
create-react-app
create-react-app은 리액트 기본세팅을 돕는 도구다. 실무에서는 회사마다 달리 사용할수 있지만, 이제 막 입문한 초보 리액터인 나는 create-react-app를 아주 잘 사용할 예정이다! 제일먼저 아주 간편하고 훌륭한 도구인 create-react-app를 설치해보자.
1. 설치하기
vscode또는 터미널에서 명령어를 입력해 봅시다.
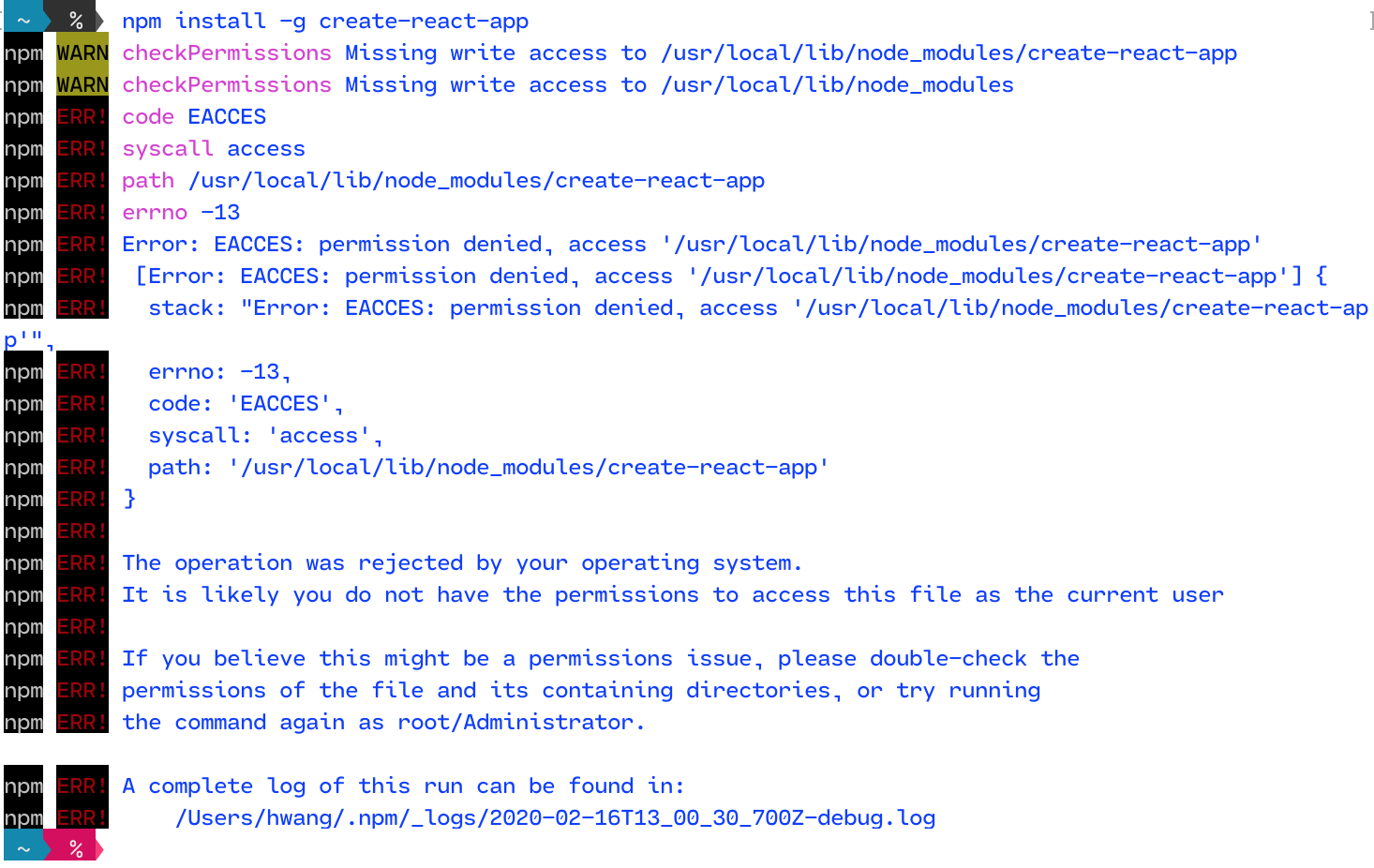
npm install -g create-react-app
npm이 없다면 node.js 를 설치 하셔야 합니다. 링크로 이동하여 설치하길 바랍니다.

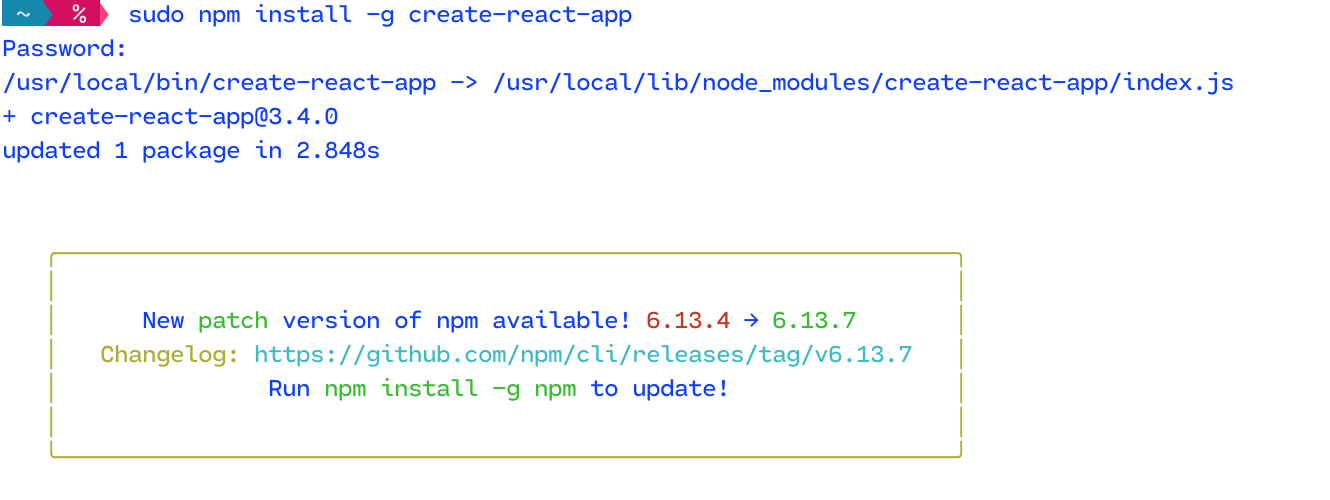
위와 같이 퍼미션체크와 에러가 남발된다면.. sudo npm install -g create-react-app으로 설치하시기 바랍니다.

1주일 전에 설치하고 오늘 다시 설치했는데 새버전이 나왔네요!
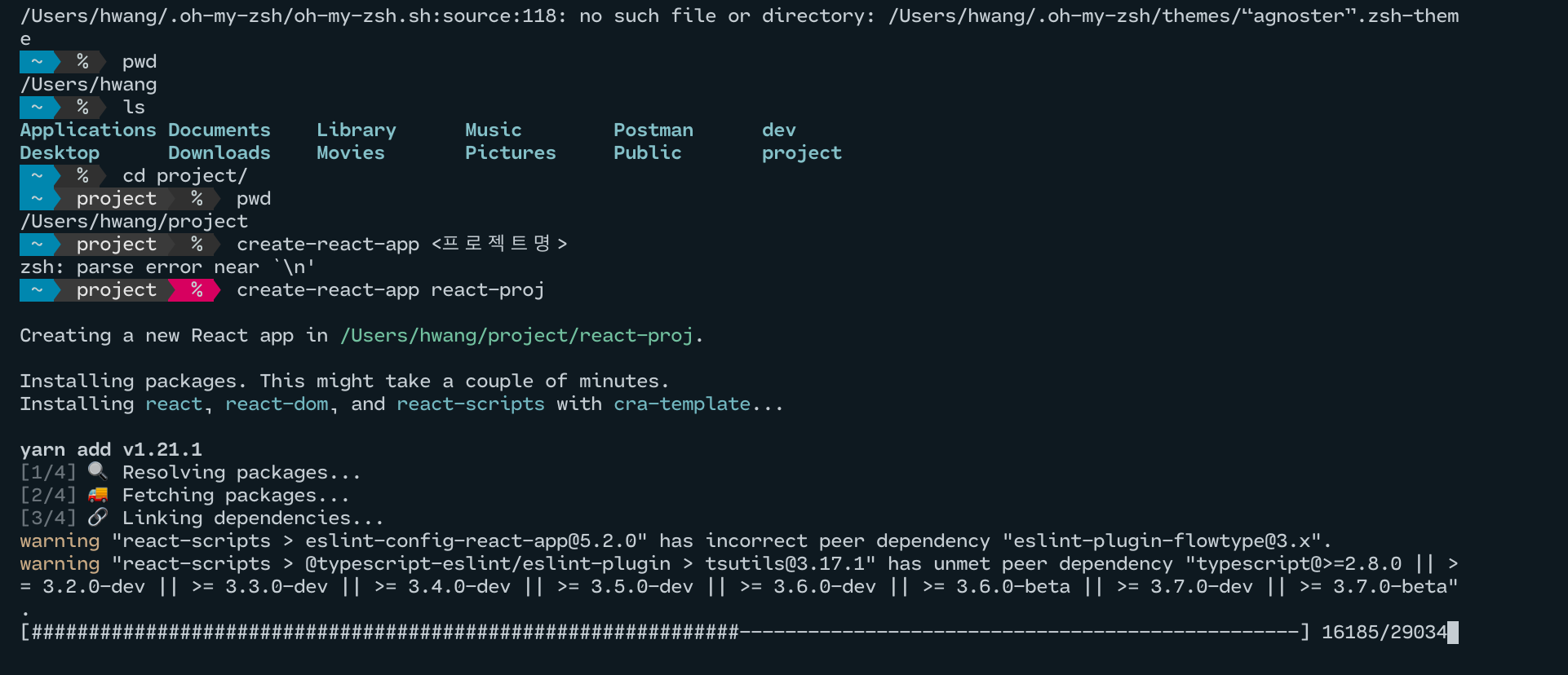
설치를 마치고 이제 본적 리액트를 사용해 봅시다. 본인이 애정하는 IDE로 가서 터미널을 열어주세욥! 물론 일반 터미널에서도 가능합니다. 저는 vscode에서 진행 하도록 하겠습니다.

먼저 프로젝트 폴더가 있는 경로로 이동하였고 해당 경로에서 create-react-app <생성할 프로젝트폴더명>을 입력해 주었습니다. 만약 이미 폴더가 생성되어 있다면. 해당 경로에서 create-react-app . 해주시면됩니다. 띄어쓰기후 (. ) DOT을 꼭 찍어주어야 합니다. 여기서 . 은 현재 폴더를 의미합니다.
만약 이미 셋팅이 끝난 폴더를 이동하거나 폴더명을 변경하고싶다면 하셔도 됩니다!

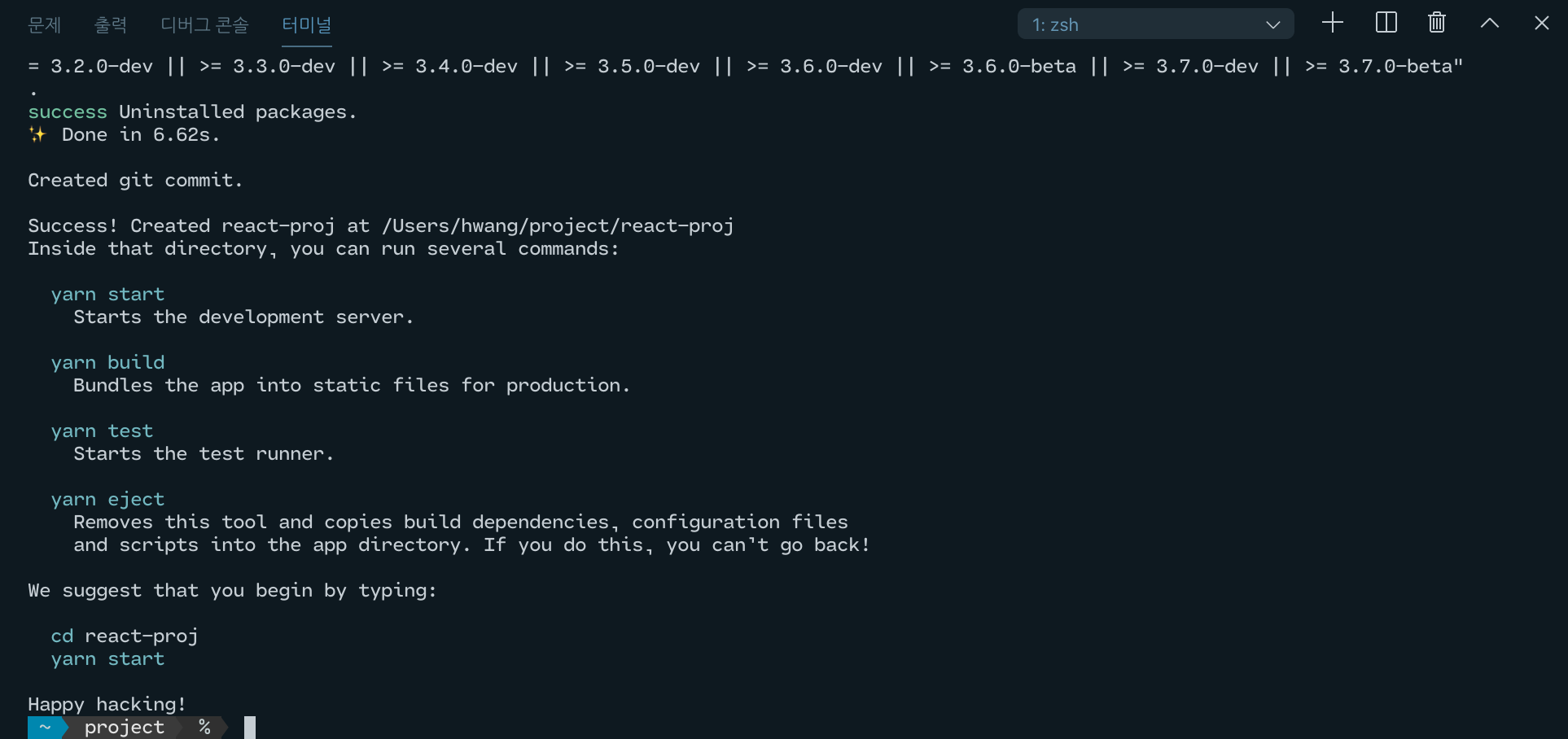
모든 세팅이 끝났습니다. 성공적이라고 나오고 있조. yarn start 를 통해 개발서버를 열고 리액트를 시작해볼까요~?
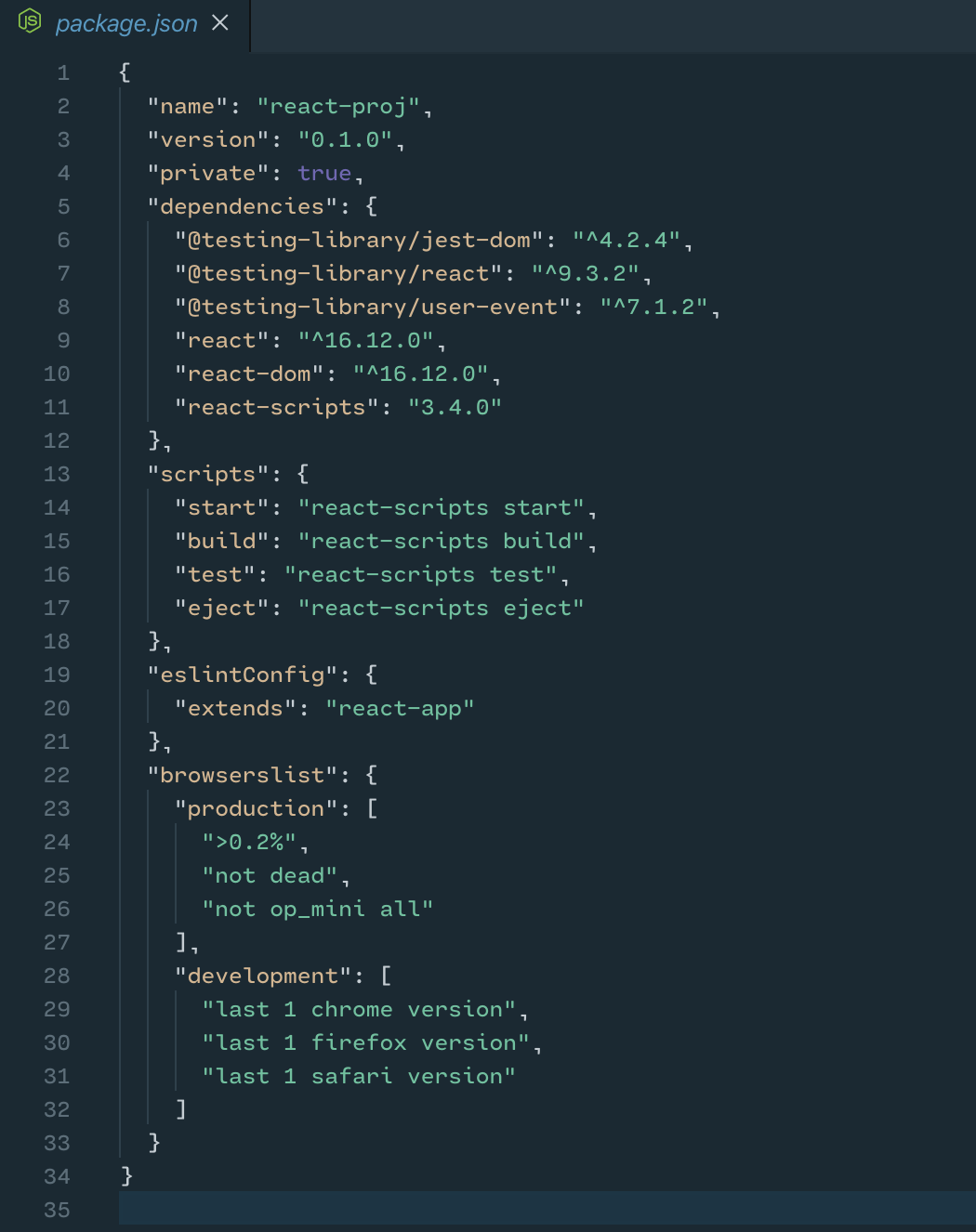
✔️ package.json 파일을 살펴 봅시다.
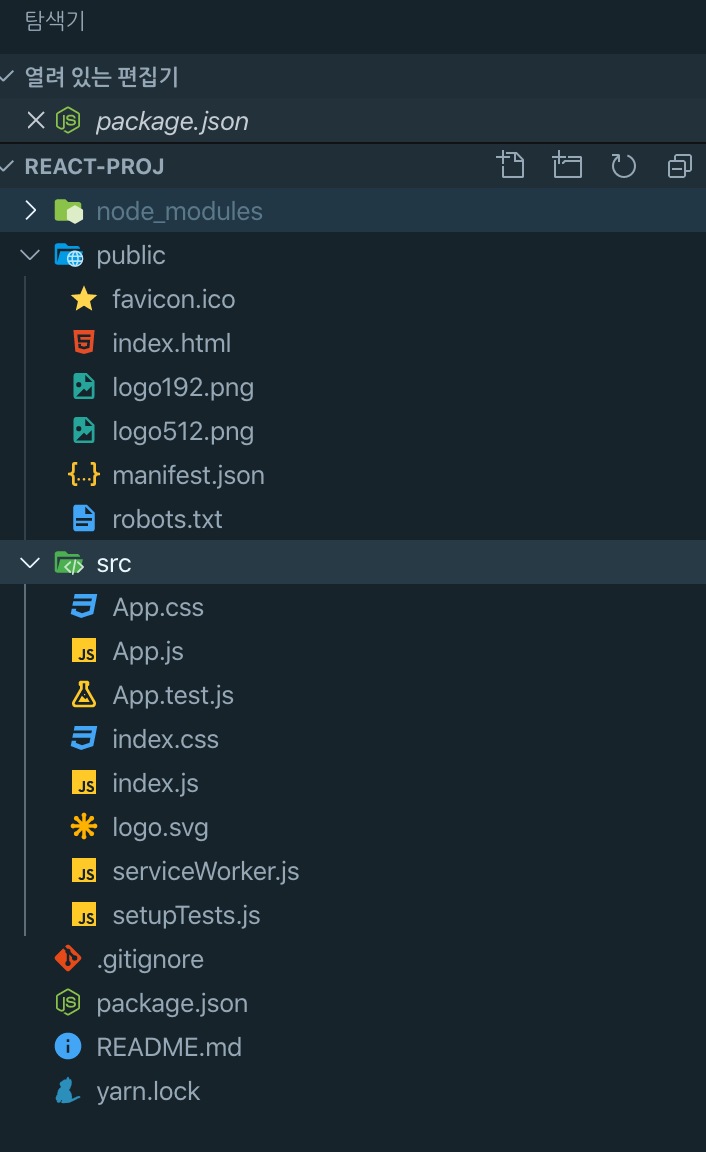
저는 vscode에서 프로젝트폴더를 열었습니다. 폴더트리를 살펴보면 package.json 파일이 보일 거에요. 제일 먼저 살펴보도록 하겠습니다.

- name : 프로젝트폴더 명과 동일하죠.
- dependencies : 리액트 패키지들의 정보를 담습니다. 각 버전또한 체크 할 수 있습니다.
만약 패키기(라이브러리)를 추가 한다면 수기로 입력하거나, install당시--save명령어를 통해 자동 추가하도록 할 수 있습니다. - script : npm 또는 yarn과 함께쓰는 스크립트 명령어 입니다. start를 통해 로컬서버를 열수있습니다.
yarn start or npm run start!
무엇이든 좋습니다. yarn이든 npm이든 start를 합시다. Yarn 은 npm을 업그레이드하여 나왔습니다. npm에 기초를 두고 있으니 어느것이든 사용하여도 됩니다. npm이 익숙하다면 npm을, yarn이 좋다면 yarn을!

yarn start 로 리액트 로컬 개발환경을 On해주었습니다. http://localhost:3000/를 통해 접속 할 수 있게 되었습니다.

폴더구조를 들여다 봅시다. 로컬서버에 보이는 화면이 지금의 폴더구조를 갖고 있습니다. 뱅글도는 리액트 로고와, 파비콘 등이 쓰였습니다. 필요없는 파일을 제거하고 정리해 봅시다.
삭제할 것들
- favicon.ico
- logo192.png
- logo512.png
- manifest.json
- App.text.js
- logo.svg
- seviceWorker.js
- setuoTests.js

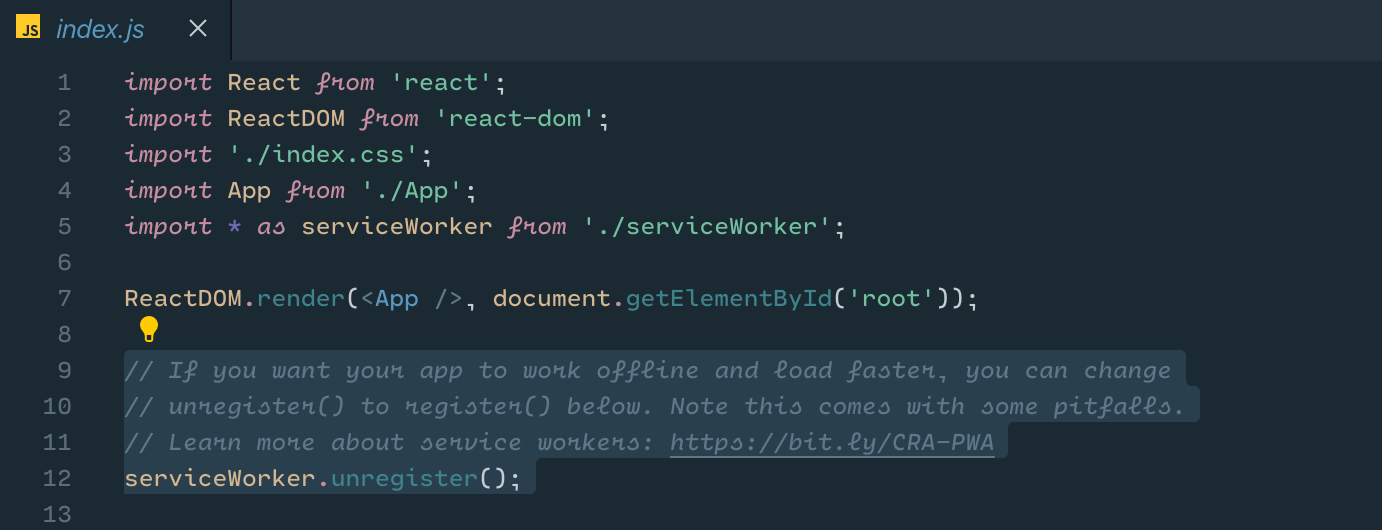
- index.js 파일 5 / 9~12 번 줄

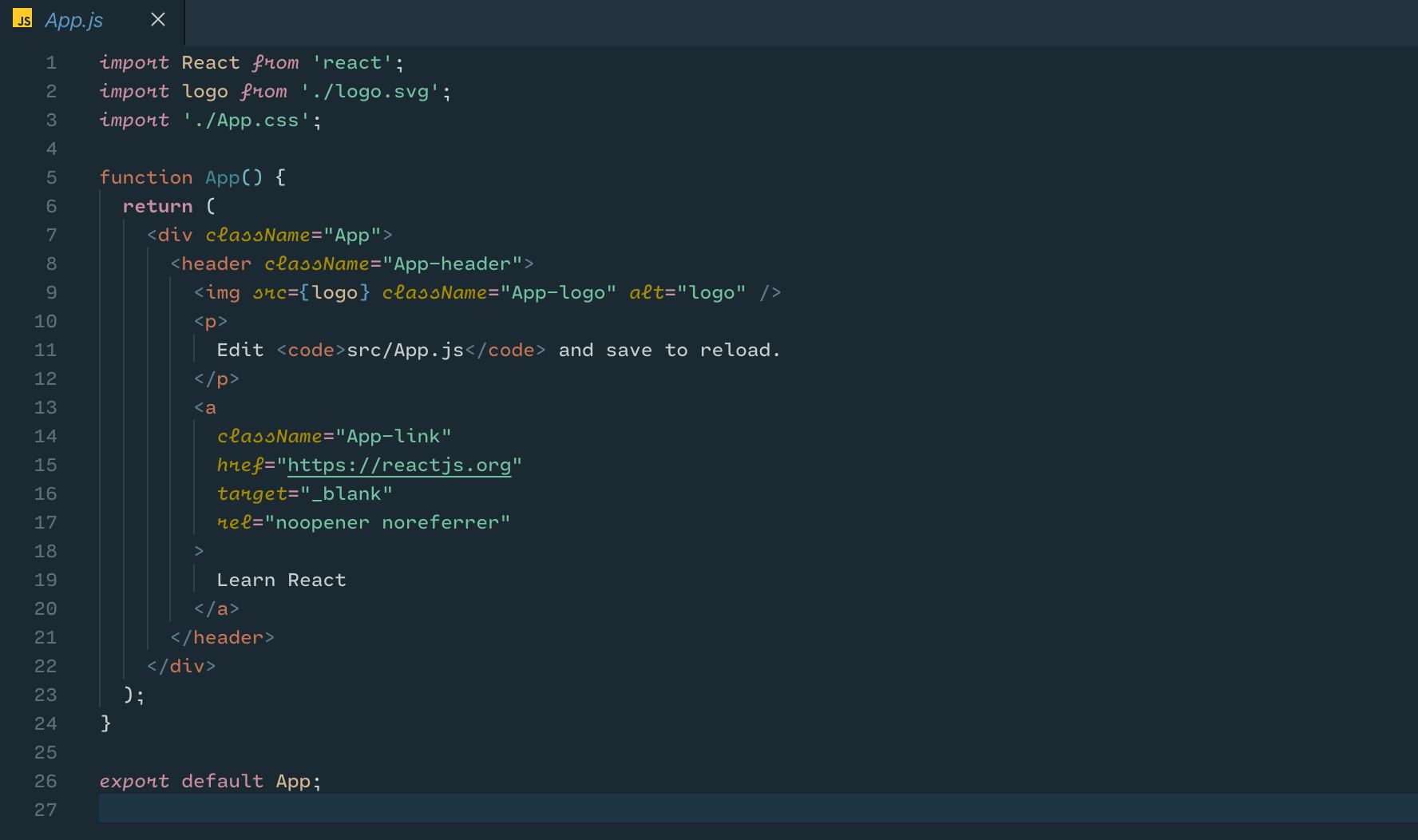
- App.js 파일 2 / 8~21 번 줄
위 목록을 모두 삭제하고 나면 세하얀 화면이 나오게 됩니다. 우리는 이 하얀 페이지에 그림을 그리면 됩니다!
