React 학습겸 진행한 개인 프로젝트 회고글입니다.
본 회고글은 KPT방법 회고 방식에 따라 작성하였습니다.
Busan Coffee RoadMap Project
프로젝트 선정이유
- 깔끔하고 심플한 UI.
- 시간이 많이 들지 않고, 기능적인 부분만 학습하기에 적당함.
- 리엑트 공부를 하기위한 필수적인 요소가 들어있고, 구현하기에 크게 어렵지 않음.
개발 기간 및 인원
개발 기간
- 2022.07.22 ~ 2022.07.29 (약 1주일)
개발 인원
- Front-End : 진형욱
구현 항목
- 전체 프로젝트 기획
- Coffee RoadMap
- Best Place
- One Pick Place
- 전체 프로젝트 UI 구현
- Tab menu
- state를 사용해 각 지역 컴포넌트로 변하도록 구현
- Map 메소드 활용
- 배열에 있는 데이터 값(지역 내 카페 정보) 불러오기
- React-Link-Route
- NavBar 클릭 시 페이지 이동
- React-Styled-Components
- React-Starp
- Uncontrolled Carousel
- Web api
- Kakao-map
- Netlify 배포
기술 스택
- Front-End : Html, Css, React.js, React-Router, React-Router-DOM, Styled-components, React-strap
- Tool : Figma, Github, Sourcetree
BCRM GIF 시연

KPT
Keep
- 혼자 React 구글링을 통해 수집한 정보로 미니 프로젝트를 만들어냈다는 큰 성취감
- React 학습을 위해 규모가 작고 간단하게 만들었지만, 다음 규모가 큰 React team 프로젝트를 위해 API나 Router 등 여러 간단하지만 프로젝트 완성을 위해 필요한 기술들을 사용해 볼 수 있어서 좋았다.
Problem
- Kakao-Map
- 카카오맵 공식 문서에는 순수 JavaScript를 이용한 API 적용 방식만 기재되어 있기에, React Hooks 환경으로 코드를 변형하기 힘들었다.
- 카카오맵 라이브러리 '검색', '필터링' 기능도 추가하고 싶었지만 Javascript 소스를 React Hooks 변환에 대한 무지와 제한된 정보로 인해 구현하지 못했다.
Try
- Kakao-Map
- 구글링을 통해 정보를 모아서 맵 구현.
Project를 마치며
잘한점
- React 기능 구현
- 내가 배웠고, 프로젝트를 만들며 구성한 기능구현 부분에서는 어떻게 해서라도 구현을 해보고 싶다라는 생각에 한 세션을 만드는데는 7시간동안 정보를 서칭하면서 찾기도 했다. 오랜시간을 투자해서 기능 구현에 성공했을때의 짜릿함은 잊지못한다.
- Netlify 배포
- 첫 리액트 프로젝트를 만들고 리액트 학습을 위해 기능 구현을 마치고 배포를 하며 만난 오류와 오류 해결을 하기 위해 정보 검색 그리고 오류 완료 후 리액트 배포 성공까지!
아쉬운점
- 간단한 UI
- UI 부분을 더 힘을 주고 싶었으나, React 학습에 의의를 두며 디자인적 요소는 간단하게 마무리 지었다.
- React filter()로 검색 기능을 구현
- filter() 함수에 대해 공부를 하지 못해서 다음 팀 프로젝트에는 꼭 공부를 마쳐서 웹 페이지에 필수적인 검색바를 구현해야겠다.
느낀점
- React.js와 친해질 수 있을까?
- 어떻게보면 간단한 기능 구현이지만, 1주일동안 배웠던 내용을 바로 미니 프로젝트로 활용하며 가지고 복습하면서 전체적인 리액트로 웹사이트를 만드는 전체적인 흐름과 구조를 이해하기 위해 열심히 노력했다.
- 각 컴포넌트를 재사용하고 Link-Router를 사용하며 리액트 흐름을 깨닫고, 조금씩 이해가 되는데 재미를 느꼈다.
- 다음에는 더 완벽하게
- 다음 팀 프로젝트때는 페이지 구현도 신경써서 조금 더 완성도가 있는 페이지와 깔끔한 코드로 만들고, 그때까지 나의 React.js의 키를 키운다음 다양한 기능들을 추가하여 만들고 싶다는 욕심이 생겼다
프로젝트 작업물 화면
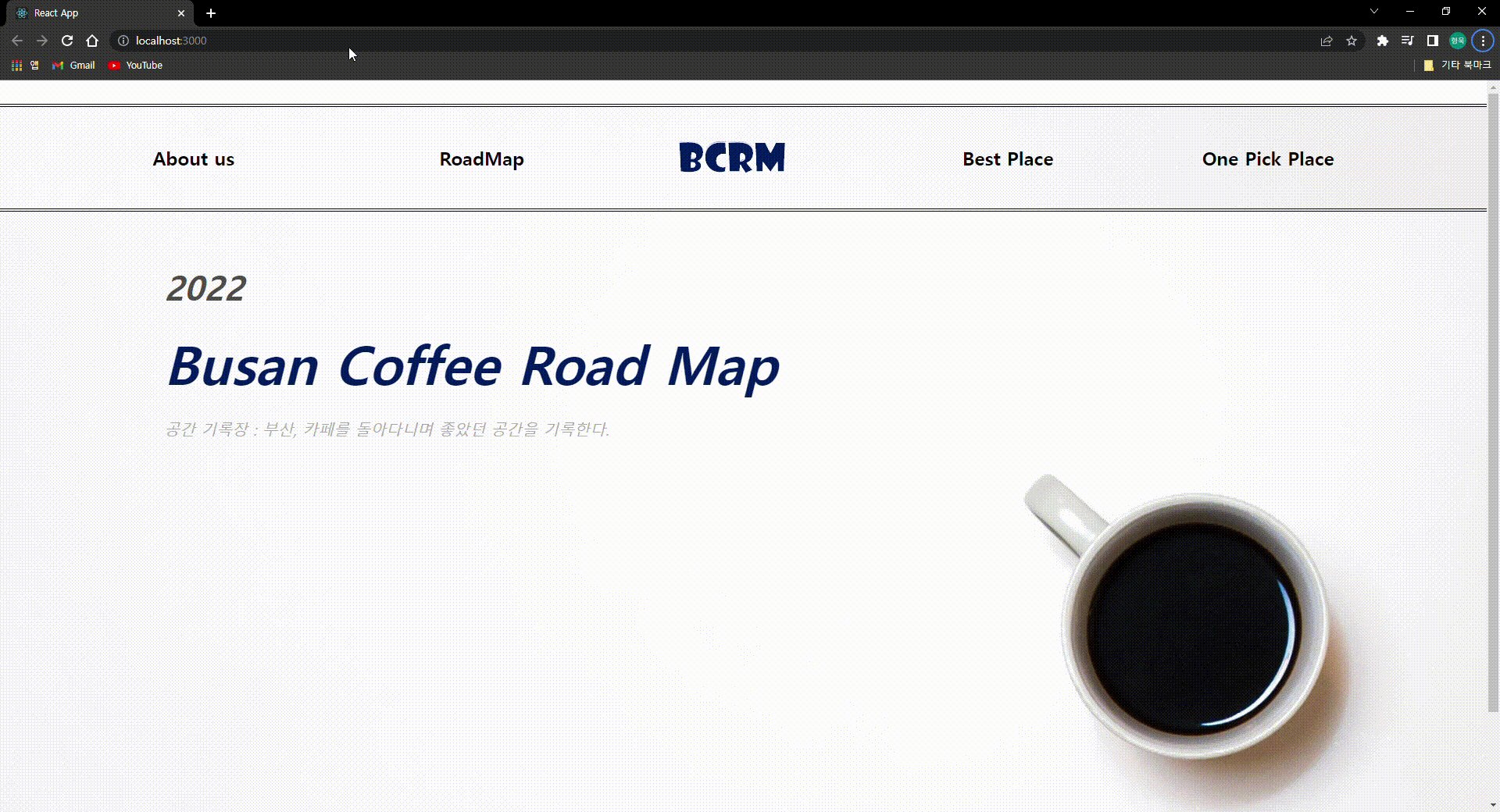
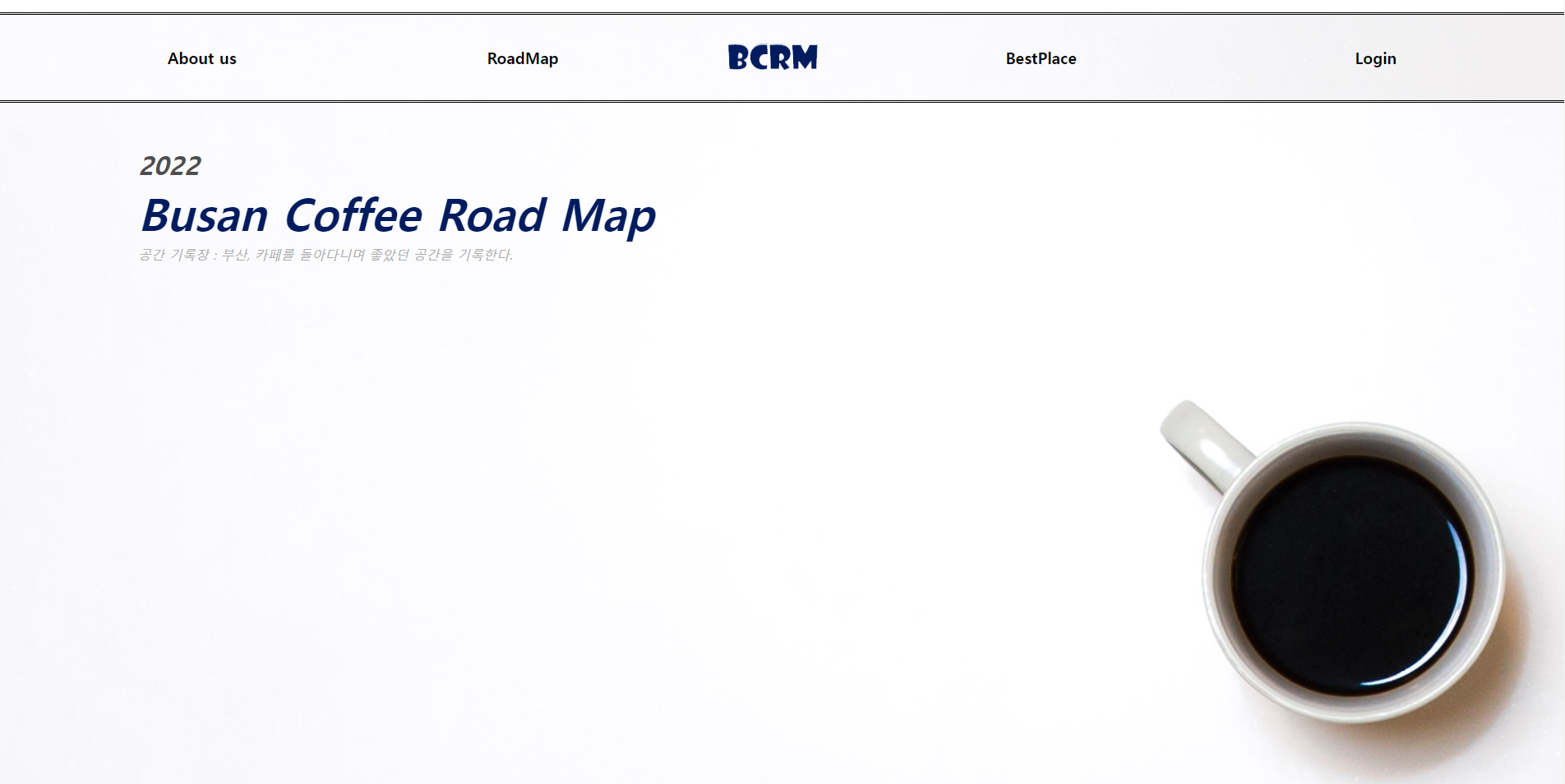
About us(main)page

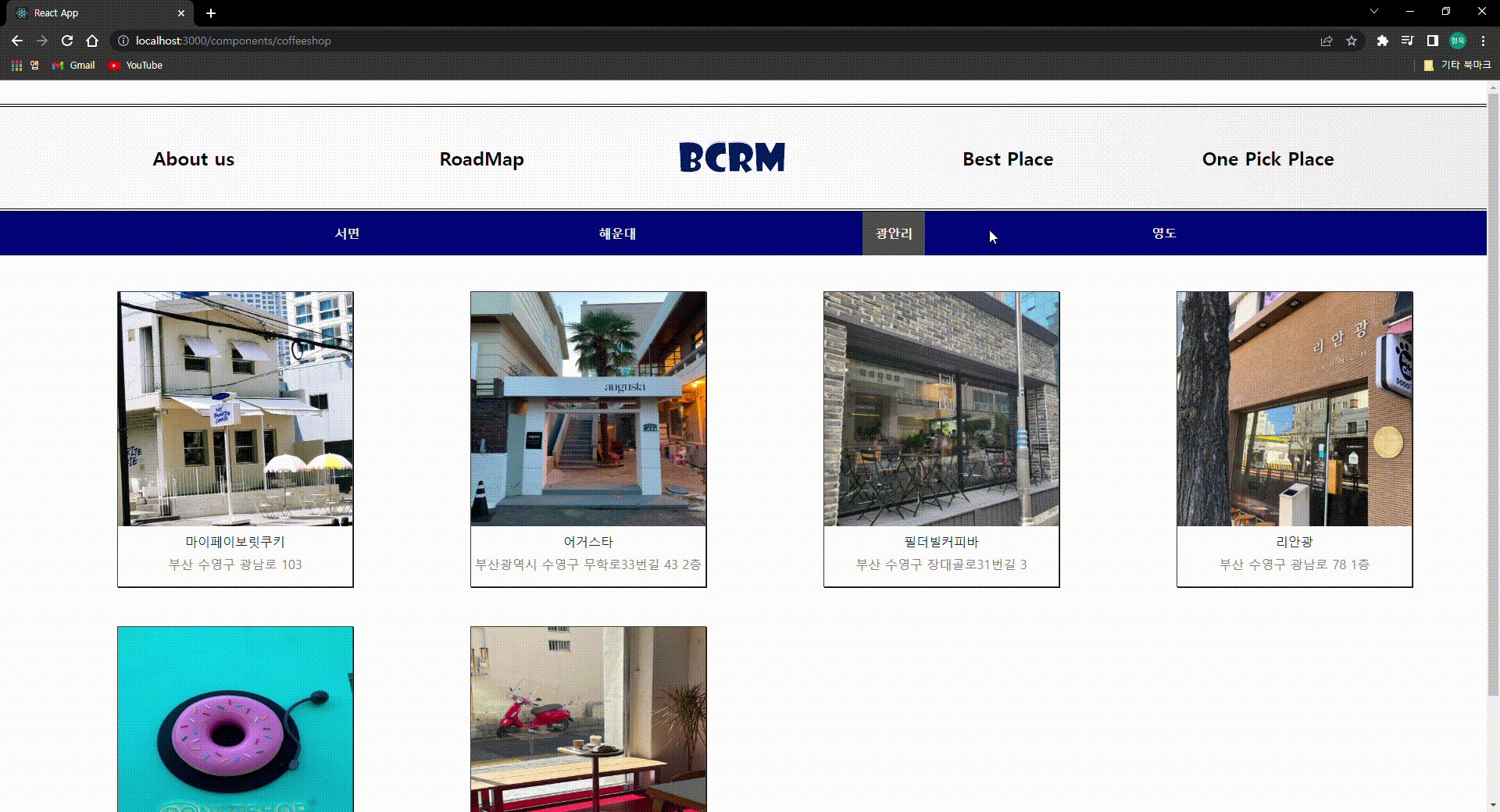
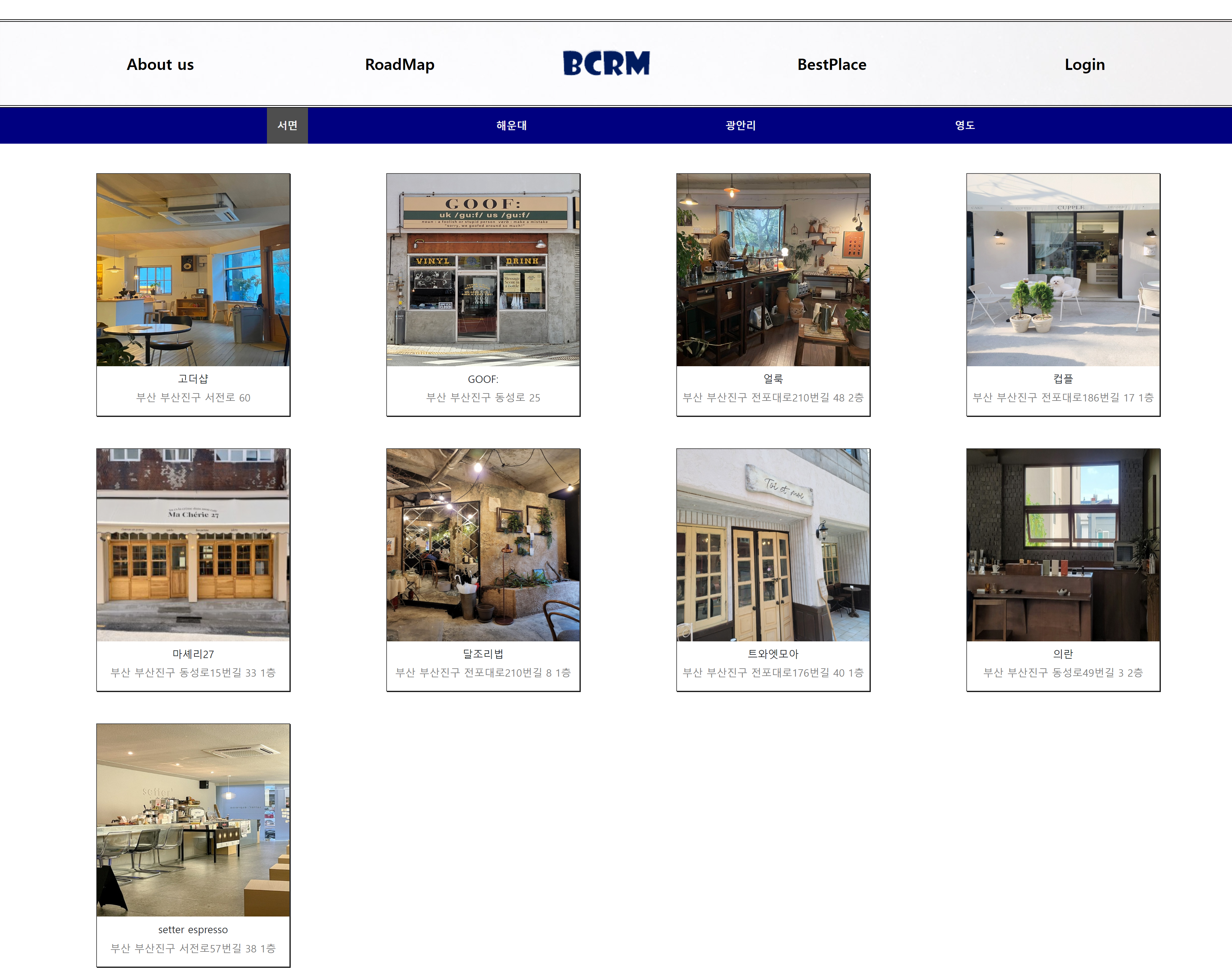
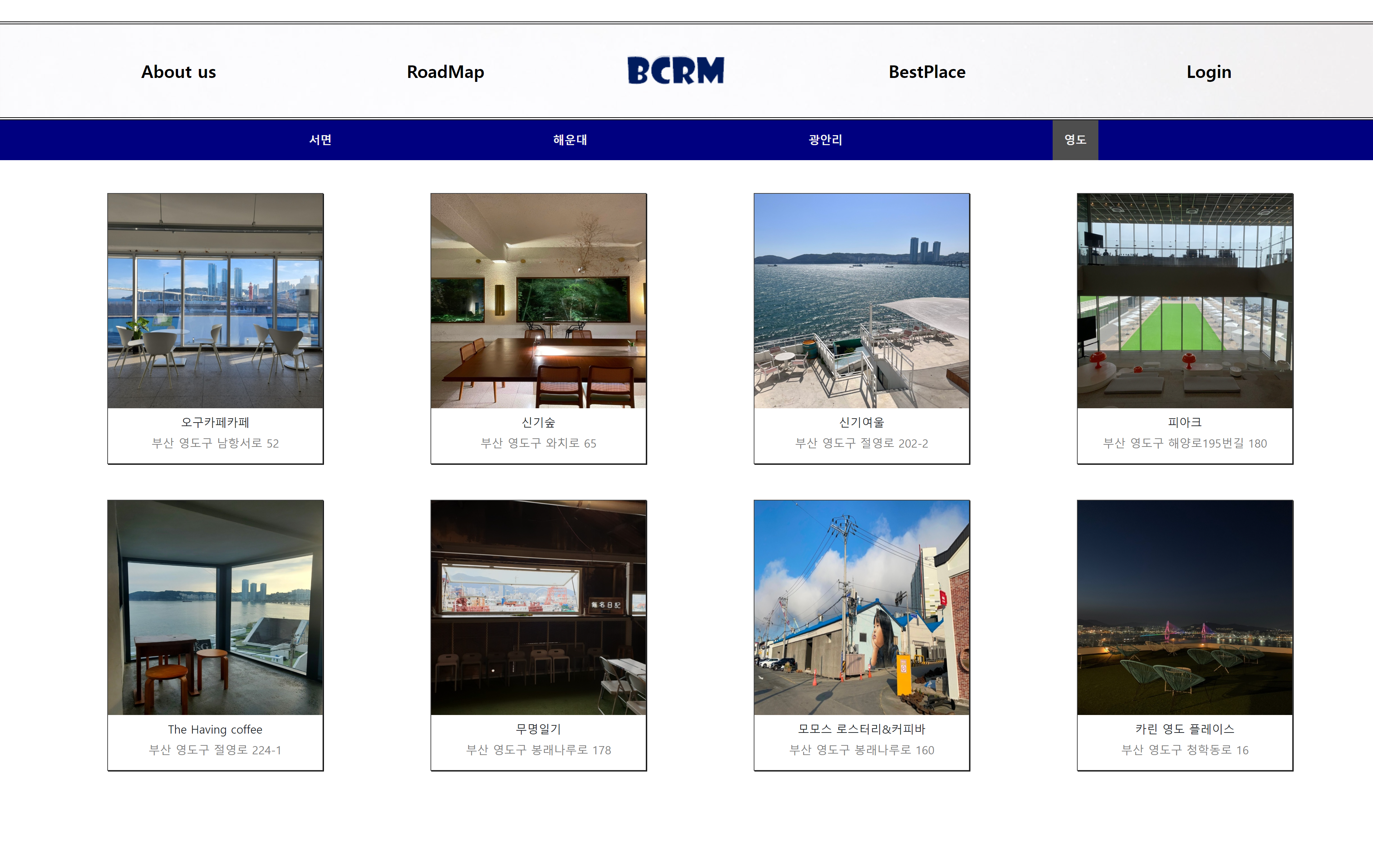
Rodemap page
서면

영도

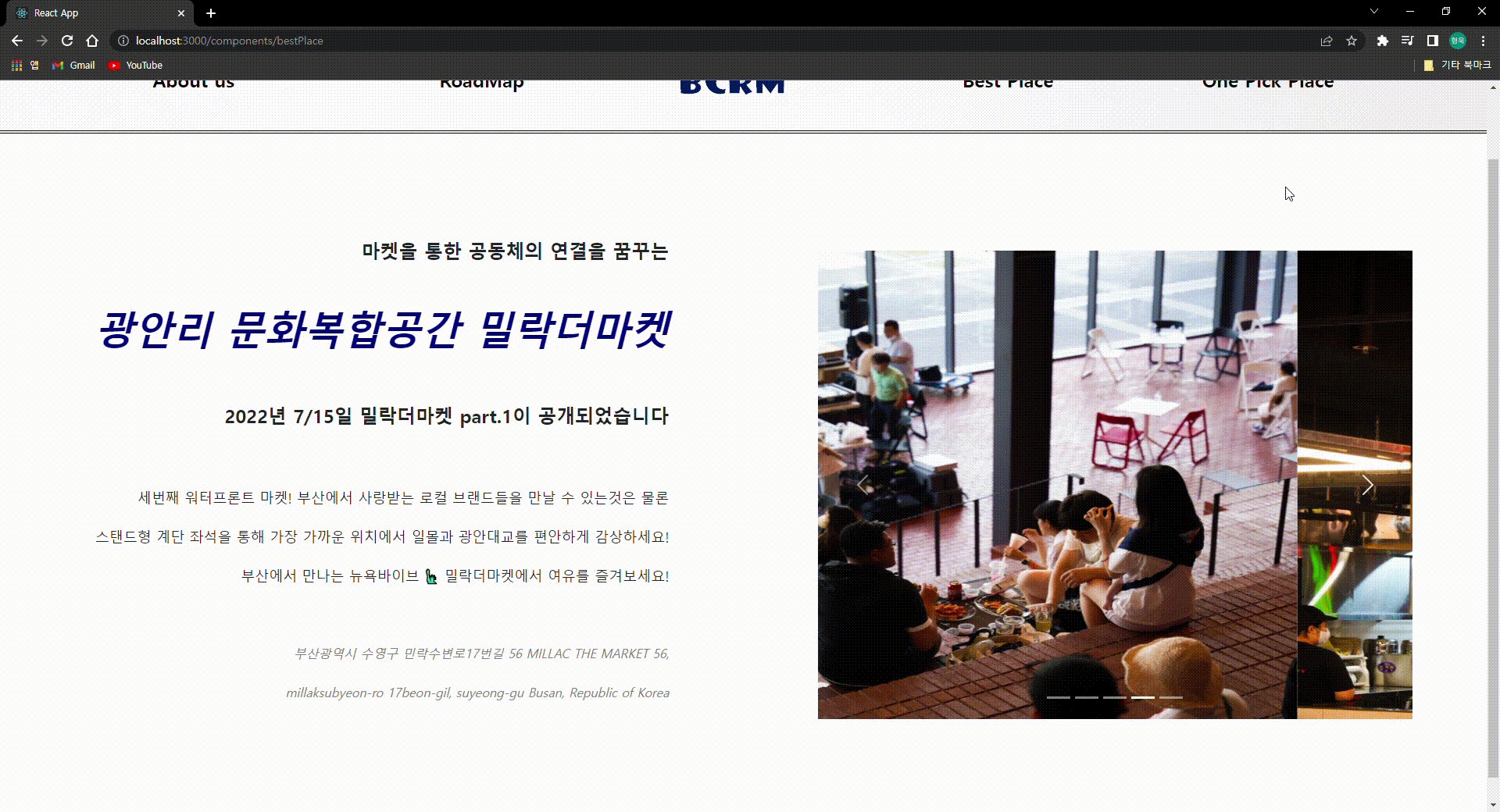
Best Place page

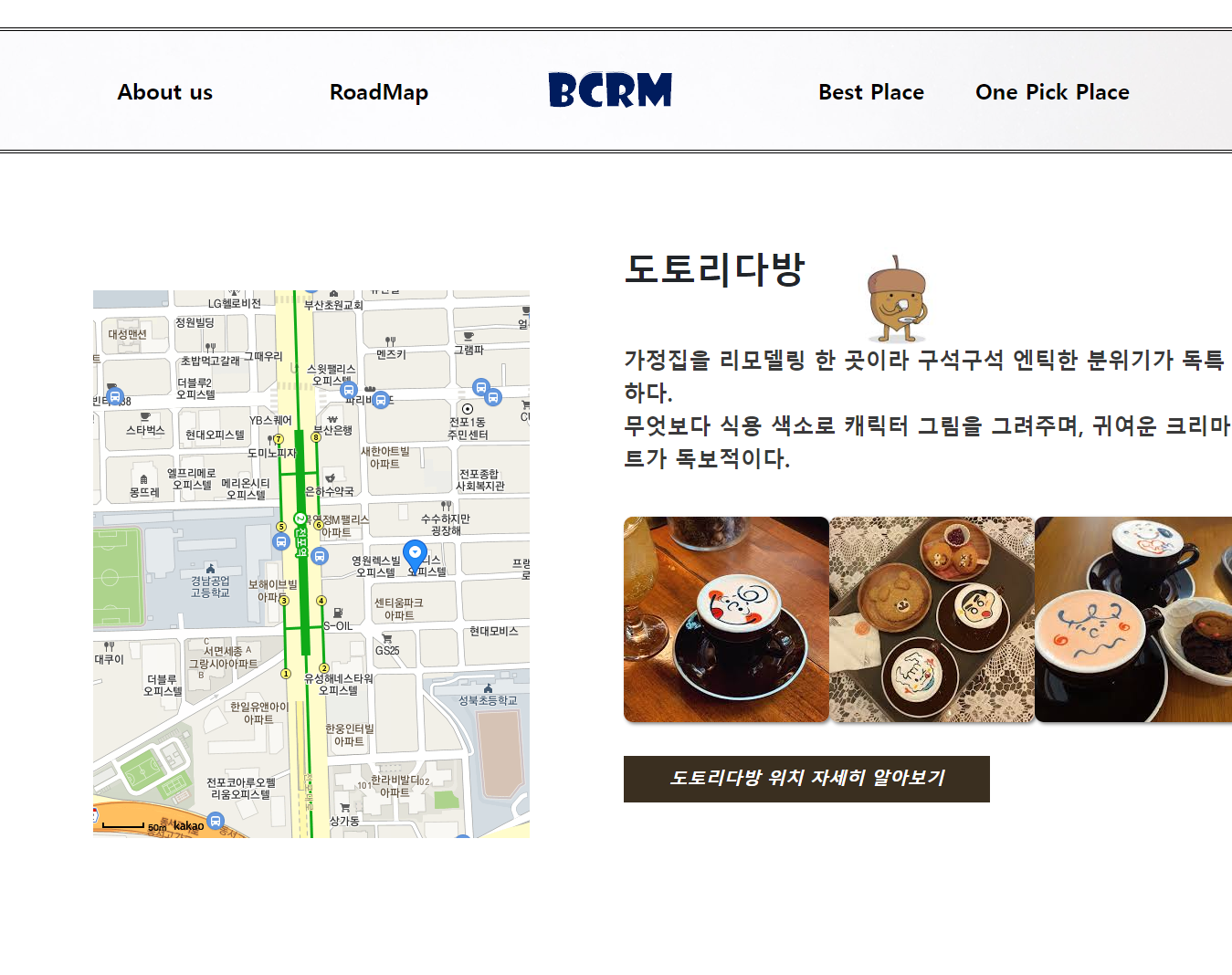
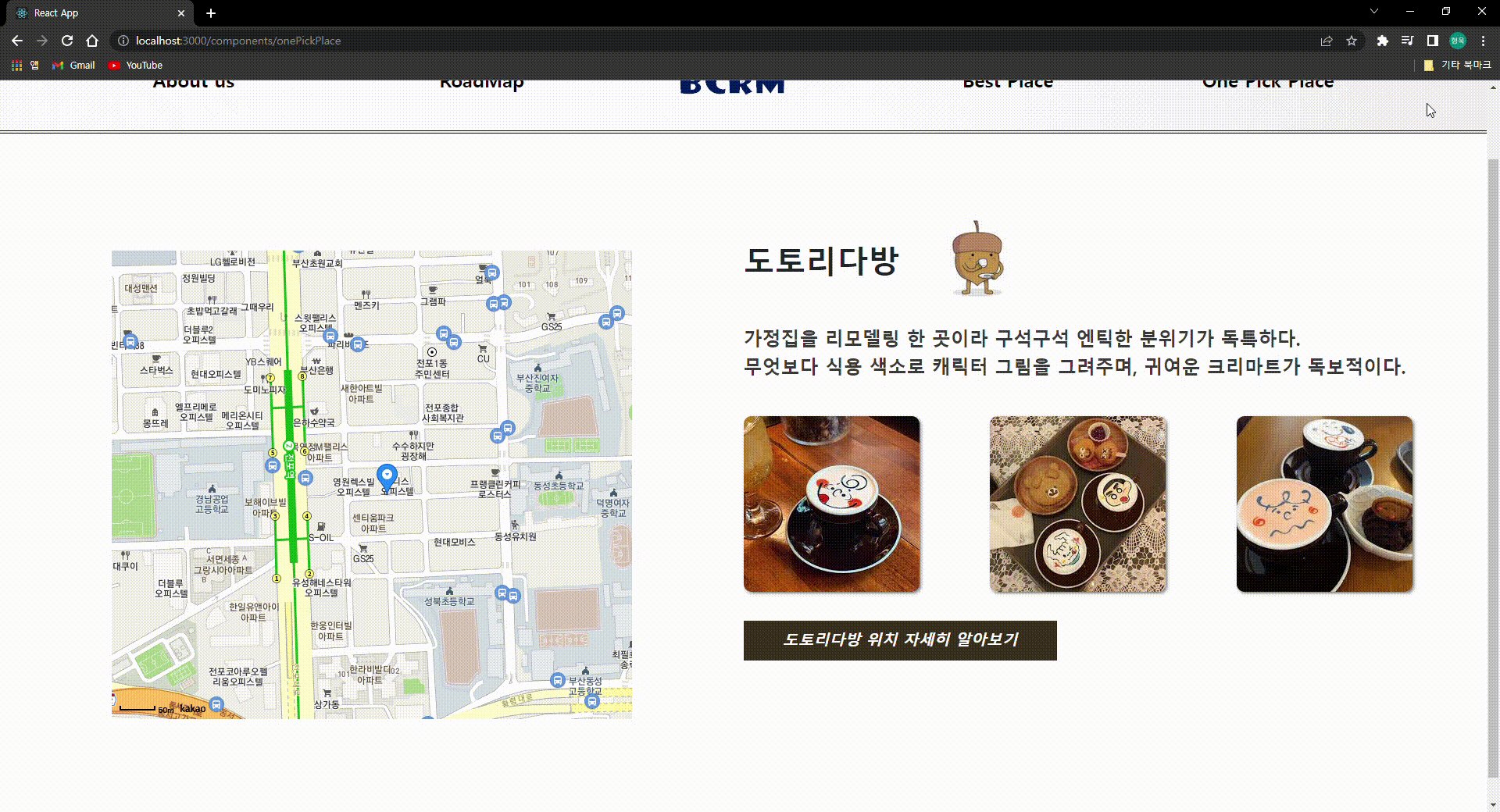
One Pick Place page