과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권12네이버쇼핑2_210518(2/2)
주제 : html / css
네이버 쇼핑 페이지 카피 두번째
어제 부터 작업한 네이버 쇼핑페이지 카피작업을 마무리했다. 여러 제품들과 정보들을 확인할 수 있는 메인 구역의 레이아웃은 다소 차제롭게 되어있어 까다롭게 느껴졌다. 오브젝트의 갯수는 물론 배치 방향과 세부적인 디자인 까지 복잡한만큼 신경써야하는 부분이 많았다.

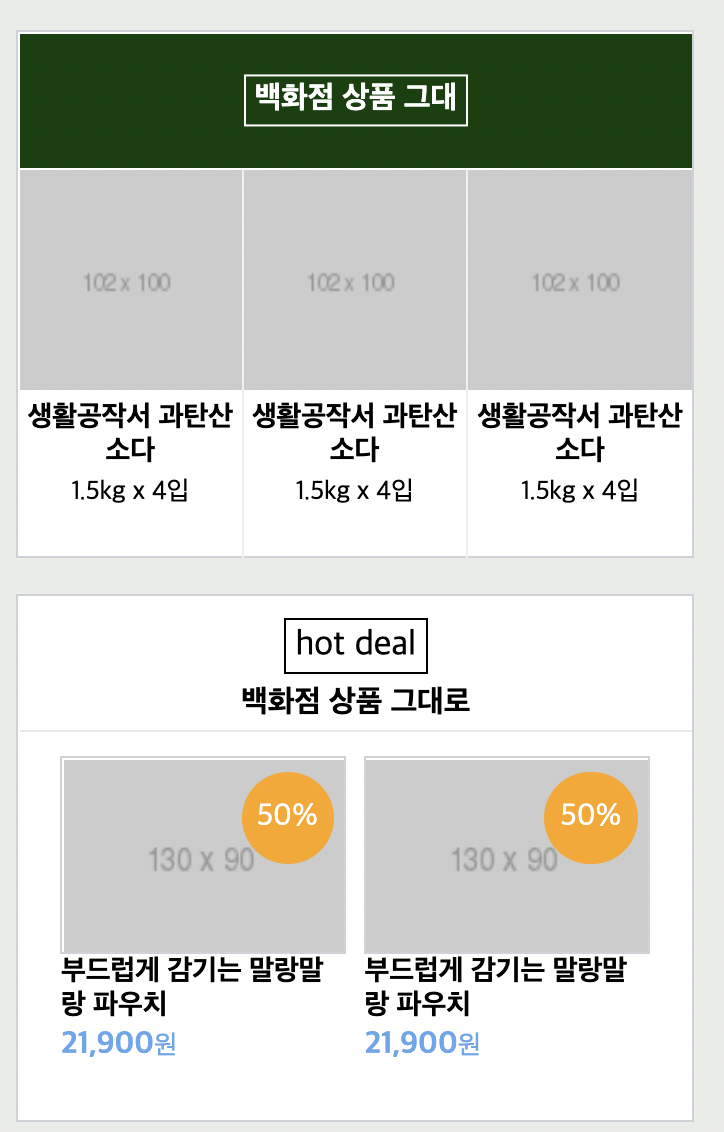
<div class="list-item">
<div class="list-half list-half-top shop-border">
<div class="list-half-header list-half-bg">
<div class="half-overlay"></div>
<h3 class="shop-title-border">백화점 상품 그대</h3>
</div>
<ul class="content-lists content-lists-3">
<li>
<img src="https://via.placeholder.com/102X100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102X100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
<li>
<img src="https://via.placeholder.com/102X100">
<h3>생활공작서 과탄산소다</h3>
<span>1.5kg x 4입</span>
</li>
</ul>
</div>
<div class="list-half list-half-bottom shop-border">
<div class="list-half-header">
<span class="headline">hot deal</span>
<h3>백화점 상품 그대로</h3>
</div>
<ul class="content-lists content-lists-2">
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90" >
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치</h3>
<span class="price">
<em>21,900</em>원
</span>
</li>
<li>
<div class="content-image-wrap shop-border">
<img src="https://via.placeholder.com/130x90" >
<span class="discount">50%</span>
</div>
<h3>부드럽게 감기는 말랑말랑 파우치</h3>
<span class="price">
<em>21,900</em>원
</span>
</li>
</ul>
</div>
</div>
하단의 "50%할인"을 표시하는 오브젝트는 position:relative; 과 position:absolute; 속성을 사용하여 창원을 이용해 배치하였는데 따라할 때는 문제 없이 적용되었지만 아직도 텍스트의 배치등이 어렵게 느껴지는게 사실이다. 네이버 페이지 카피 실습에서는 오브젝트이 배치로 flex 속성이 많이 사용되었는데 고작 몇일이라도 사용빈도가 많으니 어느정도 쉽게 사용할 수 있었다.

데이터분석에서 코딩을 통한 분석의 장점은 코드의 활용이 용의하다는 이야기를 들었다. 이경우도 마찬가지다. 실제 네이버 쇼핑 페이지는 내용은 다르지만 레이아웃은 비슷한 구조를 가지고 있었다. 기존에 완성했던 오브젝트들의 레이아웃을 조금식 조합하여 메인영역의 하단을 구성했다. 다만 단순한 복사-붙여넣기 작업이였지만 태그의 시작과 끝이 구별이 힘들었다. 이 쉬운 작업을 강의를 멈추고 30분을 매달린 것같다. 아마도 이런 부분이 코드의 가독성이 중요한 부분이겠다.


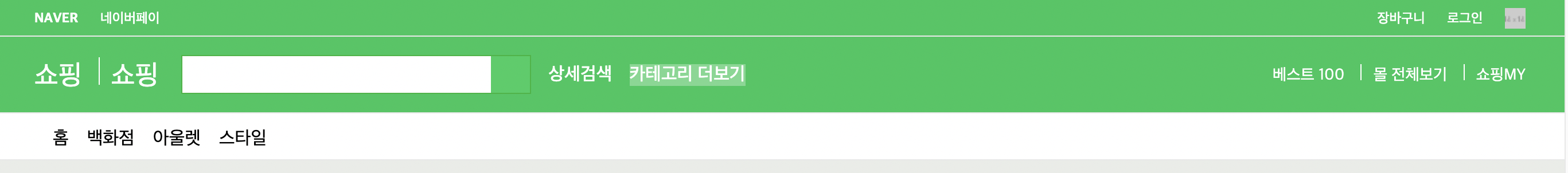
생략했던 header 영역의 구성과 하단의 공지사항을 코딩해 보았다. 복습겸 시작했는데 정확히 검색창을 만들어 버튼을 배치시킬때 후회하고 있었다.
웹 개발은 필연적으로 이미지가 중요하다고 생각한다. 주제에 맞는 이미지부터 작은 아이콘들 까지 지적재산권등의 문제가 없는 선에서 여러 소스를 많이 갔고 있다는 건 의미가 있다고 생각한다. 또 오늘 강의의 내용처럼 이미지가 유무가 이런 연습의 집중도가 달라진다 생각한다.
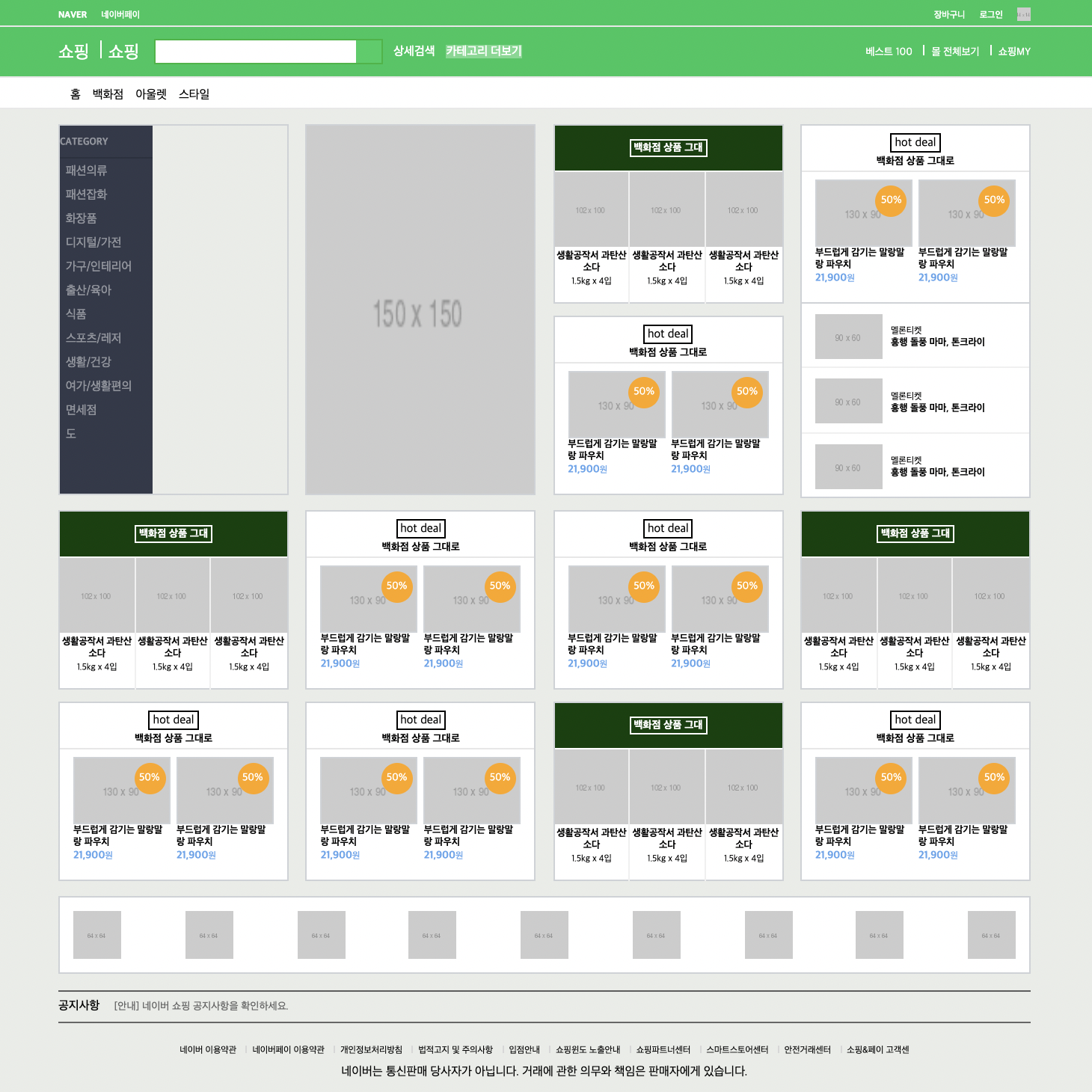
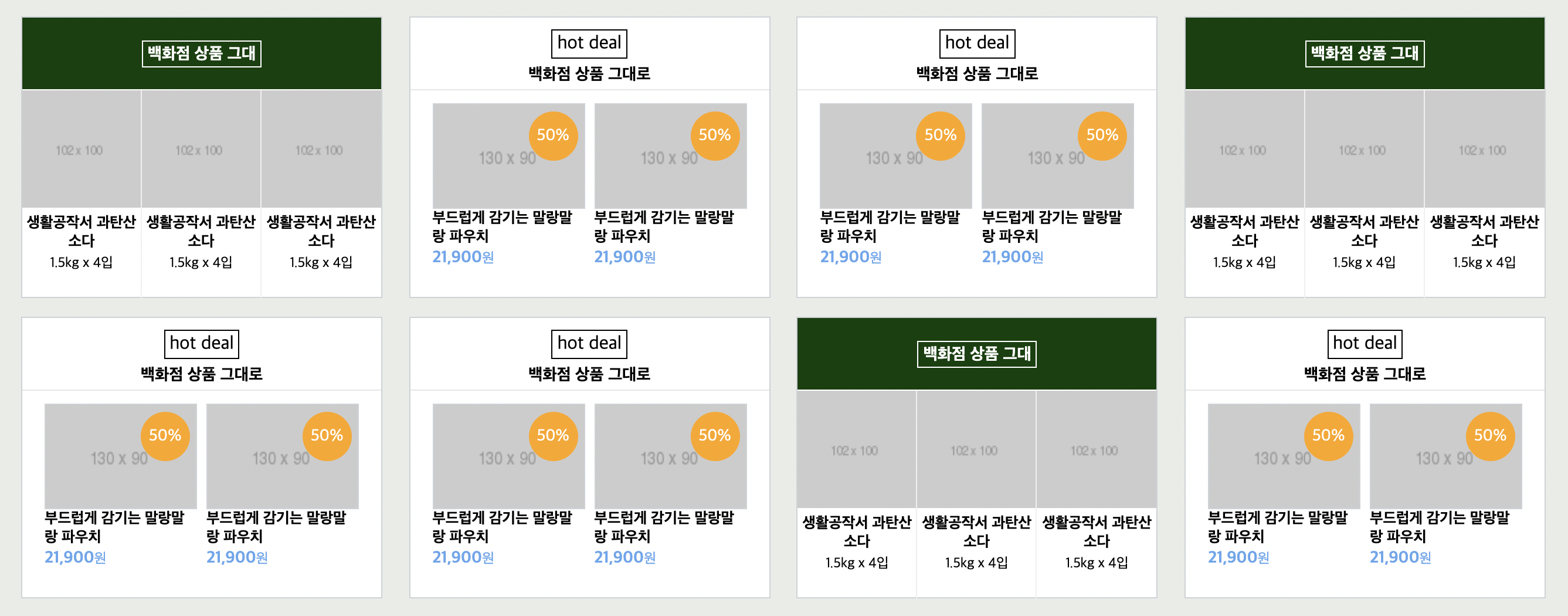
실제 사이트
강의에서 실습한 작업물
강의 이후 복습과정의 작업물
이전 강의내용의 복습은 소소한 재미와 높은 집중도가 함께했다.
Review
강의가 끝난 후, 네이버 쇼핑 상단구역을 코딩하면서 느낀점은 "지금 배우는 기초 중 기초가 어느 정도 마무리되면 다른 웹페이지를 레퍼런스로 활용하는 과정이 중요할 텐데 다른 사람이 짜놓은 코드를 이해할 수 있는 능력이 중요하겠다 였다." 코딩의 방법이 여러가지가 있듣 코드를 보며 작업자의 의도와 생각을 조금이나마 이해할 수 있게 된다면 성장하는데 큰 기점을 맞이할 수 있겠다는 생각을 했다.