Html/Css/Javascript 학습겸 진행한 개인 프로젝트 회고글입니다.
본 회고글은 KPT방법 회고 방식에 따라 작성하였습니다.
Aesop homepage Project
- 기존 홈페이지(Aesop 이솝 컴퍼니)를 참고하여 내가 구현하고 싶은 기능들을 재기획, 디자인 수정을 하며 코딩을 마쳤다.
프로젝트 선정이유
- 첫 프로젝트라 내가 가장 관심 있고, 흥미를 느낄 수 있는 주제로 선정했다.
- 디자인 구성, 상품 나열, 배치 등 기본적인 Html, Css를 학습하는데 좋은 요소가 많다 생각하고 선정했다.
개발 기간 및 인원
개발 기간
- 2022.05.15 ~ 2022.07.15 (약 2개월)
개발 인원
- Front-End : 진형욱
구현 항목
- 본 홈페이지를 참고하여 메인 페이지 기획 및 UI 재구성
- Main
- Sub page 기획 및 UI 구현
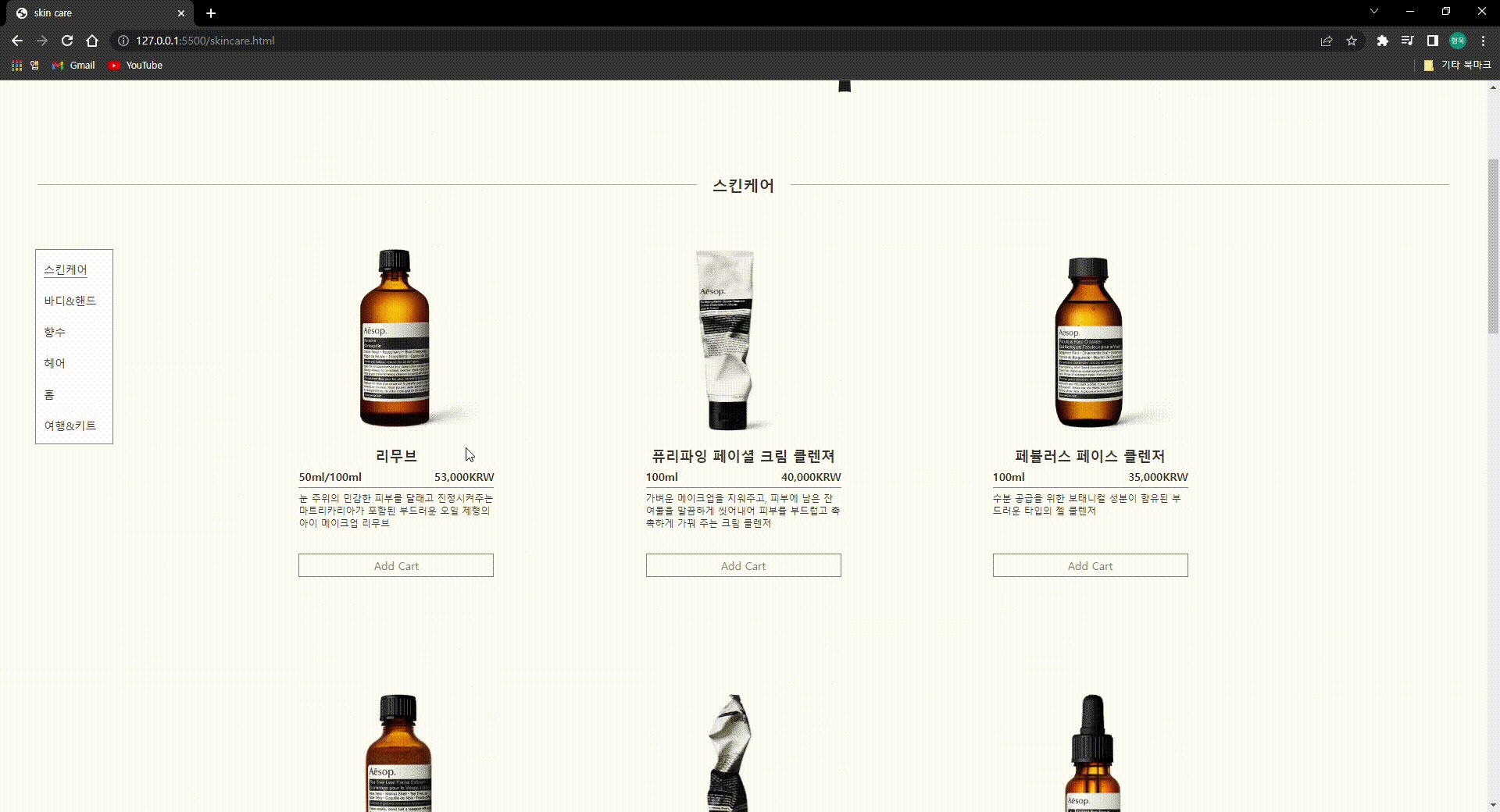
- Skin care
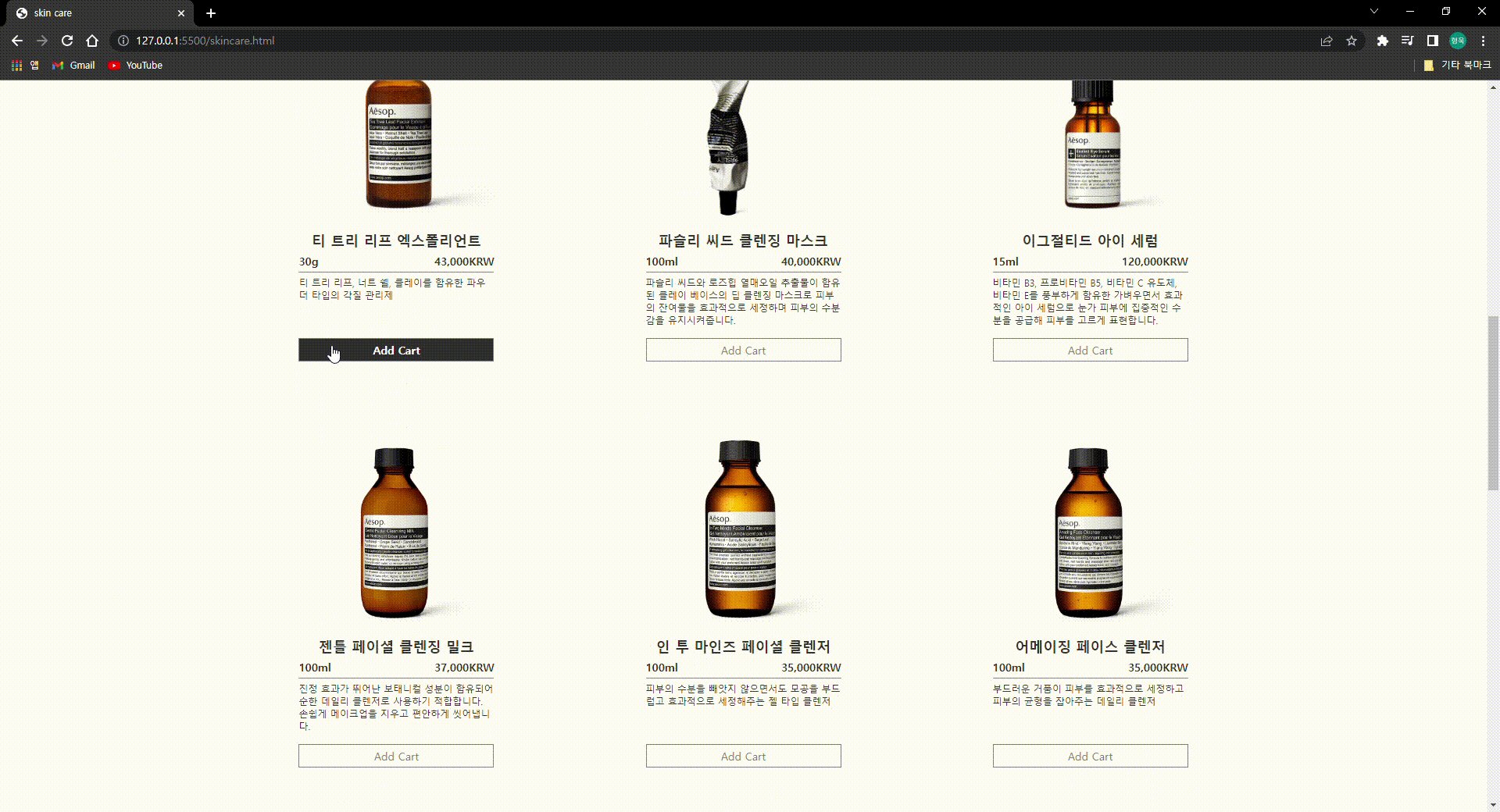
- Add cart
- Vanilla Javascript 구현
- Image auto slide
- Image click event slide
- 반응형 작업
- 1920px
- 1024px
- 768px
기술 스택
- Front-End : Html, Css, Javascript
- Tool : Github, Sourcetree, Adobe Xd
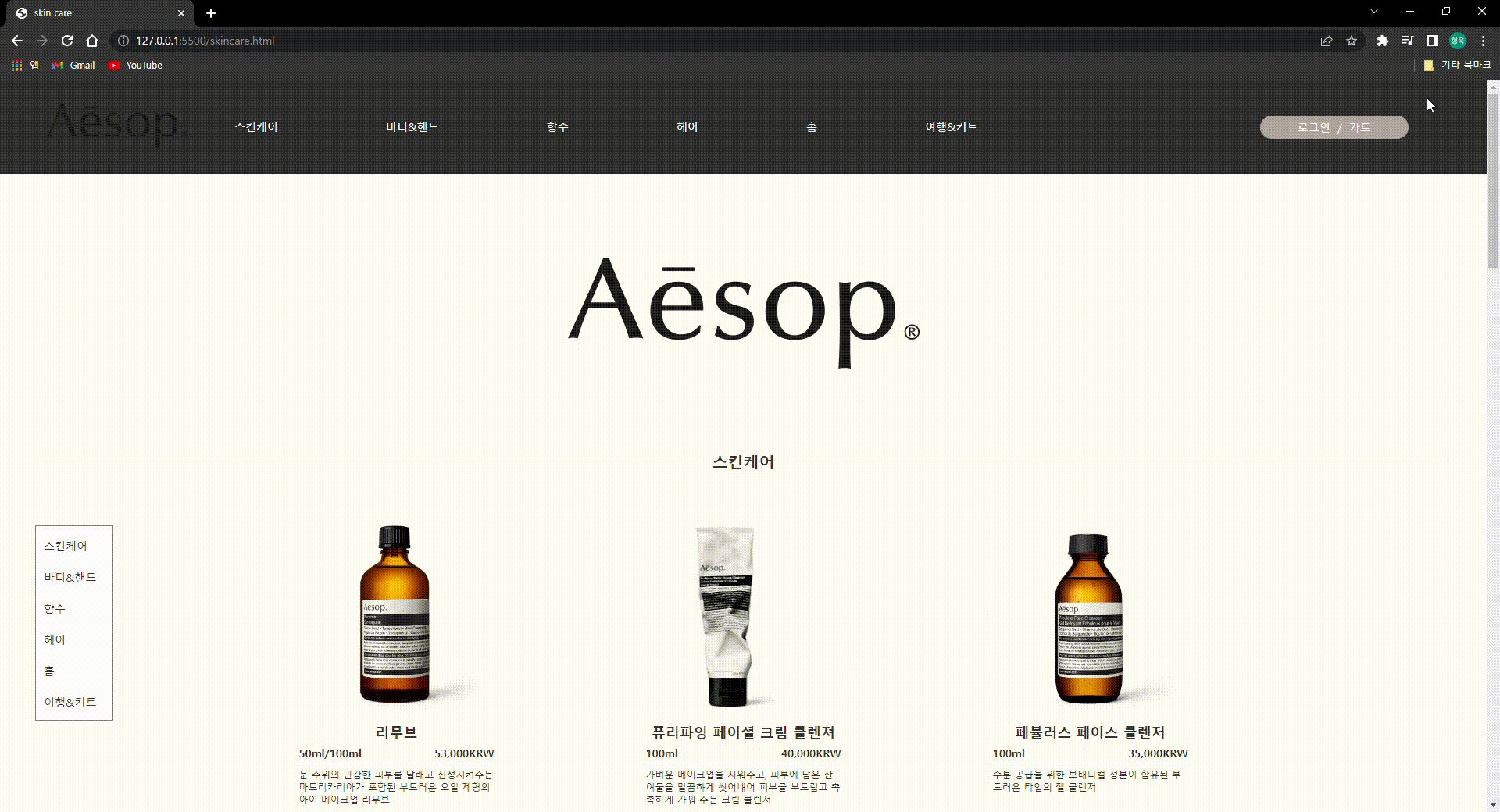
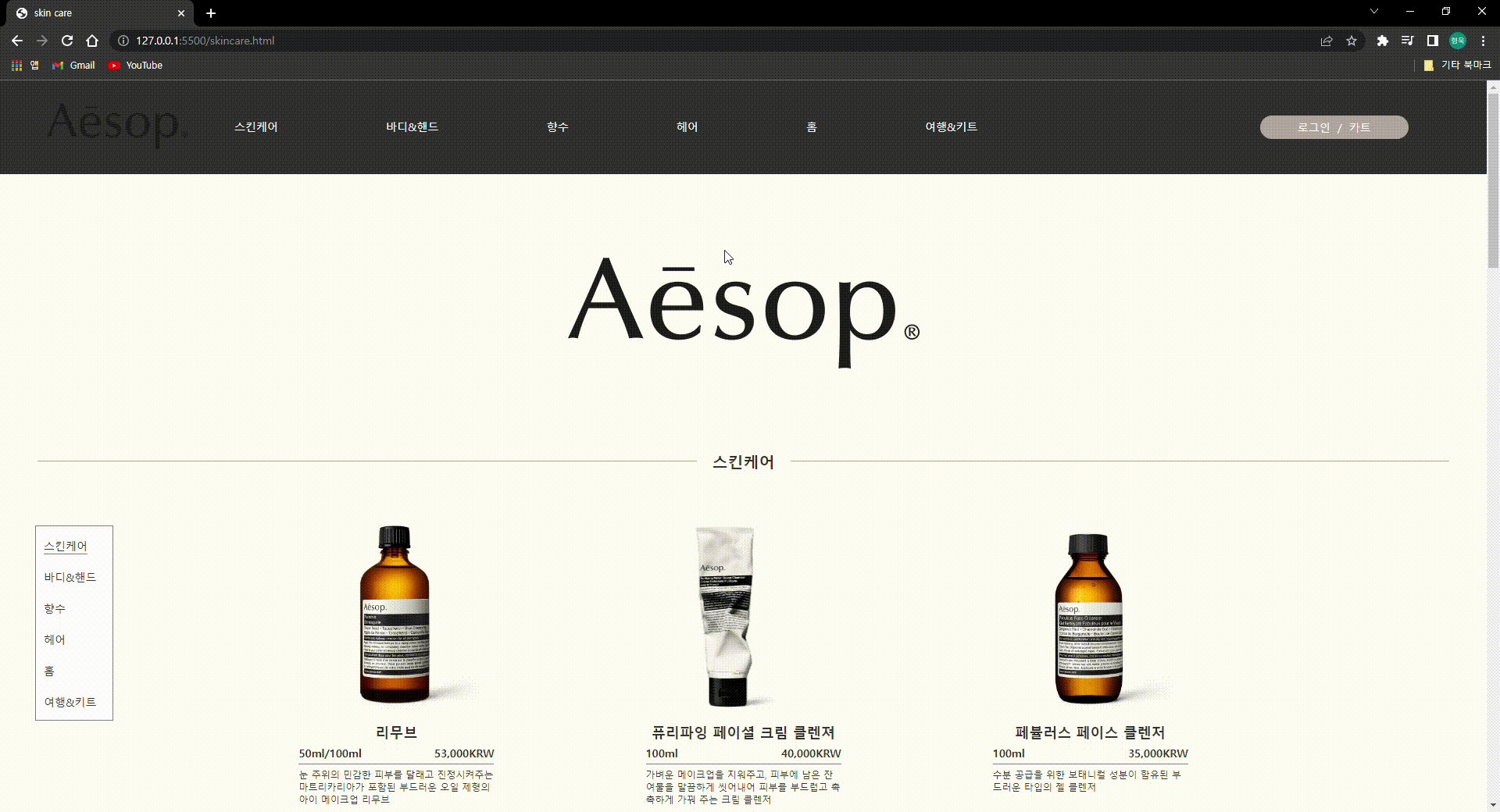
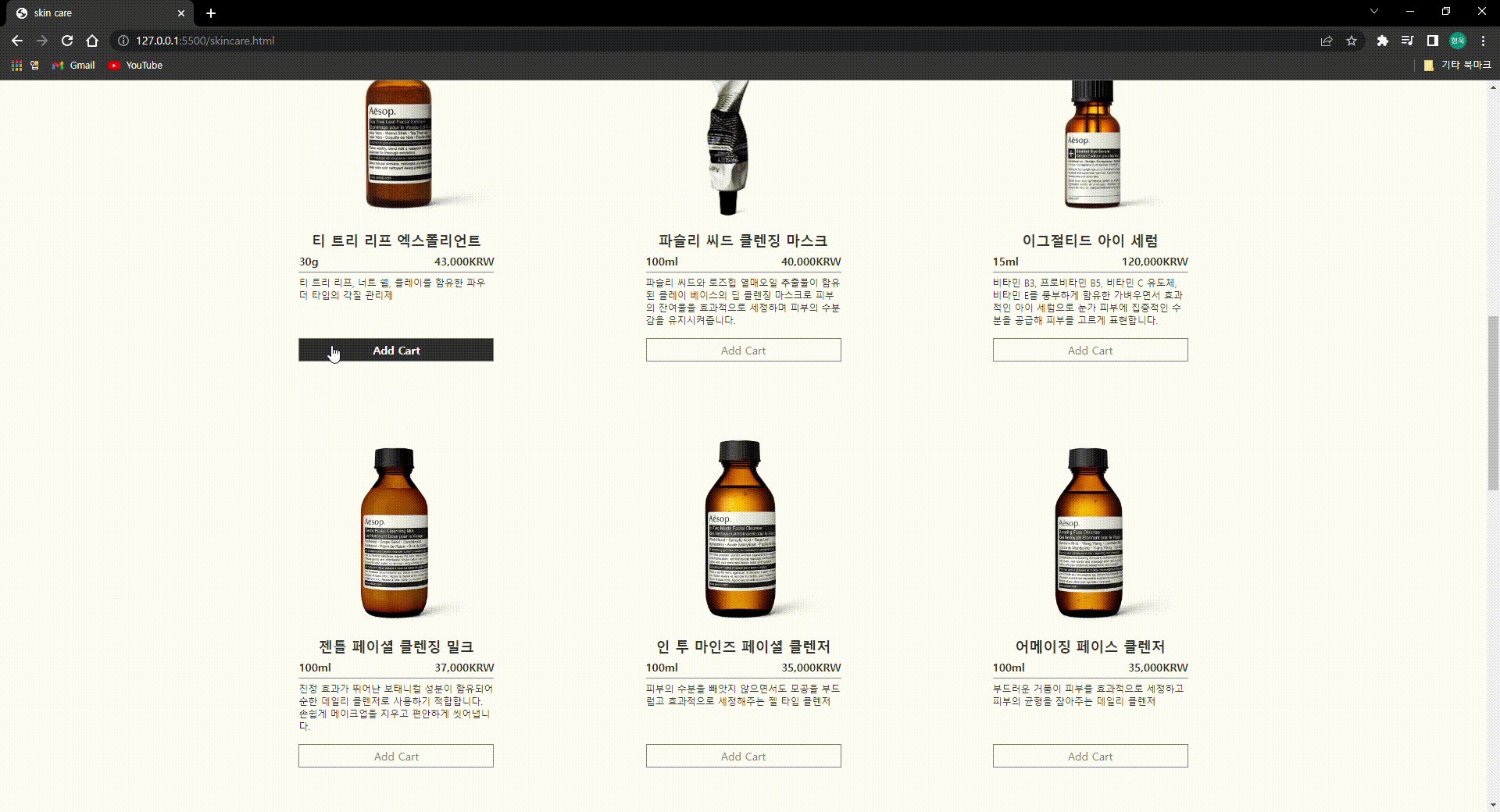
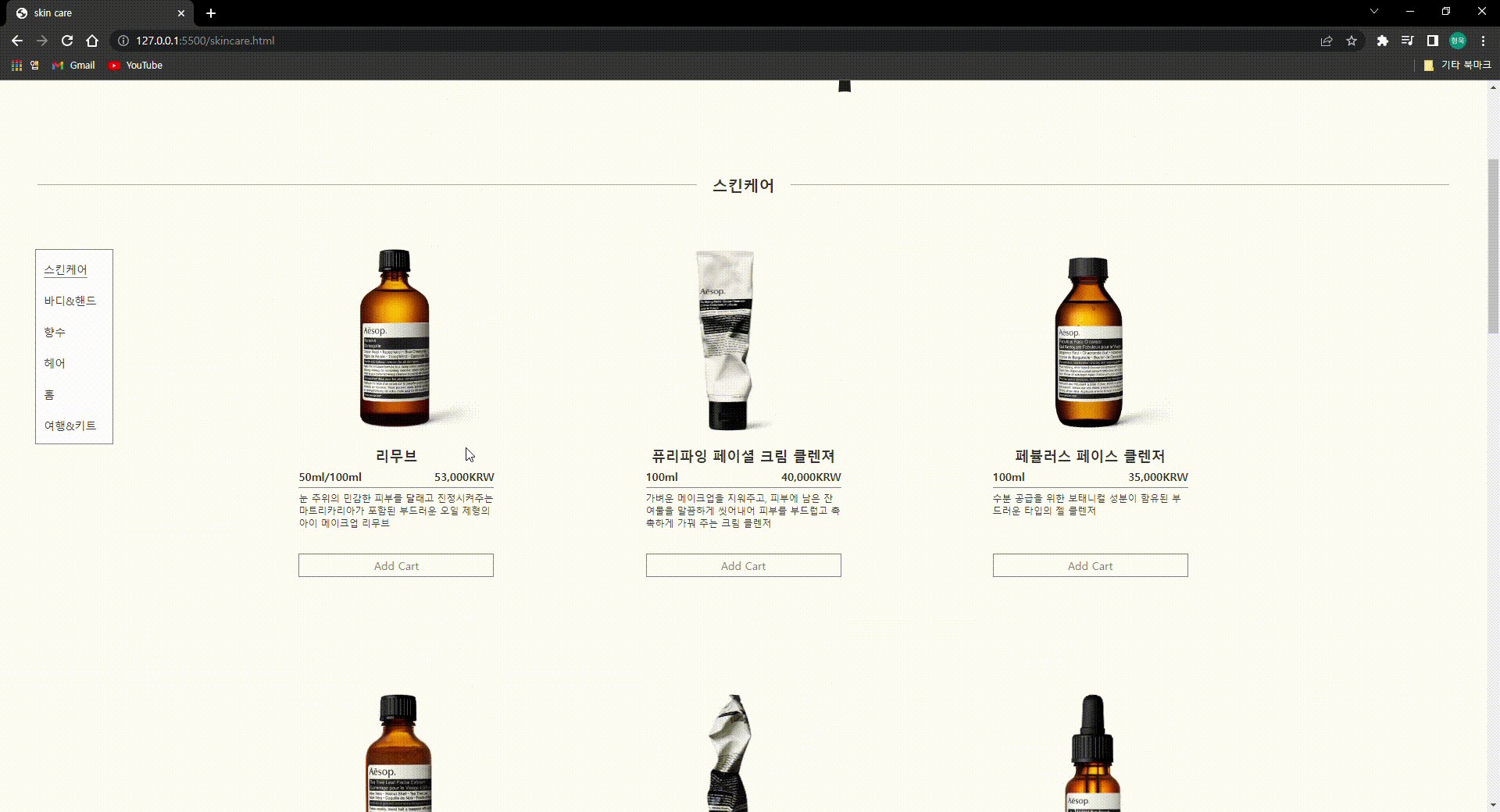
Aesop homepage GIF 시연
Main page GIF
- Main page gif는 첨부가 제한된 gif 용량으로 인해 Go to "Aesop"(깃허브 링크 페이지 주소)로 대체하겠습니다.
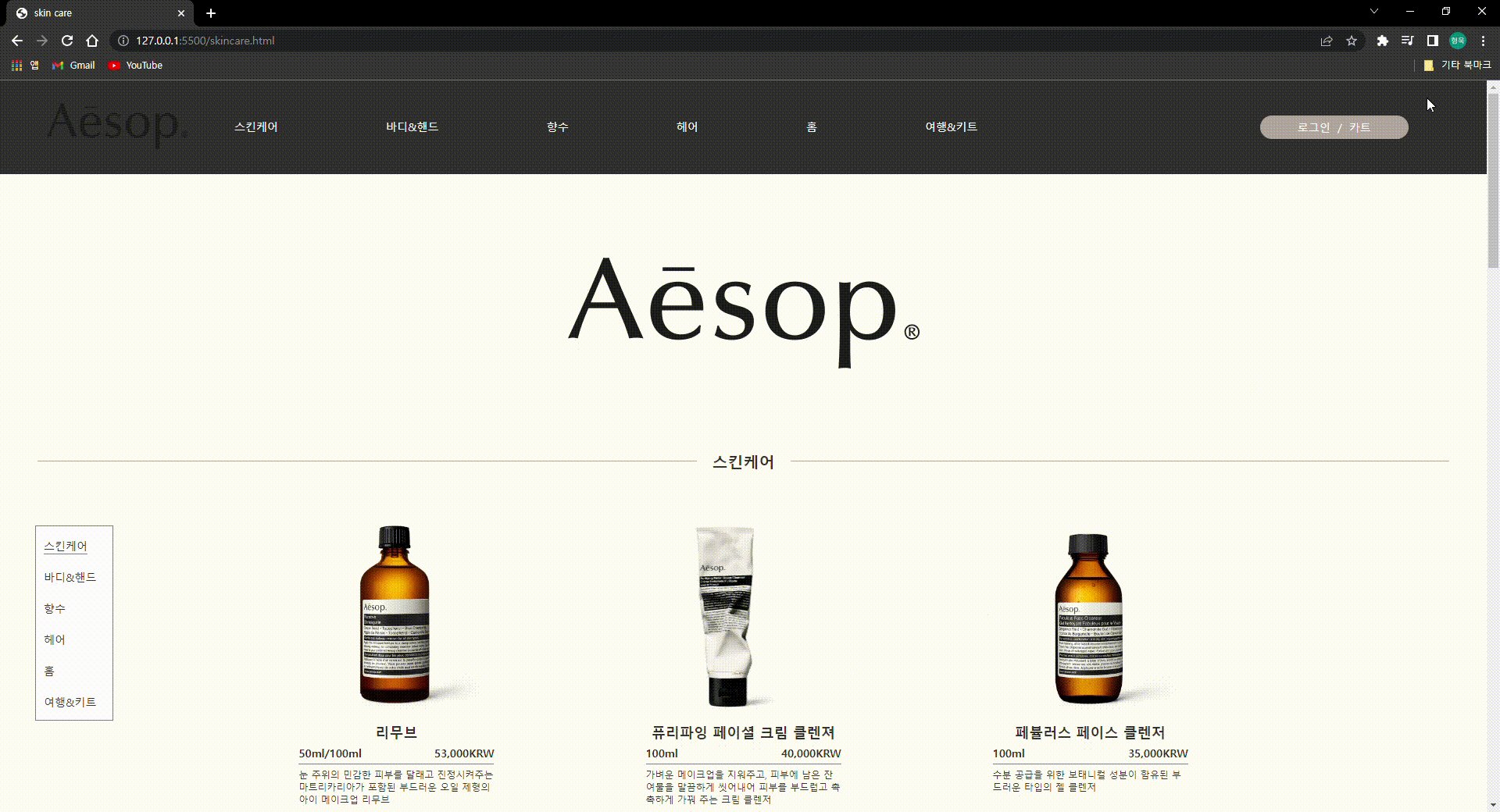
Sub page GIF

KPT
Keep
- 처음 Html, Css, Javascript를 이용해 만든 첫 클론 코딩 프로젝트
- Aesop은 간단하게 기본적인 Html, Css, Javascript의 실력을 쌓기 위해 만든 미니 프로젝트라 규모가 작았지만 다음 큰 프로젝트를 대비해 기본기를 쌓았다.
- 라이브러리를 사용하지 않고 오로지 바닐라 JS를 이용해 서칭하고, 직접 코드를 뜯어보면서 프로젝트를 진행한 것.
Problem & Try
- 바닐라 Javascript의 이해도 부족
- image slide, click event 간단한 기본 JS 함수를 이해하는 데 오랜 시간이 걸렸다.
- 기획/계획 설정 시 과다한 욕심
- 개인프로젝트와 팀프로젝트 Javascript 공부 등 많은걸 벌려놓다보니 프로젝트를 완성하는데 소요된 시간이 오래걸린 아쉬움이 있다.
Project를 마치며
잘한점
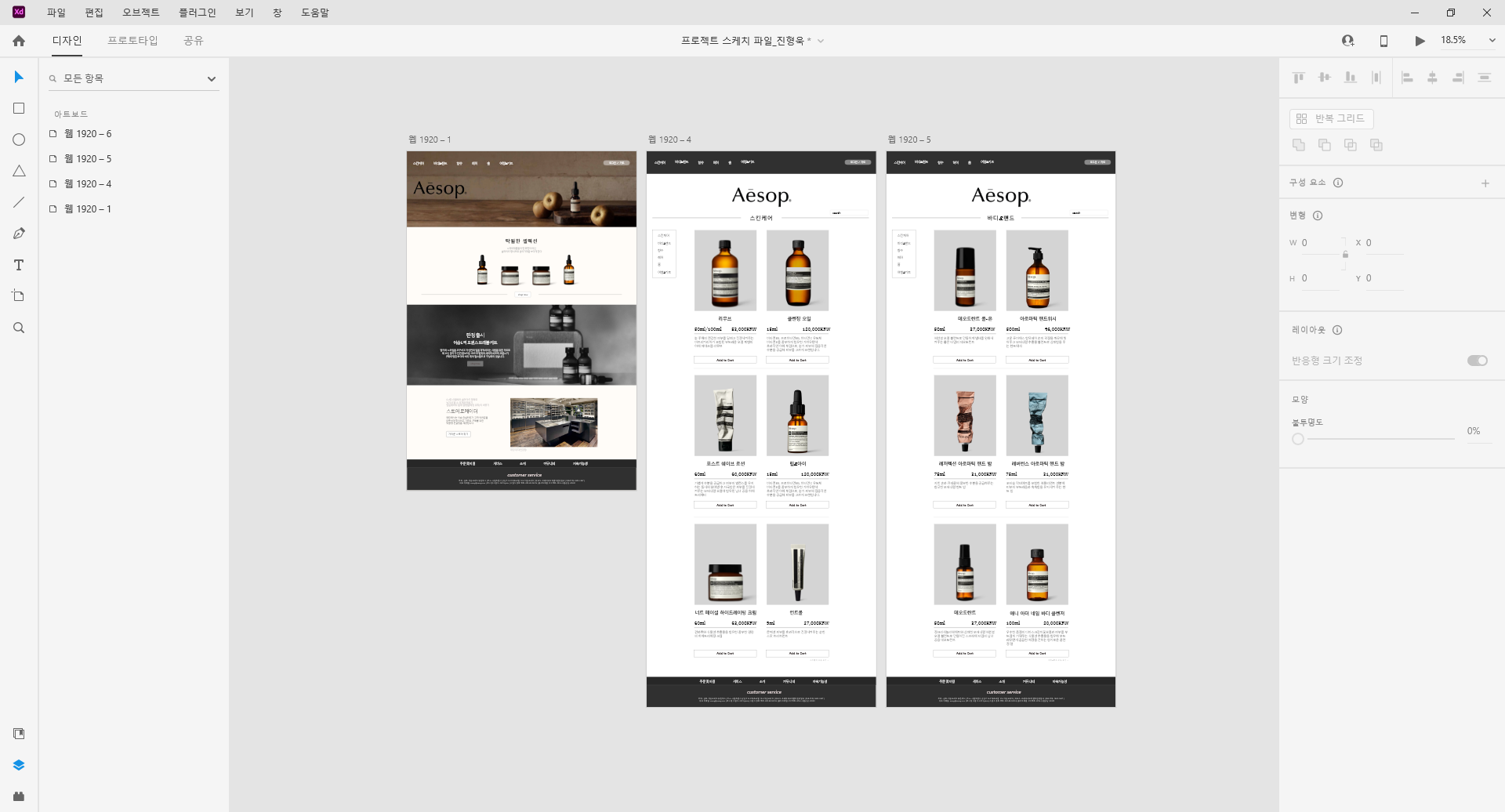
- Adobe Xd와 친해지기

- 처음 디자인 툴(Adobe Xd)을 다루는데 많이 서툴렀지만 익숙해지다 보니 금방 적응을 해서
이 프로젝트를 계기로 현업에서 많이 사용한다는 Figma 사용도 익숙히 다뤘으며
다른 프로젝트 디자인 구현 부분은 대부분 내가 담당해서 맡게 되었다.
아쉬운점
완벽히 구현하지 못한 디자인
- 프로젝트 기획

- 툴을 사용해 디자인 잡기
 - 종이에 내가 기획하고 싶은 항목들을 나열해 와이어 프레임을 잡고,
디자인 툴을 이용해서 진행하고 싶은 프로젝트 메인 페이지를 디자인하며 구현했지만
생각보다 내가 하고 싶은 부분과 실제 코딩을 하며 부딪히는 벽은 높았다.
- 종이에 내가 기획하고 싶은 항목들을 나열해 와이어 프레임을 잡고,
디자인 툴을 이용해서 진행하고 싶은 프로젝트 메인 페이지를 디자인하며 구현했지만
생각보다 내가 하고 싶은 부분과 실제 코딩을 하며 부딪히는 벽은 높았다.
느낀점
프로젝트를 진행하며 현업에서 기획자와 개발자의 갈등을 간접적으로 느꼈으며,
PM의 중요성과 소통의 중요성을 느끼게 되었다.
프로젝트 작업물 화면
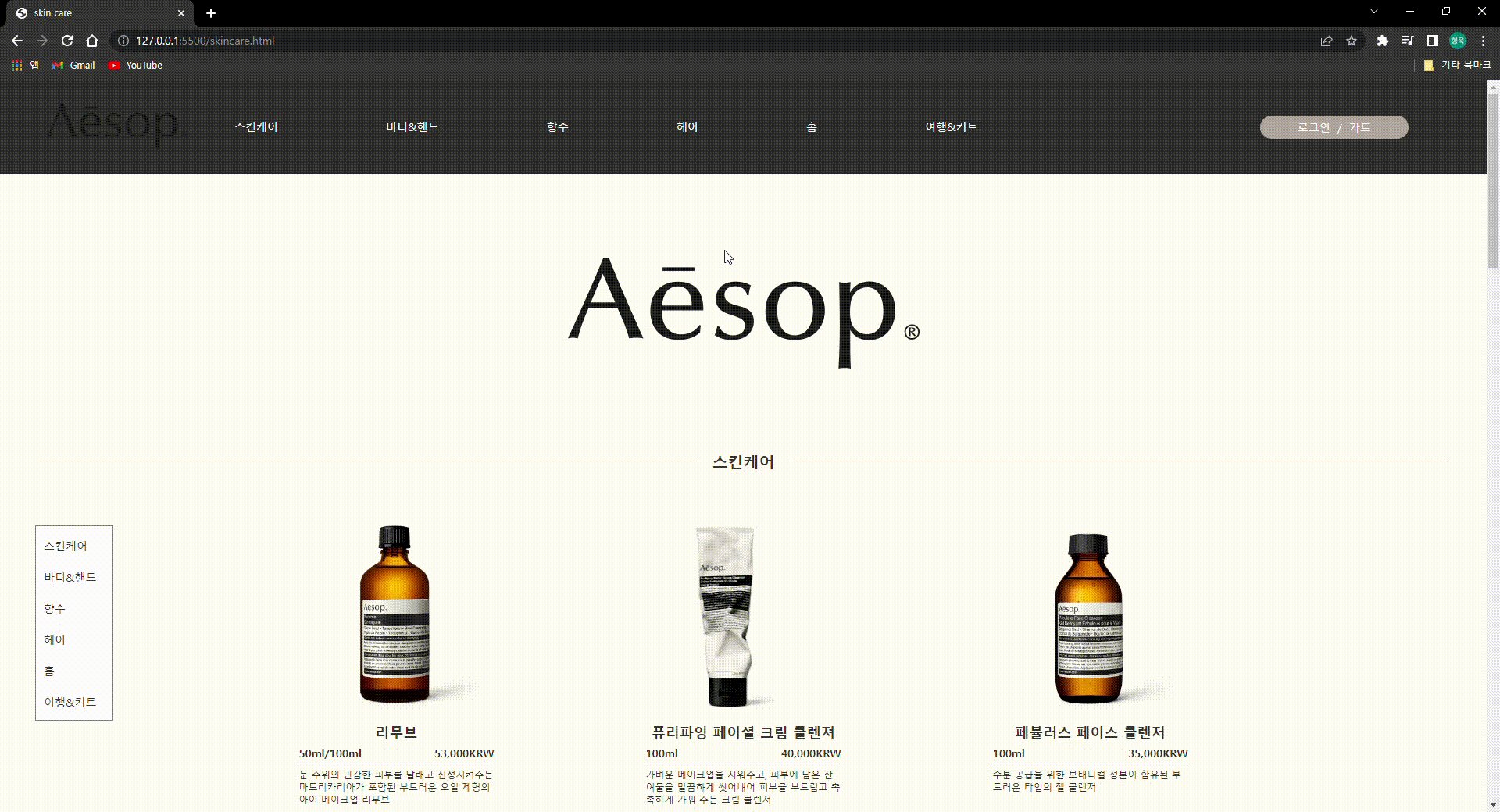
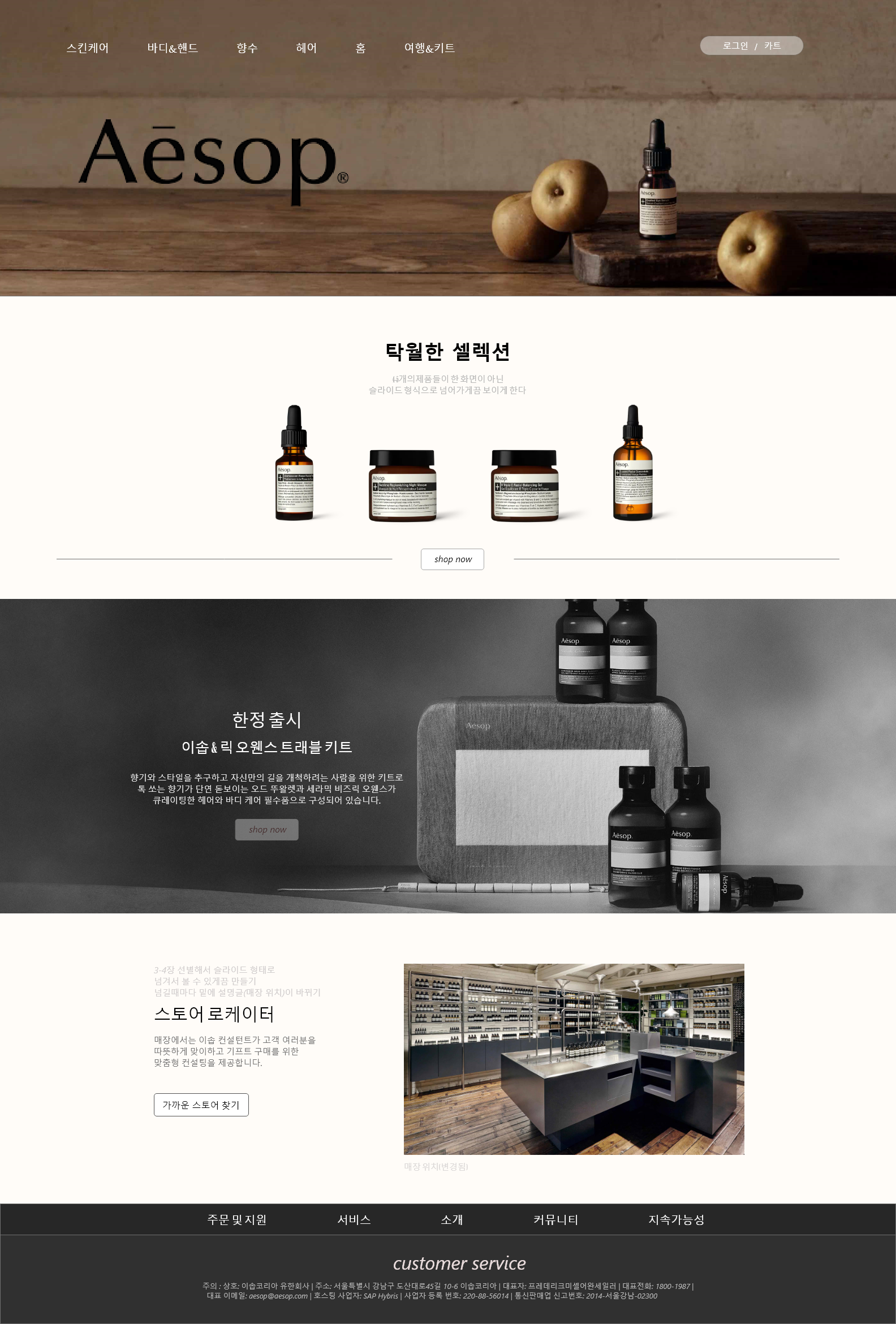
Main page (1920px)

Main page (1024px)

Main page (768px)

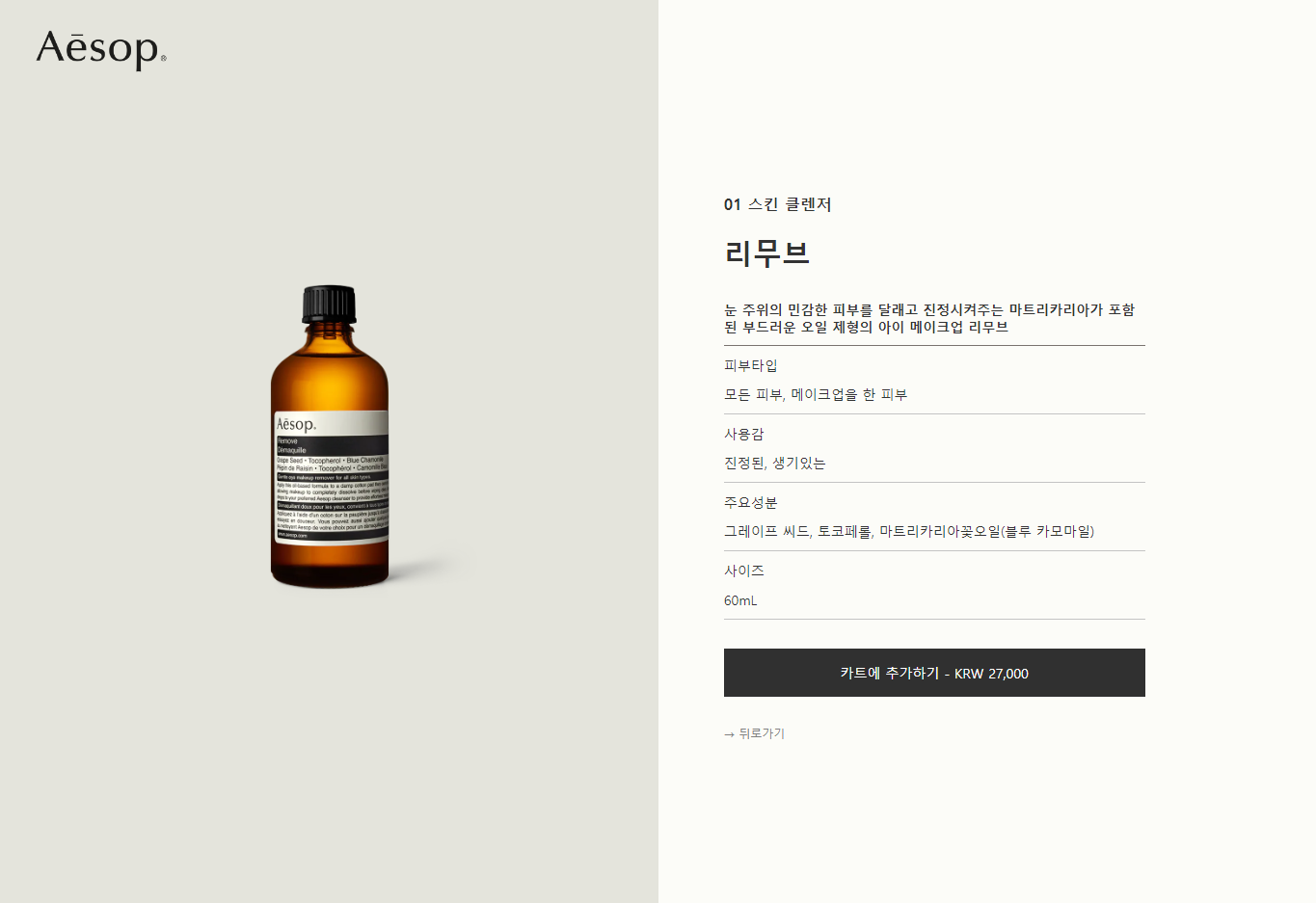
Sub page - Skin care

Sub page - Add cart