
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권15네이버웹툰3_210519(3/4)
웹프로그래밍김인권16네이버웹툰4_210519(4/4)
주제 : html / css
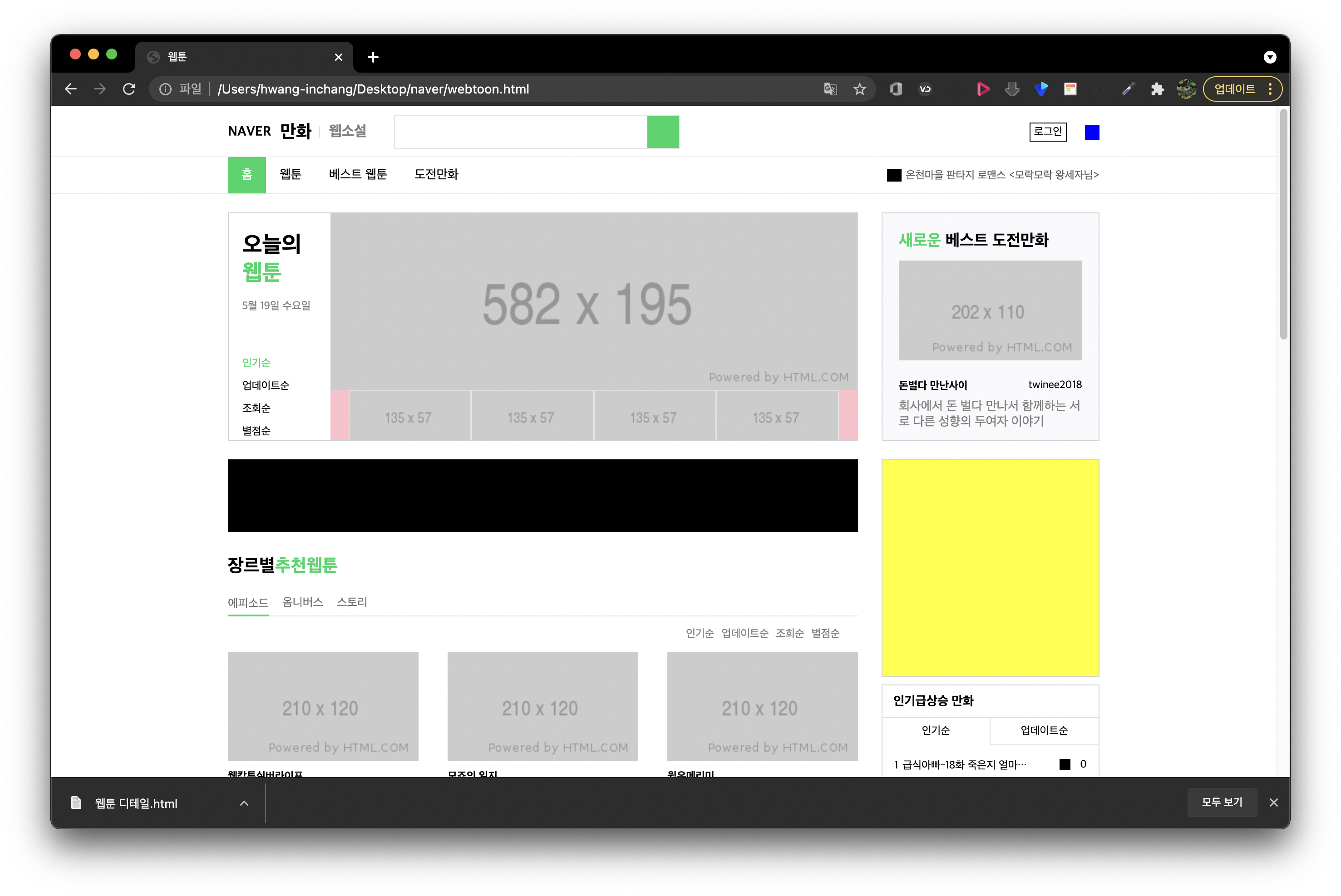
네이버 웹툰 페이지 카피
main_right영역

네이버 웹툰 페이지의 오른쪽 영역은 여러 정보들이 1열로 정렬되어 되어 있다. 웹 페이지에서 공간의 크기는 코딩의 까다로움과는 많은 상관이 없다고 느껴졌다. 코딩을 할 영역이 쫍다하여 간단한것 만은 아니였다.
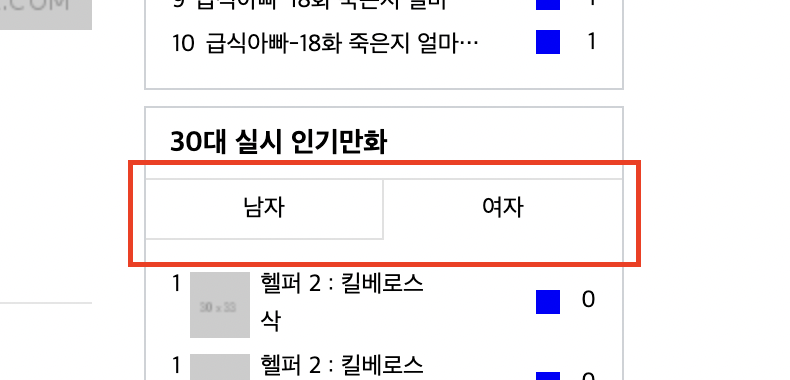
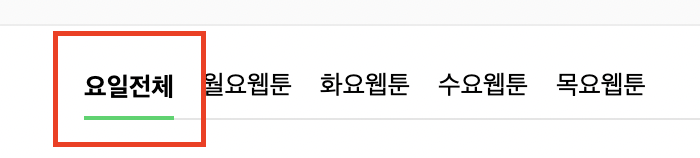
class선택자를 사용한 활성화 표현
여러 선택자를 지정할 수 있는class는 활용도가 다양한 것같다. 오늘 실습에서는 여러 부분에서 class선택자를 사용하여 '활성화'를 표현(?) 했다. 이런 활성화 표현은 네이게이션과 같이 현재 웹 페이지의 위치를 사용자에게 직관적으로 알려줄 수 있는 좋은 기능 이라 생각한다. :hover 속성과 비슷하지만 조금은 다른 집중도를 높일 수 있는 도구 같다.

<div class="webtoon-popular-header">
<h2>인기급상승 만화</h2>
</div>
<ul class="webtoon-popular-tabs">
<li class="tab active">
<span>인기순</span>
</li>
<li class="tab">
<span>업데이트순</span>
</li>
</ul>#webtoon_main .webtoon-main-right .webtoon-popular .webtoon-popular-tabs .tab.active {
border-bottom: solid 1px #ffffff;
}
<div class="webtoon-popular-header">
<h2>30대 실시 인기만화</h2>
</div>
<ul class="webtoon-popular-tabs">
<li class="tab ">
<span>남자</span>
</li>
<li class="tab active">
<span>여자</span>
</li>
</ul>#webtoon_main .webtoon-main-right .webtoon-popular .webtoon-popular-tabs .tab.active {
border-bottom: solid 1px #ffffff;
}
<nav class="nav-2">
<ul>
<li class="on"><a href="#">요일전체</a></li>
<li><a href="#">월요웹툰</a></li>
<li><a href="#">화요웹툰</a></li>
<li><a href="#">수요웹툰</a></li>
<li><a href="#">목요웹툰</a></li>
</ul>
</nav>.webtoon-detail .nav-2 ul li.on {
border-color: #00d564;
margin-bottom: -1px;
font-weight: 700;
}
<li class="webtoon-day-list active">
<span>목요웹툰</span>
<ul class="webtoon-lists">
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>참교육</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>참교육</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>참교육</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>참교육</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>참교육</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>참교육</h3>
</li>
<li class="webtoon-list">
<img src="https://via.placeholder.com/84x90">
<h3>참교육</h3>
</li>
</ul>
</li>.webtoon-detail #webtoon_total_day .webtoon-day-list.active {
background-color: #3a3a3a;
color: #fbcb00;
border-color: #3a3a3a;
}하단영역

webtoon.html, webtoon-detail.html 파일 모두에 적용된 페이지의 하단영역이다. 기업명이 들어가는 태그에 새로운 속성을 적용했다.
<footer id="webtoon_footer">
<div class="webtoon-container">
<div class="webtoon-footer-wrap">
<div class="webtoon-footer-left">
<ul>
<li><a href="#">이용약관</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">책임의 한계와 법적고지</a></li>
<li><a href="#">고객센터</a></li>
<li><a href="#">웹툰 광고문의</a></li>
</ul>
<span>NAVER corp</span>
</div>
<div class="webtoon-footer-right">
<ul>
<li><a href="#">이용약관</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">책임의 한계와 법적고지</a></li>
<li><a href="#">고객센터</a></li>
<li><a href="#">웹툰 광고문의</a></li>
</ul>
<span>NAVER webtoon limmit</span>
</div>
</div>
<p class="webtoon-footer-paragraph">
본 콘텐츠의 저작권은 저자 또는 제공처에 있으며, 이를 무단 이용하는 경우 저작권법 등에 따라 법적 책임을 질 수 있습니다.
</p>
</div>
</footer>#webtoon_footer .webtoon-footer-wrap span {
text-transform: uppercase;
}text-transform: uppercase;속성은 입력된 텍스트를 모두 대문자로 출력하는 속성이다.
text-transform: uppercase;: 대문자로 출력
text-transform: lowercase;: 소문자로 출력
text-transform: capitalize;: 첫글자만 대문자로 출력
html 특수문자
html 특수문자 리스트
http://kor.pe.kr/util/4/charmap2.htm
html에서 코드를 통해 여러 특수문자들을 사용할 수 있다. " 언제 어디에 어떻게 쓰는가?"는 사실 잘 모르겠다. 하지만 몰라서 못쓰는 것과 아는데 쓰지 않는 것은 분명 다른 태도이다.
Review
선택자를 활용한 활성화 표현은 이전의 강의에서도 종종 실습할 수 있었다. 위에서도 언급한 것처럼, 이런 활성화의 표현은 사용자로 하여금 웹 페이지 안에서의 위치를 직관적으로 설명할 수 있고 나아가 집중도를 높일 수 있는 좋은 수단이라 생각한다. 이런 활용의 방법을 더 찾아보는 것도 좋은 공부가 될 것이라 생각한다.
다만 이런 설정은 이미 많은 사용이 있을 것 같은데 과연 지금처럼 페이지마다 하나하나 설정하는 작업은 너무 번거로운 작업이라 생각한다. 조금 더 간편한 사용법이 있으리라 기대해 본다.
