
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권12네이버웹툰1_210519(1/4)
웹프로그래밍김인권12네이버웹툰2_210519(2/4)
주제 : html / css
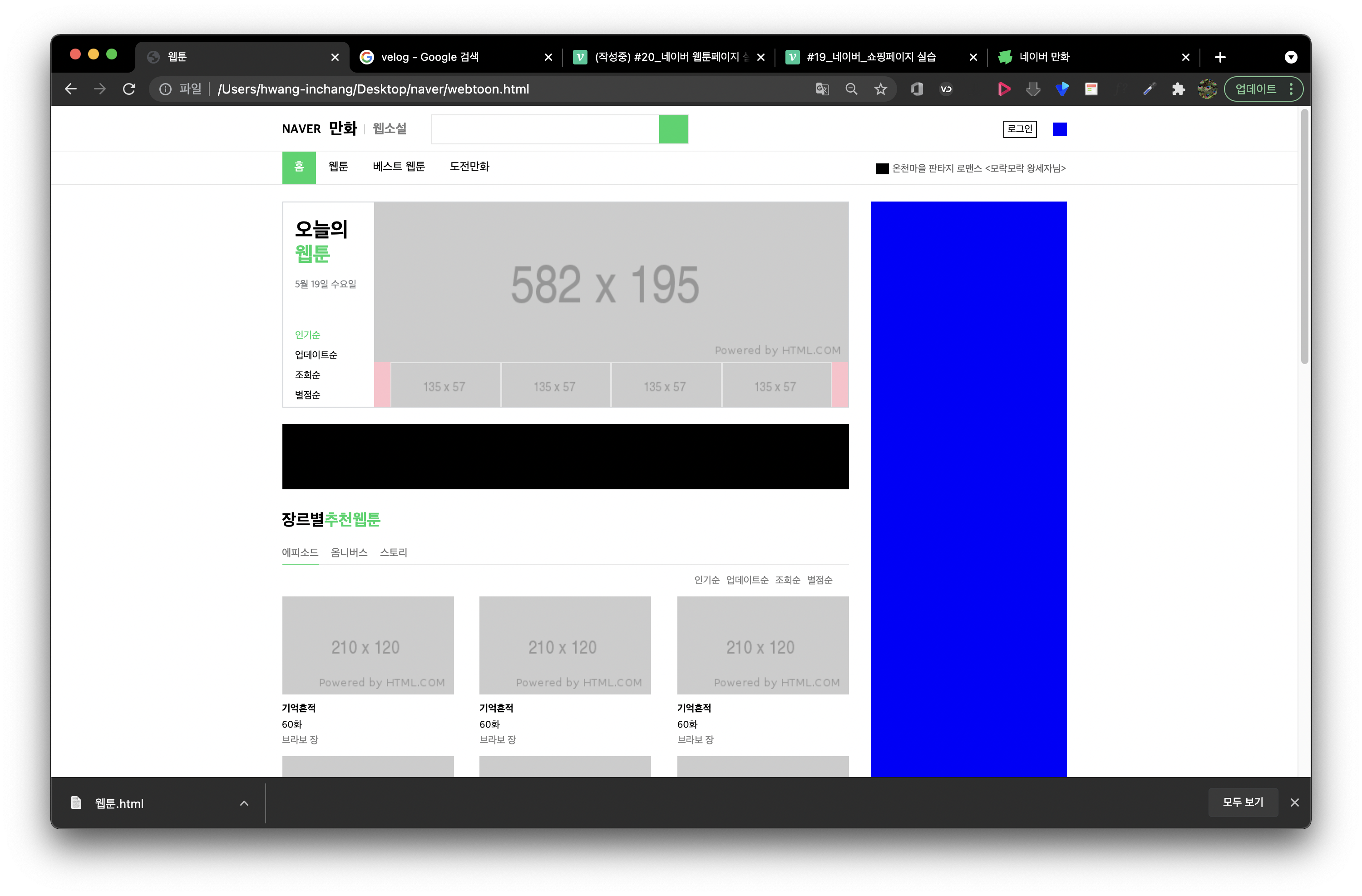
네이버 웹툰페이지 카피
네이버의 메인 페이지, 쇼핑 페이지에 이어 웹툰 페이지를 카피하는 실습에 들어갔다. 태그의 깊이와 오브젝트의 양이 많은 페이지였다. 태그가 많아지는 만큼 속성을 주는 양 또한 늘어나겠지만 페이지의 레이아웃은 그동안의 실습에서 이미 경험해 보았기에 크게 걱정하지 않았다.

오늘 그나마 조금 까다로운 부분이라면 캐러셀 부분이라고 생각한다. 서로 크기가 다른 오브젝트를 캐러샐영역에 맞춰 배치하는 작업이었다.
<div class="webtoon-carousel-right">
<div class="webtoon-carousel-banner">
<img src="https://via.placeholder.com/582x195">
</div>
<div class="webtoon-carousel-banner-nav">
<ul>
<li><img src="https://via.placeholder.com/135x57px"></li>
<li><img src="https://via.placeholder.com/135x57px"></li>
<li><img src="https://via.placeholder.com/135x57px"></li>
<li><img src="https://via.placeholder.com/135x57px"></li>
</ul>
<a href="#" class="btn btn-prev"></a>
<a href="#" class="btn btn-next"></a>
</div>#webtoon_main .webtoon-main-left .webtoon-carousel-banner-nav{
position: relative;
}
#webtoon_main .webtoon-main-left .webtoon-carousel-banner-nav ul{
display: flex;
flex-wrap: wrap;
align-items: center;
width: 540px;
margin: 0 auto;
}
#webtoon_main .webtoon-main-left .webtoon-carousel-banner-nav ul li{
width: 135px;
height: 57px;
border: solid 1px #e5e5e5;
}
#webtoon_main .webtoon-main-left .webtoon-carousel-banner-nav ul li:first-chil{
border: none;
}
#webtoon_main .webtoon-main-left .webtoon-carousel-banner-nav ul li:last-chil{
border: none;
}
#webtoon_main .webtoon-main-left .webtoon-carousel-banner-nav ul li img{
width: 100%;
height: 100%;
}
#webtoon_main .webtoon-main-left .webtoon-carousel-banner-nav .btn {
position: absolute;
width: 20px;
height: 57px;
background-color: pink;
}
#webtoon_main .webtoon-main-left .webtoon-carousel-banner-nav .btn.btn-prev{
left: 0;
top: 0;
}
#webtoon_main .webtoon-main-left .webtoon-carousel-banner-nav .btn.btn-next{
right: 0;
top: 0;
}오브젝트를 제대로 배치시키기 위해flex속성은 물론 position속성이 동원되었다. css의 차원속성과 배치에 관련된 작업들이 익숙해 졌지만 이렇게 조금 복잡한 문제를 만나면 당황하게 된다. 강의에서 이야기 해주는 값만 따라 입력하는 방법은 초기 과정에서는 수월하나 결국 이런 작업은 실무 경험에서 오는 노하우가 필요할 것이다.

가로 정렬 작업이 많았던가? 오브젝트를 가로로 정렬하는 작업는 어찌어찌 할 수 있었다. 이전의 작업들 되돌아 보며 여러 방법을 사용했었는데 오늘 세로로 정렬된 오브젝트 리스트를 보면서 '세로 정렬은 어떻게 하더라?' 하고 순간적으로 생각했다. 그냥 놔두면 되는 것이였는데 혼자서 잠시 실소했다.
세로로 정렬된li태그를 가로로 정열하는 방식으로 네이버 웹툰페이지의 메인역역을 구성했다. 필요에 따라서는 반대의 경우도 가능할 것이다. 다만 태그가 깊어지고 태그의 양이 늘어나는 과정에서 css작업에서 혼란스러웠다. 선택자가 길어지고 많아지며 시간도 더 걸렸지만 제대로 속성을 적용할 수 있었다. 그것으로 만족한다.
실습에서 완성한 페이지는 모두 같은 크기의 이미지를 사용했다. 실제로는 하단의 리스트는 높이가 더 높은 이미지가 사용되었다. 이 부분을 수정해 보고 싶었다.
기존의 css코드
#webtoon_main .webtoon-main-left .webtoon-content-col-type-2 .webtoon-lists li {
display: flex;
flex-wrap: wrap;
align-items: center;
height: 90px;
margin-bottom: 20px;
}추가한 css코드
#webtoon_main .webtoon-main-left .webtoon-content.third .webtoon-content-col-type-2 .webtoon-lists li {
height: 115px;
margin-bottom: 20px;
}단순히 html에서 이미지 크기를 변경해보니 오브젝트틀이 서로 붙어벼렸다. 확인해 보니 il태그의 높이 값 때문이였다. 부족한 머리로 방법을 고민해 보던 중 세번째 리스트 영역에 선택자를 추가하는 방법으로 새로운 속성을 입력했다.
Review
지금 까지 마냥 쉬운 날이 있었던 것은 아니지만 오늘의 어려움은 선택자의 길이에서 오는 혼란이라 생각한다. 오브젝트가 많아 태그도 많았고 선택자가 길기도 길었다. 하지만 이전에 배웠던 내용, 경험했던 작업에서 크게 벗어나지 않았고 크게 이해되지 않는 부분도 없었다.
강의가 끝난뒤 세번째 리스트 구역의 이미지를 조정해보며 선택자의 사용에 서수를 활용해봤다. 경우에 따라 다르겠지만 리스트 형태 처럼 여러 오브젝트가 있는 웹페이지에서는 활용도가 높을 것 같다.
