눈 깜빡할 사이에 지나가버린 5일간에 스프린트 여정
너무나도 좋은 경험을 가지고 갔기에 기록을 해보자 한다.
긴다면 길었고, 짧았다면 짧았던 5일의 순간을 회고하고 기록에 남기자니
본의 아니게 투 머치가 될 수도 있겠지만 하나씩 천천히 기억을 되새기며 기록한다.
두근두근 스프린트 열린 날
나는 밸로그 파도타기를 하던 도중 테오의 스프린트 10기 회고를 보게 되었는데
그때 나는 국비 수업도 끝나고, 다양한 개발자 사람들도 만나서 얘기도 해보고
협업의 경험을 해보고 싶어서 '테오의 프론트엔드' 카톡 방에 들어가 언제 공지가 오나 기다리고 있었다.

어느 날 딱! 하고 공지가 올라오게 되고 나는 당일에 바로 참가서 작성을 하고 알바 일정을 다 정리했다!
 눈팅만 하던 내가 공지글을 보고 나서 너무 기쁜 나머지 단톡방에서 처음으로 말 한 날 ...
눈팅만 하던 내가 공지글을 보고 나서 너무 기쁜 나머지 단톡방에서 처음으로 말 한 날 ...
첫, 모임!
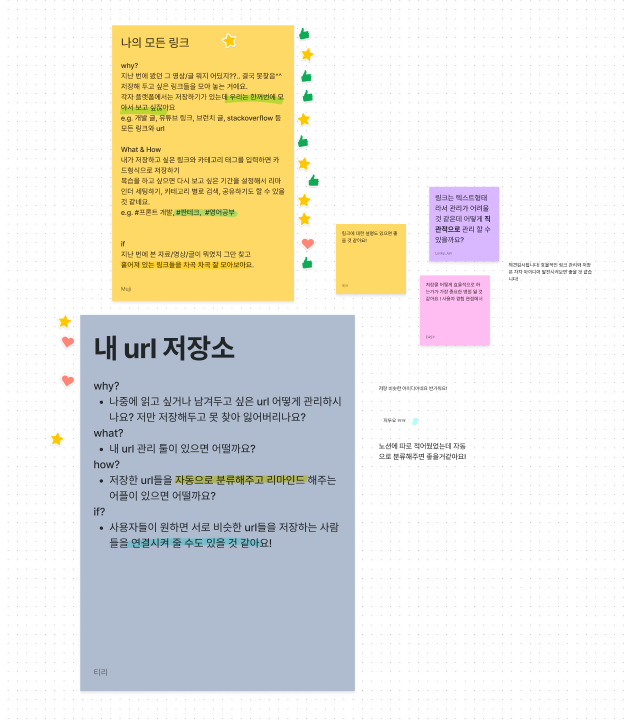
여러 좋은 아이디어가 너무 많아서 고르는데 많이 힘들었지만,
가장 실용적이고 가장 공감이 가는 아이디어에 줄을 섯다.
그것은 바로 URl 저장소!
쉽게 생각하면 url을 관리해 주는 서비스라고 생각하면 된다.
노션, 카카오톡 내게 쓰기 등 항상 좋은 아티클을 보면 저장은 해두지만 어디에 있지?
찾으면 안 보이는 마법.. 이러한 불편함을 정리해 주는 서비스다!

많은 사람들이 공감이 형성이 돼서 그런가?
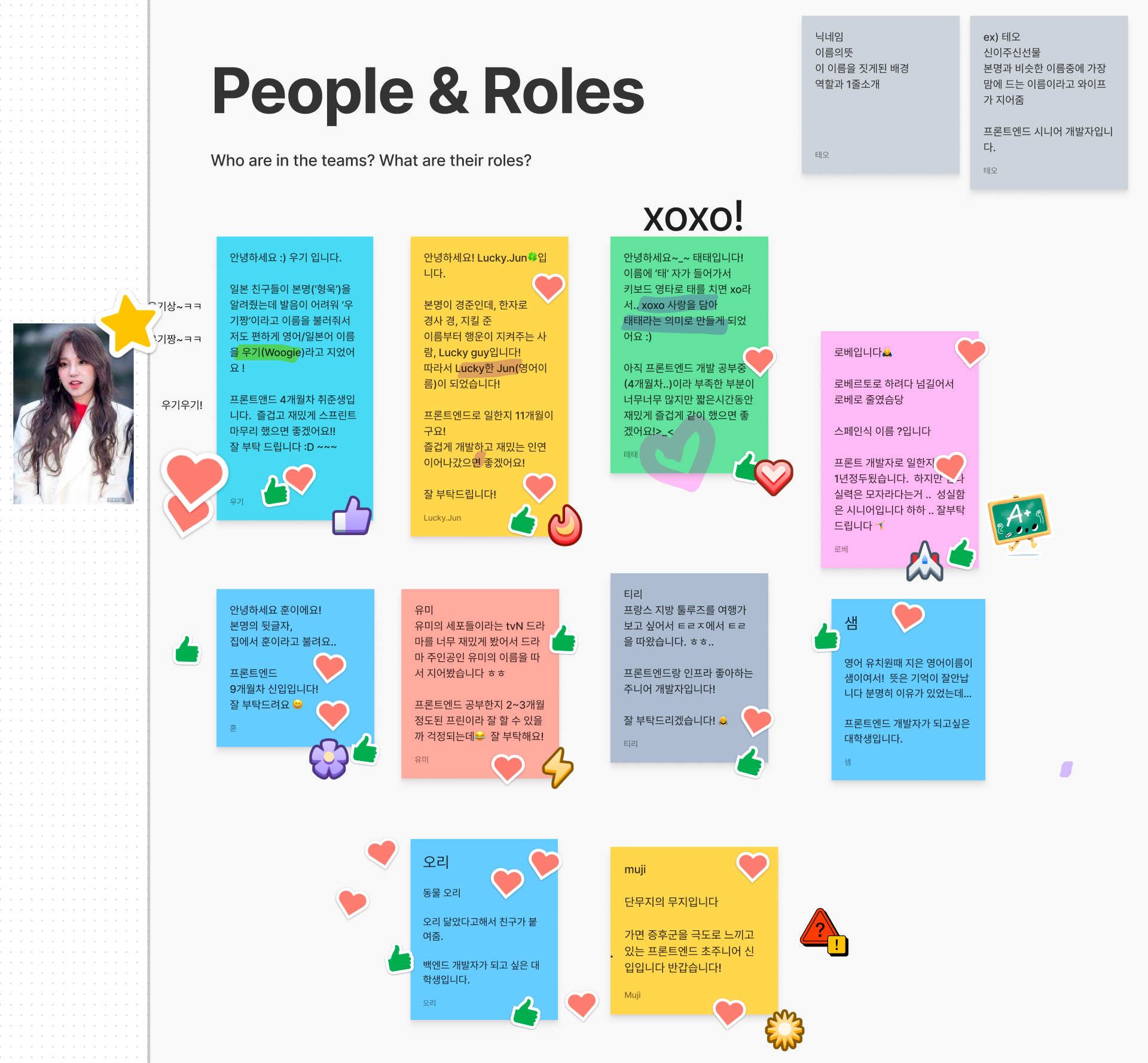
다른 조보다 사람이 많이 모였고, 그렇게 우리는 10명이 모이게 되었다.
 메타버스에서 모인 우리 팀원들(Kunis) 너무 작고 소중하고 귀엽다
메타버스에서 모인 우리 팀원들(Kunis) 너무 작고 소중하고 귀엽다
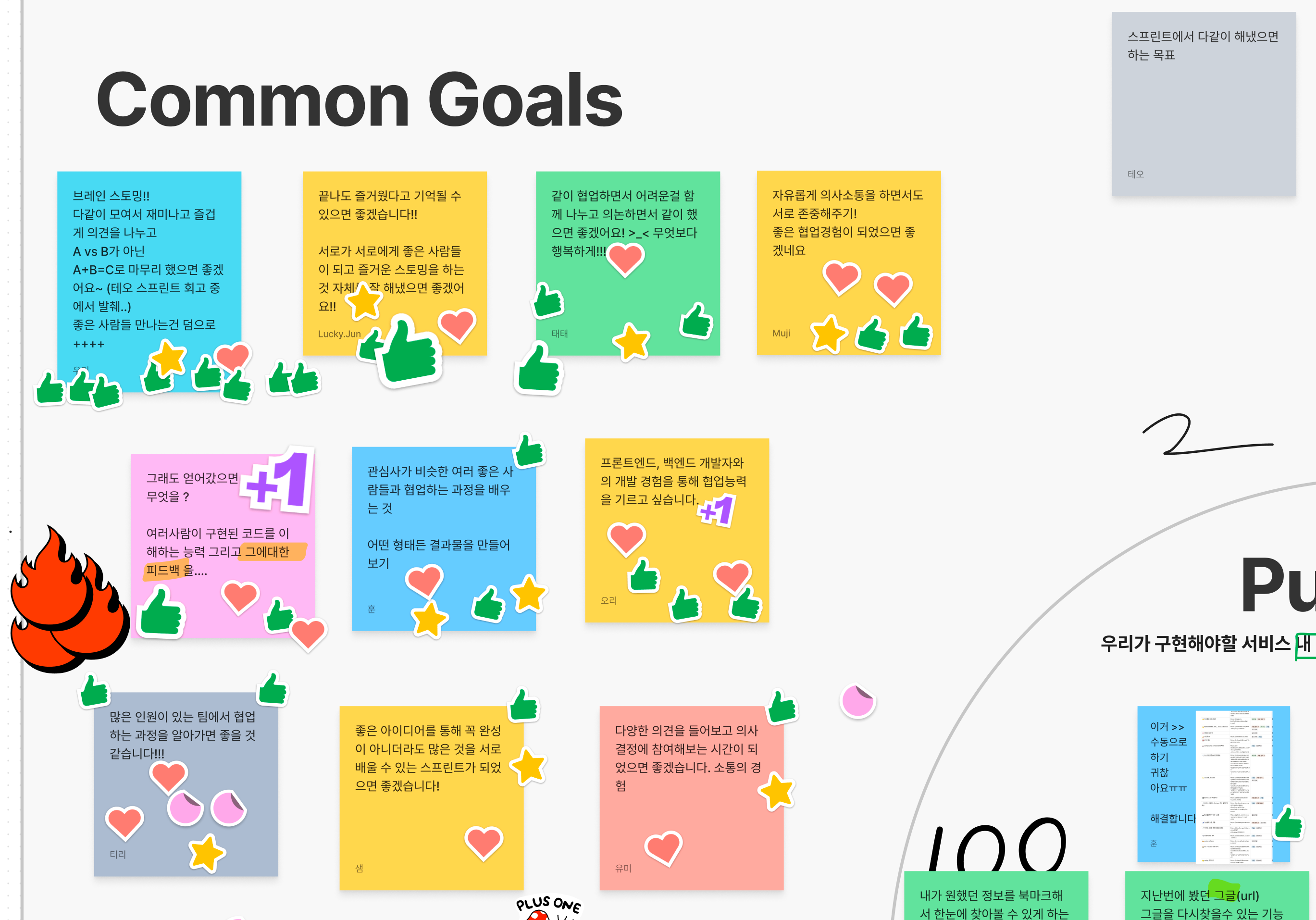
그렇게 우리는 자기소개 타임을 가지고, 공동의 목표를 같이 세우며 첫째 날의 스프린트는 끝이 났다!
그리고 스프린트 팀이 4개의 조가 있어 원활한 진행을 위해 팀당 각 MC를 뽑았는데
(말이 많아서 그런가?) MC는 내가 맡게 됐다.
맡은 바 원활한 진행과, 팀 분위기를 위해 열심히! 떠들었다!


두번째, 레퍼런스 찾아오기!
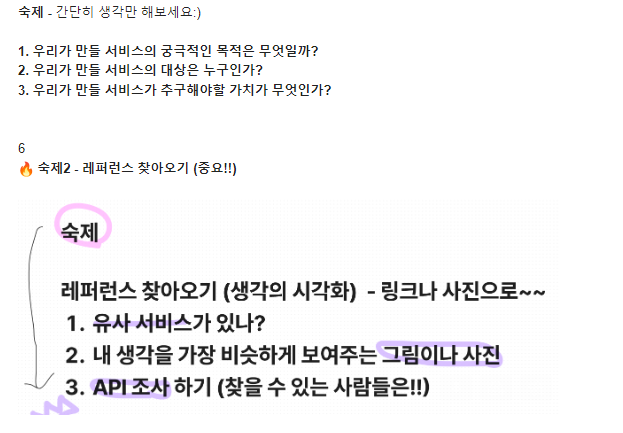
- 우리들의 숙제
url 서비스와 관련된 궁극적인 목적과, 추구해야 할 가치 그리고 레퍼런스 찾아오기
본인이 찾아온 레퍼런스를 참고하여 우리들의 서비스 목적과 가치를 정하며 의견을 취합했다.
테오의 말처럼 A vs B가 아닌 A + B = C 가 될 수 있도록
각자의 가치관에서 서로의 의견을 내세우며 그 의견이 본인과 맞지 않더라도
질타가 아닌 보완을 하며 그 서비스에 대해 가지치기를 해나가는 모습이 정말 좋았다.

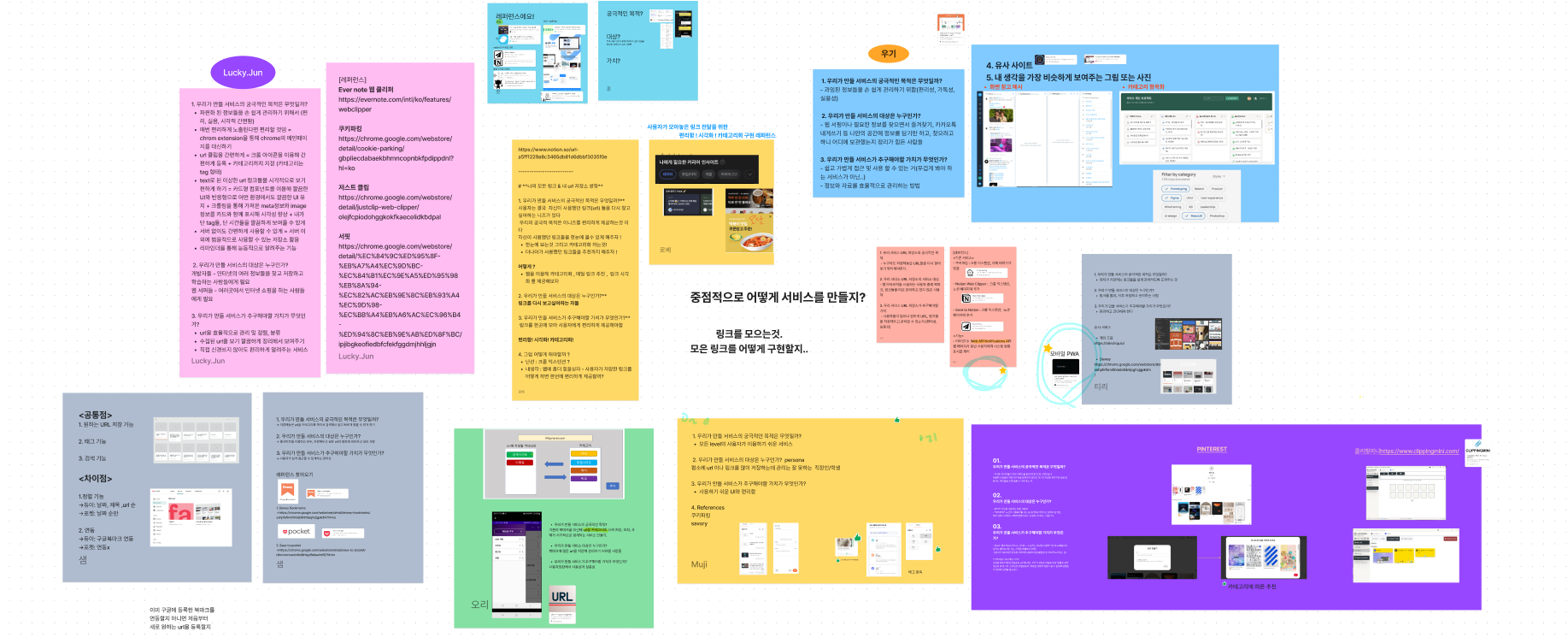
서로 의견을 나눈 결과 여러 카테고리가 생겨나게 됐고,
이렇게 각 분야별로 정리를 하며 의견을 취합해 보니 어느샌가 서비스의 틀이 잡히고 있었다.

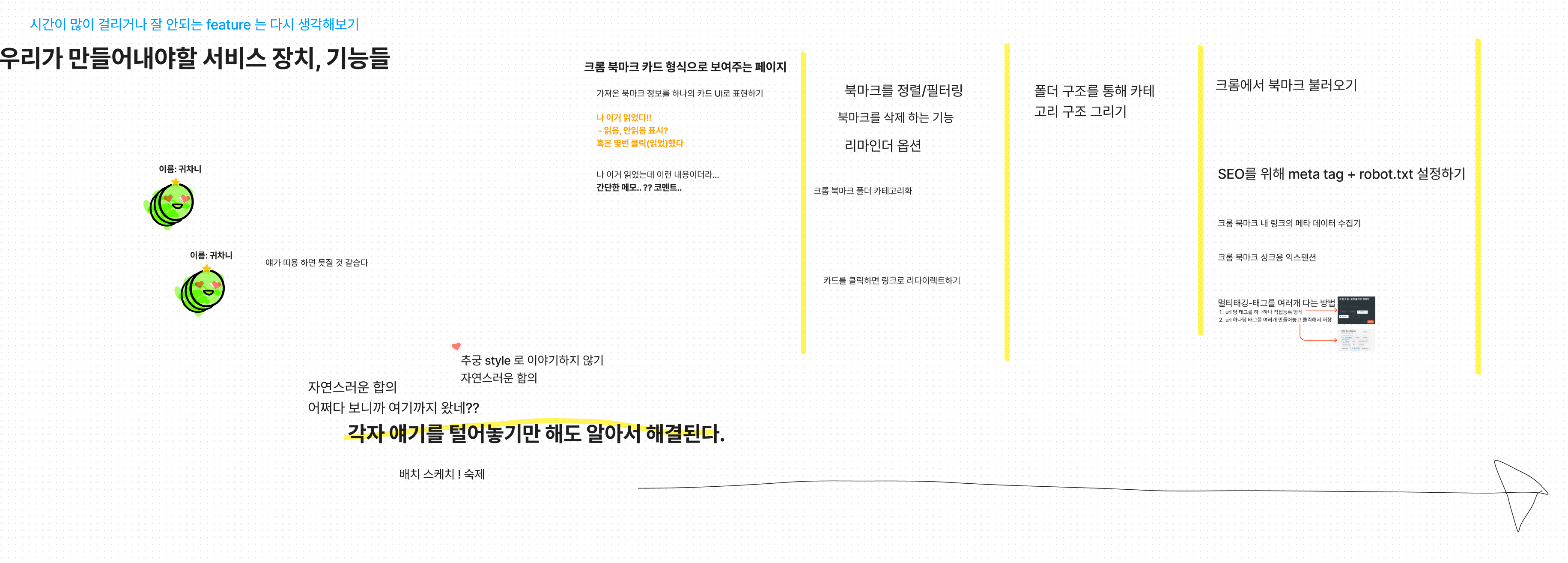
자연스러운 합의! 어쩌다 보니까 여기까지 왔네?
각자 얘기를 털어놓기만 해도 알아서 해결된다!
그렇게 우리들의 추구하는 서비스의 대상 - 목적 - 가치를 나열한 지도가 완성이 되었다.
소통의 중요성을 다시 한번 느끼는 ..
세번째, 펜과 종이를 준비하세요
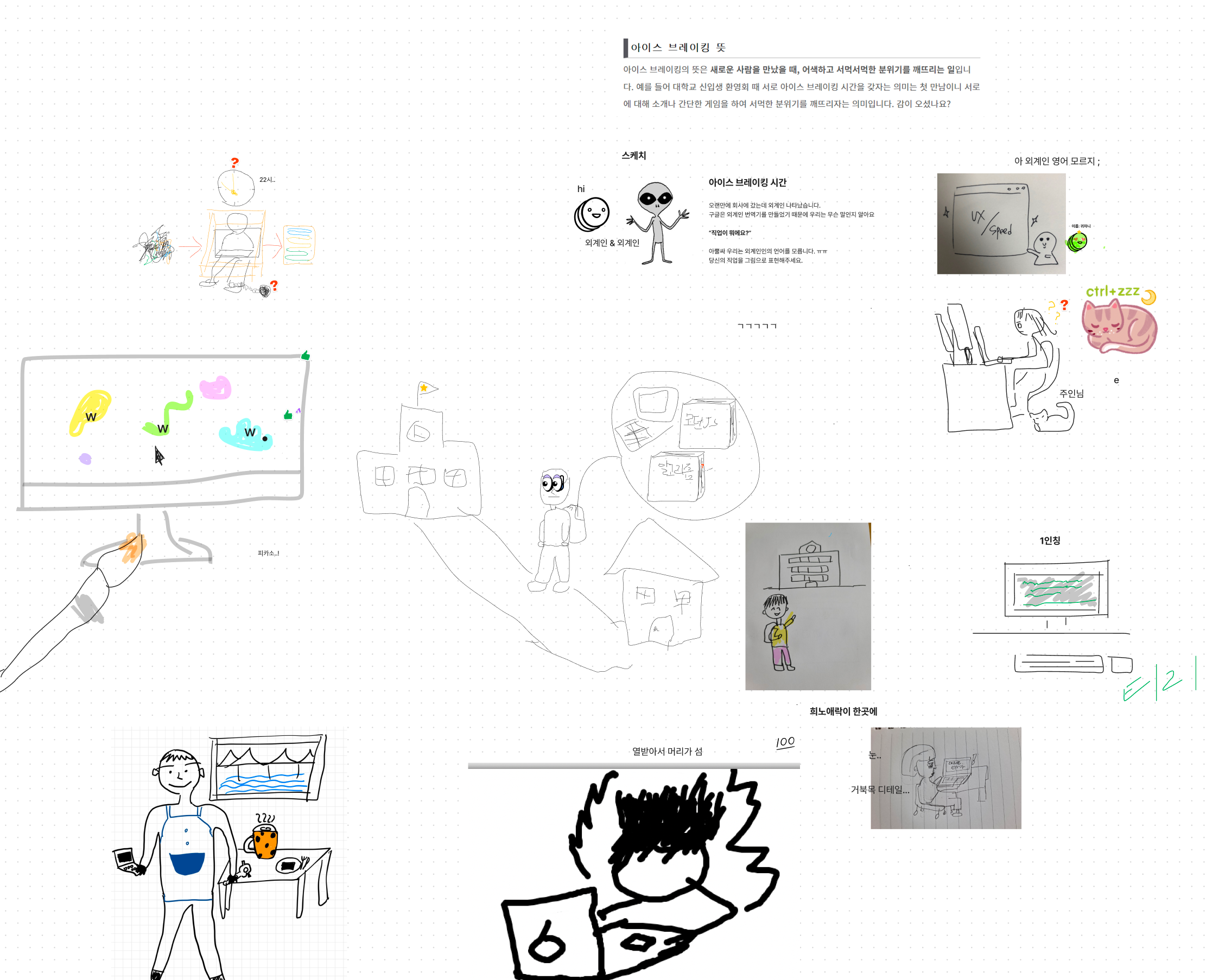
- 아이스 브레이킹 시간!

우리 팀은 대부분 개발 현업에 종사하는 분들이 많아서 그림을 보면 다 노트북을 가지고 있다.
각 제마다의 특징을 잘 그려주셨는데 리팩토링 늪에 빠진 족쇄 달린 개발자, 거북목과 허리 디스크을 곁들인 개발자 등 너무 웃픈 사연이 많았다.
(나는 저기 광안대교가 보이는 커피를 만드는 개발 취준생을 표현했다. ㅋㅋㅋ)
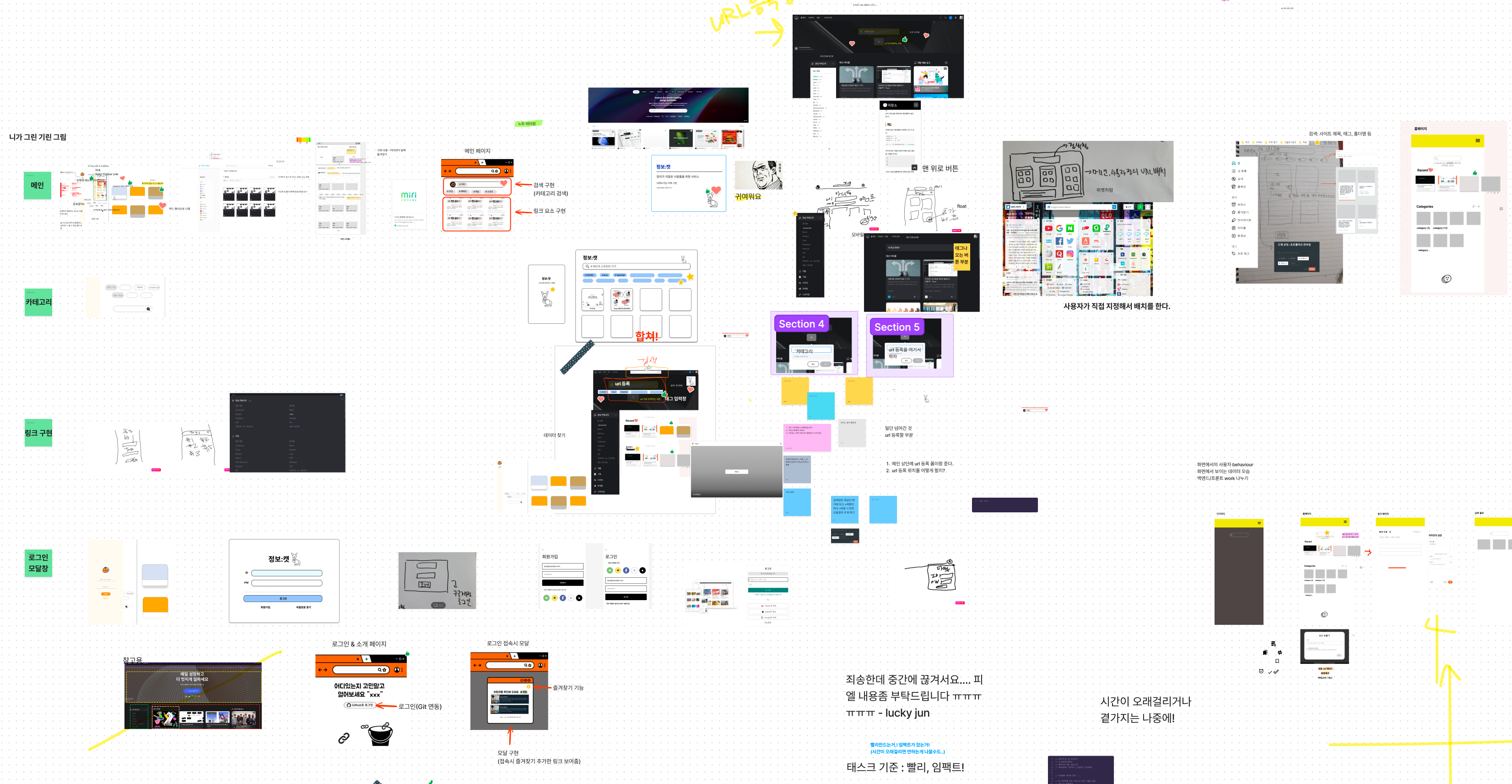
- 실전 스케치

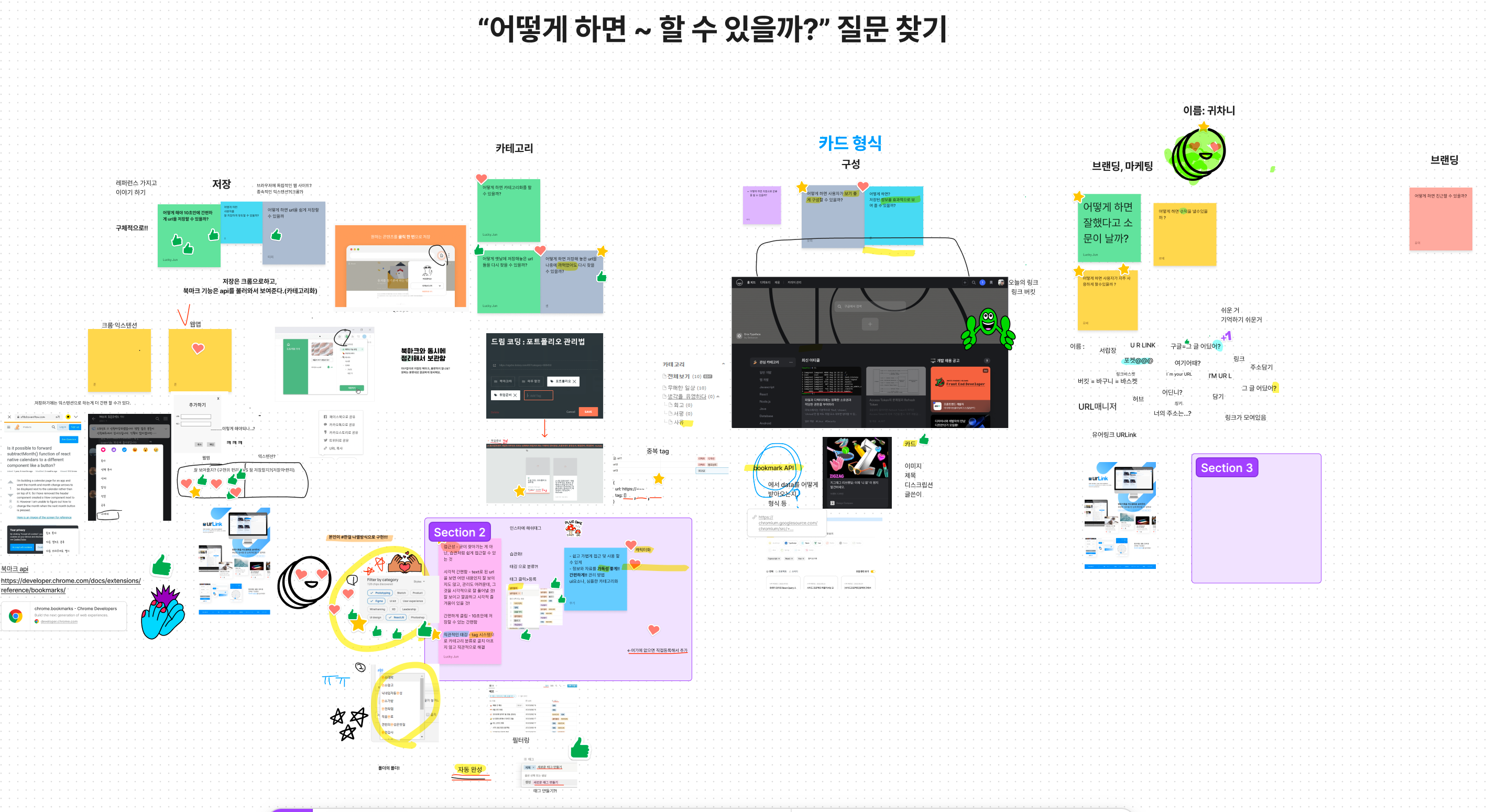
어제 우리들이 그렸던 지도 그리기에서 이제 카테고리 별로 나눠 그 카테고리에 맞게 시각 참고 자료가 될 수 있는 레퍼런스를 찾아오고, 각자의 서로 의견을 나누며 노트 테이킹을 하는 시간을 가졌다.
여기서도 말의 중요성(노트 테이킹)을 다시 느낀다!
화면에 보이는 시각 자료와는 다르게 그 시각 자료를 말로 표현하는 과정에서
우리가 예상하지 못했던 주제, 놓치고 있었던 주제들을 다시 한번 취압을 할 수 있었다.
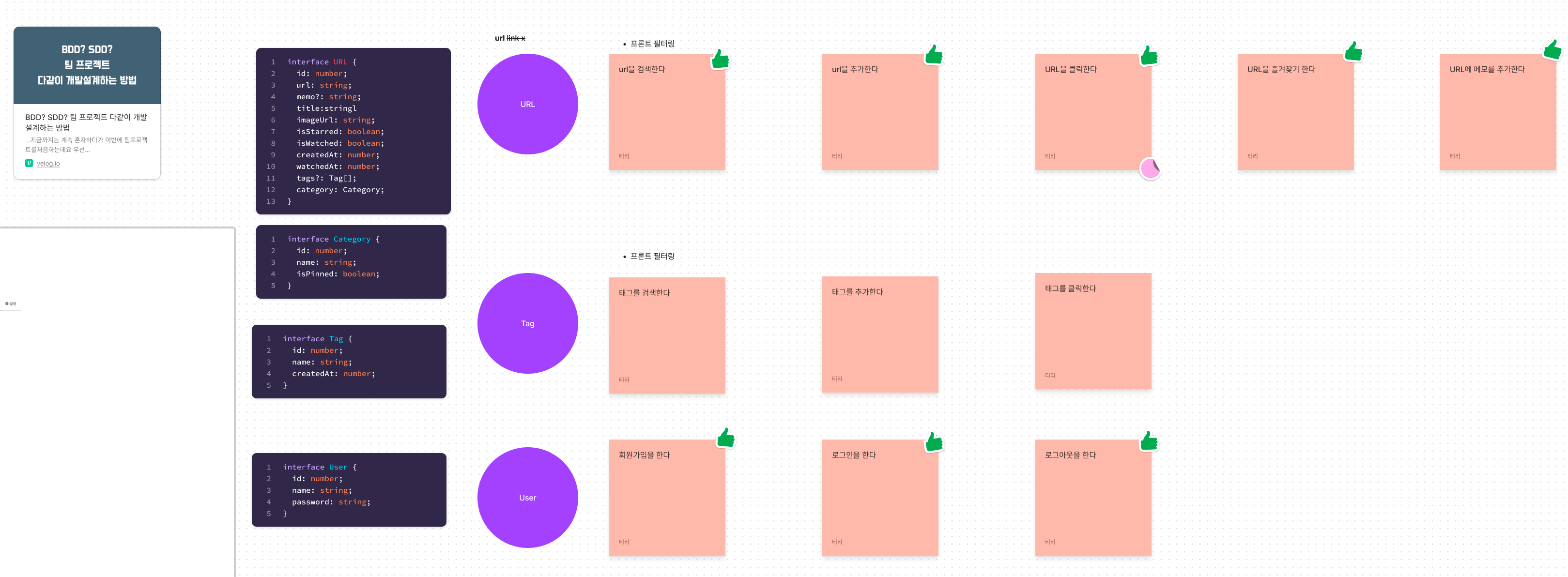
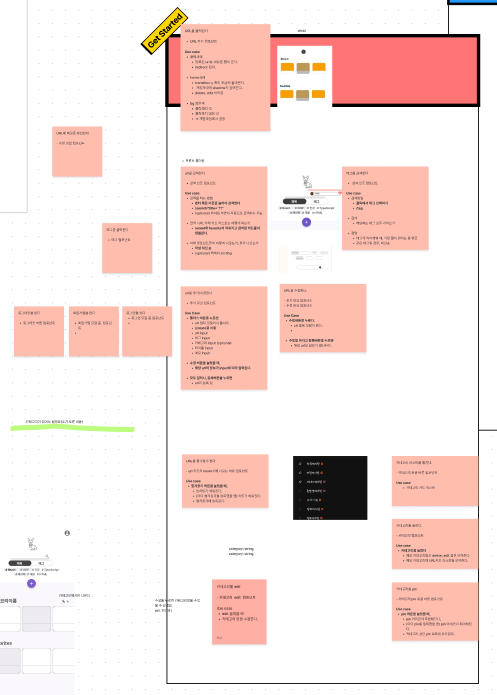
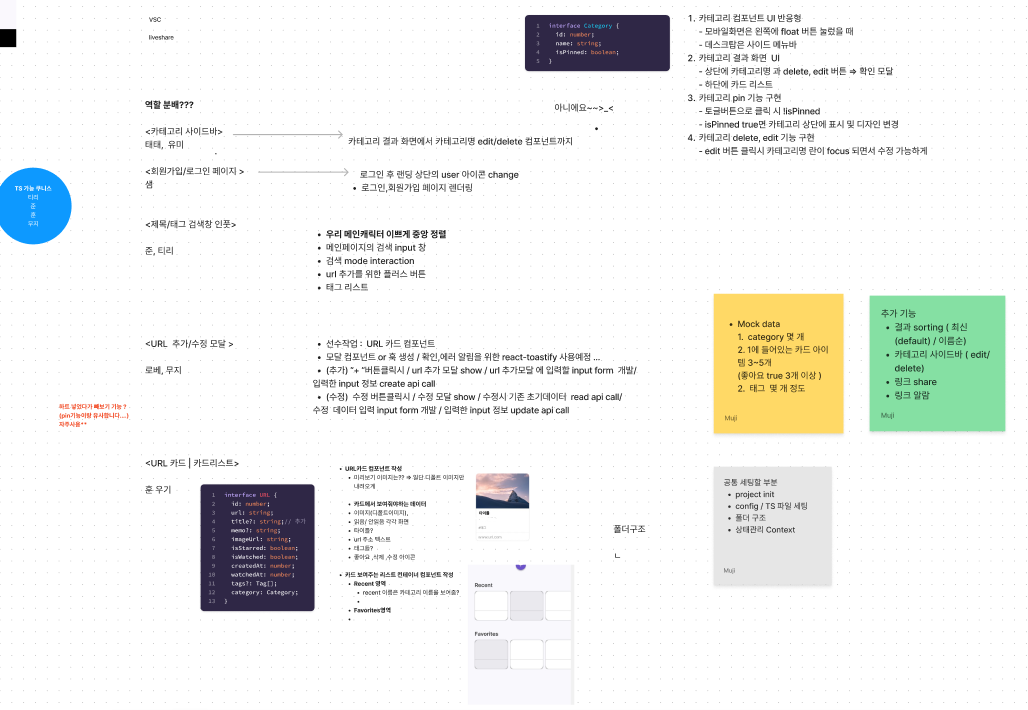
- BDD와 SDD를 통한 설계와 태스크 분배


서로 의견을 나열한 뒤 UX 최고 결정권자와 PL 선정을 했고,
우리는 주말 이틀동안 코딩을 하기 위해 역할을 분배하고 코딩에 들어갔다.
본론, 코딩의 주말
- 내가 맡은 파트
언어 Stack이 정해지고, 페어 코딩을 하기 위해 분담을 해 나는 '훈'과 같은 조가 됐다.
React, TypeScript를 다루는데 많이 익숙하지 않은 나를 위해 '훈'이 라이브 셰어로 하나부터 천천히 도와줬다.
간단한 CSS 마크업도 있었는데 원격으로 나를 지켜보고 있다 생각을 하니 혹시나 실수는 하지 않을까?
너무 긴장이 돼서 혼자서는 금방 만드는 작업도 시간이 꽤 걸렸고 (변명)
그럴 때마다 '훈'은 괜찮다며 천천히 해도 된다. 못해도 된다.
우리의 목적은 결과물이 아닌 협업을 배우는 과정이니 걱정하지 말라고 응원을 해줬는데
진짜 좋은 팀원을 만났다고 생각이 들었다.

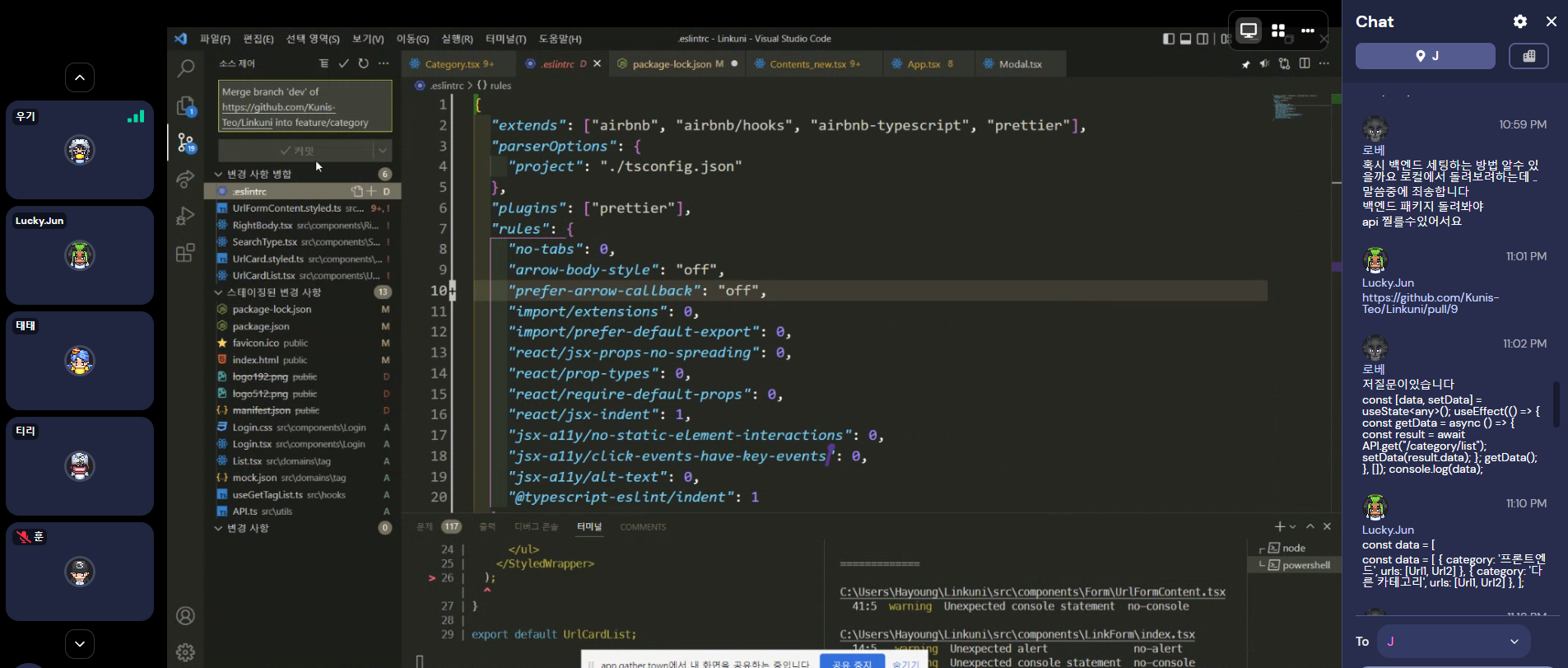
팀에게 실례가 되지 않게 언어에 익숙하지 않은 우리(우기, 태태, 유미)
셋이 게더에서 모여서 코딩을 하며 늦게까지 서로 피드백을 주고받고 있었다.
그런데 팀원들 모두 선뜻 먼저 다들 오셔서 막히는 부분은 없는지? 물어봐 주시고
주말 내내 새벽 3시까지 남아서 같이 도와주시고, 취업에 관한 얘기, FE에 관한 꿀팁
현업에 대해 등 취준하고 있는 우리들을 위해 많은 정보를 공유해 주시고 하나씩 짚어주시면서 도와줬다.
(새벽 늦게까지 아낌없이 정보를 공유해 주시고, 도움을 주신 준, 훈, 무지 감사해요 :D )

게더 화면 공유를 하며 서로 피드백을 주고받는 '준'과 '훈'
아직 무슨 말인지는 이해하기 힘들지만 나도 더 공부를 해서 서로에게 도움을 줄 수 있는 개발자가 돼야겠다는 다짐할 수 있는 자양분이 되었다.
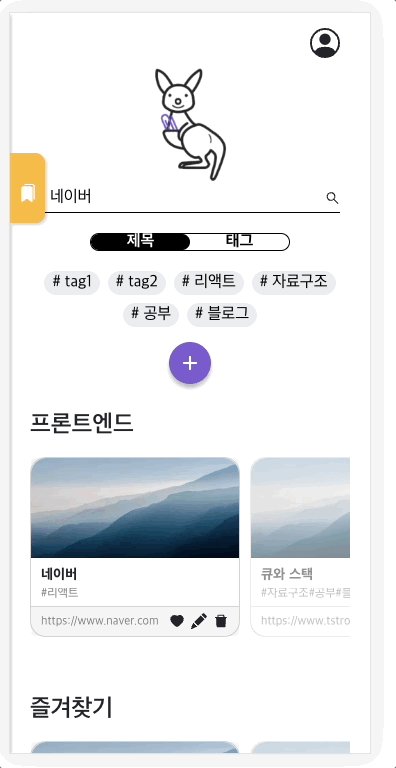
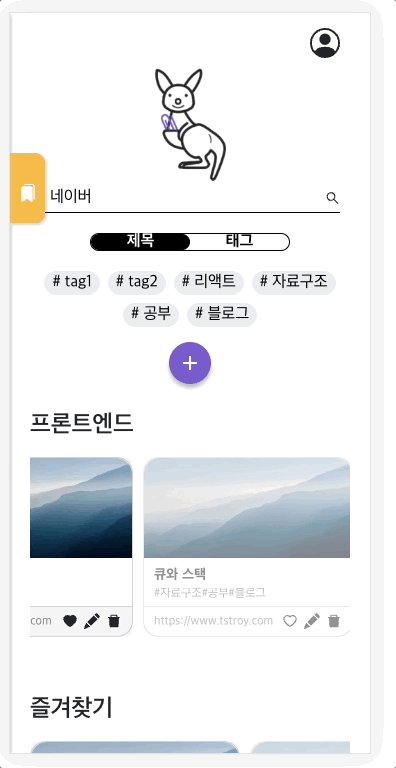
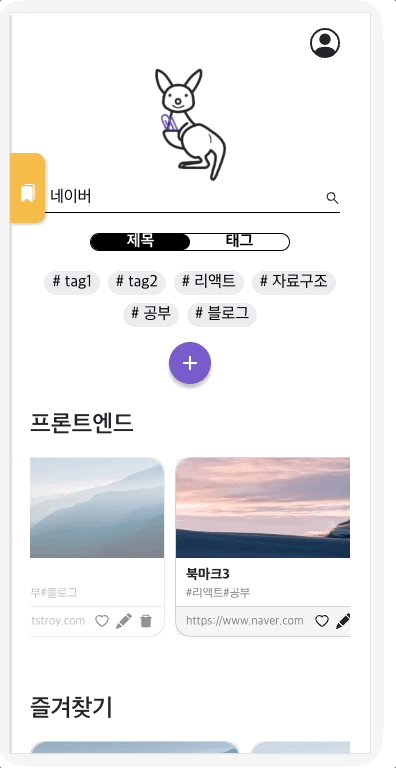
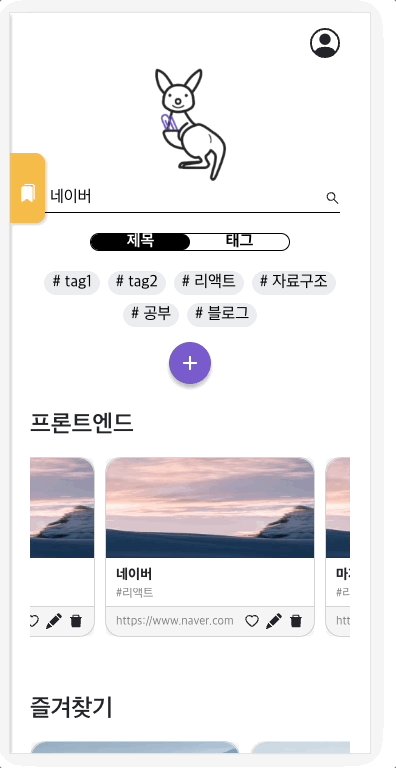
Linkuni
서비스 배포
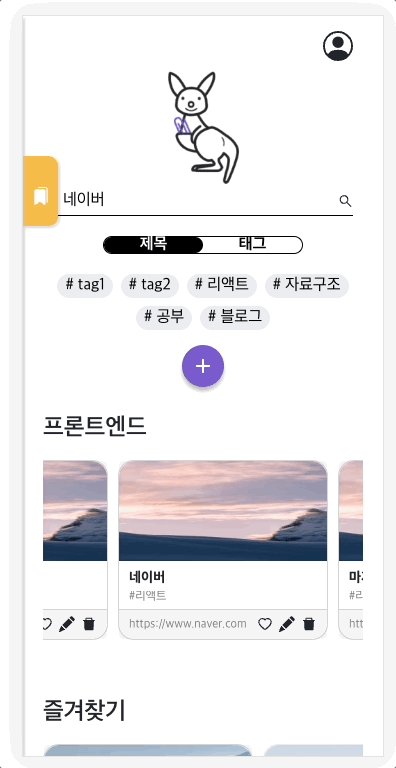
드디어! 불같은 주말 지나고 우리들의 서비스 'Linkuni' 가 탄생했다.

Likuni - 서비스 바로가기 (모바일사이즈로 보는 것을 권장합니다)
Likuni - Readme
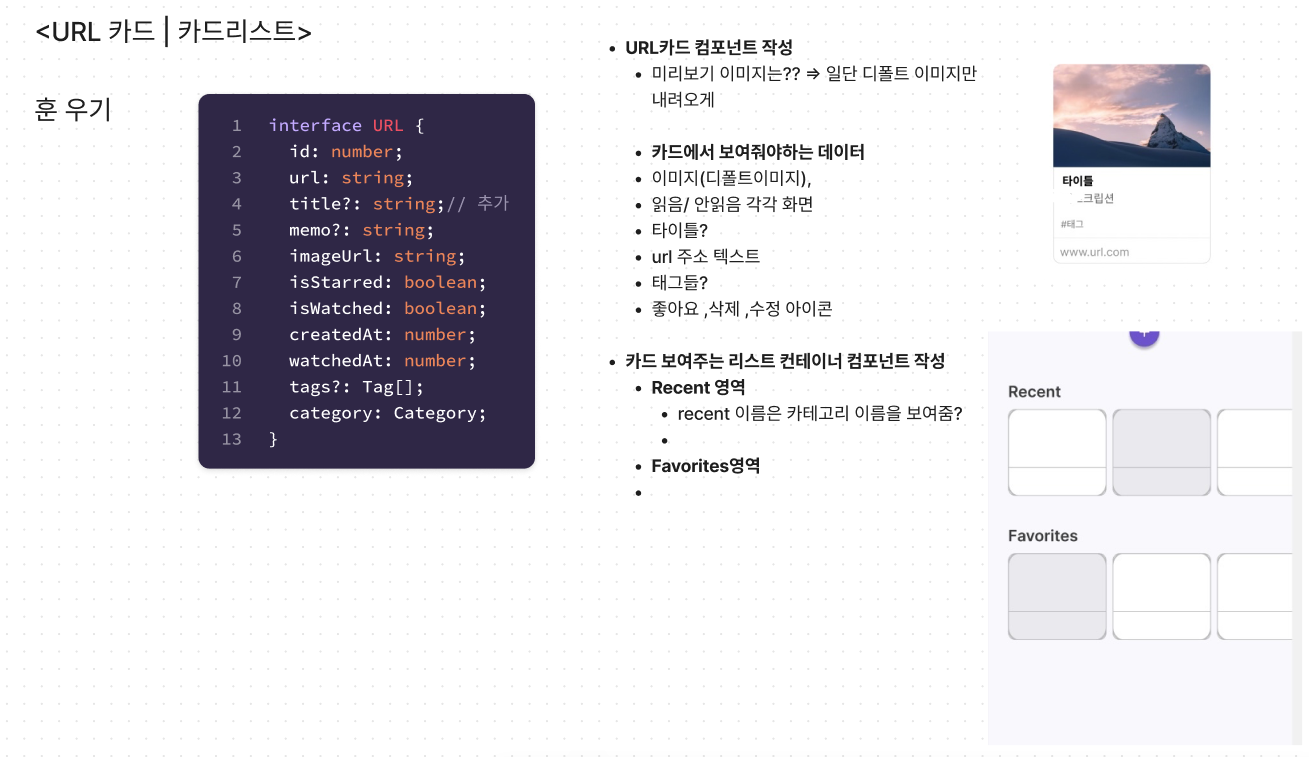
기능소개
- 다시 보고싶은 링크를 태그와 함께 저장해요.
- 자주 보는 링크들은 하트 클릭 한번으로 즐겨찾기 할 수 있어요!

- + 버튼으로 링크를 추가해요!
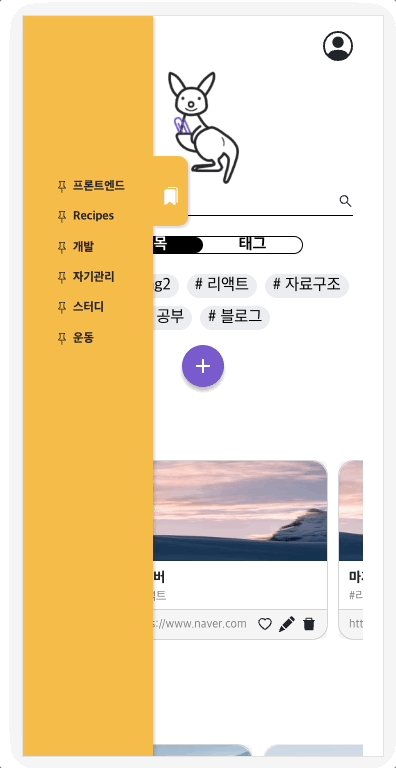
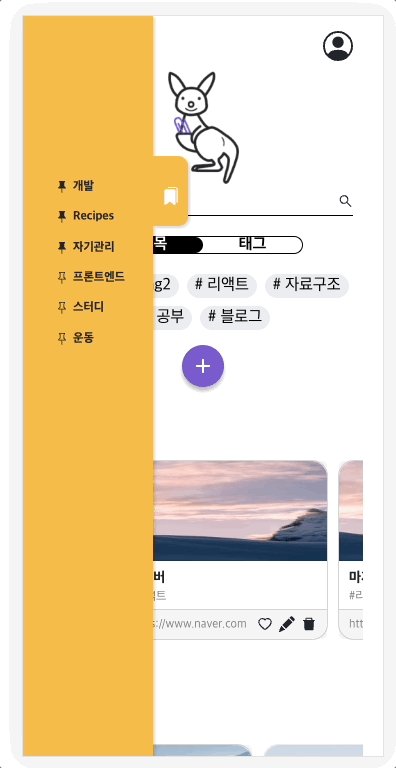
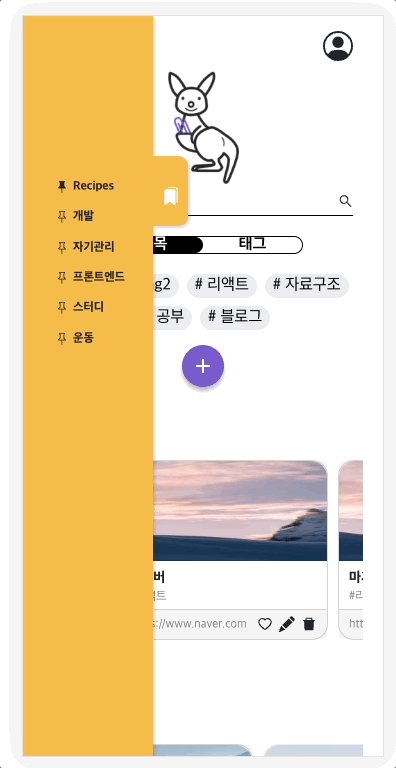
- 자주 이용하는 카테고리를 상단에 고정시킬 수 있어요!

결론
결론부터 말하자면 우리들이 구상한 완벽한 구현보다는 그럴싸한 완성도를 만들어 냈다고 볼 수 있다.
백앤드 개발자인 '오리'님이 주말 동안 API 서버를 다 만들었다. 정말 짧은 시간이었는데 엄청 기술 내공이 대단하다고 느꼈다.
하지만 아쉽게 프론트 쪽과 API 연결 오류가 있어서 우리가 구상했던 기능(삭제, 조회, 생성, 수정 등) 작동은 불가능했다.
솔직히, 난 옆에서 배우기만 했지 코딩 관련하여 크게 이 서비스에 기여한 부분이 없어서
아쉬움 보다는 여기까지 완주한 것만으로도 너무너무 값진 경험이라 감사하고, 큰 행운이라 느꼈다.
회고 : 배운것들
배운 점이 너무 많아 나열해서 정리하고,
차후 다른 사이드 프로젝트 때 꼭 응용해서 사용해 봐야겠다고 생각이 들었다.
협업 플레이
- 아이디어를 모으고, 그 아이디어를 구체화 하는 과정
- 페어 코딩
- 기획에서 Reference의 중요성
- 시각자료는 말로 설명보다 효과가 극대화가 된다.
- 팀원들의 공감 및 이해 시키기 위한 자료
- 시간 단축 극대화
기술
- PR(pull requests) 방식
- Og Tag, Title, Favicon
- Code Convention / Git-Branch 전략
- 불필요한 conflict를 피할 수 있다.
- 읽기 좋은 코드란? / 구글링 방법
- React hook
- React icon
- 간단한 TypeScript 사용방법
- Git-hub Readme의 중요성
느낀점
- 할 수 있따!

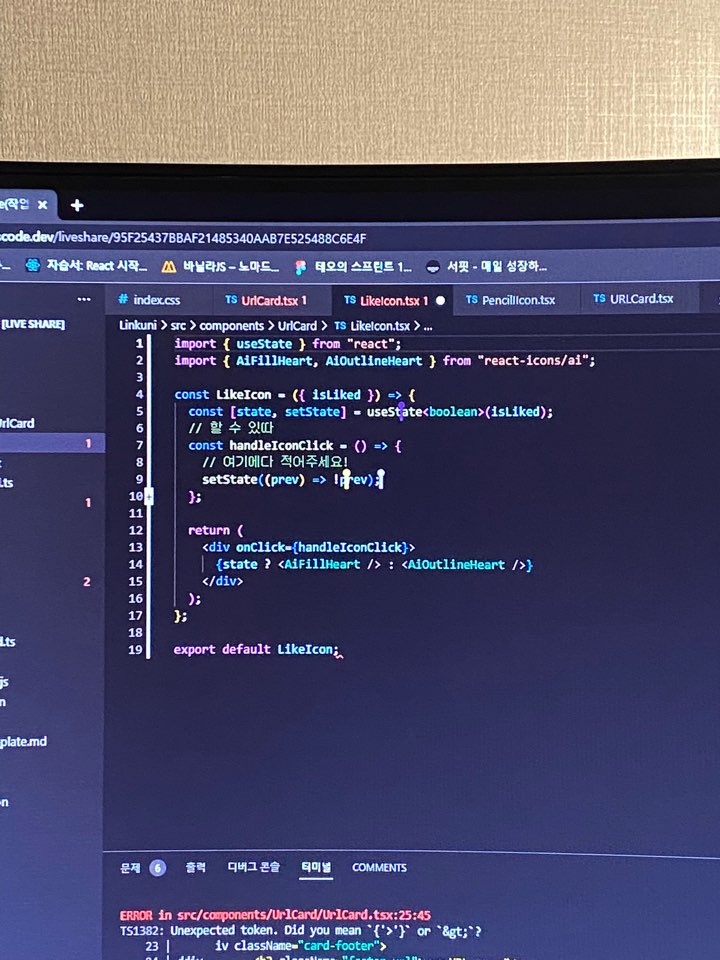
'훈'님 덕분에 React/TypeScript에서 UseState를 사용해
URL 카드 Like/UnLike 기능을 구현 했을 때의 짜릿함은 아직까지 잊지 못한다.
많이 답답하실 텐데 끝까지 웃으면서 '할 수 있다'라고 응원해 주셔서 너무 감사하다.

사실 아무에게 말은 못 했지만 5일 동안 잠자면서도, 꿈에서도
스프린트에 생각에 빠져서 살았다고 과언이 아닐 정도로 다짐할 수 있다.

첫 협업인 만큼 팀에 실례가 되기 싫어 아르바이트 하면서도 계속 찾아보고
버스에서도 구글링만 계속하고 내가 맡은 파트에 누가 되지 않도록 열심히 했다.
후회하는 점
- 질문을 많이 못한 것.
- 의견을 많이 내세우지 못한 것.
-
의견을 내세우고 싶을 때가 많았는데, 잘 모르는데 괜히 섣불리 얘기하는 건 아닌가
생각도 들어 내 의견을 많이 묵힐 때가 많았다.근데 열심히 자기 의견을 내세우고, 방향성을 제시하는 팀원들을 보며
"나도 꼭 다음 스프린트에는 꼭 PL은 아니더라도 내 의견을 내세울 정도는 돼야지!"라는 결심을 했다.
앞으로
앞으로의 내 목표는 2번 더 스프린트에 참여하는 것이다.
첫 번째는, 코딩 실력을 더 키워서 기획=>디자인=>코딩까지 팀의 구성원으로서의 역할을 최대한 발휘하고 싶은 게 내 욕심이다.
두 번째는, 취업을 하고 현업에 종사자가 되어 스프린트에 참여하는 것이다.
지금 나와 같이 개발자의 길로 들어온 뉴비들에게 좋은 길잡이 역할을 해주고 싶은 게 내 목표다.
꼭 코딩이 아니더라도 앞으로의 방향성이나, 취업 준비 등 여러 개발자를 입문하려는 사람들에게 도움이 주고 싶은 존재가 되고 싶다.
현재 '훈'님의 스프린트 참여 목적이 새로운 후배들을 도와줌으로써 개발자 신에서 좋은 영향력을 주고 싶다고 했는데 (훈님 스프린트 참여 목적을 이루셨네요^^ 저도 꼭 선한 영향력을 주는 개발자가 될게요)
이번 스프린트 11기를 통해 너무 값진 경험이었고, 스프린트를 주최하는 '테오'한테도 감사의 인사를 드리며, 5일동안 너무 고생한 우리 팀원들에게도 감사 인사를 올린다.

우리 팀(Kunis)들은 10월에 뒷풀이 하기로 했다.
나 혼자 부산에 살아서 10월에 서울 올라가면 같이 술 먹기로 약속을 잡았다.
나는 다음번에 열릴 '테오의 스프린트 12기'에 참여해서 내 목적을 이루기 위해
지금도 열심히 React를 배우고, Deep Dive를 정독하고 있다.
다음 스프린트에는 어떤 좋은 사람들을 만날지, 내가 어떤 기여를 할 수 있을지, 또 어떤 것을 얻어 갈 지 설레는 마음으로 회고를 마무리 한다.
그렇게 코딩 공부를 하러 10월 중순 서울에 올라왔고,
1주일 뒤 Kunis 팀원끼리 모여 강남에서 회식을 했다!
각자 개인 사정 때문에 참석하지 못한 사람도 있었지만,
가능한 사람들끼리 모여 시시콜콜 이런저런 얘기를 하고, 현업에서 종사하시는 훈과 준도 와서
이런저런 취업을 하는데 방향성과 꿀팁을 제공해 주며 시간 가는 줄 모르게 재밌게 놀았다!
회식 자리에 모인 취준생(유미, 태태, 우기)끼리 셋이서 다른 서비스를 만들어보자!라는 말이 나왔고
현재 지금 [오늘 뭐 입지?]라는 기온별로 옷차림을 추천해 주는 서비스를 만들고 있다!






감사합니다!! 멋진 회고글 고마워요 스프린트에서 좋은 경험과 좋은 사람들을 만났다고 하니 너무 뿌듯합니다! 나중에 만나서 못 다한 이야기들 다 나눴으면 좋겠습니다 :)