과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권8덴마크_210516
주제 : css

덴마크 쇼핑몰 실습
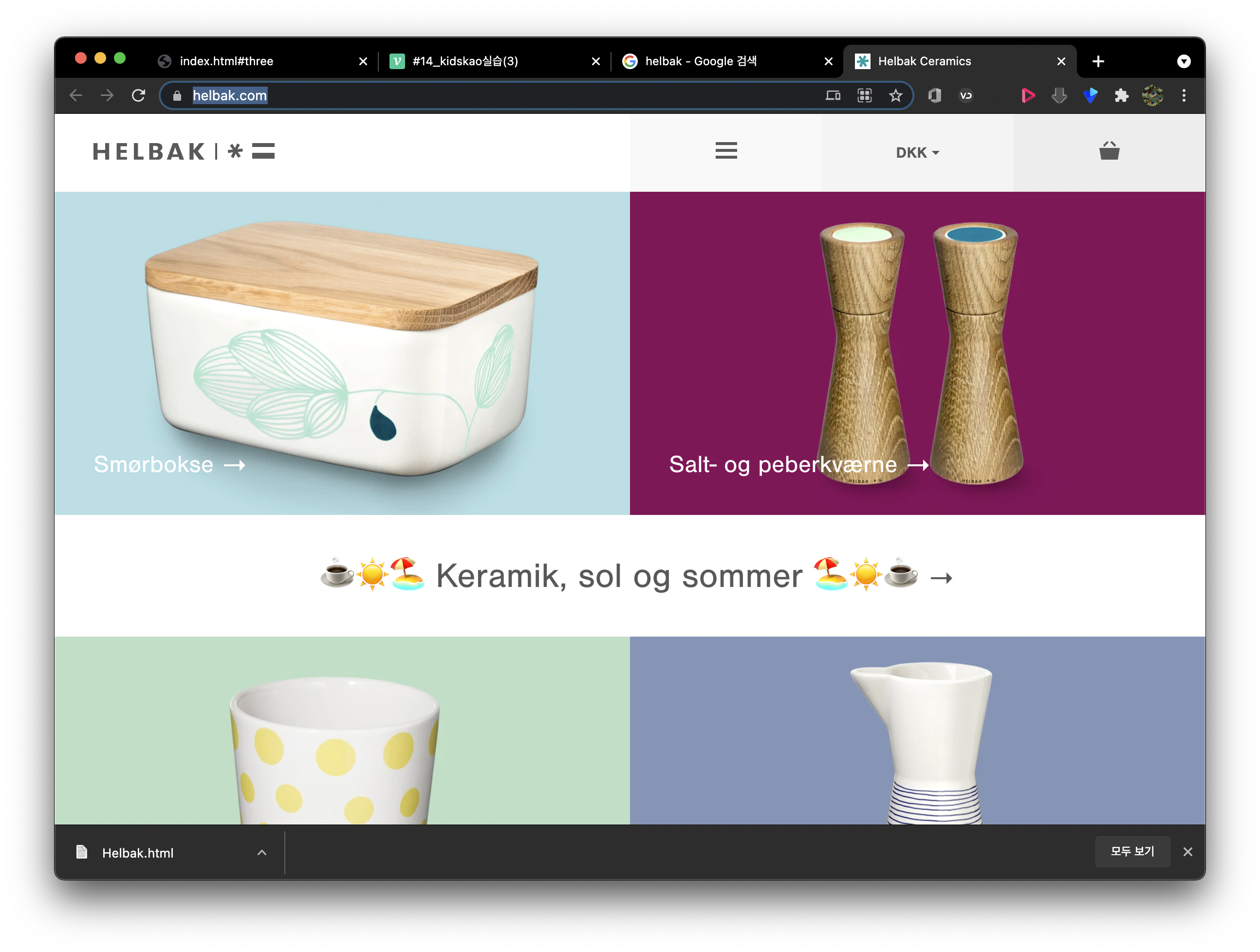
덴마크 쇼핑몰의 레이아웃을 카피해보는 실습을 해보았다. HELBAK은 반응형 웹사이트로 브라우저의 크기에 따라 상단 로고와 메뉴의 배치, 메인영역의 제품들의 배열 그리고 하단의 오브젝트의 배치가 변경되는 것이 특징이다.
PC버전 상단

모바일버전 상단

PC버전 하단

모바일버전 하단
css 초기화 작업
/* CSS Default */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
}
body {
overflow-x: hidden;
font-family: sans-serif;
color: #585858;
}
h1,h3,h2,h4,h5,h6, p{
font-weight: 400;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
img {
vertical-align: middle;
}
span {
display: block;
}
위의 코드를 사용하여 html코드의 css를 적용하여 태그가 가진 추가적인 공간을 초기화 시키고 폰트나 폰트의 색 그리고 각종 속성을 맞춰주는 작업이다 *{}는 모든html 태그에 속성을 적용한다.
header
<header id="header"> <h1> <a href="#" class="logo"> <img src="https://via.placeholder.com/186X18"> </a> </h1> <nav class="buttons"> <ul> <li> <a href="#" class="menu-button"> <img src="https://via.placeholder.com/22X20"> </a> </li> <li> <a href="#" class="menu-button"> <img src="https://via.placeholder.com/22X20"> </a> </li> <li> <a href="#" class="menu-button"> <img src="https://via.placeholder.com/22X20"> </a> </li> </ul> </nav> </header>
상단 레이아웃_모바일

상단 메뉴버튼의 css코드
#header .buttons li { position: relative; float: left; width: 33.33%; height: 65px; /*border: solid 5px red;*/ }
width:33.33%속성값을 사용하여 왼쪽으로 정렬된 오브젝트들의 width값을 항상 3등분으로 일정하게 유지 할 수 있다.
오브젝트의 상하 중앙정렬을 하는 css코드
#header .buttons li .menu-button img { position: relative; height: 20px; top: 50%; transform: translateY(-50%); }하단 레이아웃_PC
미디어 쿼리 속성을 통하여 브라우저의 크기가 커졌을때는 로고 영역과 메뉴버튼이 좌우로 배치되도록했다. 메뉴버튼들간의 크기는 미디어쿼리 밖의 속성을 그대로 상속하여 3개의 오브젝트가 항상 같은 크기를 가지도록 했다.
이제까지의 실습은 pc 버전을 토대로 태블릿 혹은 모바일 버전의 만들었는데 이번에는 모바일 버전이 토대가 되었다. 필요에 따라서 모바일 -> pc 혹은 pc -> 모바일 등 뱡향을 선택하여 코드를 작성할 수 있다.
main(main-content)
<main role="main" class="main-content"> <ul class="product-group"> <li> <a href="#" class="product-group-link"> <article> <h2 class="link-text">product1</h2> <img src="https://via.placeholder.com/1000X563"> </article> </a> </li> <li> <a href="#" class="product-group-link"> <article> <h2 class="link-text">product2</h2> <img src="https://via.placeholder.com/1000X563"> </article> </a> </li> <li> <a href="#" class="product-group-link"> <article> <h2 class="link-text">product3</h2> <img src="https://via.placeholder.com/1000X563"> </article> </a> </li> <li> <a href="#" class="product-group-link"> <article> <h2 class="link-text">product4</h2> <img src="https://via.placeholder.com/1000X563"> </article> </a> </li> <li> <a href="#" class="product-group-link"> <article> <h2 class="link-text">product5</h2> <img src="https://via.placeholder.com/1000X563"> </article> </a> </li> <li> <a href="#" class="product-group-link"> <article> <h2 class="link-text">product6</h2> <img src="https://via.placeholder.com/1000X563"> </article> </a> </li> </ul> </main>
.main-content .product-group-link { position: relative; display: block; /*float: left;*/ width: 100%; height: 56.25%; border: solid 10px red; overflow: hidden; }
main영역은 대부분 이미지로 채워져 있다.width와height의 속성값은 이미지의 비율에 최대한 맞췄다.@media (min-width: 60em) { .main-content { overflow: hidden; } .main-content .product-group-link { float: left; width: 50%; height: 28.125%; } }pc 버전에서는 서랍의 50%를 차지도록하여 이미지가 2열로 배치되게 만드었다.
메인영역_모바일
메인영역 PC
footer
<footer id="footer"> <nav class="left-nav"> <ul> <li><a href="#">Terms and conditions</a></li> <li><a href="#">Cookies</a></li> </ul> </nav> <nav class="right-methods"> <h3>Payment Methods</h3> <ul> <li><span class="payment-icon one"></span></li> <li><span class="payment-icon two"></span></li> <li><span class="payment-icon three"></span></li> <li><span class="payment-icon four"></span></li> <li><span class="payment-icon five"></span></li> </ul> </nav> <a href="#" class="to-top-button"></a> </footer>footer 영역에서는 2개의
class=""속성을 사용한 방식이 인상적이였다.#footer .right-methods .payment-icon { display: inline-block; width: 30px; height: 20px; #footer .right-methods .payment-icon.one { background-color: black; } #footer .right-methods .payment-icon.two { background-color: red; } #footer .right-methods .payment-icon.three { background-color: pink; } #footer .right-methods .payment-icon.four { background-color: blue; } #footer .right-methods .payment-icon.five { background-color: gray; }두개 이상의
class를 사용한다고 이야기 들었을 때는 막연히 코딩의 편이함 때문이라고 생각했었는데 막상 실습에서 적용해보니 편의성 보다는 불필요한 코드를 사용하지 않는 목적이 더 크다고 느껴졌다.
오늘강의에서는 유독 <footer>영역의 코딩이 어렵게 느껴졌는데 배치되는 오브젝트는 물론 자식의 높이 속성에 영향향을 받는 성질을 이용하는 방법이 쉽게 이해되 않았다.
하단영역 모바일
하단영역 PC
실무팁
id선택자와 <a>태그의 연계 활용
<ul> <li><a href="#one">one</a></li> <li><a href="#two">two</a></li> <li><a href="#three">three</a></li> </ul><div id="one">One</div> <div id="two" class="test">Two</div> <div id="three">Three</div>
<a>태그의href속성에id선택자를 사용하면 선택자에 해당하는 오브젝트로 이동할 수 있다. 때문에id선택자를 중복으로 사용하게 된다면 이런 활용에서 오류가 발생할 수 있다.
...줄임말
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;오브젝트의 크기를 넘어가는 텍스트를 오브젝트의 크기만큼 표시하고 나머지를 "..."으로 표시하는 속성이다. 강의에서 실무에서 유용하게 사용된다 했지만 우매한 나의 머리로는 아직 어디에 사용하는 기능인지 가름도 하지 못하겠다.
class 선택자의 역사용
.m-b-10 { margin-bottom: 10px; } .m-b-15 { margin-bottom: 15px; } .m-b-20 { margin-bottom: 20px; } .m-b-100 { margin-bottom: 100px; }<div class="m-b-15"></div>자주사용하게되는 css속성을 만들고 html태그에 class선택자로 입력하는 방법.
Review
실력있는 백정은 칼을 한번만 쓴다고 했다. 숨을 거두어 드릴 핵심만 한번에 짜른 다는 이야기다. 지금 나는 실력이 한참이나 부족한 백정이 아니겠는가 하는 생각이 들었다. 나에게 부족한것은 칼을 잡는 방법부터 사용하는 방법 그리고 뒷정리를 하는 법 까지 세보라면 두시간이 걸려 셀수도 있겠다만, 한가지 중요한 것을 이야기 해보라면 웹페이지를 구성하는 코드에서 핵심적인 부분을 찾을 이해할 수 있는 능력이라 말하겠다.
고작 2시간 남짓한 강의가 버겁게 느껴지는 것은 코딩자체의 어려움 이라 보다는 하나부터 열까지 모든 내용을 소화해야되는 지금의 역량의 문제란 생각이 들었다. 시간이 지나 기초적인 내용이 초석이된다면 다소 복잡한 코딩이라도 조금 손쉽게 이해하게 되리라 기대해 본다.