
과정명 : 대구 AI 스쿨 일반과정
강의 : 웹프로그래밍김인권26 네이버게임2_210525(2/3)
주제 : html / css
네이버 게임 페이지 카피
네이버 게임의 페이지의 특징인 통일성은 반복적인 코딩작업의 품을 줄일 수 있는 것과 함께 디자인의 동질감 이라는 관점에서 이점이 있다고 생각한다. 각 컨텐츠 오브젝트 마다 유사한 레이아웃을 가지고 있어 컨텐츠 오브젝트의 숫자와 종류가 늘어나도 사용자로 하여금 혼란스럽지 않게 정보를 찾을 수 있도록 도와준다고 생각하한다.

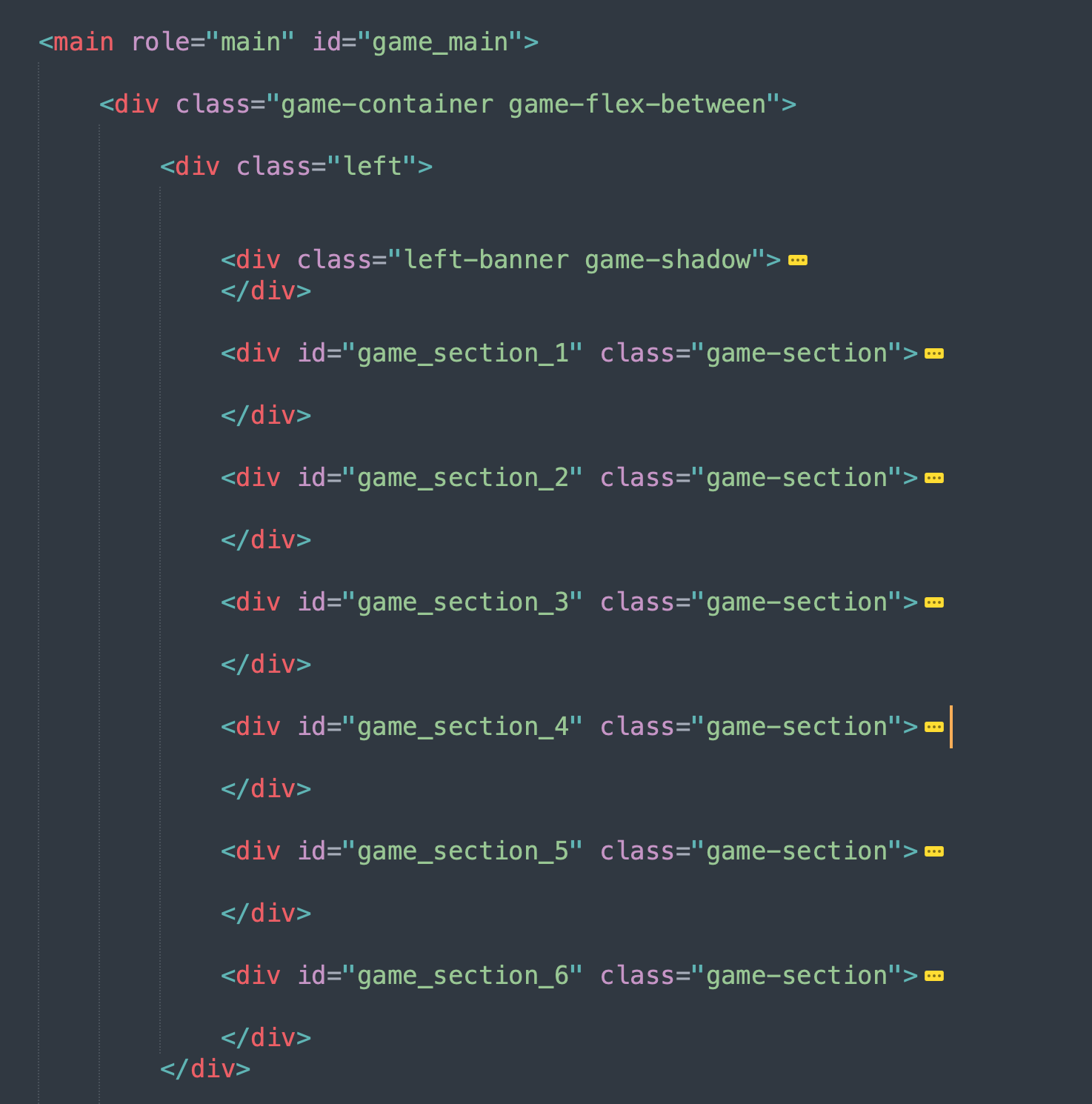
컨텐츠 오브젝트의 id 속성을 숫자로 구분하여 주고 class를 사용하여 모두 동일하게 주었다. 컨텐츠 오브젝트들이 가진 내용은 전부 달랐지만 그 구조는 유사한 점이 많았다. 예들를 들면 둘글게 깍인 모소리, 배경색, 타이틀 영역의 배치와 폰트 속성들 등 거의 유사한 구조를 가지고 있고 그 속의 텍스트나 오브젝트의 본문배치 그리고 메뉴바의 유무 등에 차이가 있었다.
컨텐츠 오브젝트에 사용된 class속성에는 class default 방법을 사용하여 기본적인 속성을 설정했다.
game-section의 css코드
.game-section {
position: relative;
border-radius: 12px;
background-color: #ffffff;
box-shadow: 0 2px 30px 0 rgb(0, 0, 0 / 6%);
padding: 27px 30px 40px;
margin-bottom: 40px;
}
.game-section .section-title-wrap {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
align-items: center;
}
.game-section .section-title-wrap h2 {
font-size: 19px;
font-weight: 400;
}
.game-section .btn-circle {
position: absolute;
width: 55px;
height: 55px;
background-color: #ffffff;
border-radius: 50%;
box-shadow: 0 2px 30px 0 rgb(0, 0, 0 / 6%);
bottom: -27.5px;
left: 50%;
transform: translateX(-50%);
}
.game-section .btn-circle.btn-icon-arrow {
background-color: gray;
}
.game-section .btn-circle.btn-icon-plus {
background-color: blue;
}이 몇 줄 되지 않는 css코드로 메인영역의 오른쪽과 왼쪽에 배치되는 모든 컨텐츠 오브젝트의 css를 품을 크게 들이지 않고 적용 시킬 수 있었다. 지금의 작업이야 기존의 웹페이지를 따라해보는 카피 작업이지만 이후 자신만의 작업을 진행할 때에도 마찬가지로 작업전 기획단계에서 이런 부분을 잘 사용한다면 큰 도움이 될것이라 생각이 든다. 결과물의 구상과 작업과정을 좀 더 멀리서 크게 보는가에 따라 활용도가 높은 작업 방법인 것 같다.
Review
지금 과정에서 기본적인 설계도면 작업과 css속성의 적용은 특별히 새로울 것이 없다고 생각한다. 하지만 id와 class 선택자를 사용한 설정작업은 코드의 분량이 많아지면 많아질 수록 불필요한 반복작업을 줄이는데 효과가 크고 파일의 크기를 줄이는데 큰 의미가 있다고 생각한다. id선택자의 고유성과 class선택자의 복합성(?)[복합성이라는 표현이 맞는지 모르겠다.]에 따라 어떤 구조에서 어떤 선택자를 사용하고 그 범위를 정하는 작업에 익숙해 질수록 수월한 작업을 이어나갈 수 있겠다.
기존 배움의 연속인 기본적인 작업은 쇠를 두들이는 망치질로, 새롭게 배우는 속성의 활용법과 사용방법은 칼을 세우는 연마작업으로 여기고 소화하겠다.
