
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권10네이버메인2_210517(2/2)
주제 : html / css
네이버 메인페이지 카피(메인_우측영역/ 하단영역)

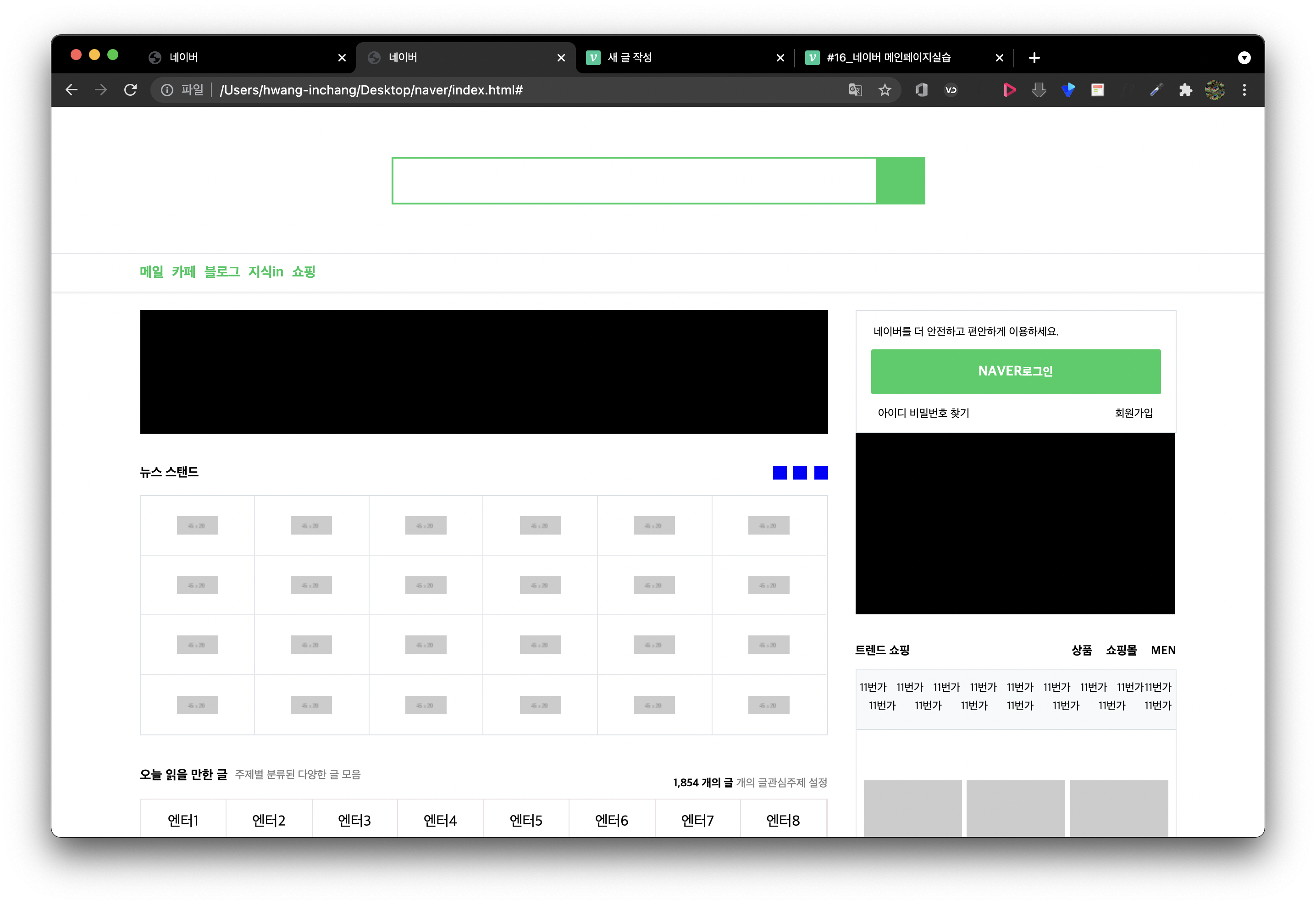
어제에 이어서 네이버 메인페이지를 카피해보는 작업을 이어갔다. 메인영역의 오른쪽 로그인 구역과 배너 그리고 여러 쇼핑 정보들이 배열되는 공간이다.
main_right영역의 로그인구역
<div id="main_right">
<div id="account">
<p>네이버를 더 안전하고 편안하게 이용하세요.</p>
<a href="#"><strong>NAVER</strong>로그인</a>
<div class="account_sub">
<div class="left">
<span>아이디</span>
<span>비밀번호 찾기</span>
</div>
<span>회원가입</span>
</div>
</div>#main_right #account .account_sub{
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
padding: 0 8px ;
font-size: 12px;
}오브젝트의 배치는 flex속성을 사용했다. 강의에서는 웹 개발에 도움을 주는 툴들을 잘 활용하는 것이 효율 적이라 하는데 오늘 작업에서는 하나하나 속성값을 직접 입력했다. flexbox help 사이트는 분명 직관적이고 효율적인 사이트이긴 하나 지금 나에게는 속성값을 직접입력하는 것이 도욱 도움이 된다고 판단했다.
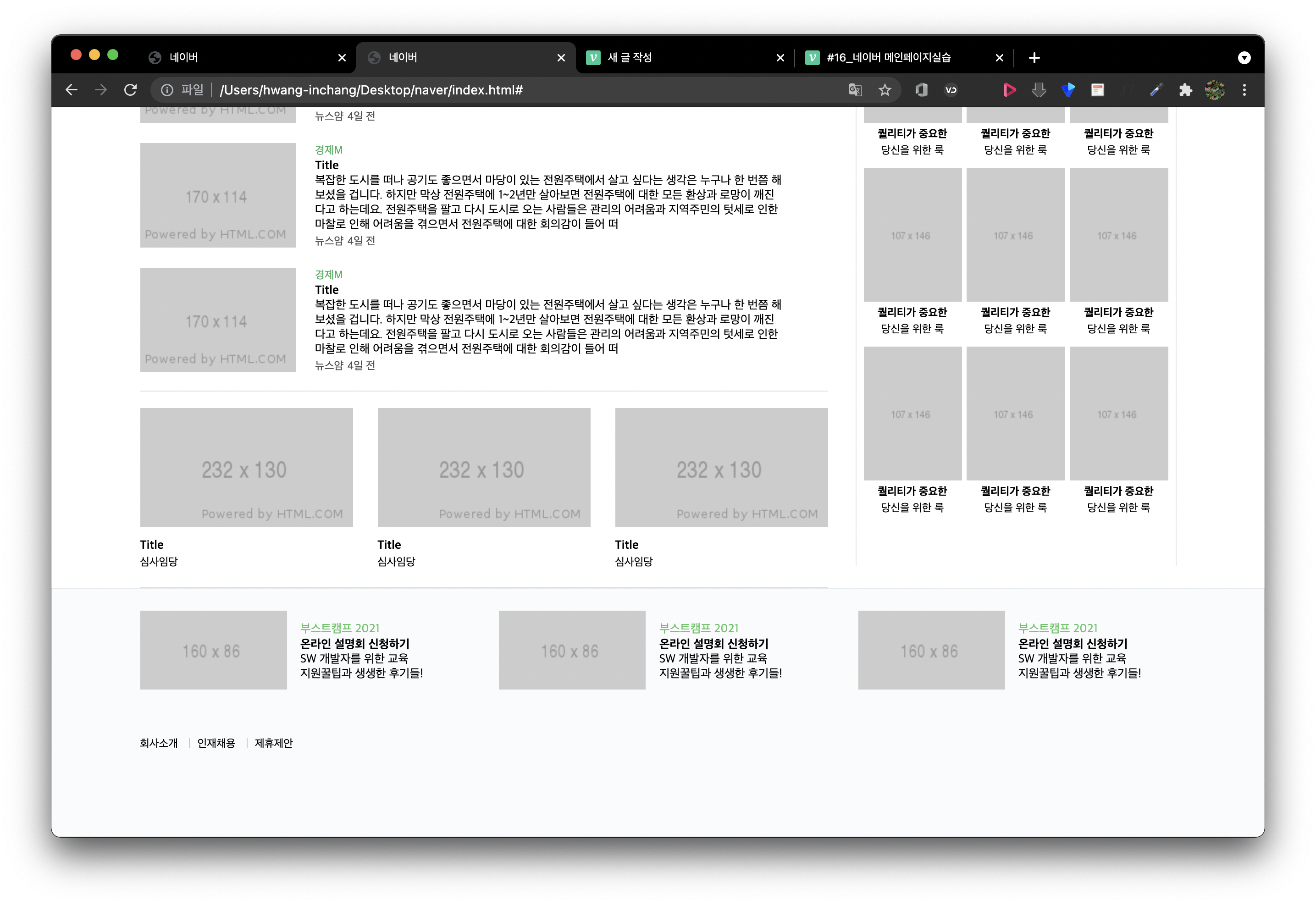
main_footer영역

하단영역은 비교적 심플했다. 세부 레이아웃도 크게 필요치 않았고 까다로운 오브젝트도 없었다. 한번더 container를 선택자로 사용했다.
<footer id="main_footer">
<div class="container">
<ul class="news_lists">
<li>
<img src="https://via.placeholder.com/160x86">
<div class="news_info">
<span>부스트캠프 2021</span>
<h3>온라인 설명회 신청하기</h3>
<p>
SW 개발자를 위한 교육<br>
지원꿀팁과 생생한 후기들!
</p>
</div>
</li>
<li>
<img src="https://via.placeholder.com/160x86">
<div class="news_info">
<span>부스트캠프 2021</span>
<h3>온라인 설명회 신청하기</h3>
<p>SW 개발자를 위한 교육<br>
지원꿀팁과 생생한 후기들!</p>
</div>
</li>
<li>
<img src="https://via.placeholder.com/160x86">
<div class="news_info">
<span>부스트캠프 2021</span>
<h3>온라인 설명회 신청하기</h3>
<p>SW 개발자를 위한 교육<br>
지원꿀팁과 생생한 후기들!</p>
</div>
</li>
</ul>
<ul class="corp_lists">
<li><a href="#">회사소개</a></li>
<li><a href="#">인재채용</a></li>
<li><a href="#">제휴제안
</a></li>
</ul>
</div>
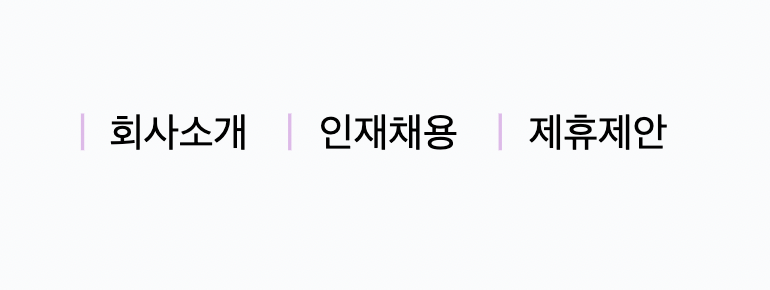
</footer>다만 한가지 이해가 어려웠던 부분이 있었는데 하단영역의 corp_lists에 적용된 css이다.


li태그 사이에 칸막이(?)를 세우기 위해 가상선택자:before를 사용했다.그리고 앞에 있는 칸막이를 제거하기 위해 :first-child:before를 사용해 가장 앞에 들어간 :before속성의 컨텐츠를 초기화 해주었는데 이부분이 걸렸다.
#main_footer .corp_lists li:first-child:before {
content: initial;
}
#main_footer .corp_lists li:before {
content: "";
display: inline-block;
width: 1px;
height: 11px;
background-color: #e4b8eb;
margin: 0 8px;
vertical-align: -1px;
}css의 적용은 여러 순위로 정해지는데 같은 태그의 경우 후에 작성되는 코드에 영향을 받는 다고 알고 있었다. 하지만 이 경우 적용되는 순서가 맞지 않는다는 생각이 들었다. 이후 고민해 본결과 떠오른 생각은 같은 태그에서 가상선택자의 사용만 다르기 때문에 아마도
:first-child속성이:bofore속성보다 상위 선택자:first-child속성의 사용으로 더욱 정밀한 지정이됨
위의 두가지 중 하나가 아닐까 생각한다. 일단 지금은 이런 경우 css코드 순서에 상관없이 적용된다는 것을 기억해야 겠다.
Review
네이버 메인페이지의 footer영역작업 중 main영역에서 사용한 news_lists 선택자를 다시 사용했다. 같은 선택자라도 부모태그의 선택자가 달라 사용하는데는 문제가 없었다. 다만 문득든 생각이 이런 작업을 할때 선택자를 정하는 작업이 생각보다 오래 걸린다고 했는데 같은 선택자를 사용하는 것 아니면 선택자를 모두 다르게 지정하는 것 둘 중 어느 것이 작업에 수월할까? 하는 생각을 해보았다. 결론은 내지 못했지만 고민해볼 만한 가치가 있다고 느꼈다.
확실히 저번주와 비교하면 강의를 따라가는데 수월함을 느낀다. 오늘의 강의가 짧은 이유도 있었겠지만, 지금은 쫓아가는데 숨이 좀 덜찬다는 것 만으로도 성취감을 느낀다.
