
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권25네이버뉴스5_210525(1/3)
주제 : html / css
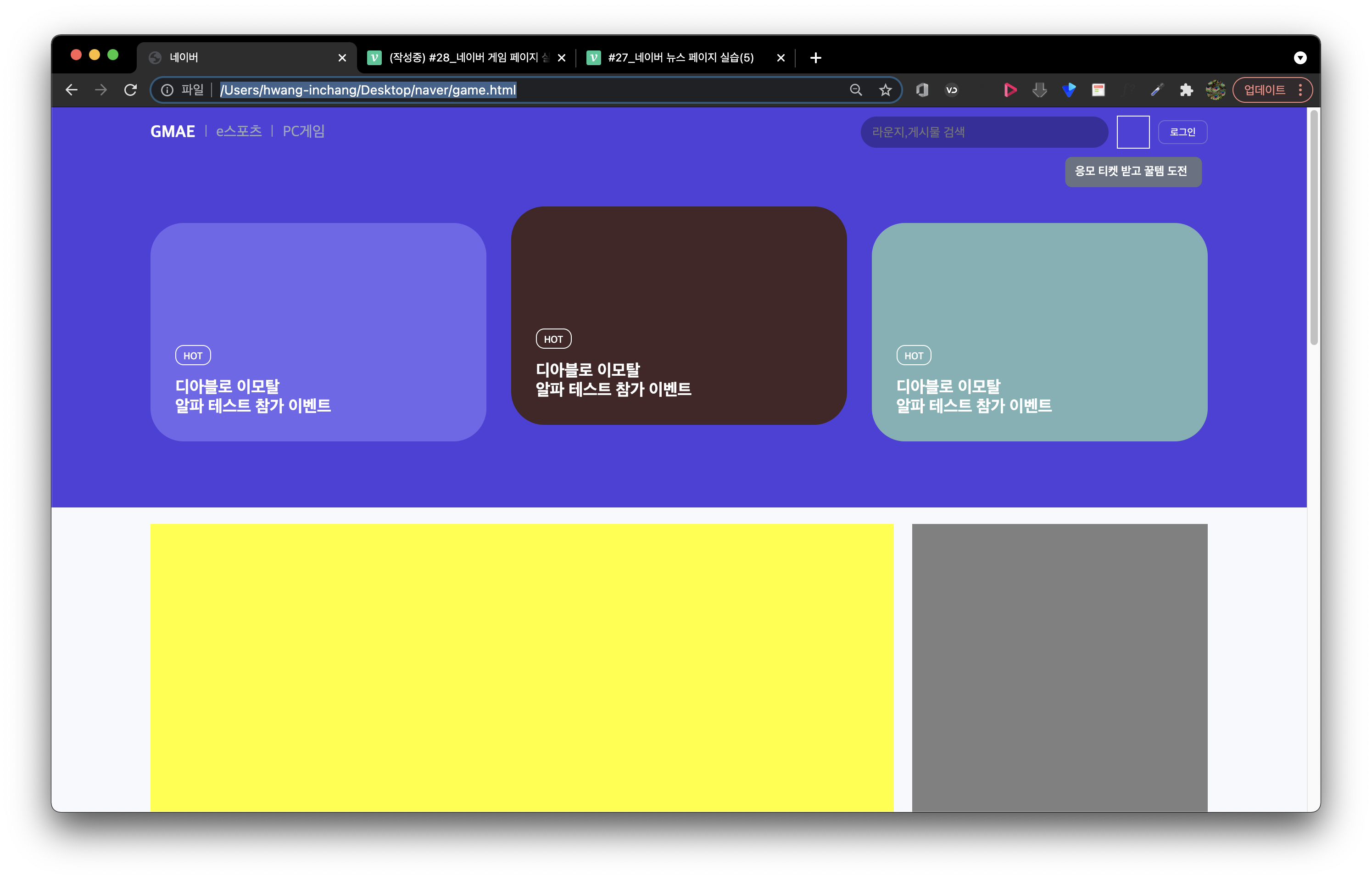
네이버 게임 페이지 카피

네이버의 게임 페이지를 카피하는 작업을 진행 했다. 상단 부분이 다른 페이지 보다. 화려 한 것이 특징이고 광고가 들어가는 3개의 배너 영역은 마우스 커서를 올리면 움직임이 나타나는 효과가 들어가 있다.
실제 패이지를 구성하는 배너의 이미지는 여러 이미지가 레이어 되어 있어 더욱 화려하게 구성되어 있지만 실습에서는 비교적 간단하게 레이아웃을 구성하는 작업을 진행했다. 네이버 게임 페이지의 상단 부분은 다양한 효과들이 많이 적용되어 있어 디테일을 연출하는 좋은 공부가 될 것 같다.

네이버 뉴스, TV연예 페이지의 작업은 하단 영역 작업 없이 마무리 되었다. 오늘 강의가 끝나고 TV연예 페이지 하단을 연습으로 작업해 보았다. 작업하기 전에는 분명 막히는 부분이 곳곳에 생길 것이라 각오를 했었는데 생각보다 어렵지 않게 마무리 할 수 있었다. 겁먹은 것에 비해 쉬운 작업 이였다.
다만 여러 속성값은 임의로 입력해 주었다. 눈대중과 감으로 최대한 비슷하게 완성하려 노력했다. 설계도면 작업과 디자인 작업 모두 이전의 강의를 완벽하게 따라했다고 할 수는 없겠지만 설계와 디자인을 내 나름대로 생각해 봤다는 것에 의미가 있겠다.
메인 영역은 왼쪽 구역과 오른쪽 구역으로 나누어져 있는데 중간에 들어가 있는 border속성을 적용하니 레이아웃이 틀어지는 구역이 있어 여러 태그 들을 조금씩 조정하며 바로잡을 수 있었다.
main과 footer 사이의 border를 주기 위해 여러 태그에 속성을 입력하니 결국 3개의 border가 중첩되었다. 크롬 브라우저의 검사 기능을 통해서 속성값이 들어간 태그를 찾아 제대로 적용했다. 사실 강의를 따라하며 코딩을 할때 검사 기능을 거의 쓰지 않는다. 강의에서 검사 기능을 사용하는 것을 보기만 한다. 그래서 그런지 검사 기능을 사용하는 것이 익숙하지 않다. 반성한다.
Review
오늘 강의에서는 지금 과정 다음 단계인 자바스크립트를 통한 웹개발에 대한 이야기가 잠시 언급되었다. 자바스크립트에 대한 것은 프로그래밍을 첨음 접할 때 처럼 지식이 전무하여 그 내용이 전부 이해되지는 않았다. 아마도 css로 구현했던 여러 디자인 중에서는 자바스크립트로 대체할수 있는 부분이 있다고 예상되며 기능적인 부분을 담당한다고 했던만큼 지금까지와는 다른 재미가 예상된다.
하고 있는 것도 제대로 이해하지 못하는 지금 다음 단계를 생각하는 것이 어불성설일 수도 있지만 어차피 지나야할 과정이라면 두루두루 해보고 싶은 심정이다.
