무작정 div 태그를 남발하는 경우가 많았습니다. 이 부분을 혼자 공부할 때는 전혀 문제점을 못 느끼고 있었습니다.
그러나 수업을 진행하면서 왜 시멘틱한 태그를 써야 하고 웹 표준이 중요한지, 웹 접근성이 무엇인지 알게 되었습니다. 또한 일반인의 시선에서만 바라본 웹에서의 문제점들을 많이 확인할 수 있었던 시간이었습니다.
또한 아래의 개념에 대해서 학습할 수 있었는데
- 접근가능한 숨김 콘텐츠
- 키보드 접근성
- Wai-Aria
- 크로스 브라우징
- Web Vitals
마냥 쉽다고만 생각했던 HTML/CSS에 이러한 개념들을 녹여내고, 웹 표준 및 웹 접근성을 지키면서 코드를 작성하는 것이 꽤 어려운 일임을 느꼈습니다. 😵
그러나 웹 접근성에 대한 중요성을 깨닫고 난 후, 나중에 취직한다면 이러한 부분도 고려하는 회사 혹은 팀에서 일하고 싶다는 생각이 들었습니다.
⚡️ JS
🗓 기간: 2021.09.06 ~ 2021.11.19
[모던 자바스크립트 Deep Dive] - 1~5장 ~ [미니프로젝트] - POT
자바스크립트의 동작 원리와 깊은 이해
네카라쿠배 프론트엔드 2기 과정을 진행하면서 11주라는 가장 많은 시간을 투자하고, 프론트엔드 개발자로서 가장 중요한 JavaScript를 원리부터 구체적으로 학습하고 가장 많이 성장할 수 있었던 시기였다고 생각합니다.

JS 수업은 이 책을 집필하신 이웅모 강사님이 진행하셨는데, 각 챕터마다 어떠한 의도로 이렇게 작성을 하셨는지 들을 수 있어서 저자의 의도를 더욱 자세하게 이해할 수 있었습니다. 또한 매일 아침 JS 러버덕🐥을 진행하여 학습한 내용들을 다른 사람에게 설명하고 한 주제에 대해 다른 사람들은 어떻게 생각하는지 공유하면서 깊은 학습이 가능했습니다.
책을 어느 정도 읽은 후에 UI 컴포넌트를 2인 1조로 페어👨🏻💻👩🏻💻 프로그래밍을 하여 구현해보는 시간이 있었는데, 단순히 이론에서만 알고 있던 내용들을 JS 코드로 녹여내고 어떻게 하면 더 좋은 코드를 작성할 수 있는지 고민할 수 있는 시간이었습니다.
무엇인가를 깊게 공부하기 전에는 구글링하여 무지성으로 작동되는 코드를 가져다 사용하는 경우가 많았는데, JS를 깊게 공부하면서 코드가 왜 이렇게 작동되는지 예측하고 사용할 수 있게 되었습니다. 이러한 경험을 통해 이유를 설명할 수 있는 코드 작성의 중요성을 알고, 개발에 대한 마음가짐을 정립할 수 있었습니다.
⭐️ React
🗓 기간: 2021.11.25 ~ 2022.01.28
[React] - 1일차 수업 ~ [React] - 18일차 수업
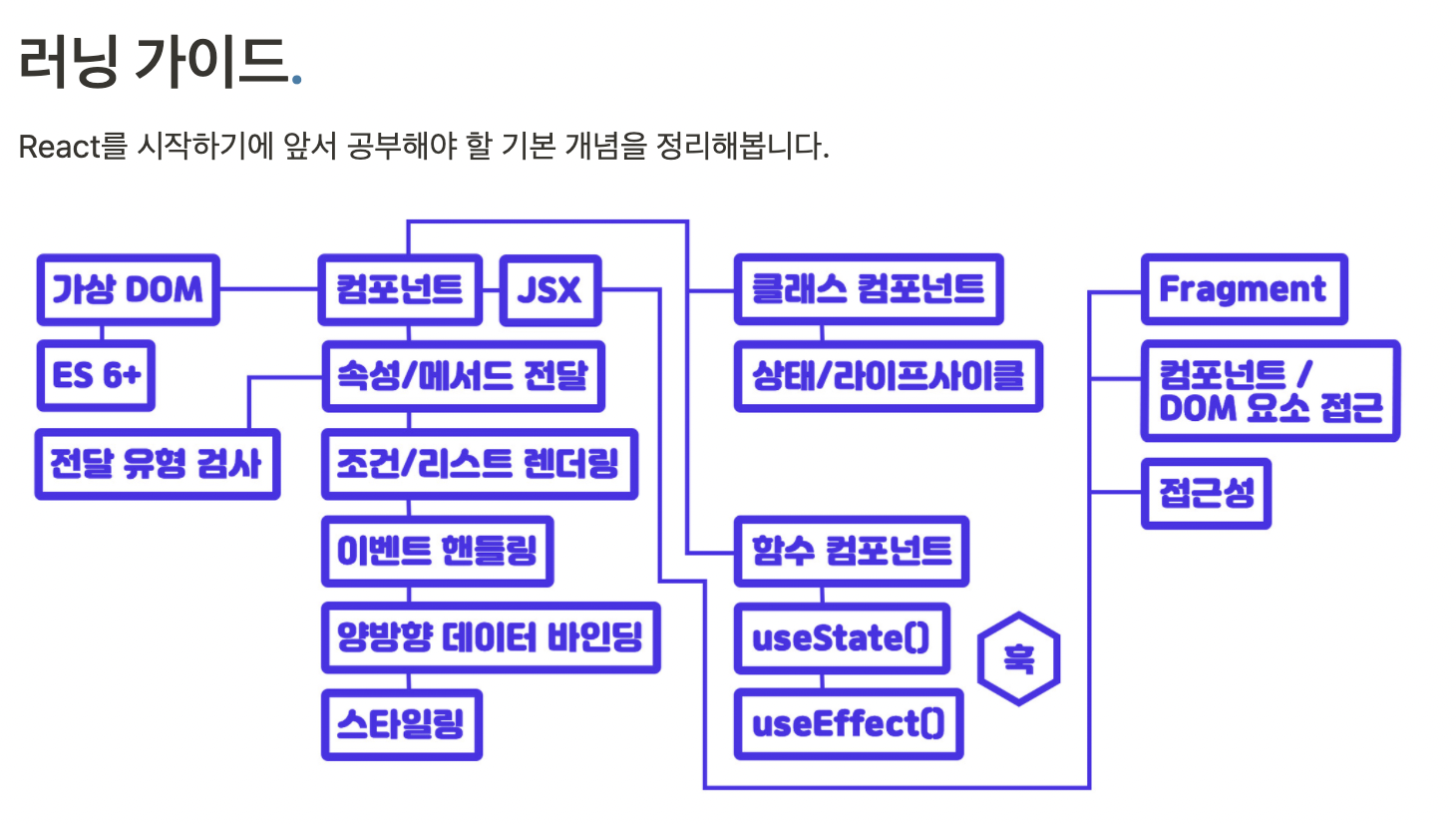
React 수업에선 아래와 같은 개념들을 배울 수 있었습니다.

- CRA환경이 아닌 Webpack으로 직접 설정하는 방법
- Jest TDD
- JSX없이 React 사용하기
- 순수 JS로 가상 DOM 원리 파악하기
- 클래스 컴포넌트와 Hook의 등장 배경, Hook API
- React의 상태관리, React Router 등등..
이외에도 스타일드 컴포넌트와 같이 React와 관련한 다양한 것들을 배웠는데, 먼저 아쉬웠던 점은 React를 하는 도중에 기업 시험과 면접을 보게 되어 이 둘을 병행하면서 하기가 어려웠었던 것입니다. 😣
그래서 다른 수업들과 달리 최종 프로젝트를 온전히 집중하지 못해 너무 아쉬웠고, 배운 개념들을 프로젝트에 녹이면서 코딩할 절대적인 시간이 부족하여 다음에 React 프로젝트를 제대로 해보고 싶다는 생각이 들었습니다.
수업을 들으면서 좋았던 점은 열정적인 강사님과 웹 접근성을 지키면서 React로 UI를 만드는 방법, 리액트뿐만 아니라 개발 환경까지 공식문서를 기반으로 하나하나 이것이 왜 필요하게 되었는지 이유를 들으면서 학습할 수 있었던 점입니다.
수업을 듣고 다시한번 들을 기회가 있다면 좋겠다라고 생각했었는데, 어쩌다보니 기회가 생겨 추가적인 수업을 들을 예정입니다. 🙂
🔥 취준
네이버
2021년 11월 중순 ~ 말쯤 네이버 개발자 컨퍼런스인 Deview 행사가 있었습니다. 이곳에서 프론트엔드 세션을 보면서 관련 내용에 질문도 하고 인재풀에 등록하는 곳이 있어서 Search FE 부서로 간단하게 등록을 해놓았었습니다.
그러던 중 12월에 아래와 같은 메일을 받아 인턴을 할 기회가 생겨 지원하였습니다.

코딩테스트
지원과정은 코딩테스트 → 1차면접 → 2차면접 으로 이루어졌습니다.
처음 코딩테스트는 2시간 안에 4문제로, 테스트케이스가 다 주어지지 않고 몇 개의 테스트케이스만 주어지고 나머지는 생각하여 코딩해야 하는 문제였습니다.
4문제 중 3문제의 모든 테스트케이스를 통과시키고 제출하고 나서 다시 생각해보았는데, 시간복잡도와 몇몇 케이스에서 오류가 날 것 같다고 깨달았지만 시간이 다 되어 제출하였습니다.
코딩테스트가 끝나고 알아봤더니 몇 개의 문제가 공채에 나왔던 문제임을 알았고, 풀어보지 못한 게 너무 아쉬웠습니다. 그리고 2시간 안에 나온 4문제가 생각보다 어렵게 나와서 더 공부해야겠다는 생각이 들었습니다.
결과
결과가 약 1~2주 뒤에 나왔는데, 떨어졌습니다. 😢
무엇보다 아쉬웠던 것은 지원 과정에서 이것저것 문의를 하느라 메일을 자주 보냈었습니다. 그때마다 Search FE 부서의 정현 님께서 정말 친절하게 답변을 해주셨는데 기대에 부응해 드리지 못한 것 같아 너무 아쉬웠습니다.

메일을 주고받으면서 네이버 Search FE 부서에 더 많은 관심을 가질 수 있었고, 만약 기회가 된다면 다시 한번 지원해 보고 싶다는 생각이 들었습니다.
카카오
카카오는 서류 → 코딩테스트 → 사전과제 + 1차면접 → 2차면접 으로 진행되었습니다.
서류에서 합격을 하고 난 후, 코딩테스트를 보았는데 2시간 동안 3문제를 푸는 것이었습니다.
문제가 엄청 어렵지는 않아서 다행히 다 풀수 있었고 1차 면접을 보게 되었습니다.
1차 면접
1차 면접이 1/13일 목요일에 온라인으로 진행되었고, 먼저 면접을 본 분들의 후기를 참고하여 JS, 프로젝트, 과제 위주로 준비하였습니다.
그러나 예상했던 것과 달리 JS 기술 질문을 아예 하지 않고 프로젝트, 과제에 관한 질문, 라이브 코딩으로 면접이 진행되었습니다.
특히 사전 과제와 관련한 질문이 기억에 남았는데 왜 구조를 이렇게 짠 건지에 관한 질문이었습니다.
└── js
├── eventListener.js
├── eventHandler.js
├── store.js
└── view.js과제가 순수 JS로 앱을 구현하는 과제였어서 저는 진입점을
eventListener로 하여 이벤트가 발생하면 이벤트 리스너에 등록된eventHandler를 호출하고 이 핸들러가set~으로 시작하는 함수를store에서 가져와store의 상태를 변경시켜 변경된 상태를view의 렌더링 함수를 호출하는 방법으로 구현했습니다.
처음에 이 구조에 관해서 설명하고 store 안의 상태를 IIFE(즉시실행함수)와 클로저를 사용하여 구현했는데 이 상태를 class를 이용하여 바로 코드로 바꾸어보는 것과 redux 패턴(스토어와 리듀서)을 사용하여 코드에 적용해보라는 질문을 하셨습니다.
-
class로 바꾸는 것은 private 필드를 사용하여 모든 상태를 안에 넣어 구현하였는데, 지금 와서 생각해보면 React의 클래스 컴포넌트처럼 하나의
state와setState를 사용하여 구현하는 것이 정답이지 않았을까 생각이 듭니다. -
redux 패턴은 React 수업이 진행 중인 와중에 면접을 보게 되어 사실 Redux에 대한 학습이 충분하지 않아 엄청 난감했었던 질문이었습니다.
지금에서 생각해보면 store.js의 상태를 아래와 같이 싱글턴 패턴 + 옵저버 패턴으로 만들어 작성한 과제의 코드를 변형시키는 것을 면접관님들이 원했던 것 같습니다.
const createStore = ((reducer) => {
// 외부에서 접근이 불가능하게 해야함
let state = reducer(undefined, {});
// 스토어 구독하는 리스너들
let listeners = [];
const getState = () => state;
// 외부에서 사용자가 액션을 받아, 리듀서 함수에 전달
const dispatch = (action) => {
state = reducer(state, action);
listeners.forEach((lilstener) => lilstener?.());
};
// 외부의 함수가 스토어의 상태 업데이트를 구독
// 구독 = 상태 업데이트 감지되면, 함수 실행
const subscribe = (addListener) => {
// 구독
listeners.push(addListener);
// 구독 해지 (cleanup)
return () => {
listeners = listeners.filter((listener) => listener !== addListener);
};
};
// 스토어 객체 반환
return {
getState,
dispatch,
subscribe,
};
})();
// 리듀서 함수
const reducer = (state, action) => {
switch (action.type) {
// 액션 타입에 따라 상태 변경
}
}결과
결과는 바로 다음 주에 나왔는데 면접을 보고 난 직후 지금까지 준비해왔던 모의 면접보다 엄청 못 봤기 때문에 당연히 떨어질 것이라고 예상했고, 그 예상이 맞았습니다... 😭
그래도 이 면접을 통해 신입에 대한 카카오의 기준이 어느 정도인지 파악을 할 수 있었고, 요즘 프레임워크처럼 자바스크립트를 class를 이용하여 컴포넌트 방식으로 짜는 것을 추구하는 트렌드를 알고, 이 부분을 공부해야겠다고 생각하였습니다.
📅 앞으로의 계획
카카오 면접 결과가 최종 React 프로젝트 기간에 나왔었는데 멘탈을 잡고 프로젝트에 집중하기가 어려웠습니다. 그래도 결과가 이미 확정되었기에 다시 마음을 다잡고자 앞으로의 계획을 세워두면서 멘탈을 추스렸던 기억이 납니다.
리액트 추가 수업
2월에 React 수업을 다시 들으면서, 처음 배울 때 미처 온전히 이해하지 못한 부분까지 완전히 이해하고 학습한 내용들을 코드로 녹여내기 위해 프로젝트를 진행할 예정입니다.
복학
현재 4학년 2학기로 2022년 8월에 졸업하기 위해 다음 2가지를 준비하려고 합니다.
- 경영학과 졸업을 위한 영어 공인성적(토익, 오픽, 토스 등등...)
- 컴퓨터 공학과 졸업을 위한 컴퓨터공학 과목 3학점 수강
공부
네카라쿠배 프론트엔드 과정과 기업 면접을 거치면서 부족한 부분들을 파악할 수 있었고 이에 기반하여 혼자 공부할 목록들을 정리해보았습니다.
몇몇 목록은 네카라쿠배 프론트엔드 2기분들과 같이 스터디를 진행할 계획입니다.
🔚 마무리
지난 7개월을 되돌아보면 고등학교 이후로 매일 아침 10시부터 저녁 10시까지 무언가에 몰입할 수 있는 시간이었습니다. 무엇보다 제 자신 스스로가 정말 열심히 보냈다고 자부하고, 후회하지 않는 날들이 된 것 같아 더욱 기뻤습니다. 🥰
그리고 페어프로그래밍과 프로젝트를 진행하면서 다들 배울 점이 많고 뛰어나신 분들과 의사소통하며 협업하고, 성장할 수 있었던 정말 소중한 시간이었습니다. 만약 저 혼자였다면 불가능했을 시간을 같이 옆에서 채워준 네카라쿠배 프론트엔드 2기분들 모두에게 감사드립니다. 🤗
7개월간의 회고를 작성하다보니 글이 길어졌는데, 마지막은 저의 개발자 마음가짐에 많은 영향을 준 글귀로 마무리하려고 합니다.
빨리 가는 유일한 방법은 제대로 가는 것이다. - 로버트 C. 마틴


파이팅